उपयोगकर्ता के फ़ोन पर एसएमएस भेजकर, उसे साइन इन करने के लिए Firebase Authentication का इस्तेमाल किया जा सकता है. उपयोगकर्ता, एसएमएस में मिले एक बार इस्तेमाल किए जा सकने वाले कोड का इस्तेमाल करके साइन इन करता है.
अपने ऐप्लिकेशन में फ़ोन नंबर से साइन-इन करने की सुविधा जोड़ने का सबसे आसान तरीका है FirebaseUI का इस्तेमाल करना. इसमें एक ड्रॉप-इन साइन-इन विजेट शामिल होता है. यह फ़ोन नंबर से साइन-इन करने के साथ-साथ, पासवर्ड और फ़ेडरेटेड साइन-इन के लिए साइन-इन फ़्लो लागू करता है. इस दस्तावेज़ में, Firebase SDK का इस्तेमाल करके फ़ोन नंबर से साइन-इन करने की सुविधा लागू करने का तरीका बताया गया है.
शुरू करने से पहले
- अगर आपने अब तक अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से कनेक्ट नहीं किया है, तो Firebase कंसोल से कनेक्ट करें.
-
Firebase डिपेंडेंसी इंस्टॉल और मैनेज करने के लिए, Swift Package Manager का इस्तेमाल करें.
- Xcode में, अपना ऐप्लिकेशन प्रोजेक्ट खोलें. इसके बाद, File > Add Packages पर जाएं.
- जब आपसे कहा जाए, तब Firebase Apple प्लैटफ़ॉर्म SDK टूल की रिपॉज़िटरी जोड़ें:
- Firebase Authentication लाइब्रेरी चुनें.
- टारगेट की बिल्ड सेटिंग के Other Linker Flags सेक्शन में
-ObjCफ़्लैग जोड़ें. - इसके बाद, Xcode आपके पैकेज की डिपेंडेंसी से जुड़ी समस्या को हल करना शुरू कर देगा और उन्हें बैकग्राउंड में डाउनलोड करेगा.
https://github.com/firebase/firebase-ios-sdk.git
सुरक्षा से जुड़ी समस्याएं
सिर्फ़ फ़ोन नंबर का इस्तेमाल करके पुष्टि करना आसान है, लेकिन यह अन्य उपलब्ध तरीकों की तुलना में कम सुरक्षित है. ऐसा इसलिए, क्योंकि फ़ोन नंबर का मालिकाना हक उपयोगकर्ताओं के बीच आसानी से ट्रांसफ़र किया जा सकता है. इसके अलावा, जिन डिवाइसों में एक से ज़्यादा उपयोगकर्ता प्रोफ़ाइल होती हैं उनमें एसएमएस पाने वाला कोई भी उपयोगकर्ता, डिवाइस के फ़ोन नंबर का इस्तेमाल करके किसी खाते में साइन इन कर सकता है.
अगर आपके ऐप्लिकेशन में फ़ोन नंबर के ज़रिए साइन-इन करने की सुविधा उपलब्ध है, तो आपको इसे साइन-इन करने के ज़्यादा सुरक्षित तरीकों के साथ उपलब्ध कराना चाहिए. साथ ही, उपयोगकर्ताओं को फ़ोन नंबर के ज़रिए साइन-इन करने से जुड़ी सुरक्षा के बारे में बताना चाहिए.
अपने Firebase प्रोजेक्ट के लिए, फ़ोन नंबर से साइन-इन करने की सुविधा चालू करना
एसएमएस के ज़रिए उपयोगकर्ताओं को साइन इन करने की सुविधा देने के लिए, आपको पहले अपने Firebase प्रोजेक्ट के लिए फ़ोन नंबर से साइन इन करने का तरीका चालू करना होगा:
- Firebase कंसोल में, Authentication सेक्शन खोलें.
- साइन-इन करने का तरीका पेज पर, फ़ोन नंबर से साइन-इन करने का तरीका चालू करें.
- ज़रूरी नहीं: सेटिंग पेज पर, उन देशों/इलाकों के लिए नीति सेट करें जहां आपको एसएमएस भेजने की अनुमति देनी है या नहीं देनी है. एसएमएस भेजने के लिए देश/इलाके के हिसाब से नीति सेट करने से, आपके ऐप्लिकेशन को एसएमएस के गलत इस्तेमाल से बचाया जा सकता है.
