Dopo aver registrato la tua app per App Check, in genere l'app non viene eseguita in un emulatore o da un ambiente di integrazione continua (CI), poiché questi ambienti non sono considerati dispositivi validi. Se vuoi eseguire la tua app in un ambiente di questo tipo durante lo sviluppo e il test, puoi creare una build di debug della tua app che utilizza il provider di debug di App Check anziché un vero provider di attestazione.
Piattaforme Apple
Per utilizzare il provider di debug durante l'esecuzione dell'app in un simulatore in modo interattivo (ad esempio durante lo sviluppo), procedi nel seguente modo:
Attiva App Check con il provider di debug subito dopo aver inizializzato l'app Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Attiva il logging di debug nel tuo progetto Xcode (v11.0 o versioni successive):
- Apri Product > Scheme > Edit scheme (Prodotto > Schema > Modifica schema).
- Seleziona Run (Esegui) dal menu a sinistra, quindi seleziona la scheda Arguments (Argomenti).
- Nella sezione Arguments Passed on Launch (Argomenti passati al momento dell'avvio), aggiungi
-FIRDebugEnabled.
Apri
ios/Runner.xcworkspacecon Xcode ed esegui l'app nel simulatore. Quando Firebase tenta di inviare una richiesta al backend, la tua app stampa un token di debug locale nell'output di debug. Ad esempio:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
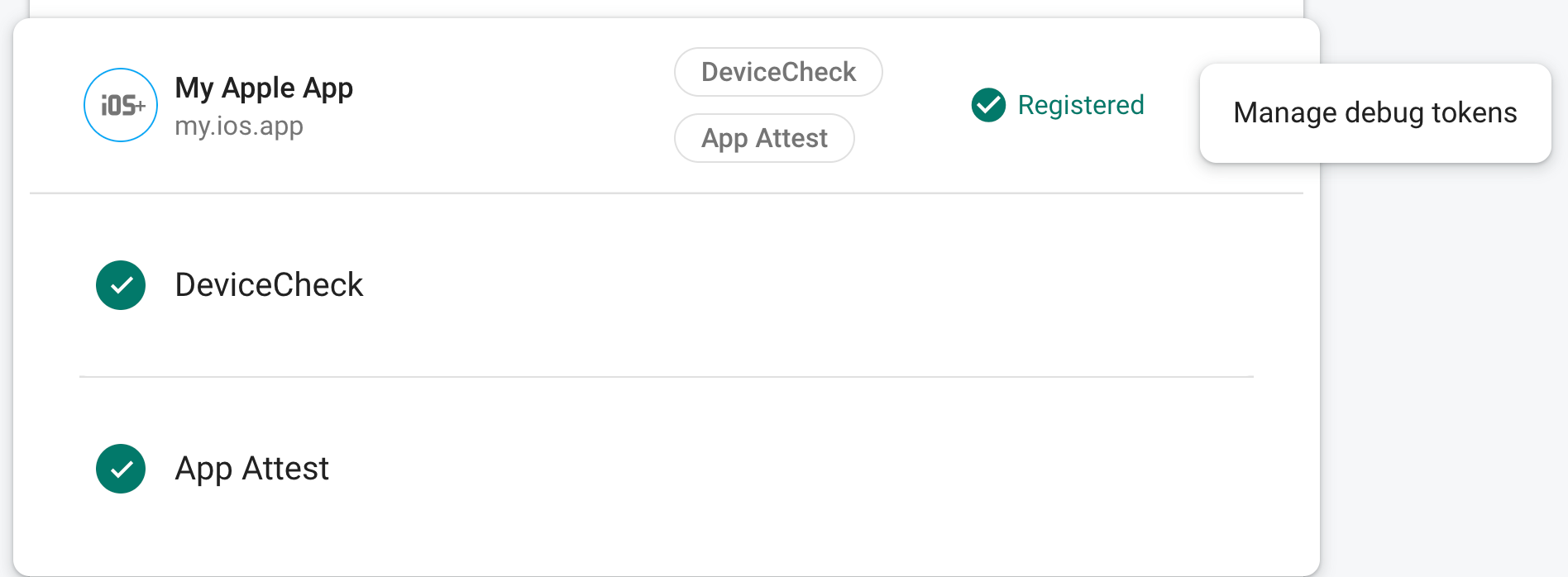
Nella sezione App Check della console Firebase, scegli Gestisci token di debug dal menu overflow della tua app. Poi, registra il token di debug con cui hai eseguito l'accesso nel passaggio precedente.

