Вы можете использовать Firebase Authentication для входа пользователя, отправив SMS-сообщение на его телефон. Пользователь авторизуется, используя одноразовый код, содержащийся в SMS-сообщении.
Самый простой способ добавить вход по номеру телефона в приложение — использовать FirebaseUI, который включает в себя встроенный виджет входа, реализующий различные способы входа по номеру телефона, а также вход по паролю и федеративный вход. В этом документе описывается, как реализовать процесс входа по номеру телефона с помощью Firebase SDK.
Прежде чем начать
- Если вы еще не подключили свое приложение к проекту Firebase, сделайте это из консоли Firebase .
Используйте Swift Package Manager для установки и управления зависимостями Firebase.
- В Xcode откройте проект приложения и перейдите в Файл > Добавить пакеты .
- При появлении запроса добавьте репозиторий Firebase Apple Platforms SDK:
- Выберите библиотеку Firebase Authentication .
- Добавьте флаг
-ObjCв раздел «Другие флаги компоновщика» настроек сборки вашей целевой системы. - После завершения Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
https://github.com/firebase/firebase-ios-sdk.git
Проблемы безопасности
Аутентификация только по номеру телефона, хоть и удобна, менее безопасна, чем другие доступные методы, поскольку владение номером телефона может легко передаваться от одного пользователя другому. Кроме того, на устройствах с несколькими профилями любой пользователь, принимающий SMS, может войти в учётную запись, используя номер телефона устройства.
Если вы используете в своем приложении вход по номеру телефона, вам следует предложить его наряду с более безопасными методами входа и проинформировать пользователей о недостатках безопасности при использовании входа по номеру телефона.
Включите вход по номеру телефона для вашего проекта Firebase
Чтобы авторизовать пользователей с помощью SMS, необходимо сначала включить метод входа по номеру телефона для вашего проекта Firebase:
- В консоли Firebase откройте раздел «Аутентификация» .
- На странице «Способ входа» включите способ входа по номеру телефона .
- Необязательно : на странице настроек задайте политику регионов, в которых вы хотите разрешить или запретить отправку SMS-сообщений. Настройка политики региона для SMS поможет защитить ваши приложения от злоупотреблений SMS.
Включить проверку приложения
Для использования аутентификации по номеру телефона Firebase должен иметь возможность проверять, что запросы на вход по номеру телефона поступают из вашего приложения. Firebase Authentication обеспечивает это двумя способами:
- Скрытые уведомления APN : при первом входе пользователя с использованием его номера телефона на устройство Firebase Authentication отправляет токен на устройство с помощью скрытого push-уведомления. Если ваше приложение успешно получает уведомление от Firebase, вход по номеру телефона может быть продолжен.
В iOS 8.0 и более поздних версиях для получения беззвучных уведомлений не требуется явного согласия пользователя, поэтому отказ пользователя от получения уведомлений APN в приложении не влияет на их работу. Таким образом, при реализации аутентификации по номеру телефона Firebase приложению не требуется запрашивать разрешение пользователя на получение push-уведомлений.
- Проверка reCAPTCHA : если отправка или получение скрытого push-уведомления невозможны, например, если пользователь отключил фоновое обновление вашего приложения или при тестировании приложения на симуляторе iOS, Firebase Authentication использует проверку reCAPTCHA для завершения процесса входа с телефона. Прохождение reCAPTCHA часто можно выполнить без необходимости решения пользователем каких-либо задач.
При правильной настройке скрытых push-уведомлений лишь очень небольшой процент пользователей увидит reCAPTCHA. Тем не менее, вам следует убедиться, что вход по номеру телефона работает корректно, независимо от того, доступны ли скрытые push-уведомления.
Начните получать беззвучные уведомления
Чтобы включить уведомления APNs для использования с Firebase Authentication :
- В Xcode включите push-уведомления для вашего проекта.
Загрузите свой ключ аутентификации APNs в Firebase. Если у вас ещё нет ключа аутентификации APNs, обязательно создайте его в Центре разработчиков Apple .
Внутри вашего проекта в консоли Firebase выберите значок шестеренки, выберите Настройки проекта , а затем выберите вкладку Облачные сообщения .