ऐप्लिकेशन की पुष्टि करने की सुविधा चालू करना
फ़ोन नंबर से पुष्टि करने की सुविधा का इस्तेमाल करने के लिए, Firebase को यह पुष्टि करनी होगी कि फ़ोन नंबर से साइन इन करने के अनुरोध, आपके ऐप्लिकेशन से आ रहे हैं. Firebase Authentication ऐसा दो तरीकों से करता है:
- APNs की साइलेंट सूचनाएं: जब किसी डिवाइस पर पहली बार किसी उपयोगकर्ता को उसके फ़ोन नंबर से साइन इन किया जाता है, तब Firebase Authentication साइलेंट पुश नोटिफ़िकेशन का इस्तेमाल करके डिवाइस को एक टोकन भेजता है. अगर आपका ऐप्लिकेशन, Firebase से सूचना पा लेता है, तो फ़ोन नंबर से साइन-इन किया जा सकता है.
iOS 8.0 और इसके बाद के वर्शन पर, साइलेंट नोटिफ़िकेशन के लिए उपयोगकर्ता की साफ़ तौर पर सहमति लेना ज़रूरी नहीं है. इसलिए, अगर कोई उपयोगकर्ता ऐप्लिकेशन में APNs नोटिफ़िकेशन पाने से मना करता है, तो इससे साइलेंट नोटिफ़िकेशन पर कोई असर नहीं पड़ता. इसलिए, Firebase फ़ोन नंबर की पुष्टि करने की सुविधा लागू करते समय, ऐप्लिकेशन को पुश नोटिफ़िकेशन पाने के लिए उपयोगकर्ता की अनुमति का अनुरोध करने की ज़रूरत नहीं होती.
- reCAPTCHA की मदद से पुष्टि करना: अगर साइलेंट पुश नोटिफ़िकेशन भेजने या पाने की सुविधा उपलब्ध नहीं है, तो Firebase Authentication, reCAPTCHA की मदद से पुष्टि करने की सुविधा का इस्तेमाल करता है. ऐसा तब होता है, जब उपयोगकर्ता ने आपके ऐप्लिकेशन के लिए बैकग्राउंड रिफ़्रेश की सुविधा बंद कर दी हो या जब iOS सिम्युलेटर पर आपके ऐप्लिकेशन की जांच की जा रही हो. इससे फ़ोन से साइन इन करने की प्रोसेस पूरी की जा सकती है. reCAPTCHA चैलेंज को अक्सर बिना किसी समस्या के पूरा किया जा सकता है.
साइलेंट पुश नोटिफ़िकेशन को सही तरीके से कॉन्फ़िगर करने पर, सिर्फ़ कुछ उपयोगकर्ताओं को reCAPTCHA फ़्लो दिखेगा. हालांकि, आपको यह पक्का करना चाहिए कि फ़ोन नंबर से साइन इन करने की सुविधा ठीक से काम कर रही हो. भले ही, साइलेंट पुश नोटिफ़िकेशन उपलब्ध हों या न हों.
साइलेंट मोड वाली सूचनाएं पाना
Firebase Authentication के साथ इस्तेमाल करने के लिए, APNs सूचनाएं पाने की सुविधा चालू करने के लिए:
- Xcode में, अपने प्रोजेक्ट के लिए पुश नोटिफ़िकेशन चालू करें.
-
APNs की पुष्टि करने वाली कुंजी को Firebase पर अपलोड करें. अगर आपके पास पहले से APNs की पुष्टि करने वाला कोई कुंजी नहीं है, तो Apple Developer Member Center में जाकर, एक कुंजी बनाएं.
-
Firebase कंसोल में अपने प्रोजेक्ट में जाकर, गियर आइकॉन चुनें. इसके बाद, प्रोजेक्ट की सेटिंग चुनें. इसके बाद, Cloud Messaging टैब चुनें.
-
iOS ऐप्लिकेशन कॉन्फ़िगरेशन में जाकर, APNs की पुष्टि करने वाला पासकोड में अपलोड करें बटन पर क्लिक करके, डेवलपमेंट की पुष्टि करने वाला पासकोड या प्रोडक्शन की पुष्टि करने वाला पासकोड या दोनों अपलोड करें. कम से कम एक इमेज होनी चाहिए.
