App Hosting führt eine komplexe Reihe von Hintergrundaufgaben aus, um die Bereitstellung Ihrer App zu vereinfachen. Auf dieser Seite werden die wichtigsten Teile dieses Aufgabenablaufs beschrieben. Außerdem finden Sie Informationen zu Punkten, an denen Sie den Ablauf je nach den Anforderungen Ihrer App anpassen können.
Wichtige Begriffe und Definitionen
Um die Details des App Hosting-Ablaufs zu verstehen, ist es hilfreich, einige der Begriffe genauer zu definieren. Hier sind die wichtigsten Begriffe:
- Backend: Die Sammlung verwalteter Ressourcen, die App Hosting zum Erstellen und Ausführen Ihrer Web-App erstellt.
- Build:Eine bestimmte Revision Ihrer App, die in der Regel mit einem Git-Commit verknüpft ist. Der Prozess zum Erstellen eines Builds umfasst zahlreiche Teilprozesse, insbesondere das Erstellen Ihrer App in Cloud Build und die Bereitstellung einer Revision (anfangs werden 0% des Traffics bereitgestellt, bis sie eingeführt wird) in Cloud Run.
- Rollout: Der Prozess, bei dem ein Build für die aktive Bereitstellung von Traffic eingerichtet wird. Wenn App Hosting automatisch durch einen Git-Commit ausgelöst wird, wird zuerst ein Build mit Ihrem Live-Branch erstellt und dann ein Roll-out, um Live-Traffic darauf zu leiten.
- Live-Branch: Der Branch Ihres GitHub-Repositorys, der unter Ihrer Live-URL bereitgestellt wird. Häufig ist es der Zweig, in den Feature- oder Entwicklungszweige zusammengeführt werden.
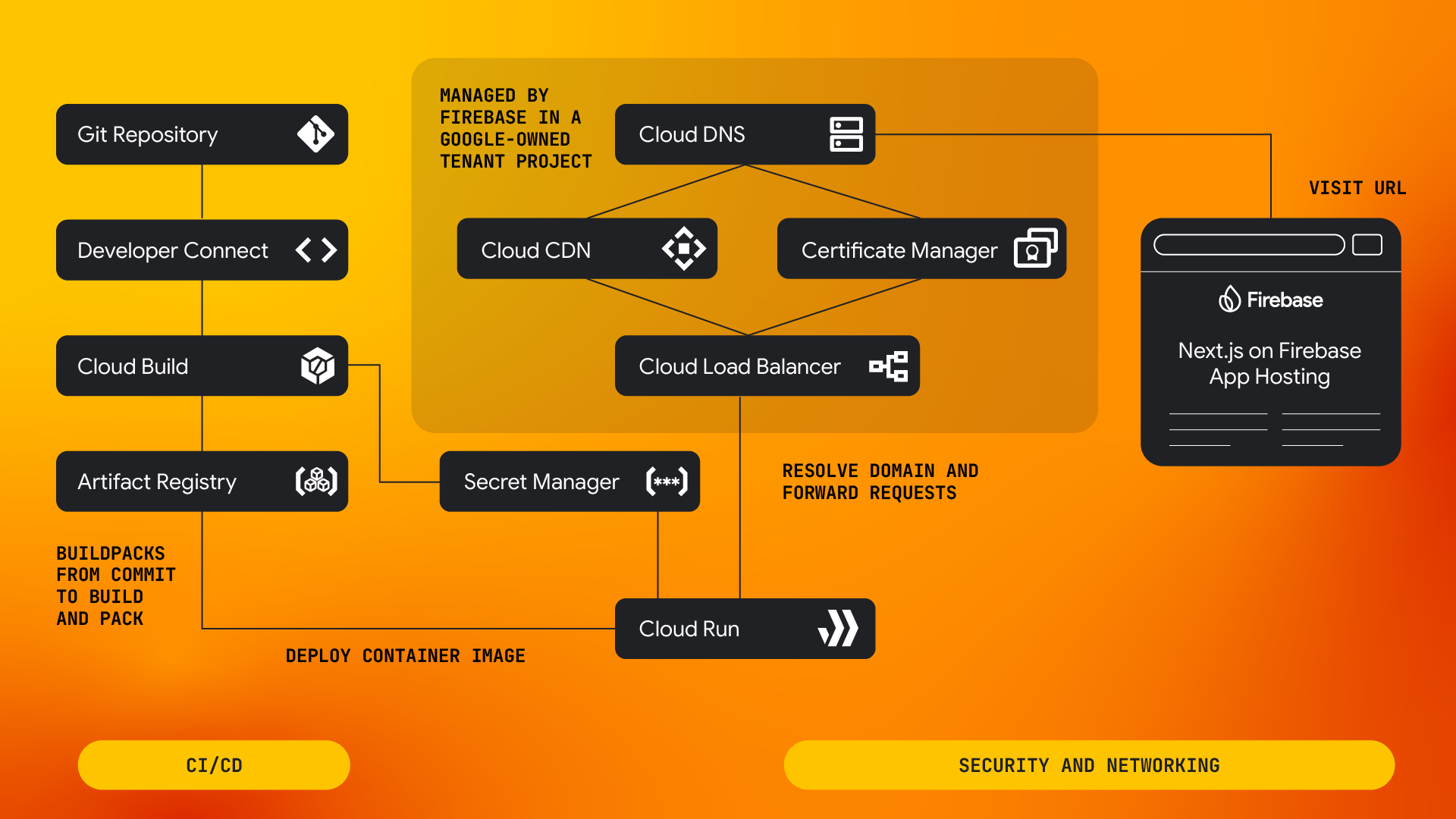
Google Cloud- und App Hosting-Architektur
App Hosting orchestriert eine Reihe von Google Cloud-Produkten, damit Sie Ihre Webanwendung bereitstellen, bereitstellen und überwachen können. Apps werden mit Cloud Build erstellt, auf Cloud Run bereitgestellt und in Cloud CDN im Cache gespeichert. Integrierte Dienste wie Cloud Secret Manager sorgen für die Sicherheit Ihrer API-Schlüssel.

- Wenn ein Commit in Ihren Live-Branch übertragen wird, sendet Google Cloud Developer Connect ein Ereignis an Firebase App Hosting.
- Als Reaktion auf dieses Ereignis erstellt Firebase App Hosting einen neuen Build für das mit dem Repository verbundene Backend.
