אתם יכולים להשתמש ב-Firebase Authentication כדי להכניס משתמש לחשבון על ידי שליחת הודעת SMS לטלפון שלו. המשתמש נכנס לחשבון באמצעות קוד חד-פעמי שמופיע בהודעת ה-SMS.
הדרך הכי קלה להוסיף לאפליקציה כניסה באמצעות מספר טלפון היא באמצעות FirebaseUI. זהו ווידג'ט כניסה שאפשר להוסיף לאפליקציה בקלות, והוא כולל תהליכי כניסה באמצעות מספר טלפון, וגם כניסה מבוססת-סיסמה וכניסה מאוחדת. במאמר הזה מוסבר איך להטמיע תהליך כניסה באמצעות מספר טלפון באמצעות Firebase SDK.
לפני שמתחילים
- אם עדיין לא קישרתם את האפליקציה לפרויקט Firebase, אתם יכולים לעשות זאת דרך מסוף Firebase.
-
משתמשים ב-Swift Package Manager כדי להתקין ולנהל יחסי תלות ב-Firebase.
- ב-Xcode, כשפרויקט האפליקציה פתוח, עוברים אל File > Add Packages (קובץ > הוספת חבילות).
- כשמוצגת בקשה, מוסיפים את מאגר Firebase Apple platforms SDK:
- בוחרים את הספרייה Firebase Authentication.
- מוסיפים את הדגל
-ObjCלקטע Other Linker Flags בהגדרות הבנייה של יעד הקישור. - אחרי שתסיימו, פלטפורמת Xcode תתחיל באופן אוטומטי לטפל ביחסי התלות ולהוריד אותם ברקע.
https://github.com/firebase/firebase-ios-sdk.git
חששות לגבי אבטחה
אימות באמצעות מספר טלפון בלבד הוא נוח, אבל הוא פחות מאובטח מהשיטות האחרות שזמינות, כי אפשר להעביר בקלות את הבעלות על מספר טלפון בין משתמשים. בנוסף, במכשירים עם כמה פרופילי משתמשים, כל משתמש שיכול לקבל הודעות SMS יכול להיכנס לחשבון באמצעות מספר הטלפון של המכשיר.
אם אתם משתמשים באפליקציה שלכם בכניסה שמבוססת על מספר טלפון, אתם צריכים להציע אותה לצד שיטות כניסה מאובטחות יותר, וליידע את המשתמשים לגבי הפשרות בנושא אבטחה שקשורות לשימוש בכניסה שמבוססת על מספר טלפון.
הפעלת כניסה באמצעות מספר טלפון בפרויקט Firebase
כדי לאפשר למשתמשים להיכנס באמצעות SMS, קודם צריך להפעיל את שיטת הכניסה באמצעות מספר טלפון בפרויקט Firebase:
- במסוף Firebase, פותחים את הקטע אימות.
- בדף שיטת הכניסה, מפעילים את שיטת הכניסה באמצעות מספר טלפון.
- אופציונלי: בדף הגדרות, מגדירים מדיניות לגבי האזורים שרוצים לאפשר או לאסור שליחת הודעות SMS אליהם. הגדרת מדיניות אזורית ל-SMS יכולה לעזור להגן על האפליקציות מפני ניצול לרעה של SMS.
הפעלת אימות אפליקציות
כדי להשתמש באימות באמצעות מספר טלפון, מערכת Firebase צריכה לאמת שבקשות הכניסה באמצעות מספר טלפון מגיעות מהאפליקציה שלכם. יש שתי דרכים שבהן מערכת Firebase Authentication עושה זאת:
- התראות APNs שקטות: כשנכנסים לחשבון של משתמש עם מספר הטלפון שלו בפעם הראשונה במכשיר, Firebase Authentication שולח טוקן למכשיר באמצעות התראת פוש שקטה. אם האפליקציה מקבלת את ההתראה מ-Firebase, אפשר להמשיך בתהליך הכניסה באמצעות מספר הטלפון.
ב-iOS מגרסה 8.0 ואילך, לא נדרשת הסכמה מפורשת של המשתמש לקבלת התראות שקטות, ולכן הן לא מושפעות מסירוב של משתמש לקבל התראות APNs באפליקציה. לכן, האפליקציה לא צריכה לבקש הרשאה מהמשתמש לקבלת התראות פוש כשמטמיעים אימות של מספרי טלפון ב-Firebase.
