تعالج App Hosting سلسلة معقّدة من مهام الخلفية لتبسيط عملية نشر تطبيقك. توضّح هذه الصفحة الأجزاء الرئيسية من سير العمل هذا، وتقدّم معلومات حول النقاط التي قد تحتاج إلى تخصيص سير العمل فيها حسب احتياجات تطبيقك.
المصطلحات والتعريفات الرئيسية
لفهم تفاصيل مسار App Hosting، من المفيد تحديد بعض المصطلحات بشكل دقيق جدًا. في ما يلي المصطلحات الأساسية:
- الخلفية: مجموعة من الموارد المُدارة التي تنشئها App Hosting لإنشاء تطبيق الويب وتشغيله.
- الإصدار: هو نسخة محدّدة من تطبيقك، وعادةً ما تكون مرتبطة بعملية git. تتضمّن عملية إنشاء إصدار العديد من العمليات الفرعية، وأبرزها إنشاء تطبيقك في Cloud Build ونشر مراجعة (يتم عرضها في البداية لنسبة% 0 من الزيارات إلى أن يتم طرحها) في Cloud Run.
- الطرح: عملية إعداد إصدار لعرض الزيارات بشكل نشط. عندما يتم تشغيلها تلقائيًا من خلال عملية git commit، تنشئ App Hosting أولاً إصدارًا باستخدام فرعك النشط، ثم تنشئ طرحًا لتوجيه عدد الزيارات النشطة إليه.
- الفرع النشط: هو فرع مستودع GitHub الذي يتم نشره على عنوان URL النشط. وغالبًا ما يكون هذا الفرع هو الذي يتم دمج فروع الميزات أو فروع التطوير فيه.
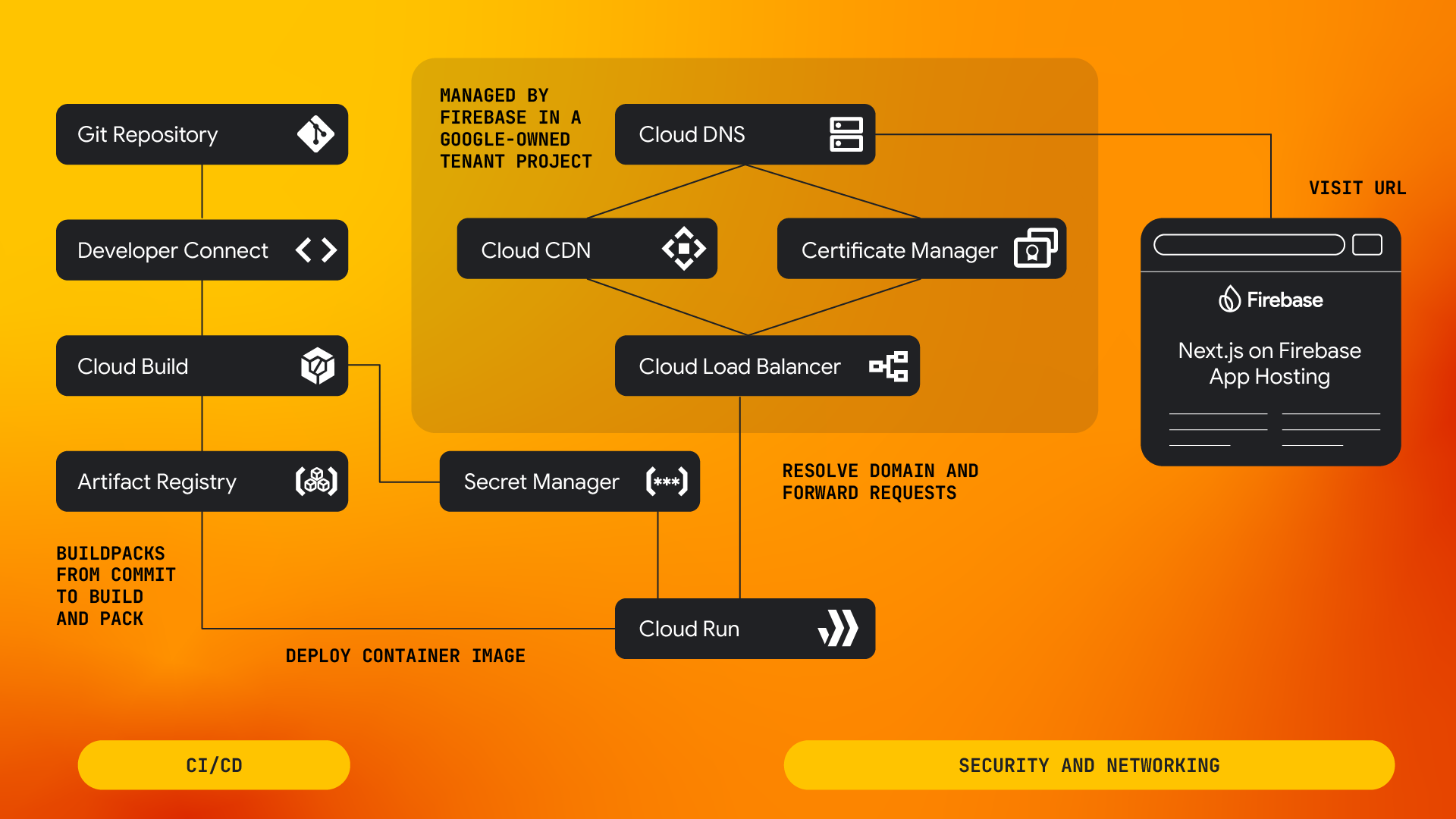
بنية Google Cloud وApp Hosting
تنسّق App Hosting مجموعة من منتجات Google Cloud لتتمكّن من نشر تطبيق الويب وعرضه ومراقبته. يتم إنشاء التطبيقات باستخدام Cloud Build، ويتم عرضها على Cloud Run، ويتم تخزينها مؤقتًا في Cloud CDN. تساعد الخدمات المدمجة، مثل Cloud Secret Manager، في الحفاظ على أمان مفاتيح واجهة برمجة التطبيقات.

- عندما يتم إرسال عملية دمج إلى فرع البث المباشر، يرسل Google Cloud Developer Connect حدثًا إلى Firebase App Hosting.
- عند الاستجابة لهذا الحدث، ينشئ Firebase App Hosting إصدارًا جديدًا من الخلفية المرتبطة بالمستودع.
