يمكنك استخدام Firebase Authentication لتسجيل دخول مستخدم من خلال إرسال رسالة SMS إلى هاتفه. يسجّل المستخدم الدخول باستخدام رمز يُستخدَم لمرة واحدة وارد في رسالة SMS.
أسهل طريقة لإضافة ميزة تسجيل الدخول باستخدام رقم الهاتف إلى تطبيقك هي استخدام FirebaseUI، الذي يتضمّن أداة تسجيل دخول جاهزة للاستخدام تنفّذ عمليات تسجيل الدخول باستخدام رقم الهاتف، بالإضافة إلى تسجيل الدخول المستند إلى كلمة المرور وتسجيل الدخول الموحّد. يوضّح هذا المستند كيفية تنفيذ عملية تسجيل الدخول باستخدام رقم الهاتف من خلال حزمة تطوير البرامج (SDK) لمنصة Firebase.
قبل البدء
- إذا لم يسبق لك ربط تطبيقك بمشروعك على Firebase، يمكنك إجراء ذلك من وحدة تحكّم Firebase.
-
استخدِم أداة Swift Package Manager لتثبيت الموارد الاعتمادية في Firebase وإدارتها.
- في Xcode، بعد فتح مشروع تطبيقك، انتقِل إلى ملف (File) > إضافة حِزم (Add Packages).
- عندما يُطلب منك ذلك، أضِف مستودع حزمة تطوير البرامج (SDK) لمنصة Firebase على أجهزة Apple:
- اختَر مكتبة Firebase Authentication.
- أضِف العلامة
-ObjCإلى قسم علامات الربط الأخرى في إعدادات الإصدار الخاص بالكائن المستهدَف. - بعد الانتهاء، سيبدأ Xcode تلقائيًا في حلّ التبعيات وتنزيلها في الخلفية.
https://github.com/firebase/firebase-ios-sdk.git
المخاوف المرتبطة بالأمان
على الرغم من أنّ المصادقة باستخدام رقم الهاتف فقط هي طريقة سهلة، إلا أنّها أقل أمانًا من الطرق الأخرى المتاحة، لأنّه يمكن نقل ملكية رقم الهاتف بسهولة بين المستخدمين. بالإضافة إلى ذلك، على الأجهزة التي تتضمّن ملفات شخصية متعددة للمستخدمين، يمكن لأي مستخدم يمكنه تلقّي رسائل SMS تسجيل الدخول إلى حساب باستخدام رقم هاتف الجهاز.
إذا كنت تستخدم ميزة تسجيل الدخول المستندة إلى رقم الهاتف في تطبيقك، عليك توفيرها إلى جانب طرق تسجيل دخول أكثر أمانًا، وإبلاغ المستخدمين بمزايا وعيوب الأمان عند استخدام ميزة تسجيل الدخول المستندة إلى رقم الهاتف.
تفعيل ميزة "تسجيل الدخول باستخدام رقم الهاتف" لمشروعك على Firebase
لتسجيل دخول المستخدمين باستخدام الرسائل القصيرة، يجب أولاً تفعيل طريقة تسجيل الدخول باستخدام رقم الهاتف لمشروعك على Firebase باتّباع الخطوات التالية:
- في وحدة تحكّم Firebase، افتح قسم المصادقة.
- في صفحة طريقة تسجيل الدخول، فعِّل طريقة تسجيل الدخول باستخدام رقم الهاتف.
- اختياري: في صفحة الإعدادات، اضبط سياسة بشأن المناطق التي تريد السماح فيها بإرسال الرسائل القصيرة أو حظرها. يمكن أن يساعد وضع سياسة منطقة لرسائل SMS في حماية تطبيقاتك من إساءة استخدام رسائل SMS.
تفعيل ميزة "التحقّق من التطبيق"
لاستخدام ميزة المصادقة باستخدام رقم الهاتف، يجب أن يتمكّن Firebase من التأكّد من أنّ طلبات تسجيل الدخول باستخدام رقم الهاتف واردة من تطبيقك. ويمكن تحقيق ذلك بطريقتَين:Firebase Authentication
- إشعارات APNs الصامتة: عند تسجيل دخول مستخدم باستخدام رقم هاتفه لأول مرة على جهاز، يرسل Firebase Authentication رمزًا مميزًا إلى الجهاز باستخدام إشعار فوري صامت. إذا تلقّى تطبيقك الإشعار من Firebase بنجاح، يمكن المتابعة لتسجيل الدخول باستخدام رقم الهاتف.
