अपने ऐप्लिकेशन को Cloud Firestore एमुलेटर से कनेक्ट करने से पहले, पक्का करें कि आपने Firebase Local Emulator Suite वर्कफ़्लो के बारे में पूरी जानकारी हासिल कर ली हो. साथ ही, आपने Local Emulator Suite को इंस्टॉल और कॉन्फ़िगर कर लिया हो और इसके सीएलआई निर्देशों की समीक्षा कर ली हो.
कोई Firebase प्रोजेक्ट चुनना
Firebase Local Emulator Suite, किसी एक Firebase प्रोजेक्ट के लिए प्रॉडक्ट को एमुलेट करता है.
इस्तेमाल करने के लिए प्रोजेक्ट चुनने के लिए, एमुलेटर शुरू करने से पहले, अपनी वर्किंग डायरेक्ट्री में सीएलआई में firebase use चलाएं. इसके अलावा, हर एमुलेटर कमांड के लिए --project फ़्लैग पास किया जा सकता है.
Local Emulator Suite, असल Firebase प्रोजेक्ट और डेमो प्रोजेक्ट को एमुलेट करता है.
| प्रोजेक्ट का टाइप | सुविधाएं | एम्युलेटर के साथ इस्तेमाल करना |
|---|---|---|
| रीयल |
असल Firebase प्रोजेक्ट वह होता है जिसे आपने बनाया और कॉन्फ़िगर किया है. ऐसा ज़्यादातर मामलों में, Firebase कंसोल के ज़रिए किया जाता है. असल प्रोजेक्ट में लाइव संसाधन होते हैं. जैसे, डेटाबेस इंस्टेंस, स्टोरेज बकेट, फ़ंक्शन या कोई ऐसा अन्य संसाधन जिसे आपने उस Firebase प्रोजेक्ट के लिए सेट अप किया है. |
असल Firebase प्रोजेक्ट के साथ काम करते समय, किसी भी या सभी काम करने वाले प्रॉडक्ट के लिए इम्युलेटर चलाए जा सकते हैं. जिन प्रॉडक्ट को एमुलेट नहीं किया जा रहा है उनके लिए, आपके ऐप्लिकेशन और कोड, लाइव रिसॉर्स (डेटाबेस इंस्टेंस, स्टोरेज बकेट, फ़ंक्शन वगैरह) के साथ इंटरैक्ट करेंगे. |
| डेमो |
डेमो Firebase प्रोजेक्ट में असल Firebase कॉन्फ़िगरेशन और कोई लाइव संसाधन नहीं होता. आम तौर पर, इन प्रोजेक्ट को कोडलैब या अन्य ट्यूटोरियल की मदद से ऐक्सेस किया जाता है. डेमो प्रोजेक्ट के प्रोजेक्ट आईडी में |
डेमो Firebase प्रोजेक्ट के साथ काम करते समय, आपके ऐप्लिकेशन और कोड, सिर्फ़ एमुलेटर के साथ इंटरैक्ट करते हैं. अगर आपका ऐप्लिकेशन किसी ऐसे संसाधन के साथ इंटरैक्ट करने की कोशिश करता है जिसका कोई एमुलेटर नहीं चल रहा है, तो वह कोड काम नहीं करेगा. |
हमारा सुझाव है कि जहां भी हो सके वहां डेमो प्रोजेक्ट का इस्तेमाल करें. इसके ये फ़ायदे हैं:
- आसान सेटअप, क्योंकि Firebase प्रोजेक्ट बनाए बिना ही एमुलेटर चलाए जा सकते हैं
- ज़्यादा सुरक्षित, क्योंकि अगर आपका कोड गलती से एमुलेट किए गए (प्रोडक्शन) संसाधनों को ट्रिगर करता है, तो डेटा में बदलाव, इस्तेमाल, और बिलिंग की संभावना नहीं होती
- बेहतर ऑफ़लाइन सहायता, क्योंकि SDK टूल का कॉन्फ़िगरेशन डाउनलोड करने के लिए, इंटरनेट का ऐक्सेस करने की ज़रूरत नहीं होती.
