Sebelum menghubungkan aplikasi ke emulator Cloud Firestore, pastikan bahwa Anda memahami keseluruhan alur kerja Firebase Local Emulator Suite, dan sudah menginstal serta mengonfigurasi Local Emulator Suite dan meninjau perintah CLI-nya.
Memilih project Firebase
Firebase Local Emulator Suite mengemulasi produk untuk satu project Firebase.
Untuk memilih project yang akan digunakan, sebelum memulai emulator, jalankan
firebase use di CLI di direktori kerja Anda. Atau, Anda dapat meneruskan
flag --project ke setiap perintah
emulator.
Local Emulator Suite mendukung emulasi project Firebase sungguhan dan project demo.
| Jenis project | Fitur | Penggunaan dengan emulator |
|---|---|---|
| Sungguhan |
Project Firebase sungguhan adalah project yang Anda buat dan konfigurasikan (kemungkinan besar melalui Firebase console). Project sungguhan memiliki resource live, seperti instance database, bucket penyimpanan, fungsi, atau resource lain yang Anda siapkan untuk project Firebase tersebut. |
Jika mengerjakan project Firebase sungguhan, Anda dapat menjalankan emulator untuk salah satu atau semua produk yang didukung. Untuk produk yang tidak diemulasi, aplikasi dan kode Anda akan berinteraksi dengan resource live (instance database, bucket penyimpanan, fungsi, dsb.). |
| Demo |
Project Firebase demo tidak memiliki konfigurasi Firebase sungguhan dan tidak memiliki resource live. Project ini biasanya diakses melalui codelab atau tutorial lainnya. Project ID untuk project demo memiliki awalan |
Jika menggunakan project Firebase demo, aplikasi dan kode Anda hanya berinteraksi dengan emulator. Jika aplikasi Anda mencoba berinteraksi dengan resource yang tidak dijalankan dengan emulator, kode tersebut akan gagal. |
Jika memungkinkan, sebaiknya gunakan project demo. Manfaatnya meliputi:
- Penyiapan yang lebih mudah karena Anda dapat menjalankan emulator tanpa perlu membuat project Firebase
- Keamanan yang lebih tangguh karena jika kode Anda tidak sengaja memanggil resource yang tidak diemulasi (production), tidak akan terjadi perubahan data, penggunaan, dan penagihan
- Dukungan offline yang lebih baik karena Anda tidak perlu mengakses internet untuk mendownload konfigurasi SDK.
Melengkapi aplikasi untuk berkomunikasi dengan emulator
Saat proses dimulai, emulator Cloud Firestore membuat database default dan database
bernama untuk setiap konfigurasi firestore di
file firebase.json.
Database bernama juga dibuat secara implisit sebagai respons terhadap panggilan SDK atau REST API ke emulator yang merujuk ke database tertentu. Database yang dibuat secara implisit tersebut beroperasi dengan aturan terbuka.
Untuk menggunakan database default dan database bernama secara interaktif dalam Emulator Suite UI, di kolom URL browser, perbarui URL untuk memilih database default atau database bernama.
- Misalnya, untuk menjelajahi data di instance default, perbarui URL ke
localhost:4000/firestore/default/data - Untuk menjelajahi instance bernama
ecommerce, perbarui kelocalhost:4000/firestore/ecommerce/data.
Android, platform Apple, dan Web SDK
Siapkan konfigurasi dalam aplikasi atau class pengujian untuk berinteraksi dengan Cloud Firestore sebagai berikut. Perhatikan bahwa dalam contoh berikut, kode aplikasi terhubung ke database project default. Untuk contoh yang melibatkan database Cloud Firestore di luar database default, lihat panduan untuk beberapa database.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Tidak diperlukan penyiapan tambahan untuk menguji Cloud Functions yang dipicu oleh peristiwa Firestore menggunakan emulator. Saat emulator Firestore dan emulator Cloud Functions berjalan, keduanya otomatis bekerja sama.