في نظام التشغيل iOS 8.0 والإصدارات الأحدث، لا تتطلّب الإشعارات الصامتة موافقة صريحة من المستخدم، وبالتالي لا يتأثّر هذا النظام برفض المستخدم تلقّي إشعارات APNs في التطبيق. وبالتالي، لا يحتاج التطبيق إلى طلب إذن المستخدم لتلقّي الإشعارات الفورية عند تنفيذ ميزة المصادقة باستخدام رقم الهاتف في Firebase.
- التحقّق باستخدام reCAPTCHA: في حال تعذُّر إرسال إشعار فوري غير مرئي أو تلقّيه، مثلاً عندما يوقف المستخدم ميزة التحديث في الخلفية لتطبيقك أو عند اختبار تطبيقك على محاكي iOS، تستخدم Firebase Authentication عملية التحقّق باستخدام reCAPTCHA لإكمال خطوات تسجيل الدخول باستخدام الهاتف. يمكن في كثير من الأحيان إكمال تحدّي reCAPTCHA بدون أن يضطر المستخدم إلى حلّ أي شيء.
عند ضبط الإشعارات الصامتة بشكل صحيح، لن يواجه سوى عدد قليل جدًا من المستخدمين خطوات reCAPTCHA. ومع ذلك، عليك التأكّد من أنّ ميزة تسجيل الدخول باستخدام رقم الهاتف تعمل بشكل صحيح سواء كانت الإشعارات الفورية الصامتة متاحة أم لا.
بدء تلقّي إشعارات صامتة
لتفعيل إشعارات APNs لاستخدامها مع Firebase Authentication، اتّبِع الخطوات التالية:
- في Xcode، فعِّل الإشعارات الفورية لمشروعك.
-
حمِّل مفتاح مصادقة APNs إلى Firebase. إذا لم يكن لديك مفتاح مصادقة APNs، احرص على إنشاء مفتاح في مركز أعضاء مطوّري Apple.
-
داخل مشروعك في وحدة تحكّم Firebase، انقر على رمز الترس، ثم على إعدادات المشروع، ثم على علامة التبويب Cloud Messaging.
-
في مفتاح مصادقة APNs ضمن إعداد تطبيق iOS، انقر على الزر تحميل لتحميل مفتاح مصادقة التطوير أو مفتاح مصادقة الإنتاج أو كليهما. يجب توفير طريقة اتصال واحدة على الأقل.
-
انتقِل إلى الموقع الذي حفظت فيه المفتاح، واختَره، ثم انقر على فتح. أضِف معرّف المفتاح (المتوفر في Apple Developer Member Center) وانقر على تحميل.
إذا كانت لديك شهادة APNs، يمكنك تحميلها بدلاً من ذلك.
-
- في Xcode، فعِّل إذن "أوضاع الخلفية" لمشروعك، ثم ضَع علامات في مربّعات الاختيار الخاصة بوضعَي استرجاع البيانات في الخلفية والإشعارات عن بُعد.
إعداد اختبار التحقّق reCAPTCHA
لإتاحة استخدام حزمة تطوير البرامج (SDK) من Firebase لاختبار التحقّق reCAPTCHA، اتّبِع الخطوات التالية:
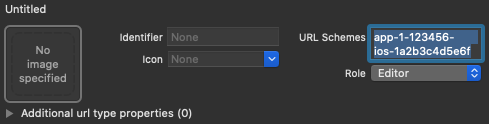
- أضِف مخطّطات عناوين URL المخصّصة إلى مشروع Xcode:
- افتح إعدادات مشروعك: انقر نقرًا مزدوجًا على اسم المشروع في العرض الشجري الأيمن. اختَر تطبيقك من قسم الاستهدافات، ثم اختَر علامة التبويب المعلومات، ووسِّع قسم أنواع عناوين URL.
- انقر على الزر +، وأضِف رقم تعريف التطبيق المرمّز كبروتوكول عنوان URL. يمكنك العثور على رقم تعريف التطبيق المشفر في صفحة الإعدادات
العامة في وحدة تحكّم Firebase، وذلك في قسم تطبيق iOS. اترك الحقول الأخرى فارغة.
عند الانتهاء، من المفترض أن تبدو إعداداتك مشابهة لما يلي (ولكن مع القيم الخاصة بتطبيقك):

- اختياري: إذا أردت تخصيص طريقة عرض تطبيقك
SFSafariViewControllerعند عرض reCAPTCHA للمستخدم، أنشئ فئة مخصّصة تتوافق مع بروتوكولAuthUIDelegate، ومرِّرها إلىverifyPhoneNumber(_:uiDelegate:completion:).