- אימות reCAPTCHA: אם אי אפשר לשלוח או לקבל הודעת פוש שקטה, למשל אם המשתמש השבית את רענון הרקע של האפליקציה או אם בודקים את האפליקציה בסימולטור iOS, Firebase Authentication משתמש באימות reCAPTCHA כדי להשלים את תהליך הכניסה לטלפון. לעתים קרובות אפשר להשלים את אתגר ה-reCAPTCHA בלי שהמשתמש יצטרך לפתור משהו.
כשמגדירים כראוי התראות פוש שקטות, רק אחוז קטן מאוד מהמשתמשים יחוו את תהליך reCAPTCHA. עם זאת, חשוב לוודא שהכניסה באמצעות מספר טלפון פועלת בצורה תקינה, בין אם יש אפשרות לקבלת התראות פוש שקטות ובין אם לא.
איך מתחילים לקבל התראות שקטות
כדי להפעיל התראות APNs לשימוש ב-Firebase Authentication:
- ב-Xcode, מפעילים התראות פוש לפרויקט.
-
מעלים את מפתח האימות של APNs ל-Firebase. אם עדיין אין לכם מפתח אימות APNs, הקפידו ליצור אותו ב-Apple Developer Member Center.
-
בפרויקט במסוף Firebase, לוחצים על סמל גלגל השיניים, בוחרים באפשרות Project Settings ואז בוחרים בכרטיסייה Cloud Messaging.
-
בקטע APNs authentication key (מפתח אימות של APNs) בקטע iOS app configuration (הגדרת אפליקציה ל-iOS), לוחצים על הלחצן Upload (העלאה) כדי להעלות את מפתח האימות של סביבת הפיתוח, את מפתח האימות של סביבת הייצור או את שניהם. צריך להזין לפחות תמונה אחת.
-
מדפדפים למיקום שבו שמרתם את המפתח, בוחרים אותו ולוחצים על פתיחה. מוסיפים את מזהה המפתח (שזמין ב- Apple Developer Member Center) ולוחצים על העלאה.
אם כבר יש לכם אישור APNs, אתם יכולים להעלות אותו במקום זאת.
-
- ב-Xcode, מפעילים את היכולת Background Modes בפרויקט, ואז מסמנים את תיבות הסימון של המצבים Background fetch ו-Remote notifications.
הגדרת אימות מסוג reCAPTCHA
כדי לאפשר ל-Firebase SDK להשתמש באימות reCAPTCHA:
- מוסיפים סכמות URL מותאמות אישית לפרויקט Xcode:
- פותחים את הגדרות הפרויקט: לוחצים לחיצה כפולה על שם הפרויקט בתצוגת העץ בצד ימין. בוחרים את האפליקציה בקטע יעדים, ואז בוחרים בכרטיסייה מידע ומרחיבים את הקטע סוגי כתובות URL.
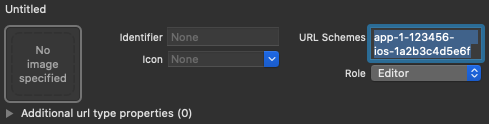
- לוחצים על הלחצן + ומוסיפים את מזהה האפליקציה המקודד כסכימת כתובת URL. אפשר למצוא את מזהה האפליקציה המקודד בדף הגדרות כלליות במסוף Firebase, בקטע של אפליקציית iOS. משאירים את השדות האחרים ריקים.
בסיום התהליך, ההגדרה אמורה להיראות בערך כך (אבל עם הערכים הספציפיים לאפליקציה שלכם):

- אופציונלי: אם רוצים להתאים אישית את האופן שבו האפליקציה מציגה את
SFSafariViewControllerכש-reCAPTCHA מוצג למשתמש, צריך ליצור מחלקה מותאמת אישית שתואמת לפרוטוקולAuthUIDelegateולהעביר אותה אלverifyPhoneNumber(_:uiDelegate:completion:).
שליחת קוד אימות לטלפון של המשתמש
כדי להתחיל את תהליך ההרשמה באמצעות מספר טלפון, מציגים למשתמש ממשק שמבקש ממנו לספק את מספר הטלפון שלו, ואז קוראים ל-verifyPhoneNumber(_:uiDelegate:completion:) כדי לבקש מ-Firebase לשלוח קוד אימות לטלפון של המשתמש באמצעות SMS:
-
קבלת מספר הטלפון של המשתמש.
