अपने ऐप्लिकेशन में Google Sign-In को इंटिग्रेट करके, उपयोगकर्ताओं को उनके Google खातों का इस्तेमाल करके Firebase से पुष्टि करने की अनुमति दी जा सकती है.
शुरू करने से पहले
Firebase डिपेंडेंसी इंस्टॉल और मैनेज करने के लिए, Swift Package Manager का इस्तेमाल करें.
- Xcode में, अपना ऐप्लिकेशन प्रोजेक्ट खोलें. इसके बाद, File > Add Packages पर जाएं.
- जब आपसे कहा जाए, तब Firebase Apple प्लैटफ़ॉर्म SDK टूल की रिपॉज़िटरी जोड़ें:
- Firebase Authentication लाइब्रेरी चुनें.
- टारगेट की बिल्ड सेटिंग के Other Linker Flags सेक्शन में
-ObjCफ़्लैग जोड़ें. - इसके बाद, Xcode आपके पैकेज की डिपेंडेंसी से जुड़ी समस्या को हल करना शुरू कर देगा और उन्हें बैकग्राउंड में डाउनलोड करेगा.
https://github.com/firebase/firebase-ios-sdk.git
अपने प्रोजेक्ट में Google Sign-In SDK जोड़ना
Xcode में, अपना ऐप्लिकेशन प्रोजेक्ट खोलें. इसके बाद, File > Add Packages पर जाएं.
जब कहा जाए, तब Google Sign-In SDK टूल की रिपॉज़िटरी जोड़ें:
https://github.com/google/GoogleSignIn-iOSइसके बाद, Xcode आपके पैकेज की डिपेंडेंसी से जुड़ी समस्या को हल करना शुरू कर देगा और उन्हें बैकग्राउंड में डाउनलोड करेगा.
अपने Firebase प्रोजेक्ट के लिए Google खाते से साइन इन करने की सुविधा चालू करना
उपयोगकर्ताओं को Google Sign-In का इस्तेमाल करके साइन इन करने की अनुमति देने के लिए, आपको सबसे पहले अपने Firebase प्रोजेक्ट के लिए Google Sign-In सेवा देने वाली कंपनी को चालू करना होगा:
- Firebase कंसोल में, Authentication सेक्शन खोलें.
- साइन इन करने का तरीका टैब पर जाकर, Google सेवा देने वाली कंपनी को चालू करें.
सेव करें पर क्लिक करें.
अपने प्रोजेक्ट की
GoogleService-Info.plistफ़ाइल की नई कॉपी डाउनलोड करें और उसे अपने Xcode प्रोजेक्ट में कॉपी करें. मौजूदा वर्शन को नए वर्शन से बदलें. (अपने iOS प्रोजेक्ट में Firebase जोड़ना लेख पढ़ें.)
ज़रूरी हेडर फ़ाइलें इंपोर्ट करें
सबसे पहले, आपको Firebase SDK टूल और Google Sign-In SDK टूल की हेडर फ़ाइलों को अपने ऐप्लिकेशन में इंपोर्ट करना होगा.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Google साइन-इन की सुविधा लागू करना
Google से साइन इन करने की सुविधा लागू करने के लिए, यह तरीका अपनाएं. iOS के साथ Google Sign-In का इस्तेमाल करने के बारे में जानकारी पाने के लिए, Google Sign-In के डेवलपर से जुड़ा दस्तावेज़ देखें.
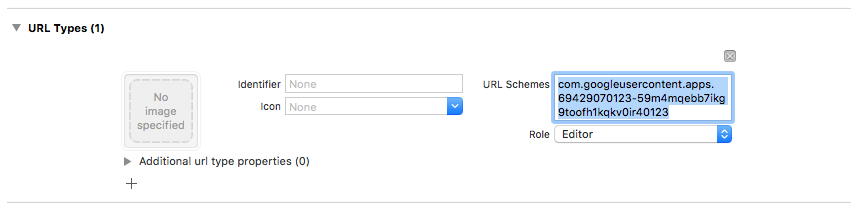
- अपने Xcode प्रोजेक्ट में कस्टम यूआरएल स्कीम जोड़ें:
- अपने प्रोजेक्ट का कॉन्फ़िगरेशन खोलें: बाईं ओर मौजूद ट्री व्यू में, प्रोजेक्ट के नाम पर क्लिक करें. टारगेट सेक्शन में जाकर, अपना ऐप्लिकेशन चुनें. इसके बाद, जानकारी टैब चुनें और यूआरएल टाइप सेक्शन को बड़ा करें.