एमुलेटर से बात करने के लिए, अपने ऐप्लिकेशन को इंस्ट्रूमेंट करना
स्टार्टअप होने पर, Cloud Firestore एमुलेटर आपकी firebase.json फ़ाइल में मौजूद हर firestore कॉन्फ़िगरेशन के लिए, एक डिफ़ॉल्ट डेटाबेस और नाम वाला डेटाबेस बनाता है.
नाम वाले डेटाबेस, एमुलेटर में किसी खास डेटाबेस का रेफ़रंस देने वाले किसी भी SDK या REST API कॉल के जवाब में भी अपने-आप बन जाते हैं. इस तरह के डेटाबेस, ओपन नियमों के साथ काम करते हैं.
Emulator Suite UI में, अपने डिफ़ॉल्ट और नाम वाले डेटाबेस के साथ इंटरैक्टिव तरीके से काम करने के लिए, अपने ब्राउज़र के पता बार में, यूआरएल को अपडेट करें. इससे, डिफ़ॉल्ट या नाम वाला डेटाबेस चुना जा सकता है.
- उदाहरण के लिए, अपने डिफ़ॉल्ट इंस्टेंस में डेटा ब्राउज़ करने के लिए, यूआरएल को
localhost:4000/firestore/default/dataपर अपडेट करें ecommerceनाम वाले इंस्टेंस में ब्राउज़ करने के लिए, इसेlocalhost:4000/firestore/ecommerce/dataपर अपडेट करें.
Android, Apple प्लैटफ़ॉर्म, और वेब SDK टूल
Cloud Firestore के साथ इंटरैक्ट करने के लिए, इन-ऐप्लिकेशन कॉन्फ़िगरेशन या टेस्ट क्लास को इस तरह सेट अप करें. ध्यान दें कि यहां दिए गए सैंपल में, ऐप्लिकेशन कोड डिफ़ॉल्ट प्रोजेक्ट डेटाबेस से कनेक्ट हो रहा है. डिफ़ॉल्ट डेटाबेस के अलावा, Cloud Firestore के अन्य डेटाबेस के उदाहरणों के लिए, एक से ज़्यादा डेटाबेस के लिए गाइड देखें.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
एमुलेटर का इस्तेमाल करके, Firestore इवेंट से ट्रिगर किए गए Cloud Functions की जांच करने के लिए, किसी अन्य सेटअप की ज़रूरत नहीं होती. जब Firestore और Cloud Functions के एमुलेटर एक साथ काम कर रहे हों, तो वे अपने-आप एक साथ काम करते हैं.
Admin SDK सेकंड
FIRESTORE_EMULATOR_HOST एनवायरमेंट वैरिएबल सेट होने पर, Firebase Admin SDK अपने-आप Cloud Firestore एमुलेटर से कनेक्ट हो जाते हैं:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
अगर आपका कोड Cloud Functions एमुलेटर में चल रहा है, तो initializeApp को कॉल करते समय आपका प्रोजेक्ट आईडी और अन्य कॉन्फ़िगरेशन अपने-आप सेट हो जाते हैं.
अगर आपको अपने Admin SDK कोड को किसी ऐसे शेयर किए गए एमुलेटर से कनेक्ट करना है जो किसी दूसरे एनवायरमेंट में चल रहा है, तो आपको वही प्रोजेक्ट आईडी डालना होगा जिसे आपने Firebase CLI का इस्तेमाल करके सेट किया था.
सीधे initializeApp को प्रोजेक्ट आईडी दिया जा सकता है या GCLOUD_PROJECT एनवायरमेंट वैरिएबल सेट किया जा सकता है.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
एनवायरमेंट वैरिएबल
export GCLOUD_PROJECT="your-project-id"
टेस्ट के बीच अपने डेटाबेस को मिटाना
प्रोडक्शन Firestore, डेटाबेस को फ़्लश करने के लिए कोई प्लैटफ़ॉर्म एसडीके टूल नहीं देता.हालांकि, Firestore एमुलेटर आपको खास तौर पर इस काम के लिए एक REST एंडपॉइंट देता है. इसे टेस्ट शुरू करने से पहले, टेस्ट फ़्रेमवर्क सेटअप/टियरडाउन चरण, टेस्ट क्लास या शेल (उदाहरण के लिए, curl के साथ) से कॉल किया जा सकता है. इस तरीके का इस्तेमाल, एमुलेटर प्रोसेस को बंद करने के विकल्प के तौर पर किया जा सकता है.
