Avant de connecter votre application à l'émulateur Cloud Firestore, assurez-vous de comprendre le workflow Firebase Local Emulator Suite global, et d'installer et configurer Local Emulator Suite et de consulter ses commandes CLI.
Choisir un projet Firebase
Firebase Local Emulator Suite émule les produits pour un seul projet Firebase.
Pour sélectionner le projet à utiliser, avant de démarrer les émulateurs, exécutez firebase use dans votre répertoire de travail dans la CLI. Vous pouvez également transmettre l'option --project à chaque commande d'émulateur.
Local Emulator Suite est compatible avec l'émulation des projets Firebase réels et des projets de démonstration.
| Type de projet | Fonctionnalités | Utiliser avec des émulateurs |
|---|---|---|
| Situation réelle |
Un projet Firebase réel est un projet que vous avez créé et configuré (très probablement via la console Firebase). Les projets réels disposent de ressources actives, telles que des instances de base de données, des buckets de stockage, des fonctions ou toute autre ressource que vous configurez pour ce projet Firebase. |
Lorsque vous travaillez avec de vrais projets Firebase, vous pouvez exécuter des émulateurs pour un ou plusieurs des produits compatibles. Pour tous les produits que vous n'émulez pas, vos applications et votre code interagissent avec la ressource live (instance de base de données, bucket de stockage, fonction, etc.). |
| Démonstration |
Un projet de démonstration Firebase ne comporte aucune configuration Firebase réelle ni aucune ressource en direct. Ces projets sont généralement accessibles via des ateliers de programmation ou d'autres tutoriels. Les ID de projet des projets de démonstration sont précédés du préfixe |
Lorsque vous travaillez avec des projets de démonstration Firebase, vos applications et votre code interagissent uniquement avec des émulateurs. Si votre application tente d'interagir avec une ressource pour laquelle aucun émulateur n'est en cours d'exécution, ce code échouera. |
Nous vous recommandons d'utiliser des projets de démonstration dans la mesure du possible. Voici quelques-uns de ses avantages :
- Configuration plus facile, car vous pouvez exécuter les émulateurs sans jamais créer de projet Firebase
- Sécurité renforcée : si votre code appelle accidentellement des ressources non émulées (de production), il n'y a aucun risque de modification des données, d'utilisation et de facturation.
- Meilleure compatibilité hors connexion, car vous n'avez pas besoin d'accéder à Internet pour télécharger la configuration de votre SDK.
Instrumenter votre application pour qu'elle communique avec les émulateurs
Au démarrage, l'émulateur Cloud Firestore crée une base de données par défaut et une base de données nommée pour chaque configuration firestore dans votre fichier firebase.json.
Les bases de données nommées sont également créées de manière implicite en réponse à tout appel de SDK ou d'API REST à l'émulateur qui fait référence à une base de données spécifique. Ces bases de données créées de manière implicite fonctionnent avec des règles ouvertes.
Pour interagir avec vos bases de données par défaut et nommées dans Emulator Suite UI, mettez à jour l'URL dans la barre d'adresse de votre navigateur pour sélectionner la base de données par défaut ou une base de données nommée.
- Par exemple, pour parcourir les données de votre instance par défaut, remplacez l'URL par
localhost:4000/firestore/default/data. - Pour naviguer dans une instance nommée
ecommerce, passez àlocalhost:4000/firestore/ecommerce/data.
SDK Android, Apple et Web
Configurez vos classes de configuration ou de test dans l'application pour interagir avec Cloud Firestore comme suit. Notez que dans les exemples suivants, le code de l'application se connecte à la base de données du projet par défaut. Pour obtenir des exemples impliquant des bases de données Cloud Firestore supplémentaires au-delà de la base de données par défaut, consultez le guide pour plusieurs bases de données.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Aucune configuration supplémentaire n'est requise pour tester les fonctions Cloud déclenchées par des événements Firestore à l'aide de l'émulateur. Lorsque les émulateurs Firestore et Cloud Functions sont tous les deux en cours d'exécution, ils fonctionnent automatiquement ensemble.
Admin SDK s
Les Firebase Admin SDK se connectent automatiquement à l'émulateur Cloud Firestore lorsque la variable d'environnement FIRESTORE_EMULATOR_HOST est définie :
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Si votre code s'exécute dans l'émulateur Cloud Functions, votre ID de projet et d'autres configurations sont automatiquement définis lorsque vous appelez initializeApp.
Si vous souhaitez que votre code Admin SDK se connecte à un émulateur partagé s'exécutant dans un autre environnement, vous devez spécifier le même ID de projet que celui que vous avez défini à l'aide de la CLI Firebase.
Vous pouvez transmettre un ID de projet à initializeApp directement ou définir la variable d'environnement GCLOUD_PROJECT.
SDK Admin Node.js
admin.initializeApp({ projectId: "your-project-id" });
Variable d'environnement
export GCLOUD_PROJECT="your-project-id"
API REST Cloud Firestore
L'émulateur Cloud Firestore fournit un point de terminaison REST pour interagir avec votre base de données. Tous les appels d'API REST doivent être effectués vers le point de terminaison http://localhost:8080/v1.
