
FirebaseUI هي مكتبة تم إنشاؤها على حزمة تطوير البرامج (SDK) لميزة "المصادقة في Firebase"، وهي توفّر مسارات واجهة مستخدم سهلة الاستخدام في تطبيقك. توفّر FirebaseUI المزايا التالية:
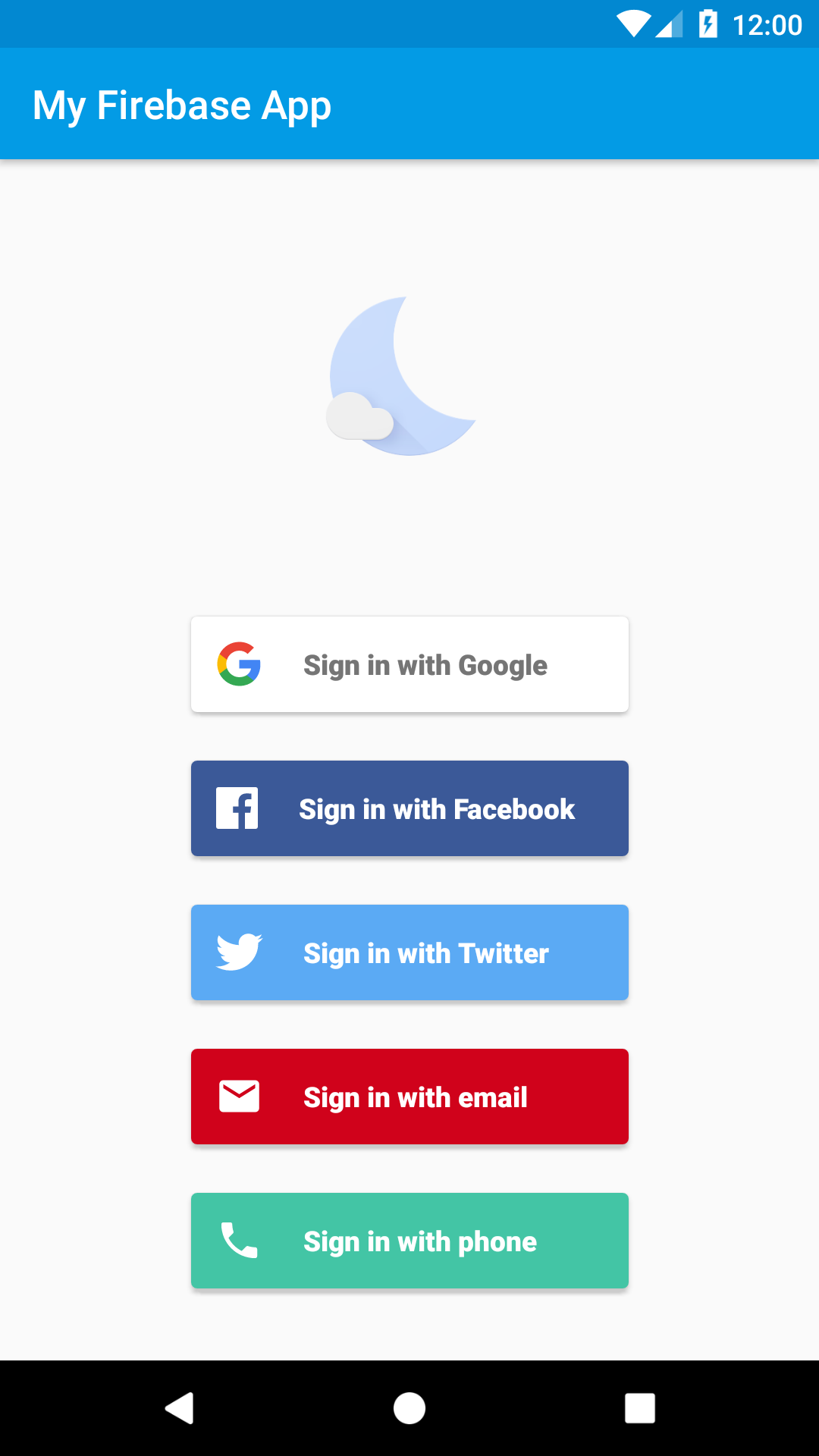
- مزوّدو خدمة متعدّدون: مسارات تسجيل الدخول باستخدام عنوان البريد الإلكتروني/كلمة المرور، ورابط البريد الإلكتروني، و مصادقة الهاتف، وتسجيل الدخول باستخدام حساب Google، وتسجيل الدخول باستخدام حساب Facebook، وتسجيل الدخول باستخدام حساب Twitter، وتسجيل الدخول باستخدام حساب GitHub
- إدارة الحساب: مسارات لمعالجة مهام إدارة الحساب، مثل إنشاء الحساب وإعادة ضبط كلمة المرور
- ربط الحساب: عمليات لربط حسابات المستخدمين بأمان على مستوى مقدّمي خدمات ملف التعريف
- ترقية المستخدم المجهول: مسارات لترقية المستخدمين المجهولين بأمان
- المظاهر المخصّصة: يمكنك تخصيص مظهر FirebaseUI ليناسب تطبيقك. بالإضافة إلى ذلك، بما أنّ FirebaseUI مفتوح المصدر، يمكنك إنشاء نسخة من المشروع وتخصيصه وفقًا لاحتياجاتك تمامًا.
- مدير بيانات الاعتماد: دمج تلقائي مع مدير بيانات الاعتماد لتسجيل الدخول بسرعة على جميع الأجهزة
قبل البدء
أضِف Firebase إلى مشروع Android الخاص بك، في حال لم يسبق لك إجراء ذلك.
أضِف التبعيات لـ FirebaseUI إلى
build.gradle(.kts)ملف على مستوى التطبيق. إذا أردت إتاحة تسجيل الدخول باستخدام Facebook أو Twitter، أدرِج أيضًا حِزم SDK الخاصة بكل من Facebook وTwitter:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }تحتوي حزمة تطوير البرامج (SDK) لـ FirebaseUI Auth على تبعيات ناتجة عن حزمة تطوير البرامج (SDK) لمنصّة Firebase و حزمة تطوير البرامج (SDK) لخدمات Google Play.
في وحدة تحكّم Firebase، افتح قسم المصادقة وفعِّل methods تسجيل الدخول التي تريد إتاحتها. تتطلّب بعض طُرق تسجيل الدخول معلومات إضافية، تكون عادةً متاحة في وحدة تحكّم المطوّر للخدمة.