إرسال رمز تأكيد إلى هاتف المستخدم
لبدء عملية تسجيل الدخول باستخدام رقم الهاتف، اعرض على المستخدم واجهة تطلب منه تقديم رقم هاتفه، ثم استدعِ الدالة verifyPhoneNumber(_:uiDelegate:completion:) لطلب أن يرسل Firebase رمز مصادقة إلى هاتف المستخدم عبر رسالة SMS:
-
الحصول على رقم هاتف المستخدم
تختلف المتطلبات القانونية، ولكن كأفضل ممارسة ولتحديد توقعات المستخدمين، عليك إعلامهم بأنّه في حال استخدام ميزة "تسجيل الدخول باستخدام الهاتف"، قد يتلقّون رسالة SMS لإثبات الملكية وسيتم تطبيق الأسعار العادية.
- اتّصِل بالدالة
verifyPhoneNumber(_:uiDelegate:completion:)، مع تمرير رقم هاتف المستخدم إليها.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
الطريقة
verifyPhoneNumberقابلة لإعادة الدخول: إذا استدعيتها عدة مرات، مثلاً في الطريقةonAppearالخاصة بأحد العروض، لن ترسل الطريقةverifyPhoneNumberرسالة SMS ثانية إلا إذا انتهت المهلة المحددة للطلب الأصلي.عند طلب
verifyPhoneNumber(_:uiDelegate:completion:)، ترسل Firebase إشعارًا فوريًا صامتًا إلى تطبيقك، أو تعرض تحدّيًا من reCAPTCHA للمستخدم. بعد أن يتلقّى تطبيقك الإشعار أو يكمل المستخدم تحدّي reCAPTCHA، يرسل Firebase رسالة SMS تحتوي على رمز مصادقة إلى رقم الهاتف المحدّد، كما يمرّر معرّف إثبات الهوية إلى دالة الإكمال. ستحتاج إلى رمز التحقّق ومعرّف التحقّق لتسجيل دخول المستخدم.يمكن أيضًا توفير الرسالة القصيرة SMS التي يرسلها Firebase بلغة أخرى من خلال تحديد لغة المصادقة باستخدام السمة
languageCodeفي مثيل Auth.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
احفظ معرّف التحقّق واستعِده عند تحميل تطبيقك. من خلال إجراء ذلك، يمكنك التأكّد من أنّ لديك معرّف تحقّق صالحًا إذا تم إيقاف تطبيقك قبل أن يكمل المستخدم عملية تسجيل الدخول (على سبيل المثال، أثناء التبديل إلى تطبيق الرسائل القصيرة).
يمكنك الاحتفاظ بمعرّف عملية إثبات الملكية بأي طريقة تريدها. إحدى الطرق البسيطة هي حفظ رقم تعريف عملية الإثبات مع العنصر
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
بعد ذلك، يمكنك استعادة القيمة المحفوظة باتّباع الخطوات التالية:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
في حال نجاح طلب verifyPhoneNumber(_:uiDelegate:completion:)، يمكنك أن تطلب من المستخدم كتابة رمز التحقّق عند تلقّيه في رسالة SMS.
تسجيل دخول المستخدم باستخدام رمز التحقّق
بعد أن يقدّم المستخدم رمز التحقّق من رسالة SMS إلى تطبيقك، سجِّل دخول المستخدم عن طريق إنشاء عنصر FIRPhoneAuthCredential من رمز التحقّق ومعرّف التحقّق وتمرير هذا العنصر إلى signInWithCredential:completion:.
- احصل على رمز التحقّق من المستخدم.
- أنشئ عنصر
FIRPhoneAuthCredentialمن رمز التحقّق ومعرّف التحقّق.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- سجِّل دخول المستخدِم باستخدام العنصر
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
الاختبار باستخدام أرقام هواتف وهمية
يمكنك إعداد أرقام هواتف وهمية لأغراض التطوير من خلال وحدة تحكّم Firebase. تقدّم عملية الاختبار باستخدام أرقام هواتف وهمية المزايا التالية:
- اختبِر مصادقة رقم الهاتف بدون استهلاك حصة الاستخدام.
- اختبِر مصادقة رقم الهاتف بدون إرسال رسالة SMS فعلية.
- إجراء اختبارات متتالية باستخدام رقم الهاتف نفسه بدون أن يتم تقييد عددها يقلّل ذلك من خطر الرفض أثناء عملية مراجعة التطبيق في "متجر التطبيقات" إذا استخدم المراجع رقم الهاتف نفسه للاختبار.
