Jeśli masz już aplikację Next.js lub Angular (Next.js w wersji 13.5.x lub nowszej albo Angular w wersji 18.2.x lub nowszej) w repozytorium GitHub, rozpoczęcie pracy z App Hosting może być tak proste, jak utworzenie backendu App Hosting, a następnie rozpoczęcie wdrażania przez przesłanie do gałęzi produkcyjnej. Jeśli nie masz aplikacji, użyj jednej z naszych przykładowych aplikacji, aby wykonać czynności opisane w tym przewodniku.
Z tego przewodnika dowiesz się, jak skonfigurować App Hosting w konsoli Firebase, aby automatycznie wdrażać zmiany za każdym razem, gdy w repozytorium GitHub pojawi się nowe zatwierdzenie. Po zakończeniu tego procesu będziesz mieć działającą przykładową aplikację Next.js lub Angular, która będzie ponownie wdrażana za każdym razem, gdy zatwierdzisz nową zmianę w gałęzi main repozytorium GitHub.
Ten przewodnik koncentruje się na zalecanym przepływie Firebase w konsoli, ale istnieją inne sposoby wdrażania, w tym użycie interfejsu wiersza poleceń Firebase do wdrożenia kodu lokalnego bez połączenia z GitHubem.
Krok 1. Utwórz fork repozytorium demonstracyjnego
Otwórz stronę https://github.com/FirebaseExtended/firebase-framework-tools i kliknij Fork (Rozwidlenie).