Dopo aver registrato il token, i servizi di backend Firebase lo accetteranno come valido.
Poiché questo token consente l'accesso alle risorse Firebase senza un dispositivo valido, è fondamentale mantenerlo privato. Non eseguirne il commit in un repository pubblico e, se un token registrato viene compromesso, revocalo immediatamente nella console Firebase.
Android
Per utilizzare il fornitore di debug durante l'esecuzione dell'app Flutter in un ambiente Android, implementa il seguente codice nell'applicazione Flutter:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Quando Firebase tenta di inviare una richiesta al backend, la tua app stampa un token di debug locale nell'output di debug. Ad esempio:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
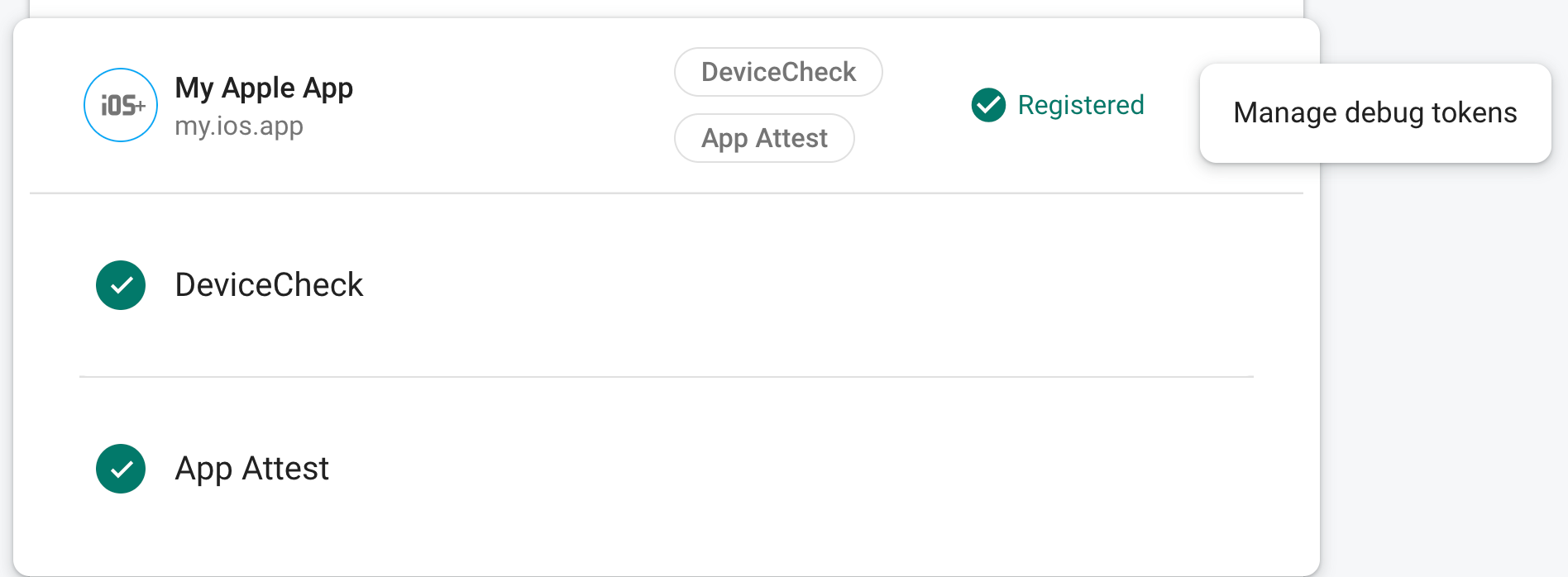
Nella sezione App Check della console Firebase, scegli Gestisci token di debug dal menu overflow della tua app. Poi, registra il token di debug con cui hai eseguito l'accesso nel passaggio precedente.

Dopo aver registrato il token, i servizi di backend Firebase lo accetteranno come valido.
