App Hosting controla una serie compleja de tareas en segundo plano para simplificar la implementación de tu app. En esta página, se describen las partes clave de ese flujo de tareas y se proporciona información sobre los puntos en los que tal vez desees personalizar el flujo según las necesidades de tu app.
Términos y definiciones clave
Para comprender los detalles del flujo de App Hosting, es útil definir algunos términos de manera muy específica. Estos son los términos clave fundamentales:
- Backend: Es la colección de recursos administrados que App Hosting crea para compilar y ejecutar tu app web.
- Compilación: Es una revisión específica de tu app, que suele estar vinculada a una confirmación de Git. El proceso de creación de una compilación tiene numerosos subprocesos, en particular la compilación de tu app en Cloud Build y la implementación de una revisión (que, inicialmente, publica el 0% del tráfico hasta que se lanza) en Cloud Run.
- Lanzamiento: Es el proceso de configurar una compilación para que procese tráfico de forma activa. Cuando un envío de Git activa automáticamente App Hosting, primero se crea una compilación con tu rama activa y, luego, se crea un lanzamiento para dirigir el tráfico activo a ella.
- Rama activa: Es la rama de tu repositorio de GitHub que se implementa en tu URL activa. A menudo, es la rama en la que se fusionan las ramas de funciones o de desarrollo.
Google Cloud y la arquitectura de App Hosting
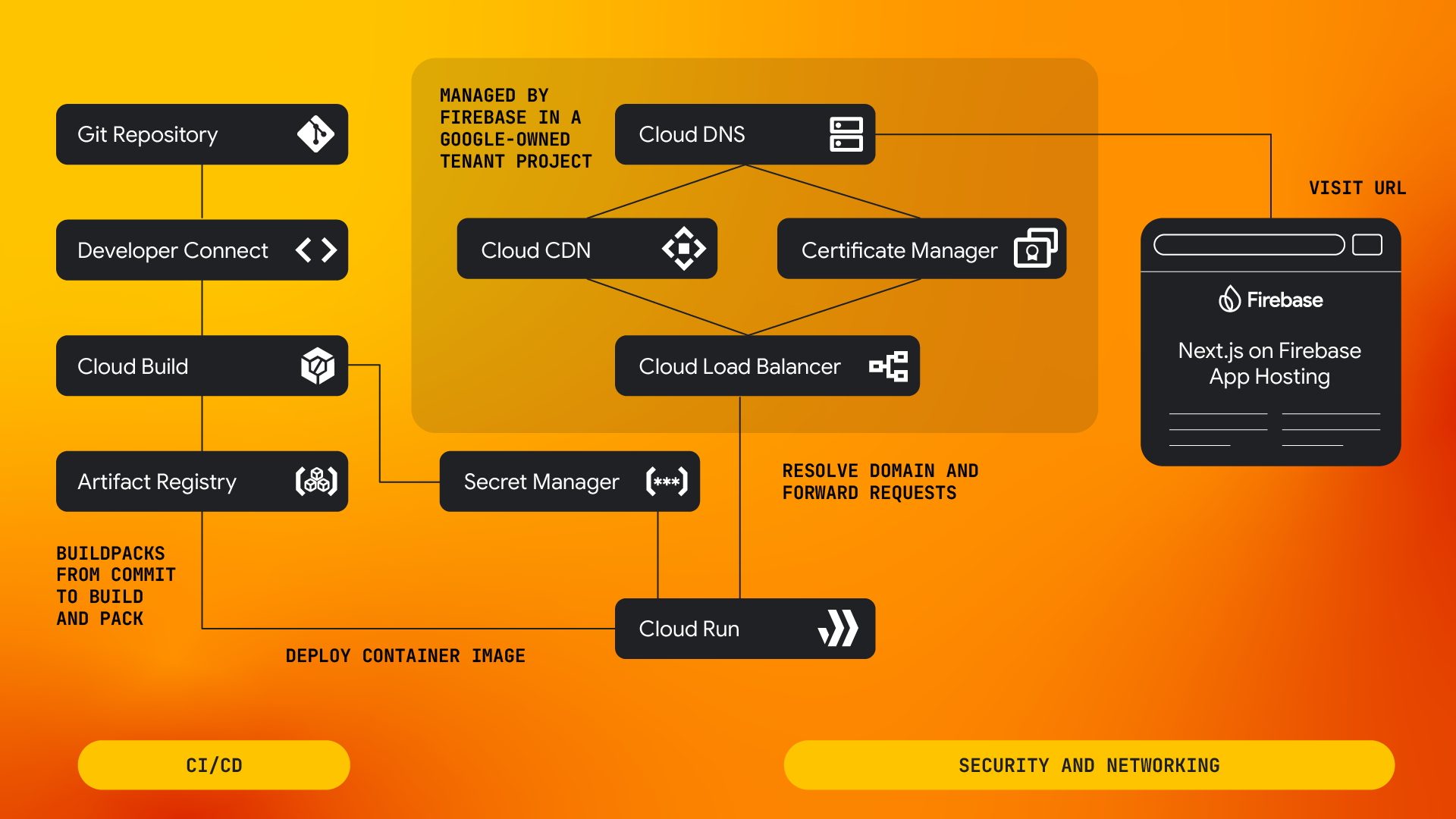
App Hosting coordina un conjunto de productos de Google Cloud para que puedas implementar, entregar y supervisar tu app web. Las apps se compilan con Cloud Build, se entregan en Cloud Run y se almacenan en caché en Cloud CDN. Los servicios integrados, como Cloud Secret Manager, mantienen tus claves de API seguras.

- Cuando se envía una confirmación a tu rama activa, Google Cloud Developer Connect envía un evento a Firebase App Hosting.