सही तरीके से, एचटीटीपी DELETE ऑपरेशन करें. इसके लिए, यहां दिए गए एंडपॉइंट पर अपना Firebase प्रोजेक्ट आईडी, जैसे कि firestore-emulator-example डालें:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
स्वाभाविक रूप से, आपके कोड को यह पुष्टि करने के लिए REST का इंतज़ार करना चाहिए कि फ़्लश पूरा हो गया है या नहीं.
शेल से यह कार्रवाई की जा सकती है:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
इस तरह का चरण लागू करने के बाद, अपने टेस्ट को क्रम में लगाया जा सकता है और अपने फ़ंक्शन को भरोसे के साथ ट्रिगर किया जा सकता है. ऐसा इसलिए, क्योंकि टेस्ट के बीच पुराना डेटा मिटा दिया जाएगा और नए बेसलाइन टेस्ट कॉन्फ़िगरेशन का इस्तेमाल किया जा रहा होगा.
डेटा इंपोर्ट और एक्सपोर्ट करना
डेटाबेस और Cloud Storage for Firebase एमुलेटर की मदद से, चल रहे एमुलेटर इंस्टेंस से डेटा एक्सपोर्ट किया जा सकता है. यूनिट टेस्ट या लगातार इंटिग्रेशन वर्कफ़्लो में इस्तेमाल करने के लिए, डेटा का बेसलाइन सेट तय करें. इसके बाद, टीम के साथ शेयर करने के लिए उसे एक्सपोर्ट करें.
firebase emulators:export ./dirजांच के दौरान, एमुलेटर के शुरू होने पर, बेसलाइन डेटा इंपोर्ट करें.
firebase emulators:start --import=./dirशटडाउन के समय डेटा एक्सपोर्ट करने के लिए, एमुलेटर को निर्देश दिया जा सकता है. इसके लिए, एक्सपोर्ट पाथ तय करें या --import
फ़्लैग को पास किए गए पाथ का इस्तेमाल करें.
firebase emulators:start --import=./dir --export-on-exitडेटा इंपोर्ट और एक्सपोर्ट के ये विकल्प, firebase emulators:exec कमांड के साथ भी काम करते हैं. ज़्यादा जानकारी के लिए, एमुलेटर कमांड का रेफ़रंस देखें.
सुरक्षा नियमों की गतिविधि को विज़ुअलाइज़ करना
प्रोटोटाइप और टेस्ट लूप के दौरान, Local Emulator Suite से मिले विज़ुअलाइज़ेशन टूल और रिपोर्ट का इस्तेमाल किया जा सकता है.
अनुरोधों को मॉनिटर करने वाले टूल का इस्तेमाल करना
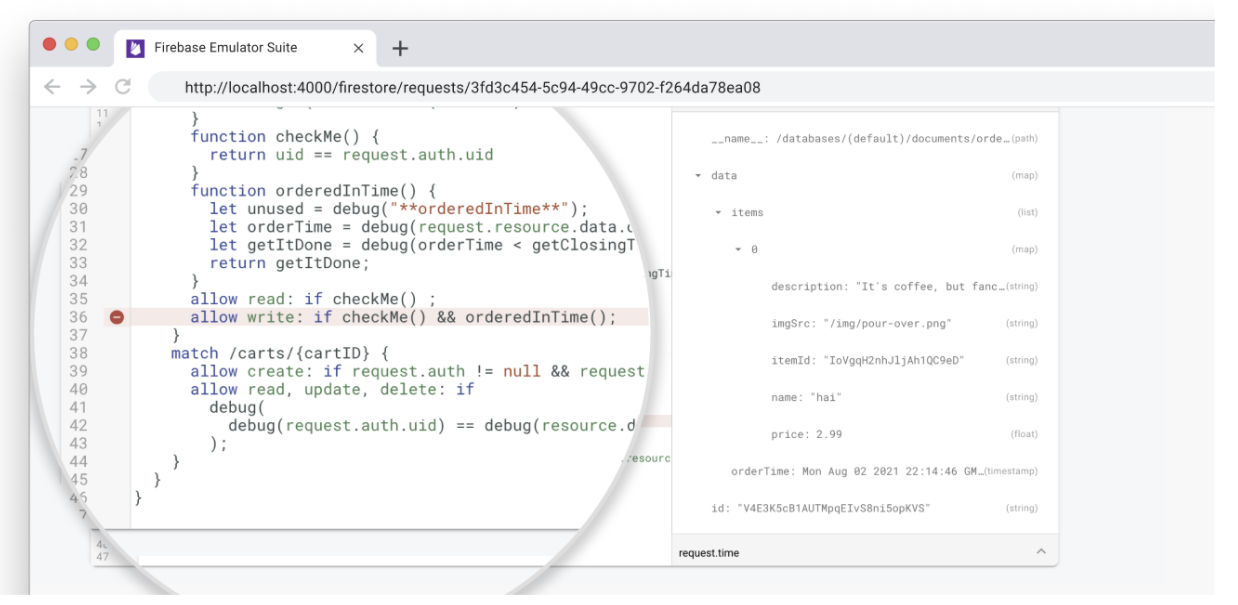
Cloud Firestore एमुलेटर की मदद से, Emulator Suite UI में क्लाइंट के अनुरोधों को विज़ुअलाइज़ किया जा सकता है. इसमें Firebase Security Rules के लिए, आकलन ट्रैकिंग भी शामिल है.