-
उस जगह पर जाएं जहां आपने अपनी कुंजी सेव की है. उसे चुनें और खोलें पर क्लिक करें. कुंजी के लिए कुंजी आईडी जोड़ें. यह Apple Developer Member Center में उपलब्ध है. इसके बाद, अपलोड करें पर क्लिक करें.
अगर आपके पास पहले से ही APNs सर्टिफ़िकेट है, तो इसके बजाय सर्टिफ़िकेट अपलोड किया जा सकता है.
-
- Xcode में, अपने प्रोजेक्ट के लिए बैकग्राउंड मोड की सुविधा चालू करें. इसके बाद, बैकग्राउंड फ़ेच और रिमोट सूचनाएं मोड के लिए चेकबॉक्स चुनें.
reCAPTCHA से पुष्टि करने की सुविधा सेट अप करना
reCAPTCHA की मदद से पुष्टि करने के लिए, Firebase SDK टूल को चालू करने के लिए:
- अपने Xcode प्रोजेक्ट में कस्टम यूआरएल स्कीम जोड़ें:
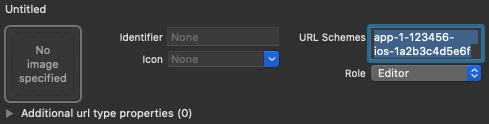
- अपने प्रोजेक्ट का कॉन्फ़िगरेशन खोलें: बाईं ओर मौजूद ट्री व्यू में, प्रोजेक्ट के नाम पर दो बार क्लिक करें. टारगेट सेक्शन में जाकर, अपना ऐप्लिकेशन चुनें. इसके बाद, जानकारी टैब चुनें और यूआरएल टाइप सेक्शन को बड़ा करें.
- + बटन पर क्लिक करें और अपने एन्कोड किए गए ऐप्लिकेशन आईडी को यूआरएल
स्कीम के तौर पर जोड़ें. आपको एन्कोड किया गया ऐप्लिकेशन आईडी, Firebase कंसोल के सामान्य सेटिंग पेज पर मिलेगा. यह आईडी, iOS ऐप्लिकेशन के सेक्शन में मौजूद होता है. अन्य फ़ील्ड खाली छोड़ दें.
सेट अप पूरा होने के बाद, आपका कॉन्फ़िगरेशन कुछ ऐसा दिखेगा. हालांकि, इसमें आपके ऐप्लिकेशन के हिसाब से वैल्यू होंगी:

- ज़रूरी नहीं: अगर आपको यह तय करना है कि आपका ऐप्लिकेशन, उपयोगकर्ता को reCAPTCHA दिखाते समय
SFSafariViewControllerको कैसे दिखाएगा, तोAuthUIDelegateप्रोटोकॉल के मुताबिक एक कस्टम क्लास बनाएं. इसके बाद, इसेverifyPhoneNumber(_:uiDelegate:completion:)को पास करें.
उपयोगकर्ता के फ़ोन पर पुष्टि करने के लिए कोड भेजना
फ़ोन नंबर से साइन इन करने की सुविधा शुरू करने के लिए, उपयोगकर्ता को एक ऐसा इंटरफ़ेस दिखाएं जिसमें उन्हें अपना फ़ोन नंबर डालने के लिए कहा गया हो. इसके बाद, verifyPhoneNumber(_:uiDelegate:completion:) को कॉल करके अनुरोध करें कि Firebase, उपयोगकर्ता के फ़ोन पर एसएमएस के ज़रिए पुष्टि करने का कोड भेजे:
-
उपयोगकर्ता का फ़ोन नंबर पाएं.
कानूनी शर्तें अलग-अलग होती हैं. हालांकि, सबसे सही तरीका यह है कि आप अपने उपयोगकर्ताओं को यह बताएं कि अगर वे फ़ोन नंबर से साइन इन करने की सुविधा का इस्तेमाल करते हैं, तो उन्हें पुष्टि करने के लिए एक एसएमएस मिल सकता है. साथ ही, उन पर सामान्य शुल्क लागू होगा.