Admin SDK dtk
Firebase Admin SDK akan otomatis terhubung ke emulator Cloud Firestore
saat variabel lingkungan FIRESTORE_EMULATOR_HOST ditetapkan:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Jika kode Anda berjalan di dalam emulator Cloud Functions, project ID
dan konfigurasi lainnya akan otomatis ditetapkan saat memanggil initializeApp.
Jika ingin kode Admin SDK terhubung ke emulator bersama yang berjalan di
lingkungan lain, Anda harus menentukan project ID yang sama dengan yang ditetapkan menggunakan Firebase CLI.
Anda dapat meneruskan project ID ke initializeApp secara langsung atau menetapkan
variabel lingkungan GCLOUD_PROJECT.
Admin SDK Node.js
admin.initializeApp({ projectId: "your-project-id" });
Variabel Lingkungan
export GCLOUD_PROJECT="your-project-id"
REST API Cloud Firestore
Emulator Cloud Firestore menyediakan endpoint REST untuk berinteraksi
dengan database Anda. Semua panggilan REST API harus dilakukan
ke endpoint http://localhost:8080/v1.
Jalur lengkap untuk panggilan REST mengikuti pola:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Misalnya, untuk menampilkan semua dokumen dalam koleksi users
untuk project my-project-id, Anda dapat menggunakan curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Mengosongkan database di antara pengujian
Firestore produksi tidak menyediakan metode SDK platform untuk mengosongkan database, tetapi emulator Firestore memberikan endpoint REST secara khusus untuk tujuan ini, yang dapat dipanggil dari langkah penyiapan/perombakan framework pengujian, dari class pengujian, atau dari shell (misalnya, dengan curl) sebelum pengujian dimulai. Anda dapat menggunakan pendekatan ini sebagai alternatif dari sekadar menonaktifkan proses emulator.
Dalam metode yang sesuai, jalankan operasi HTTP DELETE, dengan menyediakan projectID Firebase Anda, misalnya firestore-emulator-example, ke endpoint berikut:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Tentunya, kode Anda harus menunggu konfirmasi REST bahwa proses pengosongan selesai atau gagal.
Anda dapat melakukan operasi ini dari shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Setelah menerapkan langkah seperti ini, Anda dapat mengurutkan pengujian dan memicu fungsi dengan kepastian bahwa data lama akan dihapus secara permanen di antara pengujian, dan Anda akan menggunakan konfigurasi pengujian dasar pengukuran yang baru.
Mengimpor dan mengekspor data
Emulator database dan Cloud Storage for Firebase memungkinkan Anda mengekspor data dari instance emulator yang sedang berjalan. Tentukan set data dasar pengukuran yang akan digunakan dalam pengujian unit atau alur kerja continuous integration, lalu ekspor untuk dibagikan kepada tim.
firebase emulators:export ./dirDalam pengujian, impor data dasar pengukuran saat memulai emulator.
firebase emulators:start --import=./dirAnda dapat menginstruksikan emulator untuk mengekspor data saat penonaktifan, baik dengan menentukan jalur ekspor maupun hanya menggunakan jalur yang diteruskan ke flag --import.
firebase emulators:start --import=./dir --export-on-exitOpsi impor dan ekspor data ini juga berfungsi dengan perintah firebase emulators:exec. Untuk mempelajari lebih lanjut, baca referensi perintah emulator.
Memvisualisasikan aktivitas Aturan Keamanan
Saat bekerja melalui prototipe dan loop pengujian, Anda dapat menggunakan alat visualisasi dan laporan yang disediakan oleh Local Emulator Suite.