- En respuesta a este evento, Firebase App Hosting crea una nueva compilación para el backend conectado al repositorio.
- Primero, Firebase App Hosting crea una nueva compilación de Cloud Build para tu confirmación. En este trabajo, los buildpacks de Google Cloud determinan qué framework se usa en tu aplicación para crear un contenedor y una configuración (incluidas las variables de entorno, los secretos, las instancias mínimas o máximas, la memoria de simultaneidad, la CPU y la configuración de VPC) que se adapte a tu aplicación. Consulta el proceso de compilación de App Hosting para obtener más información.
- Cuando se completa el trabajo de Cloud Build, tu contenedor se almacena en un repositorio de Artifact Registry dedicado a Firebase App Hosting. Luego, Firebase App Hosting agrega una nueva revisión Cloud Run a un servicio Cloud Run con tu imagen y configuración.
- Una vez que se completa la revisión de tu Cloud Run y se verifica que está en buen estado, Firebase App Hosting modifica su configuración de tráfico para dirigir todas las solicitudes nuevas a la nueva revisión de tu Cloud Run. En este punto, el lanzamiento ya se completó.
- Cuando se envía una solicitud a un sitio web alojado en Firebase App Hosting, el balanceador de cargas de Google Cloud con Cloud CDN habilitado entrega la solicitud. Las solicitudes sin caché se envían a tu servicio de Cloud Run. Consulta Almacena contenido de la app en caché para obtener orientación sobre cómo optimizar el rendimiento con Cloud CDN.
Integración del framework
App Hosting proporciona compatibilidad preconfigurada para la compilación y la implementación de apps web desarrolladas en estos frameworks:
- Next.js 13.5.x y versiones posteriores
- Angular 18.2.x y versiones posteriores
Consulta los programas de asistencia para obtener detalles sobre versiones y niveles de asistencia específicos.
Además de Next.js y Angular, App Hosting también admite cualquier framework web que pueda proporcionar un resultado de compilación que coincida con nuestra especificación de paquete de salida. Consulta Frameworks y herramientas para App Hosting para obtener más información sobre los frameworks, los adaptadores de frameworks y las herramientas relacionadas compatibles con App Hosting.
Cómo funciona la integración del repositorio de App Hosting
Developer Connect, la plataforma de conectividad de Google Cloud para herramientas externas de DevOps, controla la importante conexión entre tu repositorio de GitHub y el backend de App Hosting. Cuando configuras esta conexión (por lo general, durante la creación de un backend de App Hosting), el flujo de trabajo de la IU de Developer Connect te guía por la instalación de la app de Firebase GitHub. Los pasos clave de este proceso son los siguientes:
- Otorgas a Developer Connect el rol de administrador de Secret Manager. Esto permite que el sistema almacene las credenciales de forma segura como "secretos" en Cloud Secret Manager.
- Autorizas a la app de GitHub de Firebase a acceder a tu repositorio de GitHub. Es posible que necesites permisos adicionales de GitHub para acceder al repositorio correcto.
- Developer Connect almacena un token de autorización de GitHub dedicado en el repositorio de Secret Manager de tu proyecto. No modifiques ni borres este token.
Además, App Hosting se integra con la API de GitHub Checks para proporcionar una verificación de lanzamientos. Esta verificación te permite ver el estado de tu lanzamiento en GitHub y depurar el proceso de implementación en caso de que haya errores.
Integración con Firebase y otros servicios de Google
App Hosting configura tus entornos de compilación y de ejecución para que puedas inicializar el SDK de Firebase Admin con las credenciales predeterminadas de la aplicación de Google. De esa manera, tu backend puede comunicarse con otros productos de Firebase durante el tiempo de compilación y de ejecución. Consulta Cómo integrar los SDKs de Firebase en tu app web para obtener más información sobre la inicialización de tu app y otros temas relacionados con los SDKs de Firebase.
App Hosting ubicaciones
App Hosting crea tus recursos de backend en una ubicación específica, llamada región principal. Si bien App Hosting se integra con una CDN global para una entrega rápida, el contenido sin almacenar en caché se entrega desde la región principal de tu app. Esta flexibilidad en la ubicación de tu app web tiene ventajas clave:
- Mejor rendimiento y menor latencia, ya que los datos se acercan geográficamente a tus usuarios
- Una falla catastrófica de App Hosting en una región no afectaría a las apps web implementadas en otras regiones.
Puedes elegir cualquiera de estas regiones cuando crees un backend de App Hosting desde la consola o la CLI de Firebase:
us-central1(Iowa)us-east4(N. Norte)us-east5(Columbus)asia-east1(Taiwán)asia-southeast1(Singapur)europe-west4(Países Bajos)
La cuenta de servicio de backend de App Hosting
Durante la compilación y el tiempo de ejecución, tu backend de App Hosting se autentica con otros servicios de Google con una cuenta de servicio. La primera vez que habilitas App Hosting en un proyecto de Firebase, se crea una cuenta de servicio predeterminada para estos fines:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
De forma predeterminada, esta cuenta de servicio se aplica a todos los backends y tiene un conjunto mínimo de permisos para permitirte compilar, ejecutar y supervisar tu app. También tiene permiso para autenticar el SDK de Admin con credenciales predeterminadas de la aplicación, para realizar operaciones como cargar datos desde Cloud Firestore. Consulta los roles de App Hosting de Firebase.
Si tu app necesita interactuar con servicios adicionales de Google en el momento de la compilación o desde un backend en ejecución, puedes personalizar la cuenta de servicio predeterminada agregando roles. Por ejemplo, si tu app requiere permisos para Vertex AI, es posible que debas agregar roles/aiplatform.user o algún rol relacionado.