- إجراء الاختبارات بسهولة في بيئات التطوير بدون أي جهد إضافي، مثل إمكانية التطوير في محاكي iOS أو محاكي Android بدون "خدمات Google Play"
- كتابة اختبارات الدمج بدون أن يتم حظرها من خلال عمليات التحقّق من الأمان التي يتم تطبيقها عادةً على أرقام الهواتف الحقيقية في بيئة الإنتاج
يجب أن تستوفي أرقام الهواتف الوهمية المتطلبات التالية:
- تأكَّد من استخدام أرقام هواتف وهمية بالفعل وغير مستخدَمة من قبل. لا تسمح لك Firebase Authentication بتحديد أرقام هواتف حالية يستخدمها مستخدمون حقيقيون كأرقام اختبارية. أحد الخيارات هو استخدام أرقام مسبوقة بالرقم 555 كأرقام هواتف اختبارية في الولايات المتحدة، على سبيل المثال: +1 650-555-3434
- يجب تنسيق أرقام الهواتف بشكل صحيح من حيث الطول والقيود الأخرى. وستخضع هذه الأرقام لعملية التحقّق نفسها التي يخضع لها رقم الهاتف الخاص بالمستخدم الحقيقي.
- يمكنك إضافة ما يصل إلى 10 أرقام هواتف للتطوير.
- استخدِم أرقام هواتف/رموز اختبار يصعب تخمينها وتغييرها بشكل متكرر.
إنشاء أرقام هواتف ورموز تحقّق وهمية
- في Firebase وحدة التحكّم، افتح قسم المصادقة.
- في علامة التبويب طريقة تسجيل الدخول، فعِّل "مزوّد خدمة الهاتف" إذا لم يسبق لك إجراء ذلك.
- افتح قائمة الأكورديون أرقام الهواتف المخصّصة للاختبار.
- أدخِل رقم الهاتف الذي تريد اختباره، مثل: +1 650-555-3434.
- أدخِل رمز التحقّق المكوّن من 6 أرقام لهذا الرقم المحدّد، مثلاً: 654321.
- أضِف الرقم. إذا دعت الحاجة، يمكنك حذف رقم الهاتف والرمز المرتبط به من خلال تمرير مؤشر الماوس فوق الصف المعنيّ والنقر على رمز المهملات.
الاختبار اليدوي
يمكنك البدء مباشرةً في استخدام رقم هاتف وهمي في تطبيقك. يتيح لك ذلك إجراء اختبار يدوي خلال مراحل التطوير بدون مواجهة مشاكل في الحصة أو الحدّ من السرعة. يمكنك أيضًا إجراء الاختبار مباشرةً من محاكي iOS أو محاكي Android بدون تثبيت "خدمات Google Play".
عند تقديم رقم الهاتف الوهمي وإرسال رمز التحقّق، لن يتم إرسال أي رسالة SMS فعلية. بدلاً من ذلك، عليك تقديم رمز التحقّق الذي تم ضبطه سابقًا لإكمال عملية تسجيل الدخول.
عند اكتمال عملية تسجيل الدخول، يتم إنشاء مستخدم Firebase باستخدام رقم الهاتف هذا. يتصرف المستخدم ويملك الخصائص نفسها التي يملكها مستخدم رقم الهاتف الحقيقي، ويمكنه الوصول إلى Realtime Database/Cloud Firestore والخدمات الأخرى بالطريقة نفسها. يحتوي رمز التعريف المميز الذي تم إنشاؤه خلال هذه العملية على التوقيع نفسه الذي يستخدمه مستخدم رقم الهاتف الحقيقي.
هناك خيار آخر وهو ضبط دور اختباري من خلال المطالبات المخصّصة لهؤلاء المستخدمين لتصنيفهم كمستخدمين مزيفين إذا أردت فرض قيود إضافية على إمكانية الوصول.
اختبار الدمج
بالإضافة إلى الاختبار اليدوي، توفّر Firebase Authentication واجهات برمجة تطبيقات للمساعدة في كتابة اختبارات الدمج لاختبار مصادقة الهاتف. تؤدي واجهات برمجة التطبيقات هذه إلى إيقاف ميزة التحقّق من التطبيق من خلال إيقاف شرط reCAPTCHA في الويب والإشعارات الفورية الصامتة في iOS. ويتيح ذلك إجراء اختبارات التشغيل الآلي في هذه المسارات وتسهيل تنفيذها. بالإضافة إلى ذلك، تساعد هذه الأدوات في توفير إمكانية اختبار مسارات التحقّق الفوري على Android.
على نظام التشغيل iOS، يجب ضبط الإعداد appVerificationDisabledForTesting على TRUE قبل استدعاء verifyPhoneNumber. تتم معالجة ذلك بدون الحاجة إلى أي رمز مميّز لخدمة APNs أو إرسال إشعارات فورية غير صوتية في الخلفية، ما يسهّل الاختبار في محاكي. يؤدي ذلك أيضًا إلى إيقاف مسار reCAPTCHA الاحتياطي.
