Bevor Sie Ihre App mit dem Cloud Firestore-Emulator verbinden, müssen Sie den allgemeinen Firebase Local Emulator Suite-Ablauf verstehen, die Local Emulator Suite installieren und konfigurieren und die CLI-Befehle prüfen.
Firebase-Projekt auswählen
Mit Firebase Local Emulator Suite werden Produkte für ein einzelnes Firebase-Projekt emuliert.
Bevor Sie die Emulatoren starten, müssen Sie das zu verwendende Projekt auswählen. Führen Sie dazu firebase use in Ihrem Arbeitsverzeichnis aus. Alternativ können Sie das Flag --project an jeden Emulatorbefehl übergeben.
Local Emulator Suite unterstützt die Emulation von echten Firebase-Projekten und Demoprojekten.
| Projekttyp | Funktionen | Mit Emulatoren verwenden |
|---|---|---|
| Real |
Ein echtes Firebase-Projekt ist ein Projekt, das Sie erstellt und konfiguriert haben (wahrscheinlich über die Firebase Console). Echte Projekte haben Live-Ressourcen wie Datenbankinstanzen, Storage-Buckets, Funktionen oder andere Ressourcen, die Sie für dieses Firebase-Projekt eingerichtet haben. |
Wenn Sie mit echten Firebase-Projekten arbeiten, können Sie Emulatoren für alle unterstützten Produkte ausführen. Bei allen Produkten, die Sie nicht emulieren, interagieren Ihre Apps und Ihr Code mit der Live-Ressource (Datenbankinstanz, Speicher-Bucket, Funktion usw.). |
| Demo |
Ein Firebase-Demoprojekt hat keine echte Firebase-Konfiguration und keine Live-Ressourcen. Auf diese Projekte wird in der Regel über Codelabs oder andere Tutorials zugegriffen. Projekt-IDs für Demoprojekte haben das Präfix |
Wenn Sie mit Firebase-Demoprojekten arbeiten, interagieren Ihre Apps und Ihr Code nur mit Emulatoren. Wenn Ihre App versucht, mit einer Ressource zu interagieren, für die kein Emulator ausgeführt wird, schlägt dieser Code fehl. |
Wir empfehlen, nach Möglichkeit Demoprojekte zu verwenden. Die wichtigsten Vorteile:
- Einfachere Einrichtung, da Sie die Emulatoren ausführen können, ohne ein Firebase-Projekt erstellen zu müssen
- Höhere Sicherheit, da bei versehentlichem Aufrufen nicht emulierter (Produktions-)Ressourcen durch Ihren Code keine Datenänderung, Nutzung und Abrechnung erfolgt.
- Bessere Offlineunterstützung, da Sie nicht auf das Internet zugreifen müssen, um Ihre SDK-Konfiguration herunterzuladen.
App für die Kommunikation mit den Emulatoren instrumentieren
Beim Starten erstellt der Cloud Firestore-Emulator eine Standarddatenbank und eine benannte Datenbank für jede firestore-Konfiguration in Ihrer firebase.json-Datei.
Benannte Datenbanken werden auch implizit als Reaktion auf SDK- oder REST API-Aufrufe an den Emulator erstellt, die auf eine bestimmte Datenbank verweisen. Für solche implizit erstellten Datenbanken gelten offene Regeln.
Wenn Sie in der Emulator Suite UI interaktiv mit Ihren Standard- und benannten Datenbanken arbeiten möchten, aktualisieren Sie die URL in der Adressleiste Ihres Browsers, um entweder die Standard- oder eine benannte Datenbank auszuwählen.
- Wenn Sie beispielsweise die Daten in Ihrer Standardinstanz aufrufen möchten, aktualisieren Sie die URL zu
localhost:4000/firestore/default/data. - Wenn Sie in einer Instanz mit dem Namen
ecommercesuchen möchten, aktualisieren Sie auflocalhost:4000/firestore/ecommerce/data.
