App Hosting는 앱 배포를 간소화하기 위해 복잡한 일련의 백그라운드 작업을 처리합니다. 이 페이지에서는 해당 작업 흐름의 주요 부분을 설명하고 앱의 요구사항에 따라 흐름을 맞춤설정할 수 있는 지점에 관한 정보를 제공합니다.
핵심 용어 및 정의
App Hosting 흐름의 세부정보를 이해하려면 일부 용어를 매우 구체적으로 정의하는 것이 좋습니다. 다음은 기본적인 핵심 용어입니다.
- 백엔드: App Hosting에서 웹 앱을 빌드하고 실행하기 위해 만드는 관리 리소스 모음입니다.
- 빌드: 앱의 특정 버전으로, 일반적으로 Git 커밋에 연결됩니다. 빌드 생성 프로세스에는 여러 하위 프로세스가 있습니다. 특히 Cloud Build에서 앱을 빌드하고 Cloud Run에서 수정사항을 배포합니다 (처음에는 출시될 때까지 트래픽의 0% 를 제공함).
- 출시: 트래픽을 적극적으로 제공하도록 빌드를 설정하는 프로세스입니다. git 커밋에 의해 자동으로 트리거되면 App Hosting은 먼저 라이브 브랜치를 사용하여 빌드를 만든 다음 라이브 트래픽을 빌드로 안내하는 출시를 만듭니다.
- 라이브 브랜치: 라이브 URL에 배포되는 GitHub 저장소의 브랜치입니다. 기능 브랜치나 개발 브랜치가 병합되는 브랜치인 경우가 많습니다.
Google Cloud 및 App Hosting 아키텍처
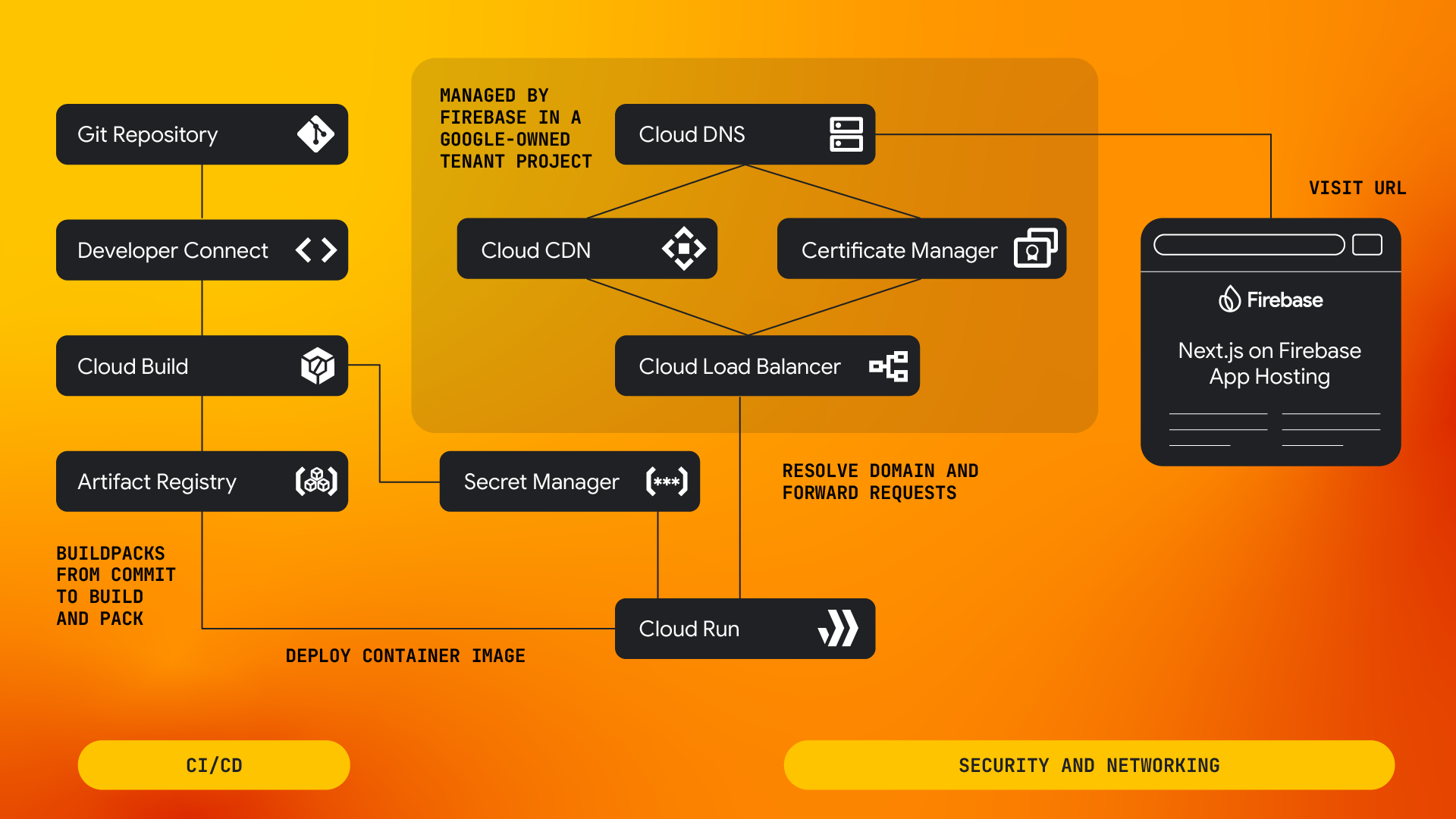
App Hosting는 웹 앱을 배포, 제공, 모니터링할 수 있도록 Google Cloud 제품을 오케스트레이션합니다. 앱은 Cloud Build로 빌드되고, Cloud Run에서 제공되며, Cloud CDN에 캐시됩니다. Cloud Secret Manager와 같은 통합 서비스가 API 키를 안전하게 보호합니다.

- 커밋이 라이브 브랜치로 푸시되면 Google Cloud Developer Connect에서 Firebase App Hosting에 이벤트를 전송합니다.
- 이 이벤트에 응답하여 Firebase App Hosting는 저장소에 연결된 백엔드의 새 빌드를 만듭니다.