Krok 2. Utwórz backend App Hosting
W konsoli Firebase otwórz App Hosting i kliknij Rozpocznij. Aby korzystać z hostingu aplikacji, musisz przejść na abonament Blaze.

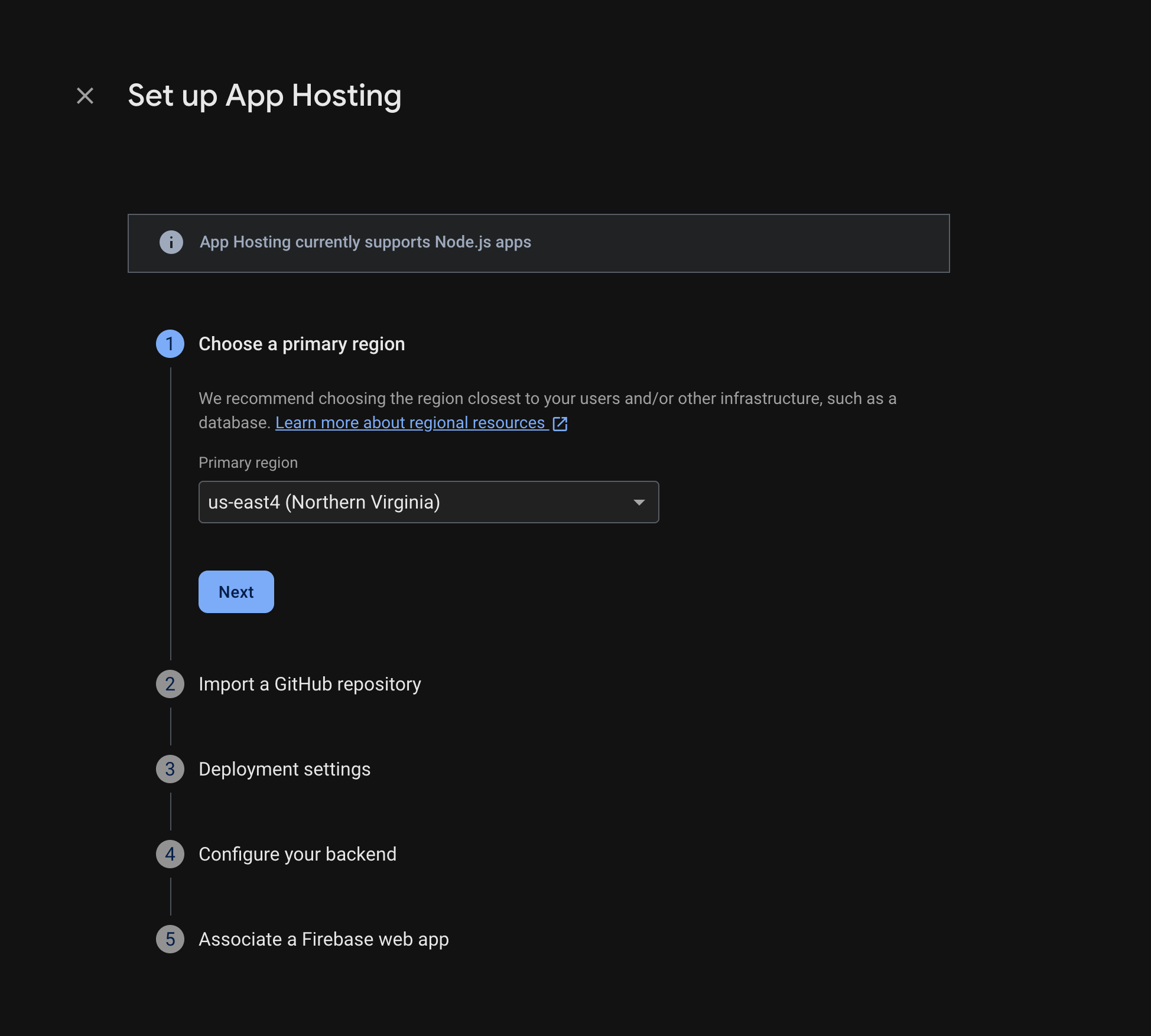
Postępuj zgodnie z instrukcjami, aby wykonać te czynności:
- Wybierz region podstawowy (zwykle ten, który znajduje się najbliżej Twoich użytkowników).
- Połącz z GitHubem. Wybierz repozytorium, które zostało utworzone przez rozwidlenie repozytorium firebase-framework-tools.
- Ustaw główny katalog aplikacji na jeden z tych katalogów:
- Ustaw gałąź live jako główną.
- Włącz automatyczne wdrażanie (automatyczne wdrażanie jest domyślnie włączone).
- Przypisz nazwę do backendu.
- Utwórz nową aplikację internetową Firebase.
Kliknij Zakończ i wdroż.
Krok 3. Wyświetl wdrożoną aplikację
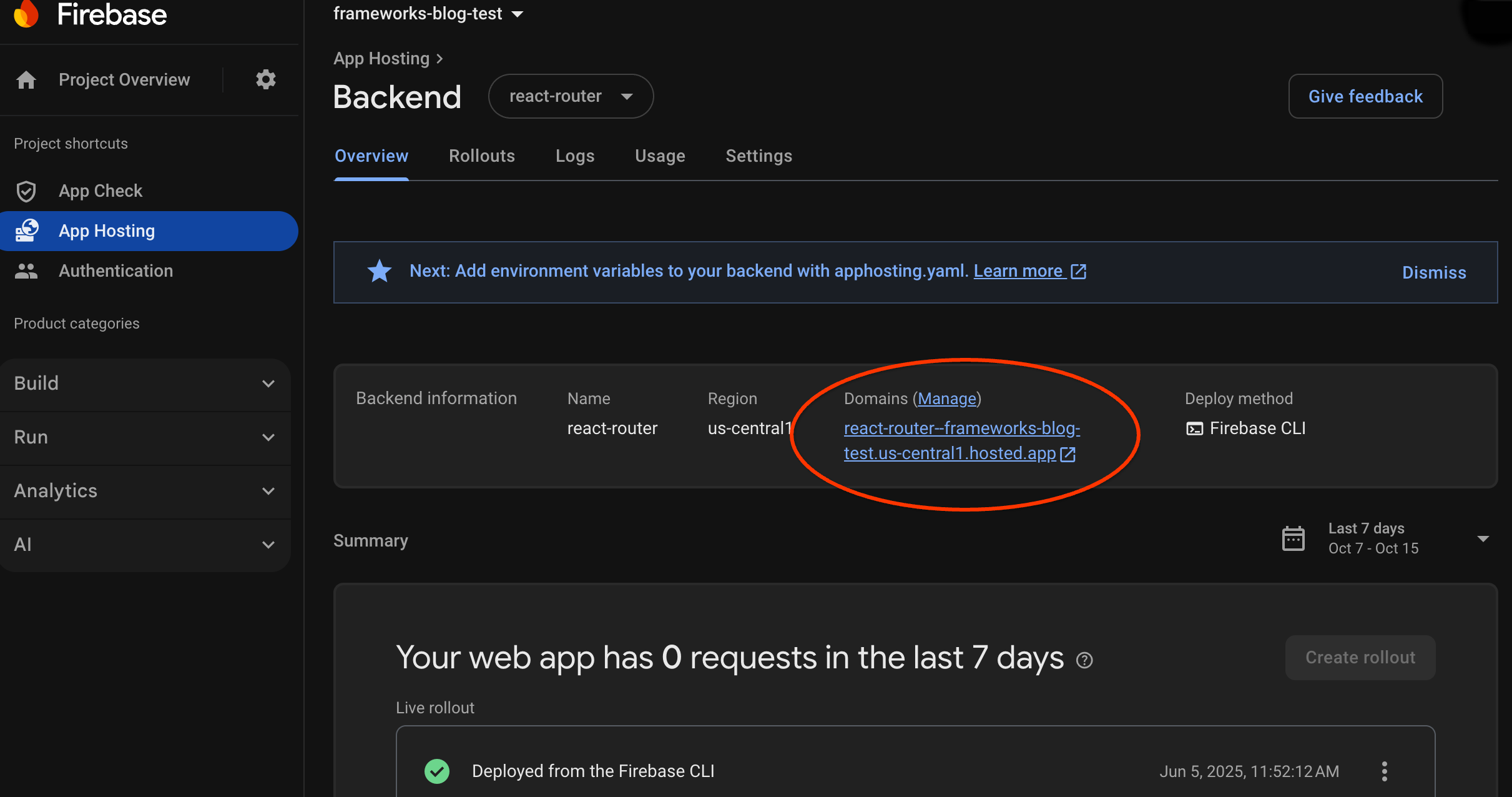
Gdy utworzysz backend, Firebase udostępni Ci bezpłatną subdomenę, w której użytkownicy będą mogli odwiedzać Twoją aplikację internetową. Ma ona format backend-id--project-id.us-central1.hosted.app.
W wierszu Informacje o backendzie w panelu backendu kliknij link do aktywnego backendu, aby wyświetlić nową witrynę:

Krok 4. Rozpocznij wdrażanie, wprowadzając zmianę
Gdy utworzysz backend i uzyskasz działający adres URL, możesz wywoływać wdrażanie nowej wersji aplikacji internetowej za każdym razem, gdy prześlesz zmiany do działającej gałęzi repozytorium GitHub. Aby przeprowadzić test konfiguracji App Hosting:
W forku demonstracyjnego repozytorium GitHub otwórz źródło strony głównej aplikacji demonstracyjnej, wprowadź dowolną rozpoznawalną zmianę, a następnie wypchnij ją do gałęzi głównej. Aby znaleźć stronę główną:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
W Firebase konsoli monitoruj App Hosting wdrażanie nowej zmiany w środowisku produkcyjnym. Po zakończeniu wdrażania zmiany będą widoczne na stronie głównej aplikacji.
Dalsze kroki
- Dowiedz się więcej: zapoznaj się z samouczkiem Firebase, który integruje hostowaną aplikację z usługą Firebase Authentication i funkcjami AI od Google: Next.js | Angular
- Połącz domenę niestandardową
- Skonfiguruj backend – ustaw zmienne środowiskowe, przechowuj tajne parametry i wykonuj inne czynności.
- Monitorowanie wdrażania, użytkowania witryny i logów
