
FirebaseUI は Firebase Authentication SDK の上に構築されるライブラリで、アプリにドロップイン UI フローを追加できます。FirebaseUI には次の利点があります。
- 複数のプロバイダに対応 - メール / パスワード、メールリンク、電話認証、Google ログイン、Facebook ログイン、Twitter ログイン、GitHub ログインのログインフローに対応しています。
- アカウント管理 - アカウントの作成やパスワードのリセットなどのアカウント管理タスクを処理できます。
- アカウントのリンク - ID プロバイダ間でユーザー アカウントを安全にリンクできます。
- 匿名ユーザーのアップグレード - 匿名ユーザーを安全にアップグレードできます。
- カスタムテーマ - FirebaseUI の外観はアプリに合わせてカスタマイズできます。FirebaseUI はオープンソースであるため、必要に応じてプロジェクトをフォークしてカスタマイズすることもできます。
- 認証情報マネージャー - 認証情報マネージャー との自動統合により迅速なクロスデバイス ログインが可能になります。
始める前に
まだ追加していない場合は、Firebase を Android プロジェクトに追加します。
アプリレベルの
build.gradle(.kts)ファイルに FirebaseUI の依存関係を追加します。Facebook や Twitter によるログインをサポートする場合は、次のように Facebook と Twitter の SDK も含めます。dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK には、Firebase SDK と Google Play 開発者サービス SDK に対する一時的な依存関係があります。
Firebase コンソールで [Authentication] セクションを開き、サポートするログイン方法を有効にします。一部のログイン方法では追加情報が必要となります。通常、その情報はサービスのデベロッパー コンソールにあります。
Google ログインを有効にしている場合:
コンソールでプロンプトが表示されたら、更新された Firebase 構成ファイル(
google-services.json)をダウンロードします。このファイルには、Google ログインに必要な OAuth クライアント情報が含まれています。この最新の構成ファイルを Android Studio プロジェクトに移動し、対応する古い構成ファイルを置き換えます(Android プロジェクトに Firebase を追加するをご覧ください)。
アプリの SHA フィンガープリントを指定していない場合は、Firebase コンソールの [プロジェクトの設定] ページで指定します。アプリの SHA フィンガープリントを取得する方法の詳細については、クライアントの認証をご覧ください。
Facebook または Twitter によるログインをサポートする場合は、各プロバイダに必要な識別情報を指定する文字列リソースを
strings.xmlに追加します。<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
ログイン
FirebaseUI アクティビティの結果コントラクトのコールバックを登録する ActivityResultLauncher を作成します。
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
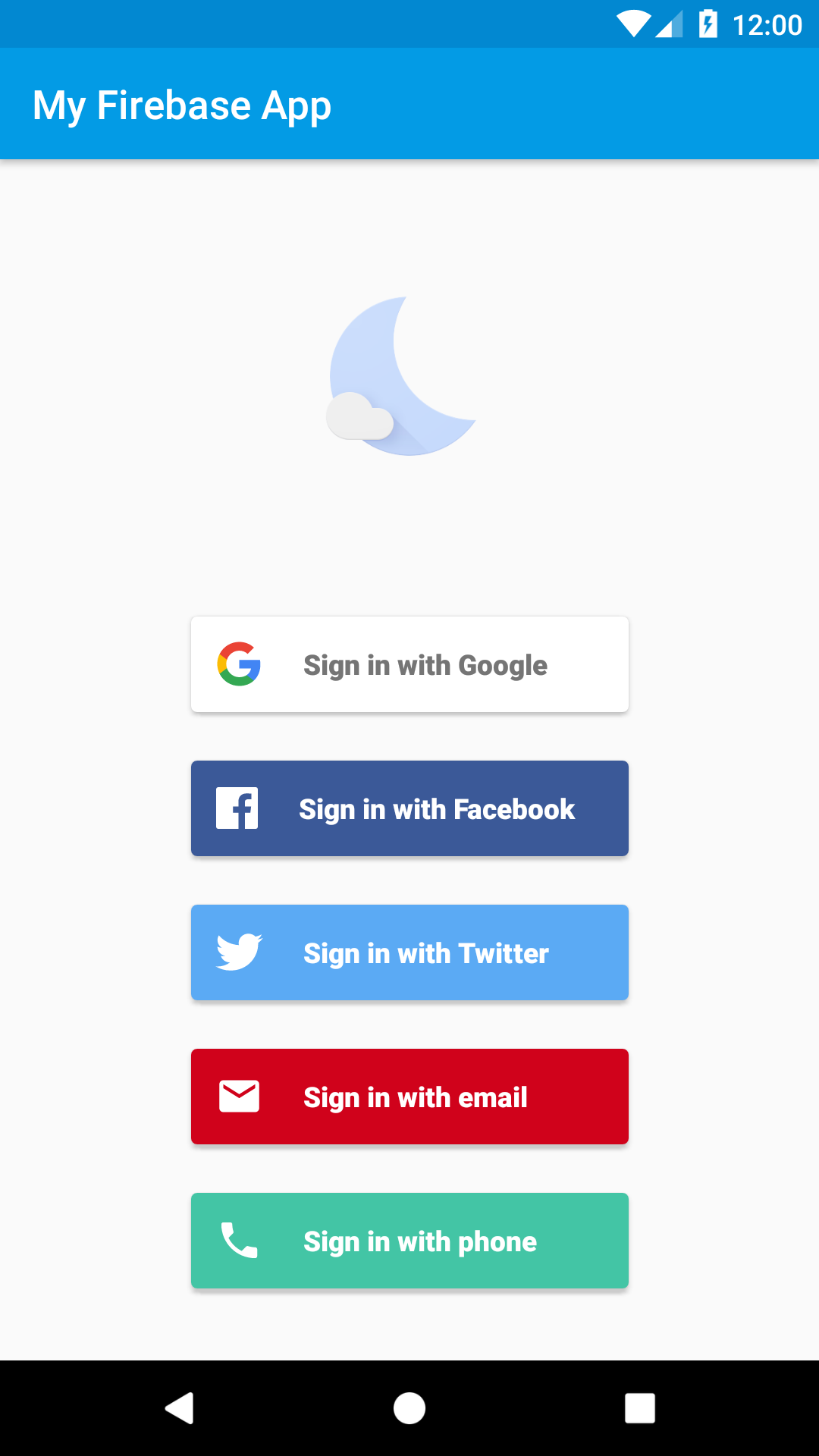
FirebaseUI ログインフローを開始するには、任意のログイン方法を含むログイン インテントを作成します。
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
ログインフローが完了すると、onSignInResult に結果が返されます。
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