Web
Per utilizzare il provider di debug durante l'esecuzione dell'app da localhost (ad esempio, durante lo sviluppo):
Nel file
web/index.html, attiva la modalità di debug impostandoself.FIREBASE_APPCHECK_DEBUG_TOKENsutrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Esegui l'app web in locale e apri lo strumento per sviluppatori del browser. Nella console di debug, vedrai un token di debug:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Questo token viene memorizzato localmente nel browser e verrà utilizzato ogni volta che utilizzi l'app nello stesso browser sulla stessa macchina. Se vuoi utilizzare il token in un altro browser o su un'altra macchina, imposta
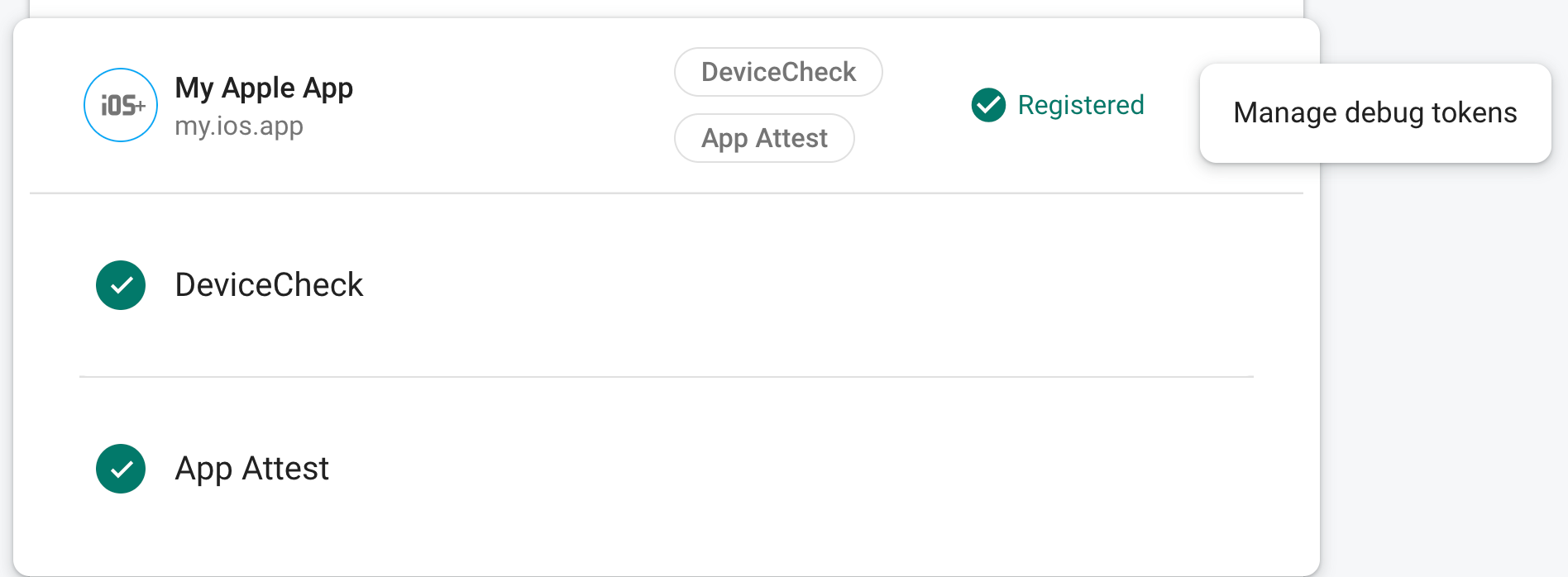
self.FIREBASE_APPCHECK_DEBUG_TOKENsulla stringa del token anziché sutrue.Nella sezione App Check della console Firebase, scegli Gestisci token di debug dal menu overflow della tua app. Poi, registra il token di debug con cui hai eseguito l'accesso nel passaggio precedente.

Dopo aver registrato il token, i servizi di backend Firebase lo accetteranno come valido.
Poiché questo token consente l'accesso alle risorse Firebase senza un dispositivo valido, è fondamentale mantenerlo privato. Non eseguirne il commit in un repository pubblico e, se un token registrato viene compromesso, revocalo immediatamente nella console Firebase.