В разделе «Ключ аутентификации APNs» в разделе «Конфигурация приложения iOS» нажмите кнопку «Загрузить» , чтобы загрузить ключ аутентификации разработки, ключ аутентификации производства или оба. Требуется как минимум один.
Перейдите к месту сохранения ключа, выберите его и нажмите «Открыть» . Добавьте идентификатор ключа (доступен в Центре разработчиков Apple ) и нажмите «Загрузить» .
Если у вас уже есть сертификат APNs, вы можете загрузить его.
- В Xcode включите функцию фоновых режимов для своего проекта, а затем установите флажки для режимов фоновой выборки и удаленных уведомлений .
Настройте верификацию reCAPTCHA
Чтобы включить Firebase SDK для использования проверки reCAPTCHA:
- Добавьте пользовательские схемы URL в свой проект Xcode:
- Откройте конфигурацию проекта: дважды щёлкните по названию проекта в левом дереве. Выберите приложение в разделе «ЦЕЛИ» , затем перейдите на вкладку «Информация» и разверните раздел «Типы URL» .
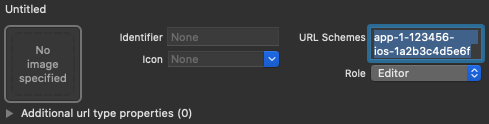
- Нажмите кнопку «+» и добавьте свой закодированный идентификатор приложения в качестве URL-схемы. Вы можете найти свой закодированный идентификатор приложения на странице «Общие настройки» консоли Firebase, в разделе вашего приложения iOS. Остальные поля оставьте пустыми.
После завершения ваша конфигурация должна выглядеть примерно так (но со значениями, специфичными для вашего приложения):

- Необязательно : если вы хотите настроить способ, которым ваше приложение представляет
SFSafariViewControllerпри отображении reCAPTCHA пользователю, создайте пользовательский класс, соответствующий протоколуAuthUIDelegate, и передайте его вverifyPhoneNumber(_:uiDelegate:completion:).
Отправить проверочный код на телефон пользователя
Чтобы инициировать вход по номеру телефона, предоставьте пользователю интерфейс, предлагающий ему указать свой номер телефона, а затем вызовите verifyPhoneNumber(_:uiDelegate:completion:) чтобы запросить у Firebase отправку кода аутентификации на телефон пользователя по SMS:
Получите номер телефона пользователя.
Юридические требования различаются, но в качестве наилучшей практики и для того, чтобы сформировать у пользователей определенные ожидания, вам следует сообщить им, что при использовании входа с телефона им может быть отправлено SMS-сообщение для подтверждения, и будут применяться стандартные тарифы.
- Вызовите
verifyPhoneNumber(_:uiDelegate:completion:), передав ему номер телефона пользователя.Быстрый
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Метод
verifyPhoneNumberявляется реентерабельным: если вы вызываете его несколько раз, например, в методеonAppearпредставления, методverifyPhoneNumberне отправит второе SMS-сообщение, пока не истечет время ожидания исходного запроса.При вызове
verifyPhoneNumber(_:uiDelegate:completion:)Firebase отправляет вашему приложению скрытое push-уведомление или предлагает пользователю пройти проверку reCAPTCHA. После того, как ваше приложение получит уведомление или пользователь выполнит проверку reCAPTCHA, Firebase отправит SMS-сообщение с кодом аутентификации на указанный номер телефона и передаст идентификатор верификации вашей функции завершения. Для входа пользователя вам понадобятся как код верификации, так и идентификатор верификации.SMS-сообщение, отправляемое Firebase, также можно локализовать, указав язык аутентификации с помощью свойства
languageCodeв экземпляре Auth.Быстрый
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
Сохраните идентификатор проверки и восстановите его при загрузке приложения. Это гарантирует, что ваш идентификатор проверки останется действительным, даже если приложение будет закрыто до того, как пользователь завершит процесс входа (например, при переходе в приложение для отправки SMS).