ログイン方法の設定
メールリンク認証
Firebase コンソールで [Authentication] セクションを開きます。 [Sign-in method] タブで [メール / パスワード] を有効にします。メールリンク ログインを使用するには、メール / パスワードによるログインを有効にする必要があります。
同じセクションで、ログイン方法として [メールリンク(パスワードなしでログイン)] を有効にして、[保存] をクリックします。
メールリンク ログインを使用するには、Firebase Dynamic Links も有効にする必要があります。Firebase コンソールのナビゲーション バーの [エンゲージメント] の下にある [Dynamic Links] をクリックします。[始める] をクリックしてドメインを追加します。ここで選択したドメインは、ユーザーに送信されるメールリンクに反映されます。
EmailBuilderインスタンスのenableEmailLinkSignInを呼び出すことで、FirebaseUI のメールリンク ログインを有効にできます。true に設定したsetHandleCodeInAppで、有効なActionCodeSettingsオブジェクトを指定する必要もあります。さらに、setUrlに渡す URL を許可リストに登録する必要があります。これは Firebase コンソールの、[Authentication] -> [Sign-in method] -> [承認済みドメイン] で実行できます。Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
特定のアクティビティでリンクを取得する場合は、ここで説明されている手順に沿ってください。それ以外の場合は、リンクはランチャー アクティビティにリダイレクトされます。
ディープリンクを取得したら、処理できるか確認するために呼び出す必要があります。可能であれば、
setEmailLinkを介してこれを Google に渡す必要があります。Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
省略可: クロスデバイスのメールリンク ログインがサポートされています。つまり、Android アプリを介して送信されたリンクを使用して、ウェブアプリまたは Apple アプリにログインできます。デフォルトでは、クロスデバイス サポートは有効になっています。これは
EmailBuilderインスタンスのsetForceSameDeviceを呼び出すことによって無効にできます。詳細については、FirebaseUI-Web と FirebaseUI-iOS をご覧ください。
ログアウト
FirebaseUI には、Firebase Authentication およびすべてのソーシャル ID プロバイダからログアウトするための便利な方法があります。
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
ユーザーのアカウントを完全に削除することもできます。
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
カスタマイズ
デフォルトでは、FirebaseUI はテーマに AppCompat を使用します。そのため、アプリのカラーパターンが自動的に使用されます。さらにカスタマイズが必要な場合は、テーマとロゴをログイン Intent ビルダーに渡すことができます。
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
カスタム プライバシー ポリシーと利用規約を設定することもできます。
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
次のステップ
- FirebaseUI の使用とカスタマイズの詳細については、GitHub の README ファイルをご覧ください。
- FirebaseUI で見つかった問題を報告するには、GitHub の [Issues] タブを使用してください。