- उपयोगकर्ता का फ़ोन नंबर पास करके,
verifyPhoneNumber(_:uiDelegate:completion:)को कॉल करें.देखें.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
verifyPhoneNumberतरीका रीएंट्रेंट है: अगर इसे कई बार कॉल किया जाता है, जैसे कि व्यू केonAppearतरीके में, तोverifyPhoneNumberतरीका दूसरा एसएमएस नहीं भेजेगा. ऐसा तब तक होगा, जब तक मूल अनुरोध का समय खत्म नहीं हो जाता.verifyPhoneNumber(_:uiDelegate:completion:)को कॉल करने पर, Firebase आपके ऐप्लिकेशन को साइलेंट पुश नोटिफ़िकेशन भेजता है या उपयोगकर्ता को reCAPTCHA चैलेंज देता है. जब आपका ऐप्लिकेशन सूचना पा लेता है या उपयोगकर्ता reCAPTCHA चुनौती पूरी कर लेता है, तब Firebase, दिए गए फ़ोन नंबर पर पुष्टि करने के लिए कोड वाला एक एसएमएस भेजता है. साथ ही, पुष्टि करने के लिए आईडी को पूरा करने वाले फ़ंक्शन को पास करता है. उपयोगकर्ता को साइन इन करने के लिए, आपको पुष्टि करने वाले कोड और पुष्टि करने वाले आईडी, दोनों की ज़रूरत होगी.Firebase से भेजे गए एसएमएस मैसेज को भी स्थानीय भाषा में भेजा जा सकता है. इसके लिए, आपको अपने Auth इंस्टेंस पर
languageCodeप्रॉपर्टी के ज़रिए, पुष्टि करने के लिए इस्तेमाल की जाने वाली भाषा तय करनी होगी.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
पुष्टि करने वाले आईडी को सेव करें और ऐप्लिकेशन लोड होने पर उसे वापस लाएं. ऐसा करने से, यह पक्का किया जा सकता है कि अगर उपयोगकर्ता के साइन-इन फ़्लो पूरा करने से पहले आपका ऐप्लिकेशन बंद हो जाता है, तो आपके पास अब भी मान्य पुष्टि करने वाला आईडी है. उदाहरण के लिए, एसएमएस ऐप्लिकेशन पर स्विच करते समय.
पुष्टि करने वाले आईडी को अपनी पसंद के हिसाब से सेव किया जा सकता है. पुष्टि करने वाले आईडी को
NSUserDefaultsऑब्जेक्ट के साथ सेव करने का आसान तरीका यह है:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
इसके बाद, सेव की गई वैल्यू को वापस लाया जा सकता है:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
अगर verifyPhoneNumber(_:uiDelegate:completion:) पर कॉल करने पर पुष्टि हो जाती है, तो उपयोगकर्ता को पुष्टि करने का कोड टाइप करने के लिए कहा जा सकता है. यह कोड उन्हें मैसेज में मिलेगा.
पुष्टि करने के लिए मिले कोड का इस्तेमाल करके, उपयोगकर्ता को साइन इन करना
जब उपयोगकर्ता आपके ऐप्लिकेशन को एसएमएस से मिला पुष्टि करने का कोड दे दे, तब उसे साइन इन कराएं. इसके लिए, पुष्टि करने के कोड और पुष्टि करने के आईडी से FIRPhoneAuthCredential ऑब्जेक्ट बनाएं. इसके बाद, उस ऑब्जेक्ट को signInWithCredential:completion: पर भेजें.
- उपयोगकर्ता से पुष्टि करने के लिए कोड पाएं.
- पुष्टि करने वाले कोड और पुष्टि करने वाले आईडी से
FIRPhoneAuthCredentialऑब्जेक्ट बनाएं.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
FIRPhoneAuthCredentialऑब्जेक्ट का इस्तेमाल करके, उपयोगकर्ता को साइन इन करें:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
फ़र्ज़ी फ़ोन नंबरों से टेस्ट करना
Firebase कंसोल की मदद से, डेवलपमेंट के लिए काल्पनिक फ़ोन नंबर सेट अप किए जा सकते हैं. फ़र्ज़ी फ़ोन नंबरों का इस्तेमाल करके टेस्टिंग करने से ये फ़ायदे मिलते हैं:
- इस्तेमाल के कोटे का इस्तेमाल किए बिना, फ़ोन नंबर से पुष्टि करने की सुविधा को टेस्ट करें.
- असल मैसेज भेजे बिना, फ़ोन नंबर की पुष्टि करने की सुविधा को टेस्ट करें.