Menggunakan Pemantau Permintaan
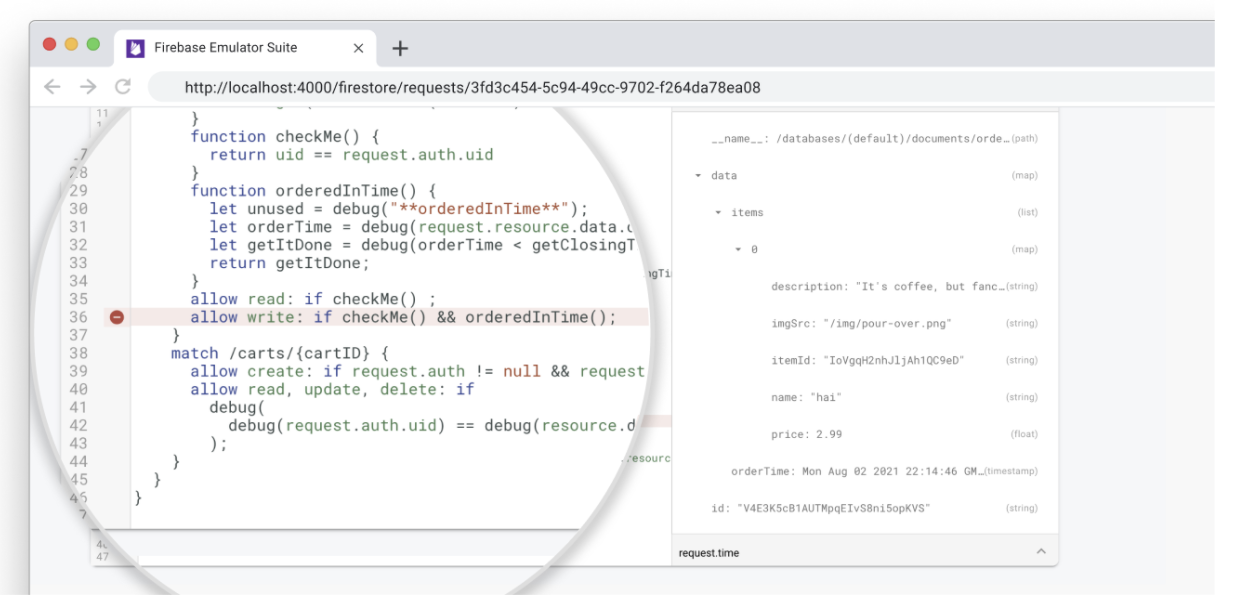
Emulator Cloud Firestore memungkinkan Anda memvisualisasikan permintaan klien di Emulator Suite UI, termasuk pelacakan evaluasi untuk Firebase Security Rules.
Buka tab Firestore > Requests guna melihat urutan evaluasi mendetail untuk setiap permintaan.

Memvisualisasikan laporan evaluasi Aturan
Saat menambahkan Aturan Keamanan ke prototipe, Anda dapat men-debug-nya dengan alat debug Local Emulator Suite.
Setelah menjalankan serangkaian pengujian, Anda dapat mengakses laporan cakupan pengujian yang menunjukkan evaluasi dari setiap aturan keamanan Anda.