Вы можете сохранить идентификатор проверки любым удобным для вас способом. Самый простой способ — сохранить идентификатор проверки с помощью объекта
NSUserDefaults:Быстрый
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Затем вы можете восстановить сохраненное значение:
Быстрый
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Если вызов verifyPhoneNumber(_:uiDelegate:completion:) выполнен успешно, вы можете предложить пользователю ввести код подтверждения, когда он получит его в SMS-сообщении.
Авторизуйте пользователя с помощью проверочного кода.
После того как пользователь предоставит вашему приложению проверочный код из SMS-сообщения, выполните вход пользователя в систему, создав объект FIRPhoneAuthCredential из проверочного кода и идентификатора проверки и передав этот объект в signInWithCredential:completion: .
- Получите проверочный код от пользователя.
- Создайте объект
FIRPhoneAuthCredentialиз кода проверки и идентификатора проверки.Быстрый
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Авторизуйте пользователя с помощью объекта
FIRPhoneAuthCredential:Быстрый
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Тест с вымышленными номерами телефонов
Вы можете настроить вымышленные номера телефонов для разработки через консоль Firebase . Тестирование с вымышленными номерами телефонов даёт следующие преимущества:
- Протестируйте аутентификацию по номеру телефона, не исчерпывая квоту использования.
- Проверьте аутентификацию по номеру телефона без отправки реального SMS-сообщения.
- Проводите последовательные тесты с одним и тем же номером телефона, не подвергаясь ограничениям. Это минимизирует риск отклонения при проверке в App Store, если проверяющий случайно использует один и тот же номер телефона для тестирования.
- Легкое тестирование в средах разработки без дополнительных усилий, например, возможность разработки в симуляторе iOS или эмуляторе Android без Google Play Services.
- Пишите интеграционные тесты, не опасаясь проверок безопасности, которые обычно применяются к реальным телефонным номерам в производственной среде.
Вымышленные номера телефонов должны соответствовать следующим требованиям:
- Убедитесь, что вы используете действительно вымышленные номера телефонов, а не существующие. Firebase Authentication не позволяет использовать существующие номера телефонов реальных пользователей в качестве тестовых. Один из вариантов — использовать номера с префиксом 555 в качестве тестовых номеров в США, например: +1 650-555-3434.
- Номера телефонов должны быть правильно отформатированы с учётом длины и других ограничений. Они пройдут ту же проверку, что и реальные номера телефонов пользователей.
- Вы можете добавить до 10 номеров телефонов для разработки.
- Используйте тестовые номера телефонов/коды, которые трудно угадать, и регулярно меняйте их.
Создайте вымышленные номера телефонов и коды подтверждения
- В консоли Firebase откройте раздел «Аутентификация» .
- На вкладке «Способ входа» включите опцию «Поставщик телефонной связи», если вы этого еще не сделали.
- Откройте меню «Телефонные номера для тестирования аккордеона».
- Укажите номер телефона, который вы хотите проверить, например: +1 650-555-3434 .
- Укажите 6-значный проверочный код для этого конкретного номера, например: 654321 .
- Добавьте номер. При необходимости вы можете удалить номер телефона и его код, наведя курсор на соответствующую строку и нажав на значок корзины.
Ручное тестирование
Вы можете сразу начать использовать вымышленный номер телефона в своём приложении. Это позволит проводить ручное тестирование на этапах разработки, не сталкиваясь с проблемами квот или ограничениями. Вы также можете тестировать приложение непосредственно в симуляторе iOS или эмуляторе Android без установленных сервисов Google Play.
Когда вы указываете вымышленный номер телефона и отправляете код подтверждения, SMS-сообщение не отправляется. Вместо этого вам необходимо указать ранее настроенный код подтверждения для завершения входа.
После завершения входа в систему создаётся пользователь Firebase с этим номером телефона. Этот пользователь обладает теми же характеристиками и свойствами, что и пользователь с реальным номером телефона, и может получать доступ к Realtime Database / Cloud Firestore и другим сервисам таким же образом. Идентификационный токен, созданный в ходе этого процесса, имеет ту же подпись, что и пользователь с реальным номером телефона.