- एक ही फ़ोन नंबर से लगातार टेस्ट चलाएं. ऐसा करने पर, आपको थ्रॉटल नहीं किया जाएगा. इससे App Store की समीक्षा के दौरान, ऐप्लिकेशन के अस्वीकार होने का जोखिम कम हो जाता है. ऐसा तब होता है, जब समीक्षक जांच के लिए उसी फ़ोन नंबर का इस्तेमाल करता है.
- डेवलपमेंट एनवायरमेंट में आसानी से टेस्ट करें. इसके लिए, आपको कोई अतिरिक्त प्रयास करने की ज़रूरत नहीं है. जैसे, Google Play services के बिना iOS सिम्युलेटर या Android Emulator में डेवलप करने की सुविधा.
- इंटिग्रेशन टेस्ट लिखें. ऐसा करते समय, आपको उन सुरक्षा जांचों से नहीं रोका जाएगा जो आम तौर पर प्रोडक्शन एनवायरमेंट में असली फ़ोन नंबरों पर लागू होती हैं.
फ़र्ज़ी फ़ोन नंबरों के लिए, इन शर्तों को पूरा करना ज़रूरी है:
- पक्का करें कि आपने ऐसे फ़ोन नंबर इस्तेमाल किए हों जो वाकई काल्पनिक हों और पहले से मौजूद न हों. Firebase Authentication आपको असली उपयोगकर्ताओं के इस्तेमाल किए गए मौजूदा फ़ोन नंबरों को टेस्ट नंबर के तौर पर सेट करने की अनुमति नहीं देता. एक विकल्प यह है कि अमेरिका में टेस्ट के लिए इस्तेमाल किए जाने वाले फ़ोन नंबर के तौर पर, 555 से शुरू होने वाले नंबरों का इस्तेमाल किया जाए. उदाहरण के लिए: +1 650-555-3434
- फ़ोन नंबर, लंबाई और अन्य शर्तों के हिसाब से सही फ़ॉर्मैट में होने चाहिए. इनकी पुष्टि भी उसी तरह की जाएगी जिस तरह किसी असली उपयोगकर्ता के फ़ोन नंबर की पुष्टि की जाती है.
- डेवलपमेंट के लिए, ज़्यादा से ज़्यादा 10 फ़ोन नंबर जोड़े जा सकते हैं.
- ऐसे टेस्ट फ़ोन नंबर/कोड का इस्तेमाल करें जिनका अनुमान लगाना मुश्किल हो और उन्हें बार-बार बदलें.
फ़र्ज़ी फ़ोन नंबर और पुष्टि करने के कोड बनाना
- Firebase कंसोल में, Authentication सेक्शन खोलें.
- अगर आपने पहले से ही फ़ोन सेवा देने वाली कंपनी के ज़रिए साइन इन करने की सुविधा चालू नहीं की है, तो साइन इन करने का तरीका टैब में जाकर, इसे चालू करें.
- जांच के लिए फ़ोन नंबर वाला अकॉर्डियन मेन्यू खोलें.
- वह फ़ोन नंबर डालें जिसकी आपको जांच करनी है. उदाहरण के लिए: +1 650-555-3434.
- उस नंबर के लिए, छह अंकों का पुष्टि करने वाला कोड डालें. उदाहरण के लिए: 654321.
- नंबर जोड़ें. अगर आपको फ़ोन नंबर और उसके कोड को मिटाना है, तो उससे जुड़ी लाइन पर कर्सर घुमाएँ और ट्रैश आइकॉन पर क्लिक करें.
मैन्युअल टेस्टिंग
अपने ऐप्लिकेशन में, काल्पनिक फ़ोन नंबर का इस्तेमाल सीधे तौर पर शुरू किया जा सकता है. इससे आपको डेवलपमेंट के चरणों के दौरान, मैन्युअल तरीके से टेस्टिंग करने की सुविधा मिलती है. इसके लिए, आपको कोटा से जुड़ी समस्याओं या थ्रॉटलिंग का सामना नहीं करना पड़ता. Google Play Services इंस्टॉल किए बिना, सीधे तौर पर iOS सिम्युलेटर या Android Emulator से भी टेस्ट किया जा सकता है.