- + बटन पर क्लिक करें और अपने रिवर्स किए गए क्लाइंट आईडी के लिए यूआरएल स्कीम जोड़ें. यह वैल्यू ढूंढने के लिए,
GoogleService-Info.plist REVERSED_CLIENT_IDकुंजी ढूंढें. उस कुंजी की वैल्यू को कॉपी करें और उसे कॉन्फ़िगरेशन पेज पर मौजूद यूआरएल स्कीम बॉक्स में चिपकाएं. अन्य फ़ील्ड में कोई बदलाव न करें.सेट अप पूरा होने के बाद, आपका कॉन्फ़िगरेशन कुछ ऐसा दिखेगा. हालांकि, इसमें आपके ऐप्लिकेशन के हिसाब से वैल्यू होंगी:

- अपने ऐप्लिकेशन डेलिगेट के
application:didFinishLaunchingWithOptions:तरीके में,FirebaseAppऑब्जेक्ट को कॉन्फ़िगर करें.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- अपने ऐप्लिकेशन के डेलिगेट के
application:openURL:options:तरीके को लागू करें. इस तरीके कोGIDSignInइंस्टेंस केhandleURLतरीके को कॉल करना चाहिए. इससे उस यूआरएल को सही तरीके से हैंडल किया जा सकेगा जो आपके ऐप्लिकेशन को पुष्टि की प्रक्रिया के आखिर में मिलता है.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- अपने ऐप्लिकेशन के लिए, प्रेजेंटिंग व्यू कंट्रोलर और क्लाइंट आईडी को Google Sign-In provider के
signInतरीके पर पास करें. इसके बाद, Google auth टोकन से Firebase Authentication क्रेडेंशियल बनाएं:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- अपने स्टोरीबोर्ड, XIB फ़ाइल में
GIDSignInButtonजोड़ें या उसे प्रोग्राम के हिसाब से इंस्टैंशिएट करें. अपने स्टोरीबोर्ड या XIB फ़ाइल में बटन जोड़ने के लिए, एक व्यू जोड़ें और उसके कस्टम क्लास कोGIDSignInButtonपर सेट करें. - ज़रूरी नहीं: अगर आपको बटन को अपनी पसंद के मुताबिक बनाना है, तो यह तरीका अपनाएं:
Swift
- अपने व्यू कंट्रोलर में, साइन इन बटन को प्रॉपर्टी के तौर पर सेट करें.
@IBOutlet weak var signInButton: GIDSignInButton!
- बटन को उस
signInButtonप्रॉपर्टी से कनेक्ट करें जिसे आपने अभी-अभी डिक्लेयर किया है. - GIDSignInButton ऑब्जेक्ट की प्रॉपर्टी सेट करके, बटन को अपनी पसंद के मुताबिक बनाएं.
Objective-C
- अपने व्यू कंट्रोलर की हेडर फ़ाइल में, साइन-इन बटन को प्रॉपर्टी के तौर पर
डिक्लेयर करें.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- बटन को उस
signInButtonप्रॉपर्टी से कनेक्ट करें जिसे आपने अभी-अभी डिक्लेयर किया है. - GIDSignInButton ऑब्जेक्ट की प्रॉपर्टी सेट करके, बटन को अपनी पसंद के मुताबिक बनाएं.
- अपने व्यू कंट्रोलर में, साइन इन बटन को प्रॉपर्टी के तौर पर सेट करें.
Firebase की मदद से पुष्टि करना
आखिर में, पिछले चरण में बनाए गए पुष्टि करने के क्रेडेंशियल का इस्तेमाल करके, Firebase में लॉगिन करने की प्रोसेस पूरी करें.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
अगले चरण
जब कोई उपयोगकर्ता पहली बार साइन इन करता है, तो एक नया उपयोगकर्ता खाता बनता है. यह खाता, उन क्रेडेंशियल से लिंक होता है जिनका इस्तेमाल करके उपयोगकर्ता ने साइन इन किया है. जैसे, उपयोगकर्ता का नाम और पासवर्ड, फ़ोन नंबर या पुष्टि करने वाली कंपनी की जानकारी. यह नया खाता, आपके Firebase प्रोजेक्ट के हिस्से के तौर पर सेव किया जाता है. इसका इस्तेमाल, आपके प्रोजेक्ट के हर ऐप्लिकेशन में किसी उपयोगकर्ता की पहचान करने के लिए किया जा सकता है. इससे कोई फ़र्क़ नहीं पड़ता कि उपयोगकर्ता ने किस तरह से साइन इन किया है.
-
अपने ऐप्लिकेशन में,
Userऑब्जेक्ट से उपयोगकर्ता की प्रोफ़ाइल की बुनियादी जानकारी पाई जा सकती है. उपयोगकर्ताओं को मैनेज करना लेख पढ़ें. अपने Firebase Realtime Database और Cloud Storage सुरक्षा नियमों में,
authवैरिएबल से साइन इन किए हुए उपयोगकर्ता का यूनीक User-ID पाया जा सकता है. साथ ही, इसका इस्तेमाल यह कंट्रोल करने के लिए किया जा सकता है कि कोई उपयोगकर्ता किस डेटा को ऐक्सेस कर सकता है.
उपयोगकर्ताओं को पुष्टि करने वाले कई प्रोवाइडर का इस्तेमाल करके, आपके ऐप्लिकेशन में साइन इन करने की अनुमति दी जा सकती है. इसके लिए, पुष्टि करने वाले प्रोवाइडर के क्रेडेंशियल को किसी मौजूदा उपयोगकर्ता खाते से लिंक करें.
किसी उपयोगकर्ता को साइन आउट करने के लिए,
signOut: को कॉल करें.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
आपको पुष्टि करने से जुड़ी सभी गड़बड़ियों के लिए, गड़बड़ी मैनेज करने वाला कोड भी जोड़ना पड़ सकता है. गड़बड़ियां ठीक करना लेख पढ़ें.
