
FirebaseUI adalah library yang dibangun di atas Firebase Authentication SDK yang menyediakan alur UI drop-in untuk digunakan di aplikasi Anda. FirebaseUI memberikan manfaat berikut:
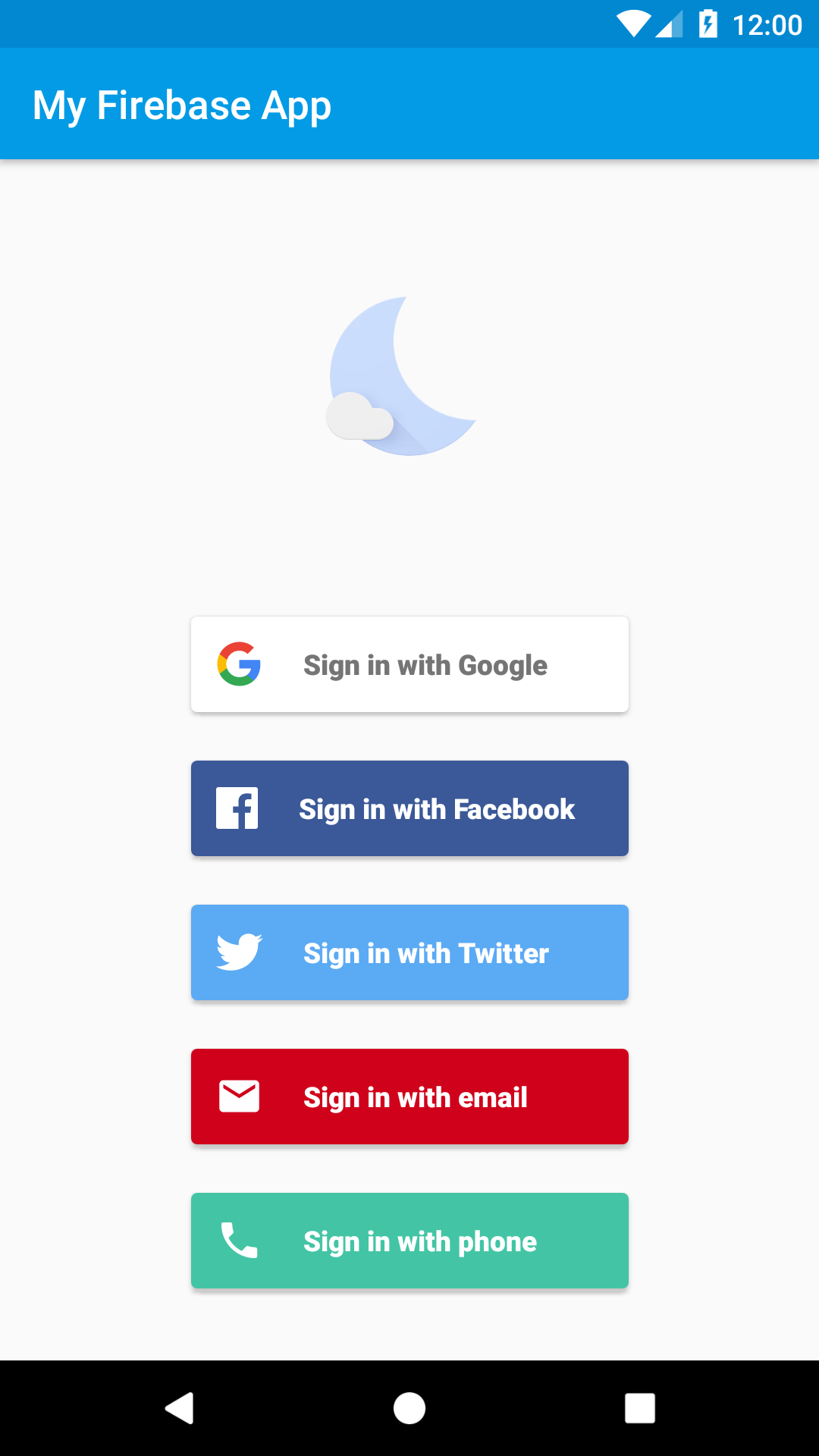
- Beragam Penyedia - alur login untuk email/sandi, link email, autentikasi dengan ponsel, Login dengan Google, Login dengan Facebook, Login dengan Twitter, dan Login dengan GitHub.
- Pengelolaan Akun - alur untuk menangani tugas pengelolaan akun, seperti pembuatan akun dan reset sandi.
- Penautan Akun - alur untuk menautkan akun pengguna secara aman lintas penyedia identitas.
- Upgrade Pengguna Anonim - alur untuk mengupgrade pengguna anonim dengan aman.
- Tema Kustom - menyesuaikan tampilan FirebaseUI agar sesuai dengan aplikasi. Selain itu, karena FirebaseUI adalah open source, Anda dapat menyalin project tersebut dan menyesuaikannya dengan kebutuhan.