- أولاً، ينشئ Firebase App Hosting إصدار Cloud Build جديدًا لعملية الدمج. في هذه المهمة، تحدّد حِزم الإنشاء في Google Cloud إطار العمل المستخدَم في تطبيقك لإنشاء حاوية وإعدادات (بما في ذلك متغيرات البيئة والأسرار والحد الأدنى أو الأقصى من الآلات الافتراضية والذاكرة المتزامنة ووحدة المعالجة المركزية وإعدادات شبكة VPC) تناسب تطبيقك. لمزيد من المعلومات، يُرجى الاطّلاع على App Hosting عملية الإنشاء.
- عند اكتمال مهمة Cloud Build، يتم تخزين الحاوية في مستودع Artifact Registry مخصّص لـ Firebase App Hosting. يضيف Firebase App Hosting بعد ذلك Cloud Run مراجعة جديدة Cloud Run إلى خدمة باستخدام صورتك وإعداداتك.
- بعد اكتمال مراجعة Cloud Run والتحقّق من سلامتها، تعدّل Firebase App Hosting إعدادات عدد الزيارات لتوجيه جميع الطلبات الجديدة إلى مراجعة Cloud Run الجديدة. في هذه المرحلة، يكون طرح الميزة قد اكتمل.
- عند إرسال طلب إلى موقع إلكتروني مستضاف على Firebase App Hosting، تتم معالجة الطلب من خلال جهاز موازنة الحمل في Google Cloud مع تفعيل Cloud CDN. يتم إرسال الطلبات غير المخزّنة مؤقتًا إلى خدمة Cloud Run. راجِع مقالة تخزين محتوى التطبيق مؤقتًا للحصول على إرشادات حول كيفية تحسين الأداء باستخدام Cloud CDN.
دمج إطار العمل
توفّر App Hosting إمكانية إنشاء التطبيقات ونشرها بشكل مسبق لتطبيقات الويب المطوّرة في الأُطر التالية:
- الإصدار 13.5.x من Next.js والإصدارات الأحدث
- Angular 18.2.x والإصدارات الأحدث
يمكنك الاطّلاع على جداول الدعم لمعرفة تفاصيل حول إصدارات ومستويات الدعم المحدّدة.
بالإضافة إلى Next.js وAngular، تتوافق App Hosting أيضًا مع أي إطار عمل على الويب يمكنه توفير ناتج إصدار يتطابق مع مواصفات حزمة الإخراج. يمكنك الاطّلاع على الأُطر والأدوات الخاصة بـ App Hosting لمزيد من المعلومات حول الأُطر ومحوّلات الأُطر والأدوات ذات الصلة المتوافقة مع App Hosting.
