يمكنك السماح للمستخدمين بالمصادقة باستخدام Firebase من خلال حساباتهم على Google عن طريق دمج ميزة "تسجيل الدخول باستخدام حساب Google" في تطبيقك.
قبل البدء
استخدِم أداة Swift Package Manager لتثبيت الموارد الاعتمادية في Firebase وإدارتها.
- في Xcode، بعد فتح مشروع تطبيقك، انتقِل إلى ملف (File) > إضافة حِزم (Add Packages).
- عندما يُطلب منك ذلك، أضِف مستودع حزمة تطوير البرامج (SDK) لمنصة Firebase على أجهزة Apple:
- اختَر مكتبة Firebase Authentication.
- أضِف العلامة
-ObjCإلى قسم علامات الربط الأخرى في إعدادات الإصدار الخاص بالكائن المستهدَف. - بعد الانتهاء، سيبدأ Xcode تلقائيًا في حلّ التبعيات وتنزيلها في الخلفية.
https://github.com/firebase/firebase-ios-sdk.git
إضافة حزمة تطوير البرامج (SDK) الخاصة بخدمة "تسجيل الدخول باستخدام Google" إلى مشروعك
في Xcode، بعد فتح مشروع تطبيقك، انتقِل إلى ملف (File) > إضافة حِزم (Add Packages).
عندما يُطلب منك ذلك، أضِف مستودع حزمة تطوير البرامج (SDK) لخدمة "تسجيل الدخول باستخدام Google":
https://github.com/google/GoogleSignIn-iOSعند الانتهاء، سيبدأ Xcode تلقائيًا في حلّ التبعيات وتنزيلها في الخلفية.
تفعيل ميزة "تسجيل الدخول باستخدام Google" لمشروعك على Firebase
للسماح للمستخدمين بتسجيل الدخول باستخدام ميزة "تسجيل الدخول باستخدام Google"، يجب أولاً تفعيل موفّر خدمة "تسجيل الدخول باستخدام Google" لمشروعك على Firebase:
- في وحدة تحكّم Firebase، افتح قسم المصادقة.
- في علامة التبويب طريقة تسجيل الدخول، فعِّل موفّر Google.
انقر على حفظ.
نزِّل نسخة جديدة من ملف
GoogleService-Info.plistالخاص بمشروعك وانسخها إلى مشروع Xcode. استبدِل أي إصدارات حالية بالإصدار الجديد. (راجِع مقالة إضافة Firebase إلى مشروع iOS).
استيراد ملفات العناوين المطلوبة
أولاً، يجب استيراد ملفات عناوين Firebase SDK وGoogle Sign-In SDK إلى تطبيقك.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
تنفيذ ميزة "تسجيل الدخول باستخدام حساب Google"
نفِّذ ميزة "تسجيل الدخول باستخدام Google" باتّباع الخطوات التالية. راجِع مستندات المطوّرين حول خدمة "تسجيل الدخول باستخدام Google" لمعرفة تفاصيل حول استخدام هذه الخدمة مع نظام التشغيل iOS.
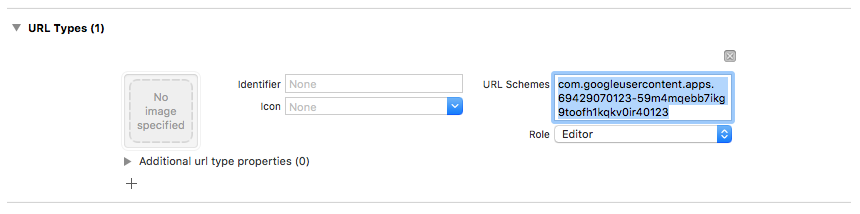
- أضِف مخططات عناوين URL مخصّصة إلى مشروع Xcode باتّباع الخطوات التالية:
- افتح إعدادات مشروعك: انقر على اسم المشروع في العرض الشجري الأيمن. اختَر تطبيقك من قسم الاستهدافات، ثم اختَر علامة التبويب المعلومات، ووسِّع قسم أنواع عناوين URL.