הדרישות המשפטיות משתנות, אבל כדאי להודיע למשתמשים שאם הם משתמשים בכניסה באמצעות הטלפון, יכול להיות שהם יקבלו הודעת SMS לאימות, ושחלים עליהם תעריפים רגילים.
- מתקשר אל
verifyPhoneNumber(_:uiDelegate:completion:), ומעביר אליו את מספר הטלפון של המשתמש.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
השיטה
verifyPhoneNumberהיא reentrant: אם קוראים לה כמה פעמים, למשל בשיטהonAppearשל תצוגה, השיטהverifyPhoneNumberלא תשלח הודעת SMS שנייה אלא אם הבקשה המקורית הגיעה לזמן קצוב לתפוגה.כשקוראים ל-
verifyPhoneNumber(_:uiDelegate:completion:), מערכת Firebase שולחת לאפליקציה הודעת push שקטה, או מציגה למשתמש אתגר reCAPTCHA. אחרי שהאפליקציה מקבלת את ההתראה או שהמשתמש משלים את אתגר ה-reCAPTCHA, Firebase שולח הודעת SMS עם קוד אימות למספר הטלפון שצוין ומעביר מזהה אימות לפונקציית ההשלמה. כדי להיכנס לחשבון של המשתמש, תצטרכו את קוד האימות ואת מזהה האימות.אפשר גם להתאים לשפה המקומית את הודעת ה-SMS שנשלחת על ידי Firebase. לשם כך, צריך לציין את שפת האימות באמצעות המאפיין
languageCodeבמופע Auth.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
שומרים את מזהה האימות ומשחזרים אותו כשהאפליקציה נטענת. כך תוכלו לוודא שעדיין יש לכם מזהה אימות תקף אם האפליקציה נסגרת לפני שהמשתמש מסיים את תהליך הכניסה (לדוגמה, בזמן המעבר לאפליקציית ה-SMS).
אפשר לשמור את מזהה האימות בכל דרך שרוצים. דרך פשוטה היא לשמור את מזהה האימות באמצעות האובייקט
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
לאחר מכן, תוכלו לשחזר את הערך השמור:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
אם השיחה אל verifyPhoneNumber(_:uiDelegate:completion:) תצליח, תוכלו לבקש מהמשתמש להקליד את קוד האימות כשהוא יקבל אותו בהודעת ה-SMS.
כניסה של המשתמש באמצעות קוד האימות
אחרי שהמשתמש מספק לאפליקציה את קוד האימות מהודעת ה-SMS, צריך להחתים את המשתמש על ידי יצירת אובייקט FIRPhoneAuthCredential מקוד האימות ומזהה האימות, והעברת האובייקט הזה אל signInWithCredential:completion:.
- מבקשים מהמשתמש את קוד האימות.
- יוצרים אובייקט
FIRPhoneAuthCredentialמקוד האימות וממזהה האימות.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- מבצעים כניסה של המשתמש באמצעות האובייקט
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
בדיקה באמצעות מספרי טלפון פיקטיביים
אפשר להגדיר מספרי טלפון פיקטיביים לפיתוח דרך מסוף Firebase. היתרונות של בדיקה באמצעות מספרי טלפון פיקטיביים:
- בודקים את אימות מספר הטלפון בלי לנצל את מכסת השימוש.
- בודקים את אימות מספר הטלפון בלי לשלוח הודעת SMS בפועל.
- להריץ בדיקות רצופות עם אותו מספר טלפון בלי שהמערכת תגביל את קצב הבקשות. השיטה הזו מצמצמת את הסיכון לדחייה במהלך תהליך הבדיקה של חנות האפליקציות, אם הבודק משתמש באותו מספר טלפון לבדיקה.
- אפשר לבצע בדיקות בקלות בסביבות פיתוח ללא מאמץ נוסף, למשל לפתח באמולטור iOS או באמולטור Android ללא Google Play Services.
- לכתוב בדיקות שילוב בלי להיחסם על ידי בדיקות אבטחה שבדרך כלל מופעלות על מספרי טלפון אמיתיים בסביבת ייצור.