طريقة عمل دمج مستودع App Hosting
تتولّى منصة Developer Connect، وهي منصة ربط من Google Cloud لأدوات DevOps الخارجية، إدارة عملية الربط المهمة بين مستودع GitHub وApp Hostingالخادم الخلفي. عند إعداد هذا الربط (عادةً أثناء إنشاء App Hosting خلفية)، يرشدك سير عمل واجهة مستخدم Developer Connect خلال عملية تثبيت تطبيق Firebase GitHub. وفي ما يلي الخطوات الرئيسية في هذه العملية:
- تمنح خدمة Developer Connect دور مشرف Secret Manager. يسمح ذلك للنظام بتخزين بيانات الاعتماد بشكل آمن كـ "أسرار" في Cloud Secret Manager.
- تمنح تطبيق Firebase GitHub الإذن بالوصول إلى مستودع GitHub. قد تحتاج إلى أذونات GitHub إضافية للوصول إلى المستودع الصحيح.
- يخزّن Developer Connect رمزًا مميّزًا مخصّصًا لتفويض GitHub في مستودع "إدارة الأسرار" الخاص بمشروعك، لذا لا تعدّل هذا الرمز أو تحذفه.
بالإضافة إلى ذلك، تتكامل App Hosting مع GitHub Checks API لتوفير عملية تحقّق من عمليات الطرح. يتيح لك هذا الإجراء الاطّلاع على حالة الطرح في GitHub وتصحيح أخطاء عملية النشر في حال حدوث أي أخطاء.
التكامل مع Firebase وخدمات Google الأخرى
تُعدّ App Hosting بيئتي الإنشاء ووقت التشغيل حتى تتمكّن من تهيئة حزمة تطوير البرامج (SDK) الخاصة بـ Firebase Admin باستخدام بيانات الاعتماد التلقائية للتطبيق من Google. بهذه الطريقة، يمكن لخادمك الخلفي التواصل مع منتجات Firebase الأخرى في وقت الإنشاء ووقت التشغيل. اطّلِع على دمج حِزم تطوير البرامج (SDK) من Firebase في تطبيق الويب للحصول على مزيد من المعلومات حول تهيئة تطبيقك ومواضيع أخرى ذات صلة بحِزم تطوير البرامج (SDK) من Firebase.
App Hosting موقع جغرافي
App Hosting تنشئ موارد الخلفية في موقع جغرافي محدّد يُعرف باسم المنطقة الأساسية. على الرغم من أنّ App Hosting يتكامل مع شبكة توصيل محتوى عالمية لتوفير سرعة في التسليم، يتم عرض المحتوى غير المخزّن مؤقتًا من المنطقة الأساسية لتطبيقك. تتضمّن هذه المرونة في موقع تطبيق الويب مزايا رئيسية:
- تحسين الأداء وتقليل وقت الاستجابة من خلال تقريب البيانات جغرافيًا من المستخدمين
- لن يؤثّر حدوث عطل كارثي في App Hosting في منطقة واحدة في تطبيقات الويب التي تم نشرها في مناطق أخرى.
يمكنك اختيار أيّ من هذه المناطق عند إنشاء App Hosting خلفية من وحدة التحكّم أو واجهة سطر الأوامر Firebase:
us-central1(أيوا)us-east4(N. فيرجينيا)us-east5(كولومبوس)asia-east1(تايوان)asia-southeast1(سنغافورة)europe-west4(هولندا)
App Hosting حساب خدمة الخلفية
أثناء عملية الإنشاء وفي وقت التشغيل، تتم مصادقة الخلفية App Hosting مع خدمات Google الأخرى باستخدام حساب خدمة. يتم إنشاء حساب خدمة تلقائي لهذه الأغراض عند تفعيل App Hosting لأول مرة في مشروع Firebase:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
ينطبق حساب الخدمة هذا على جميع الخلفيات تلقائيًا ويتضمّن مجموعة الحد الأدنى من الأذونات التي تتيح لك إنشاء تطبيقك وتشغيله ومراقبته، كما يتضمّن إذنًا بمصادقة حزمة تطوير البرامج (SDK) للمشرف باستخدام بيانات الاعتماد التلقائية للتطبيق، وذلك لتنفيذ عمليات مثل تحميل البيانات من Cloud Firestore. اطّلِع على أدوار App Hosting في Firebase.
إذا كان تطبيقك بحاجة إلى التفاعل مع خدمات إضافية من Google، سواء في وقت الإنشاء أو من الخلفية أثناء التشغيل، يمكنك تخصيص حساب الخدمة التلقائي عن طريق إضافة أدوار. على سبيل المثال، إذا كان تطبيقك يتطلّب أذونات للوصول إلى Vertex AI، قد تحتاج إلى إضافة
roles/aiplatform.user
أو بعض الأدوار ذات الصلة.
