Prima di connettere l'app all'emulatore Cloud Firestore, assicurati di comprendere il flusso di lavoro Firebase Local Emulator Suite complessivo e di installare e configurare Local Emulator Suite e rivedere i relativi comandi CLI.
Scegliere un progetto Firebase
Firebase Local Emulator Suite emula i prodotti per un singolo progetto Firebase.
Per selezionare il progetto da utilizzare, prima di avviare gli emulatori, esegui firebase use nella CLI nella directory di lavoro. In alternativa, puoi passare
il flag --project a ogni comando
dell'emulatore.
Local Emulator Suite supporta l'emulazione di progetti Firebase reali e dimostrativi.
| Tipo di progetto | Funzionalità | Utilizzo con emulatori |
|---|---|---|
| Reale |
Un progetto Firebase reale è un progetto che hai creato e configurato (molto probabilmente tramite la console Firebase). I progetti reali hanno risorse attive, come istanze di database, bucket di archiviazione, funzioni o qualsiasi altra risorsa configurata per quel progetto Firebase. |
Quando lavori con progetti Firebase reali, puoi eseguire emulatori per uno o tutti i prodotti supportati. Per i prodotti che non emuli, le tue app e il tuo codice interagiranno con la risorsa live (istanza di database, bucket di archiviazione, funzione e così via). |
| Demo |
Un progetto Firebase dimostrativo non ha una configurazione Firebase reale e nessuna risorsa live. A questi progetti si accede in genere tramite codelab o altri tutorial. Gli ID progetto per i progetti demo hanno il prefisso |
Quando lavori con i progetti demo Firebase, le tue app e il tuo codice interagiscono solo con gli emulatori. Se la tua app tenta di interagire con una risorsa per cui non è in esecuzione un emulatore, il codice non funzionerà. |
Ti consigliamo di utilizzare i progetti demo, se possibile. I vantaggi includono:
- Configurazione più semplice, in quanto puoi eseguire gli emulatori senza dover creare un progetto Firebase
- Maggiore sicurezza, perché se il codice richiama accidentalmente risorse non emulate (di produzione), non c'è possibilità di modifica dei dati, utilizzo e fatturazione
- Migliore supporto offline, in quanto non è necessario accedere a internet per scaricare la configurazione dell'SDK.
Strumenta l'app per comunicare con gli emulatori
All'avvio, l'emulatore Cloud Firestore crea un database predefinito e un database denominato per ogni configurazione firestore nel file firebase.json.
I database denominati vengono creati anche implicitamente in risposta a qualsiasi chiamata SDK o API REST all'emulatore che fa riferimento a un database specifico. Questi database creati implicitamente operano con regole aperte.
Per lavorare in modo interattivo con i database predefiniti e denominati in Emulator Suite UI, aggiorna l'URL nella barra degli indirizzi del browser per selezionare il database predefinito o uno denominato.
- Ad esempio, per sfogliare i dati nell'istanza predefinita, aggiorna l'URL a
localhost:4000/firestore/default/data - Per navigare in un'istanza denominata
ecommerce, esegui l'aggiornamento alocalhost:4000/firestore/ecommerce/data.
SDK per Android, piattaforme Apple e web
Configura le classi di test o la configurazione in-app per interagire con Cloud Firestore nel seguente modo. Tieni presente che negli esempi seguenti il codice dell'app si connette al database del progetto predefinito. Per esempi che coinvolgono database Cloud Firestore aggiuntivi oltre al database predefinito, consulta la guida per più database.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Non è necessaria alcuna configurazione aggiuntiva per testare Cloud Functions attivate da eventi Firestore utilizzando l'emulatore. Quando gli emulatori Firestore e Cloud Functions sono entrambi in esecuzione, funzionano automaticamente insieme.
Admin SDK s
I Firebase Admin SDK si connettono automaticamente all'emulatore Cloud Firestore
quando è impostata la variabile di ambiente FIRESTORE_EMULATOR_HOST:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Se il codice viene eseguito all'interno dell'emulatore Cloud Functions, l'ID progetto
e altre configurazioni vengono impostati automaticamente quando viene chiamato initializeApp.
Se vuoi che il codice Admin SDK si connetta a un emulatore condiviso in esecuzione in un altro ambiente, devi specificare lo stesso ID progetto impostato utilizzando la CLI Firebase.
Puoi trasmettere un ID progetto a initializeApp direttamente o impostare la variabile di ambiente GCLOUD_PROJECT.
SDK Node.js Admin
admin.initializeApp({ projectId: "your-project-id" });
Variabile di ambiente
export GCLOUD_PROJECT="your-project-id"
API REST Cloud Firestore
L'emulatore Cloud Firestore fornisce un endpoint REST per interagire con il tuo database. Tutte le chiamate API REST devono essere effettuate all'endpoint http://localhost:8080/v1.