Другой вариант — установить тестовую роль с помощью пользовательских утверждений для этих пользователей, чтобы отличать их от поддельных пользователей, если вы хотите еще больше ограничить доступ.
Интеграционное тестирование
Помимо ручного тестирования, Firebase Authentication предоставляет API, помогающие писать интеграционные тесты для проверки аутентификации по телефону. Эти API отключают верификацию приложения, отключая требование reCAPTCHA в веб-версии и скрытых push-уведомлениях в iOS. Это делает возможным и упрощает реализацию автоматизированного тестирования в этих процессах. Кроме того, они помогают тестировать процессы мгновенной верификации на Android.
На устройствах iOS параметр appVerificationDisabledForTesting должен быть установлен в TRUE перед вызовом verifyPhoneNumber . Это выполняется без необходимости использования токена APN или отправки скрытых push-уведомлений в фоновом режиме, что упрощает тестирование в симуляторе. Это также отключает резервный поток reCAPTCHA.
Обратите внимание, что если проверка приложения отключена, использование невымышленного номера телефона не позволит завершить вход. С этим API можно использовать только вымышленные номера телефонов.
Быстрый
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Приложение: Использование входа с телефона без использования функции «swizzling»
Firebase Authentication использует метод swizzling для автоматического получения токена APNs вашего приложения, для обработки скрытых push-уведомлений, которые Firebase отправляет в ваше приложение, и для автоматического перехвата перенаправления пользовательской схемы со страницы проверки reCAPTCHA во время проверки.
Если вы предпочитаете не использовать свизлинг, вы можете отключить его, добавив флаг FirebaseAppDelegateProxyEnabled в файл Info.plist вашего приложения и установив его в NO . Обратите внимание, что установка этого флага в значение NO также отключает свизлинг для других продуктов Firebase, включая Firebase Cloud Messaging .
Если вы отключите свизлинг, вам необходимо явно передать токен устройства APNs, push-уведомления и URL-адрес перенаправления пользовательской схемы в Firebase Authentication .
Если вы создаете приложение SwiftUI, вам также следует явно передать токен устройства APNs, push-уведомления и URL-адрес перенаправления пользовательской схемы в Firebase Authentication .
Чтобы получить токен устройства APNs, реализуйте метод application(_:didRegisterForRemoteNotificationsWithDeviceToken:) и в нем передайте токен устройства методу Auth setAPNSToken(_:type:) .
Быстрый
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Для обработки push-уведомлений в application(_:didReceiveRemoteNotification:fetchCompletionHandler:): проверьте наличие уведомлений, связанных с аутентификацией Firebase, вызвав метод canHandleNotification(_:) Auth .
Быстрый
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Для обработки URL-адреса перенаправления пользовательской схемы реализуйте метод application(_:open:options:) и в нем передайте URL-адрес методу canHandleURL(_:) Auth .
Быстрый
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Если вы используете SwiftUI или UISceneDelegate , для обработки URL-адреса перенаправления реализуйте метод scene(_:openURLContexts:) и в них передайте URL-адрес методу canHandleURL(_:) Auth .
Быстрый
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Следующие шаги
После первого входа пользователя в систему создаётся новая учётная запись, которая привязывается к учётным данным, использованным при входе (имя пользователя и пароль, номер телефона или информация о поставщике аутентификации). Эта новая учётная запись хранится в вашем проекте Firebase и может использоваться для идентификации пользователя в каждом приложении проекта, независимо от способа входа.
В своих приложениях вы можете получить основную информацию о профиле пользователя из объекта
User. См. раздел Управление пользователями .В правилах безопасности Firebase Realtime Database и Cloud Storage вы можете получить уникальный идентификатор вошедшего в систему пользователя из переменной
authи использовать его для управления данными, к которым пользователь может получить доступ.
Вы можете разрешить пользователям входить в ваше приложение с использованием нескольких поставщиков аутентификации, связав учетные данные поставщика аутентификации с существующей учетной записью пользователя.
Чтобы выйти из системы пользователя, вызовите signOut:
Быстрый
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Вы также можете добавить код обработки ошибок для всего спектра ошибок аутентификации. См. раздел Обработка ошибок .