في حال تفعيل ميزة "تسجيل الدخول باستخدام حساب Google":
عندما يُطلب منك ذلك في وحدة التحكّم، نزِّل ملف إعدادات Firebase المعدَّل (
google-services.json)، والذي يحتوي الآن على معلومات عميل OAuth المطلوبة لميزة "تسجيل الدخول باستخدام حساب Google".انقل ملف الضبط المعدَّل هذا إلى مشروعك على "استوديو Android"، مع استبدال ملف الضبط المقابل الذي أصبح قديمًا. (اطّلِع على مقالة إضافة Firebase إلى مشروع Android).
إذا لم تكن قد حدّدت بصمة SHA لتطبيقك بعد، يمكنك إجراء ذلك من صفحة الإعدادات في وحدة تحكّم Firebase. اطّلِع على مصادقة العميل لمعرفة تفاصيل حول كيفية الحصول على بصمة SHA لتطبيقك.
إذا كنت تتيح تسجيل الدخول باستخدام Facebook أو Twitter، أضِف موارد سلاسل إلى
strings.xmlتحدّد المعلومات التعريفية المطلوبة من كل مقدّم خدمة:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
تسجيل الدخول
أنشئ ActivityResultLauncher يسجِّل طلب استدعاء لعقد نتيجة النشاط في FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
لبدء عملية تسجيل الدخول في FirebaseUI، أنشئ نية تسجيل دخول باستخدام methods methods المفضّلة لتسجيل الدخول:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
عند اكتمال عملية تسجيل الدخول، ستتلقّى النتيجة في
onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
إعداد طُرق تسجيل الدخول
مصادقة رابط البريد الإلكتروني
في وحدة تحكّم Firebase، افتح قسم المصادقة. في علامة التبويب طريقة تسجيل الدخول، فعِّل موفِّر البريد الإلكتروني/كلمة المرور. يُرجى العلم أنّه يجب تفعيل ميزة تسجيل الدخول باستخدام عنوان البريد الإلكتروني وكلمة المرور لاستخدام ميزة تسجيل الدخول باستخدام رابط البريد الإلكتروني.