- انقر على الزر +، وأضِف مخطط عنوان URL لمعرّف العميل المعكوس. للعثور على هذه القيمة، افتح ملف الإعداد
GoogleService-Info.plist REVERSED_CLIENT_ID. انسخ قيمة هذا المفتاح، والصِقها في مربّع مخططات عناوين URL في صفحة الإعداد. لا تُجري أي تغييرات على الحقول الأخرى.عند الانتهاء، من المفترض أن تبدو إعداداتك مشابهة لما يلي (ولكن مع القيم الخاصة بتطبيقك):

- في طريقة
application:didFinishLaunchingWithOptions:في مفوّض تطبيقك، اضبط عنصرFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- نفِّذ طريقة
application:openURL:options:لمندوب تطبيقك. يجب أن تستدعي الطريقة طريقةhandleURLالخاصة بكائنGIDSignIn، والتي ستتعامل بشكل صحيح مع عنوان URL الذي يتلقّاه تطبيقك في نهاية عملية المصادقة.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- مرِّر وحدة التحكّم في العرض التقديمي ومعرّف العميل لتطبيقك إلى طريقة
signInلمقدّم خدمة "تسجيل الدخول باستخدام حساب Google"، وأنشئ بيانات اعتماد مصادقة Firebase من رمز مصادقة Google الناتج:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- أضِف
GIDSignInButtonإلى مخطط القصة أو ملف XIB أو أنشئ مثيلاً له برمجيًا. لإضافة الزر إلى لوحة العرض أو ملف XIB، أضِف عرضًا واضبط فئته المخصّصة علىGIDSignInButton. - اختياري: إذا أردت تخصيص الزر، اتّبِع الخطوات التالية:
Swift
- في وحدة التحكّم في العرض، عرِّف زر تسجيل الدخول كسمة.
@IBOutlet weak var signInButton: GIDSignInButton!
- اربط الزرّ بالموقع
signInButtonالذي أضفته للتوّ. - خصِّص الزر من خلال ضبط خصائص العنصر GIDSignInButton.
Objective-C
- في ملف العنوان الخاص بوحدة التحكّم في العرض، عرِّف زر تسجيل الدخول كخاصية.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- اربط الزرّ بالموقع
signInButtonالذي أضفته للتوّ. - خصِّص الزر من خلال ضبط خصائص العنصر GIDSignInButton.
- في وحدة التحكّم في العرض، عرِّف زر تسجيل الدخول كسمة.
المصادقة باستخدام Firebase
أخيرًا، أكمِل عملية تسجيل الدخول إلى Firebase باستخدام بيانات اعتماد المصادقة التي تم إنشاؤها في الخطوة السابقة.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
الخطوات التالية
بعد أن يسجّل المستخدم الدخول لأول مرة، يتم إنشاء حساب مستخدم جديد وربطه ببيانات الاعتماد التي سجّل الدخول بها، أي اسم المستخدم وكلمة المرور أو رقم الهاتف أو معلومات مقدّم خدمة المصادقة. يتم تخزين هذا الحساب الجديد كجزء من مشروعك على Firebase، ويمكن استخدامه لتحديد هوية المستخدم على مستوى كل تطبيق في مشروعك، بغض النظر عن طريقة تسجيل الدخول.
-
في تطبيقاتك، يمكنك الحصول على معلومات الملف الشخصي الأساسية للمستخدم من عنصر
User. راجِع مقالة إدارة المستخدمين. في Firebase Realtime Database وCloud Storage قواعد الأمان، يمكنك الحصول على معرّف المستخدِم الفريد للمستخدِم الذي سجّل الدخول من المتغيّر
auth، واستخدامه للتحكّم في البيانات التي يمكن للمستخدِم الوصول إليها.
يمكنك السماح للمستخدمين بتسجيل الدخول إلى تطبيقك باستخدام موفّري مصادقة متعدّدين من خلال ربط بيانات اعتماد موفّر المصادقة بحساب مستخدم حالي.
لتسجيل خروج مستخدم، اتّصِل بالرقم
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
يمكنك أيضًا إضافة رمز معالجة الأخطاء لنطاق أخطاء المصادقة الكامل. يُرجى الاطّلاع على التعامل مع الأخطاء.