- Zuerst erstellt Firebase App Hosting einen neuen Cloud Build-Build für Ihren Commit. In diesem Job wird anhand von Google Cloud-Buildpacks ermittelt, welches Framework in Ihrer Anwendung verwendet wird, um einen Container und eine Konfiguration zu erstellen, die für Ihre Anwendung geeignet ist. Dazu gehören Umgebungsvariablen, Secrets, Mindest- oder Höchstanzahl von Instanzen, Parallelitätsspeicher, CPU und VPC-Konfiguration. Weitere Informationen finden Sie unter App Hosting-Build-Prozess.
- Wenn der Cloud Build-Job abgeschlossen ist, wird Ihr Container in einem Artifact Registry-Repository gespeichert, das speziell für Firebase App Hosting vorgesehen ist. Firebase App Hosting fügt dann mit Ihrem Image und Ihrer Konfiguration eine neue Cloud Run-Version zu einem Cloud Run-Dienst hinzu.
- Sobald die Cloud Run-Version fertiggestellt und als fehlerfrei bestätigt wurde, ändert Firebase App Hosting die Traffic-Konfiguration so, dass alle neuen Anfragen an die neue Cloud Run-Version weitergeleitet werden. An diesem Punkt ist die Einführung abgeschlossen.
- Wenn eine Anfrage an eine auf Firebase App Hosting gehostete Website gesendet wird, wird die Anfrage von Google Cloud Load Balancer mit aktiviertem Cloud CDN verarbeitet. Nicht im Cache gespeicherte Anfragen werden an Ihren Cloud Run-Dienst gesendet. Unter App-Inhalte im Cache speichern finden Sie Informationen zur Leistungsoptimierung mit Cloud CDN.
Framework-Integration
App Hosting bietet vorkonfigurierte Unterstützung für das Erstellen und Bereitstellen von Web-Apps, die in den folgenden Frameworks entwickelt wurden:
- Next.js 13.5.x und höher
- Angular 18.2.x und höher
Weitere Informationen zu bestimmten Versionen und Supportstufen finden Sie in den Supportzeitplänen.
Neben Next.js und Angular unterstützt App Hosting auch alle Web-Frameworks, die eine Build-Ausgabe liefern können, die unserer Spezifikation für Ausgabebundles entspricht. Weitere Informationen zu Frameworks, Framework-Adaptern und zugehörigen Tools, die von App Hosting unterstützt werden, finden Sie unter Frameworks und Tools für App Hosting.