फ़र्ज़ी फ़ोन नंबर देने और पुष्टि करने के लिए कोड भेजने पर, कोई भी असली एसएमएस नहीं भेजा जाता. इसके बजाय, आपको साइन इन करने के लिए, पहले से कॉन्फ़िगर किया गया पुष्टि करने वाला कोड डालना होगा.
साइन-इन की प्रोसेस पूरी होने पर, उस फ़ोन नंबर से Firebase उपयोगकर्ता बनाया जाता है. इस उपयोगकर्ता का व्यवहार और प्रॉपर्टी, फ़ोन नंबर का इस्तेमाल करने वाले किसी असली उपयोगकर्ता की तरह ही होती हैं. साथ ही, यह Realtime Database/Cloud Firestore और अन्य सेवाओं को उसी तरह ऐक्सेस कर सकता है. इस प्रोसेस के दौरान मिंट किए गए आईडी टोकन का सिग्नेचर, फ़ोन नंबर का इस्तेमाल करने वाले असली उपयोगकर्ता के सिग्नेचर जैसा ही होता है.
अगर आपको ऐक्सेस पर और पाबंदी लगानी है, तो इन उपयोगकर्ताओं के लिए कस्टम दावों के ज़रिए टेस्ट रोल सेट करें. इससे उन्हें फ़र्ज़ी उपयोगकर्ताओं के तौर पर अलग किया जा सकेगा.
इंटिग्रेशन टेस्टिंग
मैन्युअल टेस्टिंग के अलावा, Firebase Authentication फ़ोन से पुष्टि करने की सुविधा की टेस्टिंग के लिए इंटिग्रेशन टेस्ट लिखने में मदद करने वाले एपीआई भी उपलब्ध कराता है. ये एपीआई, ऐप्लिकेशन की पुष्टि करने की सुविधा को बंद कर देते हैं. इसके लिए, ये वेब पर reCAPTCHA की ज़रूरत को बंद कर देते हैं. साथ ही, iOS में साइलेंट पुश नोटिफ़िकेशन की सुविधा को बंद कर देते हैं. इससे इन फ़्लो में ऑटोमेशन टेस्टिंग की जा सकती है और इसे लागू करना आसान हो जाता है. इसके अलावा, ये Android पर तुरंत पुष्टि करने की सुविधा के फ़्लो की जांच करने में भी मदद करते हैं.
iOS पर, verifyPhoneNumber को कॉल करने से पहले, appVerificationDisabledForTesting सेटिंग को TRUE पर सेट करना ज़रूरी है. इस प्रोसेस के लिए, किसी APNs टोकन की ज़रूरत नहीं होती. साथ ही, बैकग्राउंड में साइलेंट पुश नोटिफ़िकेशन भी नहीं भेजे जाते. इसलिए, सिम्युलेटर में इसकी जांच करना आसान होता है. इससे reCAPTCHA फ़ॉलबैक फ़्लो भी बंद हो जाता है.
ध्यान दें कि ऐप्लिकेशन की पुष्टि करने की सुविधा बंद होने पर, काल्पनिक फ़ोन नंबर का इस्तेमाल करके साइन इन नहीं किया जा सकेगा. इस एपीआई के साथ सिर्फ़ काल्पनिक फ़ोन नंबर इस्तेमाल किए जा सकते हैं.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
अपेंडिक्स: स्विज़लिंग के बिना फ़ोन से साइन इन करने की सुविधा का इस्तेमाल करना
Firebase Authentication, मेथड स्विज़लिंग का इस्तेमाल करता है. इससे आपके ऐप्लिकेशन का APNs टोकन अपने-आप मिल जाता है. साथ ही, Firebase आपके ऐप्लिकेशन को जो साइलेंट पुश नोटिफ़िकेशन भेजता है उन्हें मैनेज किया जा सकता है. इसके अलावा, पुष्टि के दौरान reCAPTCHA की पुष्टि करने वाले पेज से कस्टम स्कीम रीडायरेक्ट को अपने-आप इंटरसेप्ट किया जा सकता है.
अगर आपको स्विज़लिंग का इस्तेमाल नहीं करना है, तो इसे बंद किया जा सकता है. इसके लिए, अपने ऐप्लिकेशन की Info.plist फ़ाइल में FirebaseAppDelegateProxyEnabled फ़्लैग जोड़ें और इसे NO पर सेट करें. ध्यान दें कि इस फ़्लैग को NO पर सेट करने से, Firebase के अन्य प्रॉडक्ट के लिए भी स्विज़लिंग बंद हो जाती है. इनमें Firebase Cloud Messaging भी शामिल है.