Untuk mendapatkan laporan tersebut, buat kueri untuk endpoint yang terekspos pada emulator selagi emulator berjalan. Untuk versi yang mudah digunakan di browser, gunakan URL berikut:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
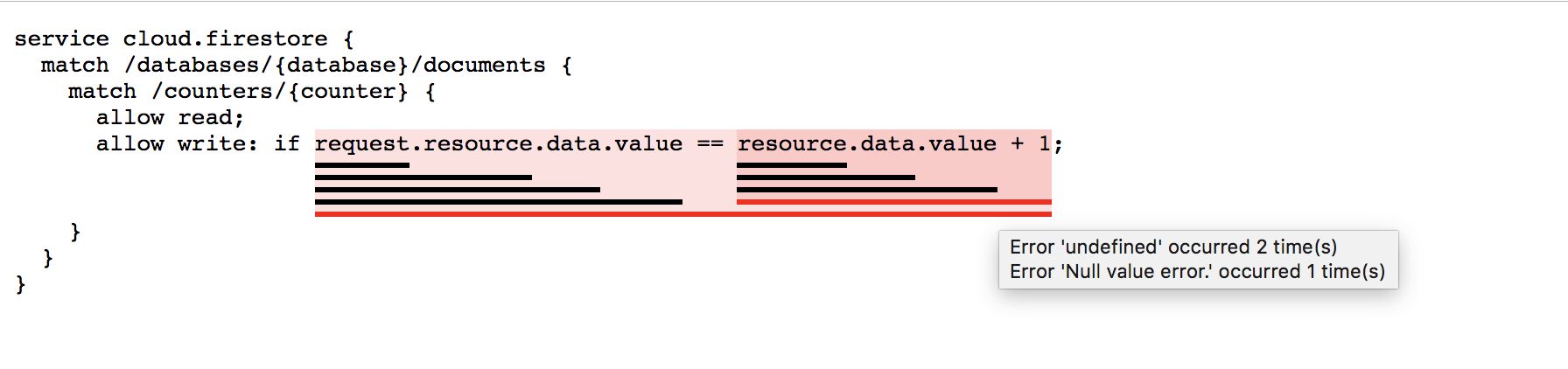
Proses ini memecah aturan Anda menjadi beberapa ekspresi dan subekspresi, dan Anda dapat mengarahkan mouse ke ekspresi/subekspresi tersebut untuk melihat informasinya lebih lanjut, termasuk jumlah evaluasi dan nilai yang ditampilkan. Untuk versi JSON mentah data ini, sertakan URL berikut dalam kueri Anda:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Di sini, versi HTML laporan menyoroti evaluasi yang menampilkan error yang tidak terdefinisi dan bernilai null:

Perbedaan emulator Cloud Firestore dengan produksi
Emulator Cloud Firestore berupaya mereplikasi perilaku layanan produksi secara akurat, tetapi ada beberapa batasan yang perlu diketahui.
Dukungan beberapa database untuk Cloud Firestore
Saat ini, Emulator Suite UI mendukung pembuatan, pengeditan, penghapusan, pemantauan permintaan, dan visualisasi keamanan interaktif untuk database default, tetapi tidak mendukung database bernama tambahan.
Namun, emulator itu sendiri membuat database bernama berdasarkan
konfigurasi dalam file firebase.json dan secara implisit sebagai respons terhadap panggilan SDK
atau REST API.
Transaksi
Saat ini, emulator tidak menerapkan semua perilaku transaksi yang terlihat dalam layanan produksi. Saat Anda menguji fitur yang melibatkan beberapa penulisan serentak ke satu dokumen, emulator mungkin lambat untuk menyelesaikan permintaan tulis. Pada beberapa kasus, mungkin diperlukan hingga 30 detik hingga kunci dapat dilepas. Jika perlu, sesuaikan waktu tunggu pengujian.
Indeks
Emulator tidak melacak indeks gabungan, melainkan akan mengeksekusi kueri apa pun yang valid. Pastikan untuk menguji aplikasi Anda terhadap instance Cloud Firestore sungguhan untuk menentukan indeks yang akan diperlukan.
Batas
Emulator tidak menerapkan semua batasan yang diterapkan dalam layanan produksi. Misalnya, emulator dapat mengizinkan transaksi yang akan ditolak oleh layanan produksi karena terlalu besar. Pastikan Anda memahami batasan yang didokumentasikan dan mendesain aplikasi untuk menghindarinya secara proaktif.
Apa selanjutnya?
- Untuk melihat kumpulan video pilihan dan contoh petunjuk mendetail, ikuti Playlist Pelatihan Emulator Firebase.
- Pelajari kasus penggunaan lanjutan yang melibatkan pengujian Aturan Keamanan dan Firebase Test SDK: Menguji Aturan Keamanan (Firestore).
- Karena fungsi yang dipicu merupakan integrasi standar dengan Cloud Firestore, pelajari lebih lanjut emulator Cloud Functions for Firebase di artikel Menjalankan fungsi secara lokal.