מספרי טלפון פיקטיביים צריכים לעמוד בדרישות הבאות:
- חשוב לוודא שאתם משתמשים במספרי טלפון שהם באמת פיקטיביים ולא קיימים. Firebase Authentication לא מאפשר להגדיר מספרי טלפון קיימים שמשמשים משתמשים אמיתיים כמספרי בדיקה. אפשרות אחת היא להשתמש במספרים עם הקידומת 555 כמספרי טלפון לבדיקה בארה"ב, לדוגמה: +1 650-555-3434
- מספרי הטלפון צריכים להיות בפורמט הנכון מבחינת אורך ומגבלות אחרות. המספרים האלה עדיין יעברו את אותו תהליך אימות כמו מספר טלפון של משתמש אמיתי.
- אפשר להוסיף עד 10 מספרי טלפון לפיתוח.
- להשתמש במספרי טלפון או בקודים לבדיקה שקשה לנחש ולשנות אותם בתדירות גבוהה.
יצירת מספרי טלפון וקודי אימות פיקטיביים
- במסוף Firebase, פותחים את הקטע אימות.
- בכרטיסייה שיטת הכניסה, מפעילים את ספק הטלפון אם עדיין לא עשיתם זאת.
- פותחים את התפריט הנפתח מספרי טלפון לבדיקה.
- מזינים את מספר הטלפון שרוצים לבדוק, לדוגמה: +1 650-555-3434.
- מזינים את קוד האימות בן 6 הספרות שקיבלתם למספר הספציפי הזה, לדוגמה: 654321.
- מוסיפים את המספר. אם צריך, אפשר למחוק את מספר הטלפון ואת הקוד שלו. כדי לעשות זאת, מעבירים את העכבר מעל השורה המתאימה ולוחצים על סמל האשפה.
בדיקה ידנית
אתם יכולים להתחיל להשתמש במספר טלפון פיקטיבי באפליקציה שלכם באופן ישיר. כך תוכלו לבצע בדיקות ידניות בשלבי הפיתוח בלי להיתקל בבעיות שקשורות למכסת השימוש או להגבלת קצב הבקשות. אפשר גם לבצע בדיקה ישירות מסימולטור iOS או מאמולטור Android בלי להתקין את Google Play Services.
כשמזינים את מספר הטלפון הבדיוני ושולחים את קוד האימות, לא נשלח SMS בפועל. במקום זאת, צריך לספק את קוד האימות שהוגדר קודם כדי להשלים את הכניסה.
בסיום הכניסה, נוצר משתמש ב-Firebase עם מספר הטלפון הזה. המשתמש מתנהג כמו משתמש עם מספר טלפון אמיתי, ויש לו את אותן תכונות. הוא יכול לגשת ל-Realtime Database/Cloud Firestore ולשירותים אחרים באותו אופן. אסימון ה-ID שנוצר במהלך התהליך הזה כולל את אותה חתימה כמו של משתמש עם מספר טלפון אמיתי.
אפשרות נוספת היא להגדיר תפקיד בדיקה באמצעות טענות בהתאמה אישית למשתמשים האלה כדי להבדיל אותם ממשתמשים אמיתיים, אם רוצים להגביל עוד יותר את הגישה.
בדיקות שילוב
בנוסף לבדיקות ידניות, Firebase Authentication מספקת ממשקי API שיעזרו לכם לכתוב בדיקות אינטגרציה לבדיקת אימות טלפוני. ממשקי ה-API האלה משביתים את אימות האפליקציה על ידי השבתת הדרישה של reCAPTCHA באינטרנט והתראות פוש שקטות ב-iOS. כך אפשר לבצע בדיקות אוטומטיות בתהליכים האלה, וקל יותר להטמיע אותן. בנוסף, הם עוזרים לספק את היכולת לבדוק תהליכי אימות מיידיים ב-Android.
ב-iOS, צריך להגדיר את ההגדרה appVerificationDisabledForTesting לערך TRUE לפני שמבצעים קריאה ל-verifyPhoneNumber. התהליך הזה מתבצע בלי שנדרש אסימון APNs או שליחת התראות שקטות ברקע, ולכן קל יותר לבצע בדיקות בסימולטור. הפעולה הזו משביתה גם את תהליך ברירת המחדל של reCAPTCHA.