- Credential Manager - integrasi otomatis dengan Credential Manager untuk login lintas perangkat dengan cepat.
Sebelum memulai
Tambahkan Firebase ke project Android jika Anda belum melakukannya.
Tambahkan dependensi untuk FirebaseUI ke file
build.gradle(.kts)level aplikasi Anda. Jika Anda ingin mendukung login dengan Facebook atau Twitter, sertakan juga Facebook SDK dan Twitter SDK:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK memiliki dependensi transitif pada Firebase SDK dan SDK layanan Google Play.
Di Firebase console, buka bagian Authentication, lalu aktifkan metode login yang ingin Anda dukung. Beberapa metode login memerlukan informasi tambahan yang biasanya tersedia di konsol developer layanan.
Jika Anda mengaktifkan Login dengan Google:
Saat diminta di konsol, download file konfigurasi Firebase yang telah diupdate (
google-services.json), yang sekarang berisi informasi klien OAuth yang diperlukan untuk login dengan Google.Pindahkan file konfigurasi yang diupdate ini ke project Android Studio, dengan mengganti file konfigurasi terkait yang sudah usang. (Lihat Menambahkan Firebase ke project Android.)
Jika Anda belum menentukan sidik jari SHA aplikasi, lakukanlah dari halaman Settings di Firebase console. Baca bagian Mengautentikasi Klien untuk mengetahui detail tentang cara mendapatkan sidik jari SHA aplikasi.
Jika Anda mendukung login dengan Facebook atau Twitter, tambahkan resource string ke
strings.xmlyang menentukan informasi pengenal yang diperlukan oleh setiap penyedia:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Login
Buat ActivityResultLauncher yang mendaftarkan callback untuk kontrak hasil Aktivitas FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
Untuk memulai alur login FirebaseUI, buat intent login dengan metode login yang Anda pilih:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Ketika alur login selesai, Anda akan menerima hasilnya dalam
onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Menyiapkan metode login
Autentikasi link email
Di Firebase console, buka bagian Authentication. Pada tab Sign-in method, aktifkan penyedia Email/Password. Perlu diketahui bahwa login dengan email/sandi harus diaktifkan untuk menggunakan metode login dengan link email.
Di bagian yang sama, aktifkan metode login dengan Email link (passwordless sign-in), lalu klik Save.
Anda juga harus mengaktifkan Firebase Dynamic Links untuk menggunakan metode login dengan link email. Di Firebase console, klik Dynamic Links di bagian Engage di menu navigasi. Klik Mulai lalu tambahkan domain. Domain yang Anda pilih di sini akan tercermin dalam link email yang dikirim kepada pengguna.
Anda dapat mengaktifkan login dengan link email di FirebaseUI dengan memanggil
enableEmailLinkSignInpada instanceEmailBuilder. Anda juga perlu memberikan objekActionCodeSettingsyang valid dengan menyetelsetHandleCodeInAppke true. Selain itu, Anda perlu memberi akses pada URL yang diteruskan kesetUrl, yang dapat dilakukan di Firebase console, di bagian Authentication -> Sign in Methods -> Authorized domains.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Jika ingin mendapatkan link dalam aktivitas tertentu, ikuti langkah-langkah yang diuraikan di sini. Jika tidak, link akan dialihkan ke aktivitas peluncur Anda.
Setelah mendapatkan deep link, Anda perlu menghubungi kami untuk memastikan apakah kami dapat menanganinya. Jika kami bisa, Anda bisa meneruskannya kepada kami melalui
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Opsional Metode login dengan link email lintas perangkat didukung. Artinya, link yang dikirim melalui aplikasi Android dapat digunakan untuk login di aplikasi web atau aplikasi Apple. Secara default, dukungan lintas perangkat diaktifkan. Anda dapat menonaktifkannya dengan memanggil
setForceSameDevicepada instanceEmailBuilder.Baca FirebaseUI-Web dan FirebaseUI-iOS untuk mengetahui informasi lebih lanjut.
Keluar
FirebaseUI menyediakan cara mudah untuk logout dari Firebase Authentication dan semua penyedia identitas sosial:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Anda juga dapat menghapus akun pengguna sepenuhnya:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Penyesuaian
Secara default, FirebaseUI menggunakan AppCompat untuk penentuan tema, yang berarti FirebaseUI akan
secara alami menggunakan skema warna aplikasi Anda. Jika memerlukan penyesuaian lebih lanjut, Anda
dapat meneruskan tema dan logo ke builder Intent login:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Anda juga dapat menetapkan kebijakan privasi dan persyaratan layanan khusus:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Langkah Berikutnya
- Untuk mengetahui informasi lebih lanjut mengenai penggunaan dan penyesuaian FirebaseUI, baca file README di GitHub.
- Jika Anda menemukan masalah di FirebaseUI dan ingin melaporkannya, gunakan Issue Tracker GitHub.