يُرجى العِلم أنّه عند إيقاف ميزة تأكيد التطبيق، لن تتمكّن من إكمال عملية تسجيل الدخول إذا استخدمت رقم هاتف غير وهمي. لا يمكن استخدام سوى أرقام الهواتف الوهمية مع واجهة برمجة التطبيقات هذه.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
الملحق: استخدام ميزة "تسجيل الدخول باستخدام الهاتف" بدون swizzling
تستخدم Firebase Authentication تقنية Method Swizzling للحصول تلقائيًا على رمز APNs الخاص بتطبيقك، وللتعامل مع الإشعارات الفورية الصامتة التي يرسلها Firebase إلى تطبيقك، وللتصدّي تلقائيًا لعمليات إعادة التوجيه المخصّصة من صفحة التحقّق من reCAPTCHA أثناء عملية التحقّق.
إذا كنت تفضّل عدم استخدام swizzling، يمكنك إيقافه من خلال إضافة العلامة
FirebaseAppDelegateProxyEnabled إلى ملف Info.plist الخاص بتطبيقك
وتعيين قيمتها إلى NO. يُرجى العِلم أنّ ضبط هذه العلامة على NO يؤدي أيضًا إلى إيقاف عملية swizzling لمنتجات Firebase الأخرى، بما في ذلك Firebase Cloud Messaging.
في حال إيقاف عملية استبدال الرمز، يجب تمرير رمز الجهاز المميز لخدمة APNs والإشعارات الفورية وعنوان URL لإعادة التوجيه إلى المخطط المخصّص بشكل صريح إلى Firebase Authentication.
إذا كنت بصدد إنشاء تطبيق SwiftUI، عليك أيضًا تمرير رمز الجهاز المميز لخدمة الإشعارات الفورية من Apple (APNs) والإشعارات الفورية وعنوان URL لإعادة التوجيه إلى المخطط المخصّص بشكل صريح إلى Firebase Authentication.
للحصول على رمز مميّز لجهاز APNs، نفِّذ الطريقة
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
، ومرِّر رمز الجهاز إلى الطريقة setAPNSToken(_:type:) في Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
للتعامل مع الإشعارات الفورية، في طريقة
application(_:didReceiveRemoteNotification:fetchCompletionHandler:):، تحقَّق من الإشعارات ذات الصلة بمصادقة Firebase من خلال استدعاء طريقة canHandleNotification(_:) في Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
للتعامل مع عنوان URL لإعادة التوجيه الخاص بنظام مخصّص، نفِّذ الطريقة
application(_:open:options:)، ثم مرِّر عنوان URL إلى الطريقة
canHandleURL(_:) في Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
إذا كنت تستخدم SwiftUI أو UISceneDelegate، للتعامل مع عنوان URL لإعادة التوجيه، نفِّذ الطريقة scene(_:openURLContexts:)، ثم مرِّر عنوان URL إلى الطريقة canHandleURL(_:) في Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
الخطوات التالية
بعد أن يسجّل المستخدم الدخول لأول مرة، يتم إنشاء حساب مستخدم جديد وربطه ببيانات الاعتماد التي سجّل الدخول بها، أي اسم المستخدم وكلمة المرور أو رقم الهاتف أو معلومات مقدّم خدمة المصادقة. يتم تخزين هذا الحساب الجديد كجزء من مشروعك على Firebase، ويمكن استخدامه لتحديد هوية المستخدم على مستوى كل تطبيق في مشروعك، بغض النظر عن طريقة تسجيل الدخول.
-
في تطبيقاتك، يمكنك الحصول على معلومات الملف الشخصي الأساسية للمستخدم من عنصر
User. راجِع مقالة إدارة المستخدمين. في Firebase Realtime Database وCloud Storage قواعد الأمان، يمكنك الحصول على معرّف المستخدِم الفريد للمستخدِم الذي سجّل الدخول من المتغيّر
auth، واستخدامه للتحكّم في البيانات التي يمكن للمستخدِم الوصول إليها.
يمكنك السماح للمستخدمين بتسجيل الدخول إلى تطبيقك باستخدام موفّري مصادقة متعدّدين من خلال ربط بيانات اعتماد موفّر المصادقة بحساب مستخدم حالي.
لتسجيل خروج مستخدم، اتّصِل بالرقم
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
يمكنك أيضًا إضافة رمز معالجة الأخطاء لنطاق أخطاء المصادقة الكامل. يُرجى الاطّلاع على التعامل مع الأخطاء.