Android-, Apple-Plattformen und Web-SDKs
Richten Sie Ihre In-App-Konfiguration oder Testklassen so ein, dass sie mit Cloud Firestore interagieren. In den folgenden Beispielen wird der App-Code mit der Standardprojektdatenbank verbunden. Beispiele mit zusätzlichen Cloud Firestore-Datenbanken, die über die Standarddatenbank hinausgehen, finden Sie im Leitfaden für mehrere Datenbanken.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Für das Testen von Cloud Functions, die durch Firestore-Ereignisse ausgelöst werden, ist keine zusätzliche Einrichtung erforderlich. Wenn sowohl der Firestore- als auch der Cloud Functions-Emulator ausgeführt werden, arbeiten sie automatisch zusammen.
Admin SDK Sek.
Die Firebase Admin SDKs stellen automatisch eine Verbindung zum Cloud Firestore-Emulator her, wenn die Umgebungsvariable FIRESTORE_EMULATOR_HOST festgelegt ist:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Wenn Ihr Code im Cloud Functions-Emulator ausgeführt wird, werden Ihre Projekt-ID und andere Konfigurationen beim Aufrufen von initializeApp automatisch festgelegt.
Wenn Ihr Admin SDK-Code eine Verbindung zu einem freigegebenen Emulator herstellen soll, der in einer anderen Umgebung ausgeführt wird, müssen Sie dieselbe Projekt-ID angeben, die Sie mit der Firebase-CLI festgelegt haben.
Sie können eine Projekt-ID direkt an initializeApp übergeben oder die Umgebungsvariable GCLOUD_PROJECT festlegen.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
Umgebungsvariable
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Der Cloud Firestore-Emulator bietet einen REST-Endpunkt für die Interaktion mit Ihrer Datenbank. Alle REST API-Aufrufe sollten an den Endpunkt http://localhost:8080/v1 gesendet werden.
Der vollständige Pfad für einen REST-Aufruf folgt dem Muster:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Wenn Sie beispielsweise alle Dokumente in der Sammlung users für das Projekt my-project-id auflisten möchten, können Sie curl verwenden:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Datenbank zwischen Tests leeren
In der Produktionsversion von Firestore gibt es keine Plattform-SDK-Methode zum Leeren der Datenbank. Der Firestore-Emulator bietet jedoch einen REST-Endpunkt speziell für diesen Zweck, der vor dem Start eines Tests über einen Einrichtungs-/Abbauschritt des Test-Frameworks, über eine Testklasse oder über die Shell (z. B. mit curl) aufgerufen werden kann. Sie können diesen Ansatz als Alternative zum einfachen Herunterfahren des Emulatorprozesses verwenden.
Führen Sie in einer geeigneten Methode einen HTTP-DELETE-Vorgang aus und geben Sie Ihre Firebase-Projekt-ID an, z. B. firestore-emulator-example, für den folgenden Endpunkt:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Ihr Code sollte natürlich auf die REST-Bestätigung warten, dass der Flush abgeschlossen oder fehlgeschlagen ist.
Sie können diesen Vorgang über die Shell ausführen:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Nachdem Sie einen solchen Schritt implementiert haben, können Sie Ihre Tests sequenzieren und Ihre Funktionen mit der Gewissheit auslösen, dass alte Daten zwischen den Ausführungen gelöscht werden und Sie eine neue Baseline-Testkonfiguration verwenden.
Daten importieren und exportieren
Mit den Datenbank- und Cloud Storage for Firebase-Emulatoren können Sie Daten aus einer laufenden Emulatorinstanz exportieren. Definieren Sie einen Basissatz von Daten, die in Ihren Unit-Tests oder Continuous Integration-Workflows verwendet werden sollen, und exportieren Sie ihn dann, damit er vom Team gemeinsam genutzt werden kann.
firebase emulators:export ./dirImportieren Sie in Tests beim Start des Emulators die Baseline-Daten.
firebase emulators:start --import=./dirSie können den Emulator anweisen, Daten beim Herunterfahren zu exportieren. Dazu geben Sie entweder einen Exportpfad an oder verwenden einfach den Pfad, der an das Flag --import übergeben wurde.
firebase emulators:start --import=./dir --export-on-exitDiese Optionen für den Datenimport und -export funktionieren auch mit dem Befehl firebase emulators:exec. Weitere Informationen finden Sie in der Emulator-Befehlsreferenz.
Aktivitäten von Sicherheitsregeln visualisieren
Während Sie Prototypen erstellen und testen, können Sie Visualisierungstools und Berichte verwenden, die von Local Emulator Suite bereitgestellt werden.