في القسم نفسه، فعِّل رابط البريد الإلكتروني (تسجيل الدخول بدون كلمة مرور)، ثم انقر على حفظ.
عليك أيضًا تفعيل "روابط Firebase الديناميكية" لاستخدام ميزة تسجيل الدخول باستخدام رابط البريد الإلكتروني. فيconsole Firebase، انقر على الروابط الديناميكية ضمن التفاعل في شريط التنقّل. انقر على البدء وأضِف نطاقًا. سيظهر النطاق الذي تختاره هنا في رسائل البريد الإلكتروني والروابط المُرسَلة إلى المستخدمين.
يمكنك تفعيل ميزة تسجيل الدخول باستخدام رابط البريد الإلكتروني في FirebaseUI من خلال استدعاء
enableEmailLinkSignInفي مثيلEmailBuilder. ستحتاج أيضًا إلى تقديم عنصرActionCodeSettingsصالح مع ضبطsetHandleCodeInAppعلى "صحيح". بالإضافة إلى ذلك، عليك إضافة عنوان URL الذي ترسله إلىsetUrlإلى القائمة المسموح بها، وذلك في وحدة تحكّم Firebase، ضمن "المصادقة" -> طُرق تسجيل الدخول -> النطاقات المعتمَدة.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
إذا أردت العثور على الرابط في نشاط معيّن، يُرجى اتّباع الخطوات الموضّحة هنا. بخلاف ذلك، سيؤدي الرابط إلى إعادة توجيهك إلى نشاطك على مشغّل التطبيقات.
بعد العثور على الرابط لصفحة في التطبيق، عليك الاتصال بنا للتأكّد من أنّه يمكننا التعامل مع المشكلة. إذا كان بإمكاننا إجراء ذلك، عليك إرسالها إلينا من خلال
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
اختياري: تتوفّر ميزة تسجيل الدخول باستخدام رابط البريد الإلكتروني على جميع الأجهزة، ما يعني أنّه يمكن استخدام الرابط المُرسَل عبر تطبيق Android لتسجيل الدخول على الويب أو تطبيقات Apple. يكون خيار "التوافق مع جميع الأجهزة" مفعَّلاً تلقائيًا. يمكنك إيقافه من خلال استدعاء
setForceSameDeviceفي مثيلEmailBuilder.اطّلِع على FirebaseUI-Web وFirebaseUI-iOS لمزيد من المعلومات.
تسجيل الخروج
توفّر FirebaseUI طُرقًا سهلة لتسجيل الخروج من "مصادقة Firebase" بالإضافة إلى جميع مقدّمي الهوية الاجتماعية:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
يمكنك أيضًا حذف حساب المستخدم بالكامل باتّباع الخطوات التالية:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
التخصيص
تستخدِم FirebaseUI تلقائيًا مكتبة AppCompat لتطبيق المظاهر، ما يعني أنّها ستتّبع تلقائيًا
مخطط ألوان تطبيقك. إذا كنت بحاجة إلى مزيد من التخصيص، يمكنك
إرسال مظهر وشعار إلى أداة إنشاء Intent ميزة تسجيل الدخول:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
يمكنك أيضًا إعداد سياسة خصوصية وبنود خدمة مخصّصَين:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
الخطوات التالية
- لمزيد من المعلومات عن استخدام FirebaseUI وتخصيصه، اطّلِع على ملف README على GitHub.
- إذا واجهت مشكلة في FirebaseUI وأردت الإبلاغ عنها، استخدِم أداة تتبُّع المشاكل في GitHub.