- 먼저 Firebase App Hosting는 커밋을 위한 새 Cloud Build 빌드를 만듭니다. 이 작업에서 Google Cloud 빌드팩은 애플리케이션에서 사용되는 프레임워크를 파악하여 애플리케이션에 적합한 컨테이너와 구성 (환경 변수, 비밀, 최소 또는 최대 인스턴스, 동시 실행 메모리, CPU, VPC 구성 포함)을 만듭니다. 자세한 내용은 App Hosting 빌드 프로세스를 참고하세요.
- Cloud Build 작업이 완료되면 컨테이너가 Firebase App Hosting 전용 Artifact Registry 저장소에 저장됩니다. 그런 다음 Firebase App Hosting에서 이미지와 구성을 사용하여 Cloud Run 서비스에 새 Cloud Run 버전을 추가합니다.
- Cloud Run 버전이 완료되고 정상 상태로 확인되면 Firebase App Hosting에서 모든 새 요청이 새 Cloud Run 버전으로 전달되도록 트래픽 구성을 수정합니다. 이 시점에서 출시가 완료됩니다.
- Firebase App Hosting에서 호스팅되는 웹사이트로 요청이 전송되면 Cloud CDN이 사용 설정된 Google Cloud 부하 분산기에서 요청을 처리합니다. 캐시되지 않은 요청은 Cloud Run 서비스로 전송됩니다. Cloud CDN으로 성능을 최적화하는 방법에 관한 안내는 앱 콘텐츠 캐시를 참고하세요.
프레임워크 통합
App Hosting는 다음 프레임워크에서 개발된 웹 앱을 위한 사전 구성된 빌드 및 배포 지원을 제공합니다.
- Next.js 13.5.x 이상
- Angular 18.2.x 이상
특정 버전 및 지원 수준에 관한 자세한 내용은 지원 일정을 참고하세요.
Next.js 및 Angular 외에도 App Hosting은 출력 번들 사양과 일치하는 빌드 출력을 제공할 수 있는 모든 웹 프레임워크를 지원합니다. App Hosting에서 지원하는 프레임워크, 프레임워크 어댑터, 관련 도구에 대한 자세한 내용은 App Hosting용 프레임워크 및 도구를 참고하세요.