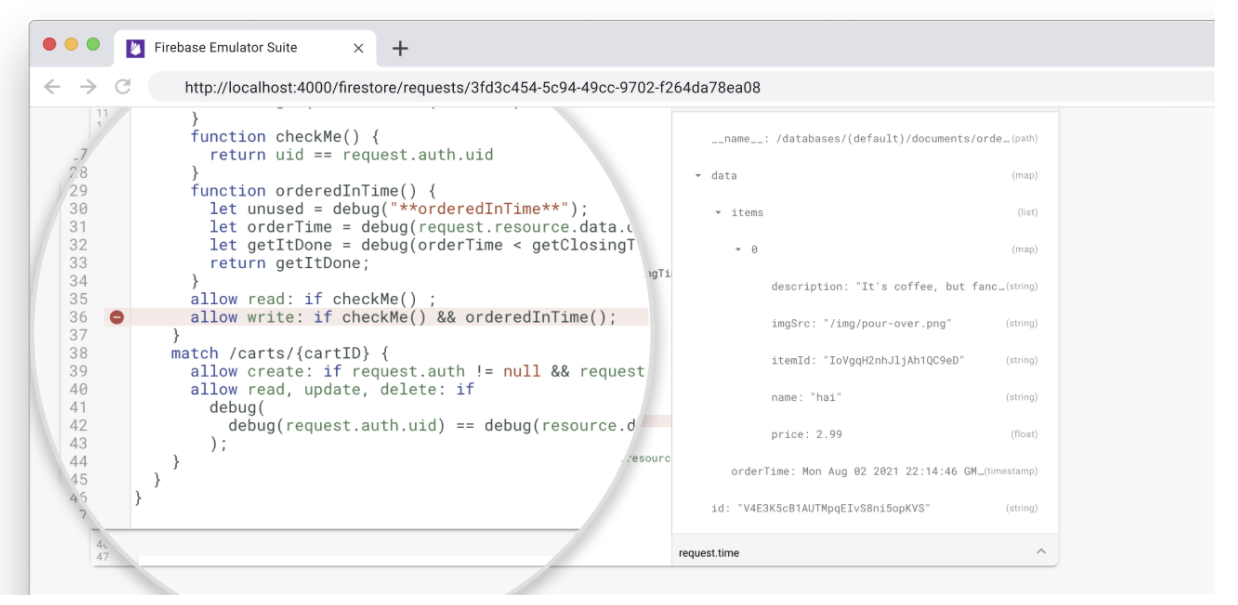
Anfragemonitor verwenden
Mit dem Cloud Firestore-Emulator können Sie Clientanfragen in der Emulator Suite UI visualisieren, einschließlich des Bewertungs-Tracings für Firebase Security Rules.
Öffnen Sie den Tab Firestore > Anfragen, um die detaillierte Bewertungssequenz für jede Anfrage aufzurufen.

Berichte zu Evaluierungen von Regeln visualisieren
Wenn Sie Ihrem Prototyp Sicherheitsregeln hinzufügen, können Sie sie mit den Local Emulator Suite-Debug-Tools debuggen.
Nachdem Sie eine Reihe von Tests ausgeführt haben, können Sie auf Berichte zur Testabdeckung zugreifen, die Aufschluss darüber geben, wie die einzelnen Sicherheitsregeln bewertet wurden.