हर अनुरोध के लिए, आकलन का सिलसिलेवार तरीका देखने के लिए, Firestore > अनुरोध टैब खोलें.

नियमों के आकलन की रिपोर्ट को विज़ुअलाइज़ करना
अपने प्रोटोटाइप में सुरक्षा नियम जोड़ने के बाद, Local Emulator Suite डीबग टूल की मदद से उन्हें डीबग किया जा सकता है.
टेस्ट के सुइट को चलाने के बाद, टेस्ट कवरेज रिपोर्ट ऐक्सेस की जा सकती हैं. इन रिपोर्ट से पता चलता है कि आपके हर सुरक्षा नियम का आकलन कैसे किया गया.
रिपोर्ट पाने के लिए, एमुलेटर के चलने के दौरान, किसी एक्सपोज़ किए गए एंडपॉइंट से क्वेरी करें. ब्राउज़र के हिसाब से बने वर्शन के लिए, इस यूआरएल का इस्तेमाल करें:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
इससे आपके नियमों को एक्सप्रेशन और सब-एक्सप्रेशन में बांटा जाता है. ज़्यादा जानकारी के लिए, इन पर कर्सर घुमाएं. इसमें, आकलन की संख्या और दी गई वैल्यू की जानकारी भी शामिल है. इस डेटा के रॉ JSON वर्शन के लिए, अपनी क्वेरी में यह यूआरएल शामिल करें:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
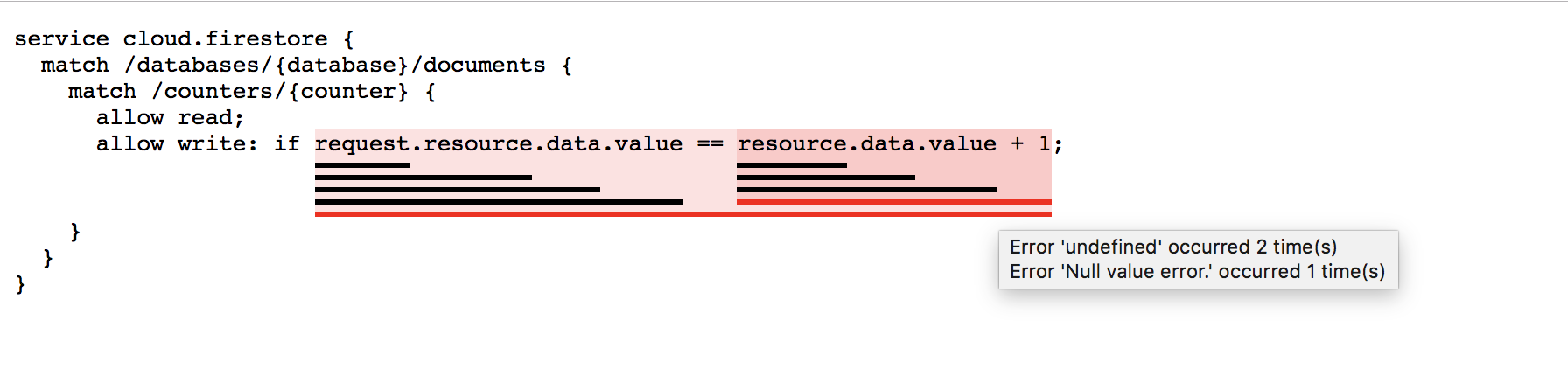
यहां, रिपोर्ट के एचटीएमएल वर्शन में, उन आकलन को हाइलाइट किया गया है जिनसे 'तय नहीं की गई' और 'शून्य वैल्यू' वाली गड़बड़ियां होती हैं:

Cloud Firestore एमुलेटर, प्रोडक्शन से कैसे अलग है
Cloud Firestore एमुलेटर, प्रोडक्शन सेवा के व्यवहार को पूरी तरह से दोहराने की कोशिश करता है. हालांकि, इसमें कुछ सीमाएं होती हैं.