App Hosting 저장소 통합 작동 방식
GitHub 저장소와 App Hosting 백엔드 간의 중요한 연결은 외부 DevOps 도구를 위한 Google Cloud의 연결 플랫폼인 Developer Connect에서 처리합니다. 이 연결을 설정할 때 (일반적으로 App Hosting 백엔드를 만드는 동안) Developer Connect의 UI 워크플로를 통해 Firebase GitHub 앱 설치가 안내됩니다. 이 프로세스의 주요 단계는 다음과 같습니다.
- Developer Connect에 Secret Manager 관리자 역할을 부여합니다. 이렇게 하면 시스템이 Cloud Secret Manager에 사용자 인증 정보를 '보안 비밀'로 안전하게 저장할 수 있습니다.
- GitHub 저장소에 액세스하도록 Firebase GitHub 앱을 승인합니다. 올바른 저장소에 액세스하려면 추가 GitHub 권한이 필요할 수 있습니다.
- Developer Connect는 프로젝트의 보안 비밀 관리자 저장소에 전용 GitHub 승인 토큰을 저장합니다. 이 토큰을 수정하거나 삭제하지 마세요.
또한 App Hosting는 GitHub 검사 API와 통합되어 출시 검사를 제공합니다. 이 검사를 통해 GitHub에서 출시 상태를 확인하고 오류가 있는 경우 배포 프로세스를 디버그할 수 있습니다.
Firebase 및 기타 Google 서비스와의 통합
App Hosting는 빌드 및 런타임 환경을 모두 설정하므로 Google 애플리케이션 기본 사용자 인증 정보로 Firebase Admin SDK를 초기화할 수 있습니다. 이렇게 하면 백엔드가 빌드 시간과 런타임 모두에서 다른 Firebase 제품과 통신할 수 있습니다. 앱 초기화 및 기타 Firebase SDK 관련 주제에 관한 자세한 내용은 웹 앱에 Firebase SDK 통합을 참고하세요.
위치 App Hosting개
App Hosting는 기본 리전이라고 하는 특정 위치에 백엔드 리소스를 만듭니다. App Hosting는 빠른 전송을 위해 전역 CDN과 통합되지만 캐시되지 않은 콘텐츠는 앱의 기본 리전에서 제공됩니다. 웹 앱의 위치를 유연하게 지정하면 다음과 같은 주요 이점이 있습니다.
- 데이터를 사용자와 지리적으로 더 가까운 위치로 가져와 성능을 개선하고 지연 시간을 줄였습니다.
- 한 리전에서 App Hosting에 심각한 장애가 발생해도 다른 리전에 배포된 웹 앱에는 영향을 미치지 않습니다.
콘솔 또는 Firebase CLI에서 App Hosting 백엔드를 만들 때 다음 리전을 선택할 수 있습니다.
us-central1(아이오와)us-east4(N. 버지니아)us-east5(콜럼버스)asia-east1(타이완)asia-southeast1(싱가포르)europe-west4(네덜란드)
App Hosting 백엔드 서비스 계정
빌드 중과 런타임에 App Hosting 백엔드는 서비스 계정으로 다른 Google 서비스에 인증합니다. 이러한 용도의 기본 서비스 계정은 Firebase 프로젝트에서 App Hosting를 처음 사용 설정할 때 생성됩니다.
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
이 서비스 계정은 기본적으로 모든 백엔드에 적용되며 앱을 빌드, 실행, 모니터링할 수 있는 최소한의 권한이 있습니다. 또한 Cloud Firestore에서 데이터를 로드하는 등의 작업을 실행하기 위해 애플리케이션 기본 사용자 인증 정보로 Admin SDK를 인증할 권한도 있습니다. Firebase App Hosting 역할을 참고하세요.
앱이 빌드 시 또는 실행 중인 백엔드에서 추가 Google 서비스와 상호작용해야 하는 경우 역할을 추가하여 기본 서비스 계정을 맞춤설정할 수 있습니다. 예를 들어 앱에 Vertex AI 권한이 필요한 경우 roles/aiplatform.user 또는 관련 역할을 추가해야 할 수 있습니다.