Um die Berichte abzurufen, fragen Sie einen bereitgestellten Endpunkt im Emulator ab, während er ausgeführt wird. Verwenden Sie für eine browserfreundliche Version die folgende URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Dadurch werden Ihre Regeln in Ausdrücke und Teilausdrücke aufgeteilt. Bewegen Sie die Maus auf einen Ausdruck oder Teilausdruck, um weitere Informationen zu erhalten, einschließlich der Anzahl der Bewertungen und der zurückgegebenen Werte. Fügen Sie für die JSON-Rohversion dieser Daten die folgende URL in Ihre Abfrage ein:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
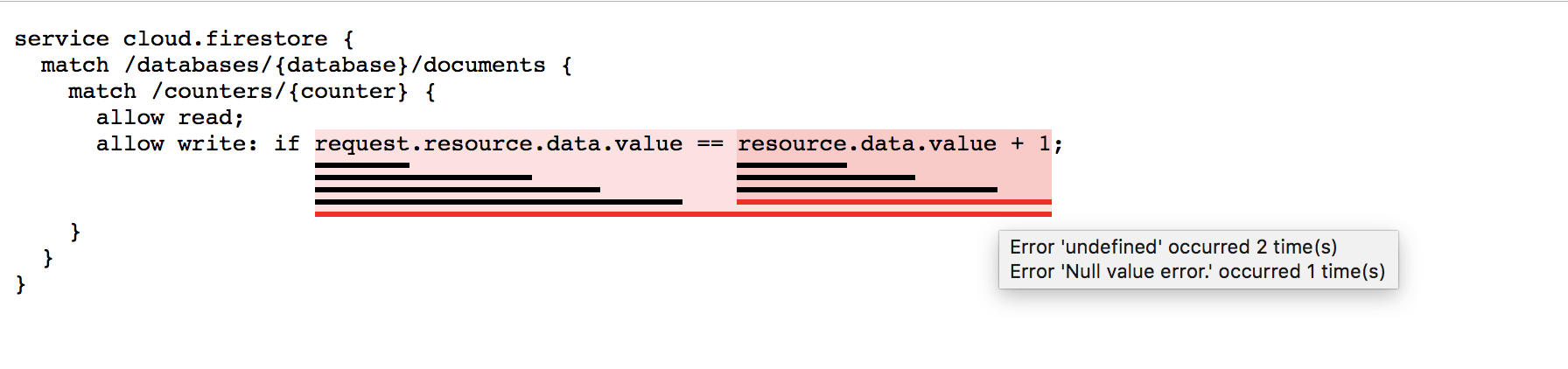
In der HTML-Version des Berichts werden Auswertungen hervorgehoben, bei denen Fehler aufgrund von undefinierten und Nullwerten auftreten:

Unterschiede zwischen dem Cloud Firestore-Emulator und der Produktion
Der Cloud Firestore-Emulator versucht, das Verhalten des Produktionsdienstes mit einigen wichtigen Einschränkungen genau nachzubilden.
Unterstützung mehrerer Datenbanken für Cloud Firestore
Derzeit unterstützt Emulator Suite UI das interaktive Erstellen, Bearbeiten, Löschen, Überwachen von Anfragen und die Sicherheitsvisualisierung für eine Standarddatenbank, aber nicht für zusätzliche benannte Datenbanken.
Der Emulator selbst erstellt jedoch eine benannte Datenbank basierend auf der Konfiguration in Ihrer firebase.json-Datei und implizit als Reaktion auf SDK- oder REST API-Aufrufe.
Transaktionen
Der Emulator implementiert derzeit nicht das gesamte Transaktionsverhalten, das in der Produktion zu beobachten ist. Wenn Sie Funktionen testen, bei denen mehrere gleichzeitige Schreibvorgänge in ein Dokument erfolgen, kann es sein, dass der Emulator Schreibanfragen nur langsam ausführt. In einigen Fällen kann es bis zu 30 Sekunden dauern, bis die Verriegelung aufgehoben wird. Passen Sie die Zeitlimits für Tests bei Bedarf entsprechend an.
Indexe
Der Emulator verfolgt keine zusammengesetzten Indexe und führt stattdessen jede gültige Abfrage aus. Testen Sie Ihre App mit einer echten Cloud Firestore-Instanz, um zu ermitteln, welche Indexe Sie benötigen.
Limits
Im Emulator werden nicht alle in der Produktion geltenden Limits erzwungen. Beispiel: Der Emulator kann Transaktionen zulassen, die vom Produktionsdienst als zu groß abgelehnt würden. Machen Sie sich mit den dokumentierten Beschränkungen vertraut und konzipieren Sie Ihre App so, dass diese Beschränkungen proaktiv vermieden werden.
Und jetzt?
- Eine Auswahl an Videos und detaillierten Beispielen finden Sie in der Playlist zum Training von Firebase Emulators.
- Weitere Informationen zu erweiterten Anwendungsfällen für das Testen von Sicherheitsregeln und das Firebase Test SDK finden Sie unter Sicherheitsregeln testen (Firestore).
- Da ausgelöste Funktionen eine typische Integration mit Cloud Firestore sind, finden Sie weitere Informationen zum Cloud Functions for Firebase-Emulator unter Funktionen lokal ausführen.