Cloud Firestore के लिए एक से ज़्यादा डेटाबेस का इस्तेमाल करने की सुविधा
फ़िलहाल, Emulator Suite UI में डिफ़ॉल्ट डेटाबेस के लिए, इंटरैक्टिव तरीके से डेटाबेस बनाने, उसमें बदलाव करने, उसे मिटाने, अनुरोधों की निगरानी करने, और सुरक्षा को विज़ुअलाइज़ करने की सुविधा है. हालांकि, नाम वाले अन्य डेटाबेस के लिए यह सुविधा उपलब्ध नहीं है.
हालांकि, एमुलेटर आपकी firebase.json फ़ाइल में मौजूद कॉन्फ़िगरेशन के आधार पर, नाम वाला एक डेटाबेस बनाता है. साथ ही, SDK टूल या REST API कॉल के जवाब में भी ऐसा करता है.
लेन-देन
फ़िलहाल, एमुलेटर में प्रोडक्शन में दिखने वाले सभी लेन-देन के व्यवहार लागू नहीं होते. जब एक ही दस्तावेज़ में कई बार डेटा लिखने की सुविधाओं की जांच की जा रही हो, तो हो सकता है कि एम्युलेटर, डेटा लिखने के अनुरोधों को पूरा करने में धीमा हो. कुछ मामलों में, लॉक हटाने में 30 सेकंड लग सकते हैं. अगर ज़रूरी हो, तो जांच के टाइम आउट में बदलाव करें.
इंडेक्स
एम्युलेटर, कंपाउंड इंडेक्स को ट्रैक नहीं करता. इसके बजाय, वह किसी भी मान्य क्वेरी को लागू करेगा. अपने ऐप्लिकेशन को किसी असली Cloud Firestore उदाहरण के साथ टेस्ट करना न भूलें, ताकि यह पता लगाया जा सके कि आपको किन इंडेक्स की ज़रूरत होगी.
सीमाएं
एमुलेटर, प्रोडक्शन में लागू की गई सभी सीमाओं को लागू नहीं करता. उदाहरण के लिए, एमुलेटर ऐसे लेन-देन की अनुमति दे सकता है जिन्हें प्रोडक्शन सेवा बहुत ज़्यादा होने की वजह से अस्वीकार कर देती. पक्का करें कि आपको दस्तावेज़ में दी गई सीमाओं के बारे में पता हो. साथ ही, आपने अपने ऐप्लिकेशन को इन सीमाओं से बचने के लिए डिज़ाइन किया हो.
आगे क्या करना है?
- वीडियो के चुने गए सेट और सिलसिलेवार निर्देशों के उदाहरणों के लिए, Firebase एमुलेटर ट्रेनिंग प्लेलिस्ट देखें.
- सुरक्षा नियमों की जांच और Firebase Test SDK टूल से जुड़े बेहतर इस्तेमाल के उदाहरणों की जांच करें: सुरक्षा नियमों की जांच करना (Firestore).
- ट्रिगर किए गए फ़ंक्शन, Cloud Firestore के साथ सामान्य इंटिग्रेशन होते हैं. इसलिए, Cloud Functions for Firebase एमुलेटर के बारे में ज़्यादा जानने के लिए, फ़ंक्शन को स्थानीय तौर पर चलाएं पर जाएं.