Il percorso completo per una chiamata REST segue il pattern:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Ad esempio, per elencare tutti i documenti nella raccolta users per il progetto
my-project-id, puoi utilizzare curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Cancellare il database tra i test
Firestore di produzione non fornisce alcun metodo SDK della piattaforma per svuotare il database, ma l'emulatore Firestore offre un endpoint REST appositamente per questo scopo, che può essere chiamato da un passaggio di configurazione/smantellamento del framework di test, da una classe di test o dalla shell (ad es. con curl) prima dell'avvio di un test. Puoi utilizzare questo approccio come alternativa alla semplice chiusura del processo dell'emulatore.
In un metodo appropriato, esegui un'operazione HTTP DELETE, fornendo il tuo
projectID Firebase, ad esempio firestore-emulator-example, al seguente
endpoint:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Naturalmente, il codice deve attendere la conferma REST che lo svuotamento è stato completato o non è andato a buon fine.
Puoi eseguire questa operazione dalla shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Dopo aver implementato un passaggio come questo, puoi sequenziare i test e attivare le funzioni con la certezza che i dati precedenti verranno eliminati tra le esecuzioni e che stai utilizzando una nuova configurazione di test di base.
Importazione ed esportazione di dati
Il database e gli emulatori Cloud Storage for Firebase ti consentono di esportare i dati da un'istanza dell'emulatore in esecuzione. Definisci un insieme di dati di base da utilizzare nei test unitari o nei workflow di integrazione continua, quindi esportalo per condividerlo con il team.
firebase emulators:export ./dirNei test, all'avvio dell'emulatore, importa i dati di base.
firebase emulators:start --import=./dirPuoi indicare all'emulatore di esportare i dati all'arresto, specificando un
percorso di esportazione o utilizzando semplicemente il percorso passato al flag --import.
firebase emulators:start --import=./dir --export-on-exitQueste opzioni di importazione ed esportazione dei dati funzionano anche con il comando firebase emulators:exec. Per saperne di più, consulta il
riferimento ai comandi dell'emulatore.
Visualizzare l'attività delle regole di sicurezza
Man mano che procedi con i cicli di prototipazione e test, puoi utilizzare gli strumenti di visualizzazione e i report forniti da Local Emulator Suite.
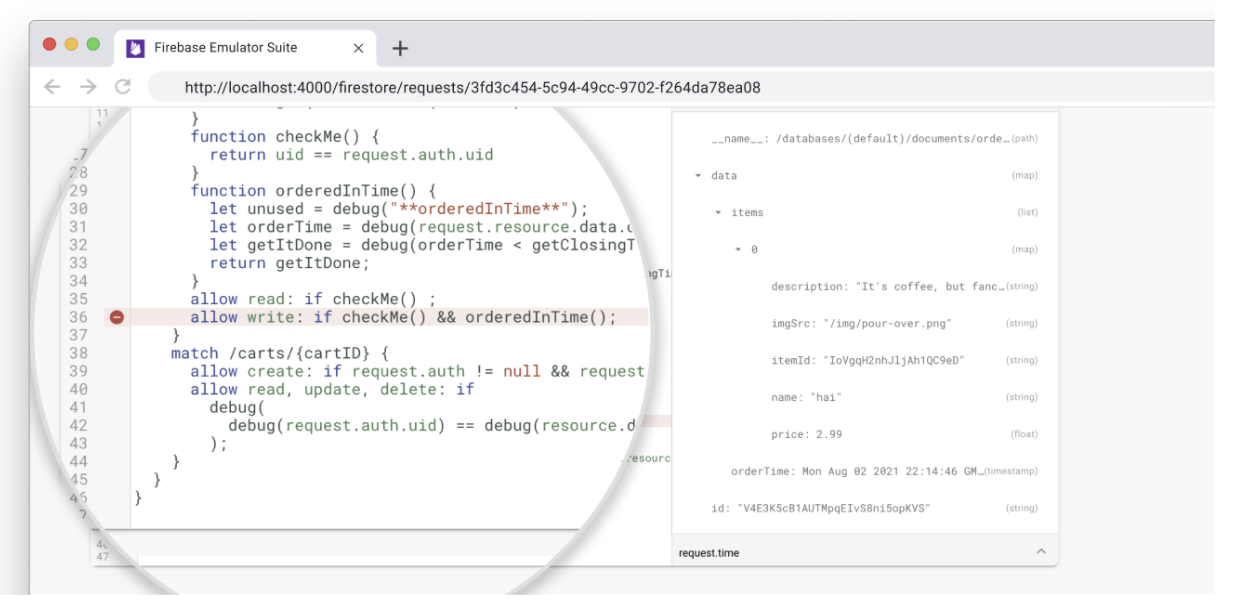
Utilizzare il monitor delle richieste
L'emulatore Cloud Firestore ti consente di visualizzare le richieste dei client in Emulator Suite UI, incluso il tracciamento della valutazione per Firebase Security Rules.
Apri la scheda Firestore > Richieste per visualizzare la sequenza di valutazione dettagliata per ogni richiesta.