שימו לב: אם השבתתם את אימות האפליקציה, לא תוכלו להיכנס לחשבון אם תשתמשו במספר טלפון אמיתי. אפשר להשתמש ב-API הזה רק עם מספרי טלפון פיקטיביים.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
נספח: שימוש בכניסה לחשבון באמצעות הטלפון בלי החלפה
Firebase Authentication משתמש בשיטת swizzling כדי לקבל באופן אוטומטי את טוקן ה-APNs של האפליקציה, כדי לטפל בהתראות פוש שקטות ש-Firebase שולח לאפליקציה, וכדי ליירט באופן אוטומטי את ההפניה לתוכנית המותאמת אישית מדף האימות של reCAPTCHA במהלך האימות.
אם אתם לא רוצים להשתמש ב-swizzling, אתם יכולים להשבית אותו על ידי הוספת הדגל
FirebaseAppDelegateProxyEnabled לקובץ Info.plist של האפליקציה והגדרתו ל-NO. הערה: הגדרת הדגל הזה לערך NO
משביתה גם את החלפת השיטות במוצרים אחרים של Firebase, כולל
Firebase Cloud Messaging.
אם משביתים את החלפת השיטות, צריך להעביר באופן מפורש את אסימון המכשיר של APNs, את ההתראות בדחיפה ואת כתובת ה-URL של ההפניה לתוכנית המותאמת אישית אל Firebase Authentication.
אם אתם מפתחים אפליקציה ב-SwiftUI, אתם צריכים גם להעביר באופן מפורש את אסימון המכשיר של APNs, את ההתראות בדחיפה ואת כתובת ה-URL של ההפניה לתוכנית המותאמת אישית אל Firebase Authentication.
כדי לקבל את אסימון המכשיר של APNs, מטמיעים את ה-method application(_:didRegisterForRemoteNotificationsWithDeviceToken:), ובתוכה מעבירים את אסימון המכשיר ל-method setAPNSToken(_:type:) של Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
כדי לטפל בהתראות פוש, בשיטה application(_:didReceiveRemoteNotification:fetchCompletionHandler:):, בודקים אם יש התראות שקשורות לאימות ב-Firebase על ידי קריאה לשיטה canHandleNotification(_:) של Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
כדי לטפל בהפניה לכתובת URL של סכמה מותאמת אישית, מטמיעים את השיטה application(_:open:options:) ומעבירים את כתובת ה-URL לשיטה canHandleURL(_:) של Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
אם אתם משתמשים ב-SwiftUI או ב-UISceneDelegate, כדי לטפל בכתובת ה-URL להפניה אוטומטית, צריך להטמיע את השיטה scene(_:openURLContexts:), ובתוכה להעביר את כתובת ה-URL לשיטה canHandleURL(_:) של Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
השלבים הבאים
אחרי שהמשתמש נכנס לחשבון בפעם הראשונה, נוצר חשבון משתמש חדש שמקושר לפרטי הכניסה – כלומר, שם המשתמש והסיסמה, מספר הטלפון או פרטי ספק האימות – שבאמצעותם המשתמש נכנס לחשבון. החשבון החדש הזה נשמר כחלק מפרויקט Firebase, ואפשר להשתמש בו כדי לזהות משתמש בכל האפליקציות בפרויקט, בלי קשר לשיטת הכניסה של המשתמש.
-
באפליקציות, אפשר לקבל את פרטי הפרופיל הבסיסיים של המשתמש מאובייקט
User. איך מנהלים משתמשים בFirebase Realtime Database ובCloud Storage כללי האבטחה, אפשר לקבל את מזהה המשתמש הייחודי של המשתמש המחובר מהמשתנה
auth, ולהשתמש בו כדי לקבוע לאילו נתונים המשתמש יכול לגשת.
אתם יכולים לאפשר למשתמשים להיכנס לאפליקציה שלכם באמצעות כמה ספקי אימות על ידי קישור פרטי כניסה של ספק אימות לחשבון משתמש קיים.
כדי להוציא משתמש מהחשבון, קוראים ל-
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
כדאי גם להוסיף קוד לטיפול בשגיאות עבור כל השגיאות שקשורות לאימות. מידע נוסף זמין במאמר בנושא טיפול בשגיאות.