So funktioniert die App Hosting-Repository-Integration
Die wichtige Verbindung zwischen Ihrem GitHub-Repository und dem App Hosting-Backend wird von Developer Connect, der Google Cloud-Verbindungsplattform für externe DevOps-Tools, verwaltet. Wenn Sie diese Verbindung einrichten (in der Regel beim Erstellen eines App Hosting-Back-Ends), werden Sie im UI-Workflow von Developer Connect durch die Installation der Firebase GitHub-App geführt. Die wichtigsten Schritte in diesem Prozess sind:
- Sie gewähren Developer Connect die Rolle Secret Manager Admin. So kann das System Anmeldedaten sicher als „Secrets“ in Cloud Secret Manager speichern.
- Sie autorisieren die Firebase GitHub-App, auf Ihr GitHub-Repository zuzugreifen. Möglicherweise benötigen Sie zusätzliche GitHub-Berechtigungen, um auf das richtige Repository zugreifen zu können.
- In Developer Connect wird ein dediziertes GitHub-Autorisierungstoken im Secret Manager-Repository Ihres Projekts gespeichert. Ändern oder löschen Sie dieses Token nicht.
Außerdem wird App Hosting in die GitHub Checks API eingebunden, um eine Prüfung für Rollouts zu ermöglichen. Mit dieser Prüfung können Sie den Status Ihres Roll-outs in GitHub einsehen und den Bereitstellungsprozess bei Fehlern debuggen.
Integration in Firebase und andere Google-Dienste
Mit App Hosting werden sowohl Ihre Build- als auch Ihre Laufzeitumgebungen eingerichtet, sodass Sie das Firebase Admin SDK mit Standardanmeldedaten für Google-Anwendungen initialisieren können. So kann Ihr Backend sowohl zur Build- als auch zur Laufzeit mit anderen Firebase-Produkten kommunizieren. Weitere Informationen zum Initialisieren Ihrer App und zu anderen Themen im Zusammenhang mit dem Firebase SDK finden Sie unter Firebase SDKs in Ihre Web-App einbinden.
App Hosting Standorte
Mit App Hosting werden Ihre Backend-Ressourcen an einem bestimmten Standort erstellt, der als primäre Region bezeichnet wird. App Hosting ist in ein globales CDN für eine schnelle Bereitstellung integriert. Nicht im Cache gespeicherte Inhalte werden jedoch aus der primären Region Ihrer App bereitgestellt. Diese Flexibilität bei der Positionierung Ihrer Web-App bietet wichtige Vorteile:
- Verbesserte Leistung und geringere Latenz, da die Daten geografisch näher an Ihren Nutzern sind.
- Ein katastrophaler Ausfall von App Hosting in einer Region hätte keine Auswirkungen auf Web-Apps, die in anderen Regionen bereitgestellt werden.
Sie können eine dieser Regionen auswählen, wenn Sie ein App Hosting-Backend über die Konsole oder die Firebase-CLI erstellen:
us-central1(Iowa)us-east4(N. Virginia)us-east5(Columbus)asia-east1(Taiwan)asia-southeast1(Singapur)europe-west4(Niederlande)
Das App Hosting-Backend-Dienstkonto
Während des Builds und zur Laufzeit authentifiziert sich Ihr App Hosting-Backend mit einem Dienstkonto bei anderen Google-Diensten. Ein Standarddienstkonto für diese Zwecke wird erstellt, wenn Sie App Hosting zum ersten Mal in einem Firebase-Projekt aktivieren:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
Dieses Dienstkonto gilt standardmäßig für alle Back-Ends und hat eine minimale Anzahl von Berechtigungen, damit Sie Ihre App erstellen, ausführen und überwachen können. Es hat auch die Berechtigung, das Admin SDK mit Standardanmeldedaten für Anwendungen zu authentifizieren, um Vorgänge wie das Laden von Daten aus Cloud Firestore auszuführen. Weitere Informationen finden Sie unter Firebase-Rollen.App Hosting
Wenn Ihre App während des Builds oder über ein laufendes Backend mit zusätzlichen Google-Diensten interagieren muss, können Sie das Standarddienstkonto anpassen, indem Sie Rollen hinzufügen. Wenn Ihre App beispielsweise Berechtigungen für Vertex AI benötigt, müssen Sie möglicherweise roles/aiplatform.user oder eine ähnliche Rolle hinzufügen.