Visualizzare i report sulle valutazioni delle regole
Man mano che aggiungi regole di sicurezza al prototipo, puoi eseguirne il debug con gli strumenti di debug Local Emulator Suite.
Dopo aver eseguito una serie di test, puoi accedere ai report sulla copertura dei test che mostrano come è stata valutata ciascuna delle tue regole di sicurezza.
Per ottenere i report, esegui una query su un endpoint esposto nell'emulatore durante l'esecuzione. Per una versione compatibile con il browser, utilizza il seguente URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
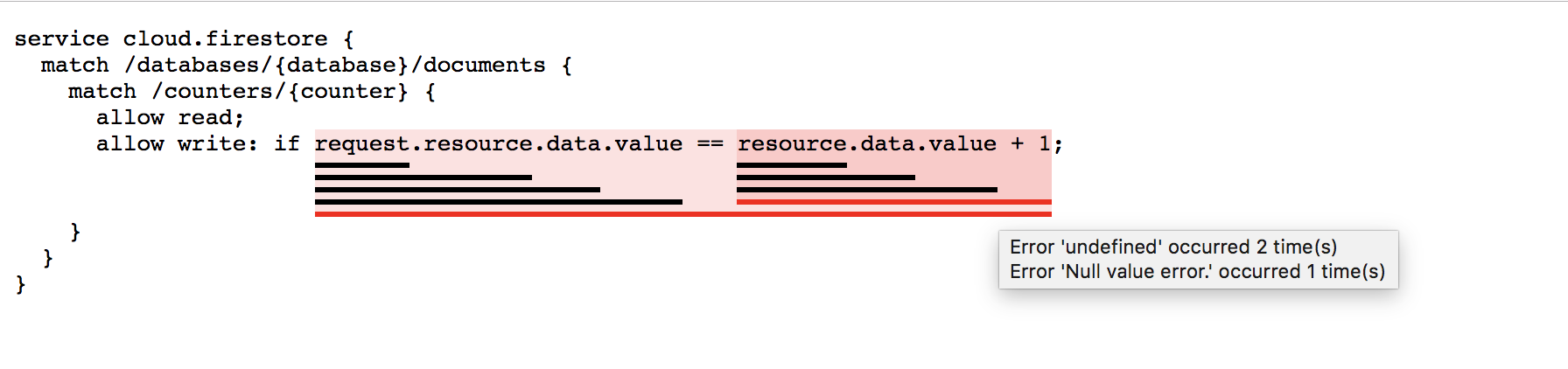
In questo modo, le regole vengono suddivise in espressioni e sottoespressioni su cui puoi passare il mouse per visualizzare ulteriori informazioni, tra cui il numero di valutazioni e i valori restituiti. Per la versione JSON non elaborata di questi dati, includi il seguente URL nella query:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
In questo caso, la versione HTML del report evidenzia le valutazioni che generano errori di valori null e non definiti:

Differenze tra l'emulatore Cloud Firestore e la produzione
L'Cloud Firestoreemulatore tenta di replicare fedelmente il comportamento del servizio di produzione con alcune limitazioni importanti.
Supporto di più database per Cloud Firestore
Al momento, Emulator Suite UI supporta la creazione, la modifica, l'eliminazione, il monitoraggio delle richieste e la visualizzazione della sicurezza interattivi per un database predefinito, ma non per database denominati aggiuntivi.
Tuttavia, l'emulatore stesso crea un database denominato in base alla
configurazione nel file firebase.json e implicitamente in risposta alle chiamate SDK o
API REST.
Transazioni
L'emulatore al momento non implementa tutto il comportamento delle transazioni visto in produzione. Quando testi funzionalità che comportano più scritture simultanee in un documento, l'emulatore potrebbe impiegare più tempo per completare le richieste di scrittura. In alcuni casi, il rilascio delle chiusure può richiedere fino a 30 secondi. Se necessario, valuta la possibilità di modificare i timeout dei test di conseguenza.
Indici
L'emulatore non tiene traccia degli indici composti ed esegue qualsiasi query valida. Assicurati di testare la tua app su un'istanza Cloud Firestore reale per determinare gli indici di cui avrai bisogno.
Limiti
L'emulatore non applica tutti i limiti applicati in produzione. Ad esempio, l'emulatore potrebbe consentire transazioni che verrebbero rifiutate come troppo grandi dal servizio di produzione. Assicurati di conoscere i limiti documentati e di progettare la tua app in modo da evitarli in modo proattivo.
Che cosa succede ora?
- Per una serie di video selezionati ed esempi pratici dettagliati, segui la playlist di formazione su Firebase Emulators.
- Esamina casi d'uso avanzati che coinvolgono i test delle regole di sicurezza e l'SDK Firebase Test: Testare le regole di sicurezza (Firestore).
- Poiché le funzioni attivate sono una tipica integrazione con Cloud Firestore, scopri di più sull'emulatore Cloud Functions for Firebase in Esegui funzioni in locale.