अगर आपने स्विज़लिंग की सुविधा बंद कर दी है, तो आपको APNs डिवाइस टोकन, पुश नोटिफ़िकेशन, और कस्टम स्कीम रीडायरेक्ट यूआरएल को Firebase Authentication में पास करना होगा.
अगर SwiftUI ऐप्लिकेशन बनाया जा रहा है, तो आपको APNs डिवाइस टोकन, पुश नोटिफ़िकेशन, और कस्टम स्कीम रीडायरेक्ट यूआरएल को Firebase Authentication में पास करना होगा.
APNs डिवाइस टोकन पाने के लिए, application(_:didRegisterForRemoteNotificationsWithDeviceToken:) तरीके को लागू करें. इसमें, डिवाइस टोकन को Auth के setAPNSToken(_:type:) तरीके में पास करें.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
पुश नोटिफ़िकेशन मैनेज करने के लिए, application(_:didReceiveRemoteNotification:fetchCompletionHandler:): तरीके में, Firebase Auth से जुड़ी सूचनाएं देखें. इसके लिए, Auth के canHandleNotification(_:) तरीके को कॉल करें.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
कस्टम स्कीम के रीडायरेक्ट यूआरएल को मैनेज करने के लिए, application(_:open:options:) तरीके को लागू करें. साथ ही, इसमें Auth के canHandleURL(_:) तरीके को यूआरएल पास करें.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
अगर रीडायरेक्ट यूआरएल को मैनेज करने के लिए, SwiftUI या UISceneDelegate का इस्तेमाल किया जा रहा है, तो scene(_:openURLContexts:) तरीके को लागू करें. साथ ही, उनमें यूआरएल को Auth के canHandleURL(_:) तरीके में पास करें.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
अगले चरण
जब कोई उपयोगकर्ता पहली बार साइन इन करता है, तो एक नया उपयोगकर्ता खाता बनता है. यह खाता, उन क्रेडेंशियल से लिंक होता है जिनका इस्तेमाल करके उपयोगकर्ता ने साइन इन किया है. जैसे, उपयोगकर्ता का नाम और पासवर्ड, फ़ोन नंबर या पुष्टि करने वाली कंपनी की जानकारी. यह नया खाता, आपके Firebase प्रोजेक्ट के हिस्से के तौर पर सेव किया जाता है. इसका इस्तेमाल, आपके प्रोजेक्ट के हर ऐप्लिकेशन में किसी उपयोगकर्ता की पहचान करने के लिए किया जा सकता है. इससे कोई फ़र्क़ नहीं पड़ता कि उपयोगकर्ता ने किस तरह से साइन इन किया है.
-
अपने ऐप्लिकेशन में,
Userऑब्जेक्ट से उपयोगकर्ता की प्रोफ़ाइल की बुनियादी जानकारी पाई जा सकती है. उपयोगकर्ताओं को मैनेज करना लेख पढ़ें. अपने Firebase Realtime Database और Cloud Storage सुरक्षा नियमों में,
authवैरिएबल से साइन इन किए हुए उपयोगकर्ता का यूनीक User-ID पाया जा सकता है. साथ ही, इसका इस्तेमाल यह कंट्रोल करने के लिए किया जा सकता है कि कोई उपयोगकर्ता किस डेटा को ऐक्सेस कर सकता है.
उपयोगकर्ताओं को पुष्टि करने वाले कई प्रोवाइडर का इस्तेमाल करके, आपके ऐप्लिकेशन में साइन इन करने की अनुमति दी जा सकती है. इसके लिए, पुष्टि करने वाले प्रोवाइडर के क्रेडेंशियल को किसी मौजूदा उपयोगकर्ता खाते से लिंक करें.
किसी उपयोगकर्ता को साइन आउट करने के लिए,
signOut: को कॉल करें.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
आपको पुष्टि करने से जुड़ी सभी गड़बड़ियों के लिए, गड़बड़ी मैनेज करने वाला कोड भी जोड़ना पड़ सकता है. गड़बड़ियां ठीक करना लेख पढ़ें.