Le chemin complet d'un appel REST suit le modèle suivant :
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Par exemple, pour lister tous les documents de la collection users pour le projet my-project-id, vous pouvez utiliser curl :
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Effacer votre base de données entre les tests
Firestore en production ne fournit aucune méthode de SDK de plate-forme pour vider la base de données, mais l'émulateur Firestore vous donne un point de terminaison REST spécifiquement à cet effet, qui peut être appelé à partir d'une étape de configuration/démantèlement du framework de test, à partir d'une classe de test ou à partir du shell (par exemple, avec curl) avant le lancement d'un test. Vous pouvez utiliser cette approche comme alternative à l'arrêt pur et simple du processus de l'émulateur.
Dans une méthode appropriée, effectuez une opération HTTP DELETE en fournissant votre projectID Firebase, par exemple firestore-emulator-example, au point de terminaison suivant :
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Naturellement, votre code doit attendre la confirmation REST indiquant que le vidage a réussi ou échoué.
Vous pouvez effectuer cette opération depuis le shell :
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Après avoir implémenté une étape comme celle-ci, vous pouvez séquencer vos tests et déclencher vos fonctions en étant sûr que les anciennes données seront supprimées entre les exécutions et que vous utilisez une configuration de test de référence à jour.
Importer et exporter des données
Les émulateurs de base de données et Cloud Storage for Firebase vous permettent d'exporter des données à partir d'une instance d'émulateur en cours d'exécution. Définissez un ensemble de données de référence à utiliser dans vos tests unitaires ou vos workflows d'intégration continue, puis exportez-le pour le partager avec l'équipe.
firebase emulators:export ./dirLors des tests, importez les données de référence au démarrage de l'émulateur.
firebase emulators:start --import=./dirVous pouvez demander à l'émulateur d'exporter les données à l'arrêt, en spécifiant un chemin d'exportation ou en utilisant simplement le chemin transmis à l'indicateur --import.
firebase emulators:start --import=./dir --export-on-exitCes options d'importation et d'exportation de données fonctionnent également avec la commande firebase emulators:exec. Pour en savoir plus, consultez la documentation de référence sur les commandes de l'émulateur.
Visualiser l'activité des règles de sécurité
Au fur et à mesure que vous parcourez les boucles de prototypage et de test, vous pouvez utiliser les outils de visualisation et les rapports fournis par Local Emulator Suite.
Utiliser le moniteur de requêtes
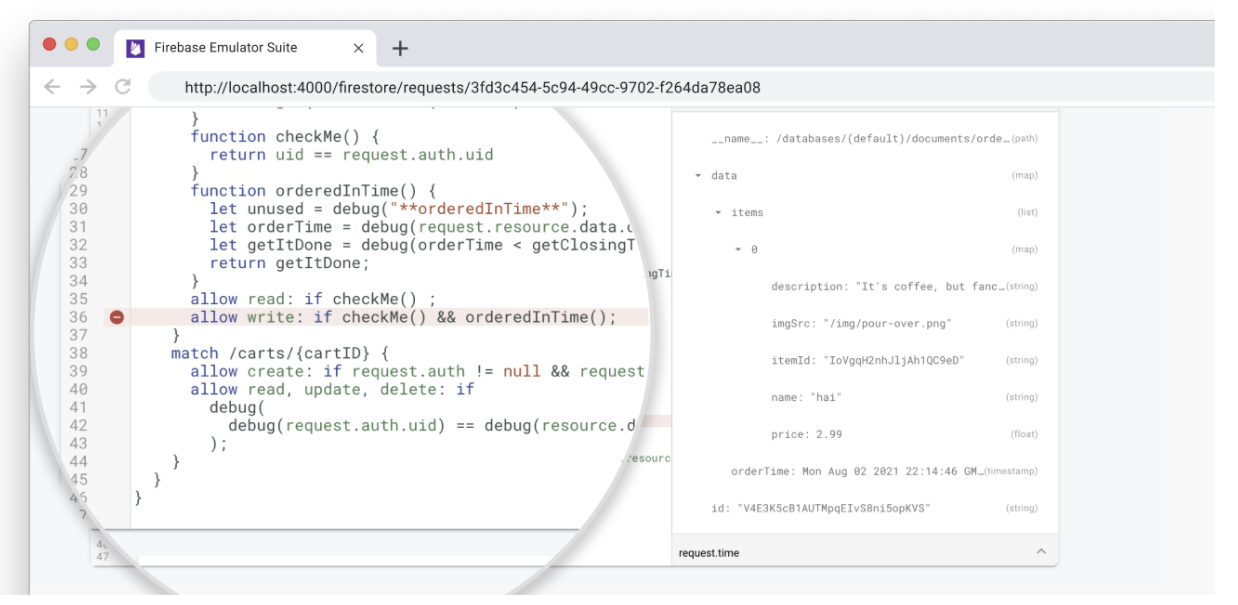
L'émulateur Cloud Firestore vous permet de visualiser les requêtes des clients dans Emulator Suite UI, y compris le traçage d'évaluation pour Firebase Security Rules.
Ouvrez l'onglet Firestore > Requêtes pour afficher la séquence d'évaluation détaillée de chaque requête.

Visualiser les rapports d'évaluations des règles
Lorsque vous ajoutez des règles de sécurité à votre prototype, vous pouvez les déboguer à l'aide des outils de débogage Local Emulator Suite.
Après avoir exécuté une suite de tests, vous pouvez accéder à des rapports sur la couverture des tests qui montrent comment chacune de vos règles de sécurité a été évaluée.
Pour obtenir les rapports, interrogez un point de terminaison exposé sur l'émulateur pendant son exécution. Pour une version adaptée aux navigateurs, utilisez l'URL suivante :
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
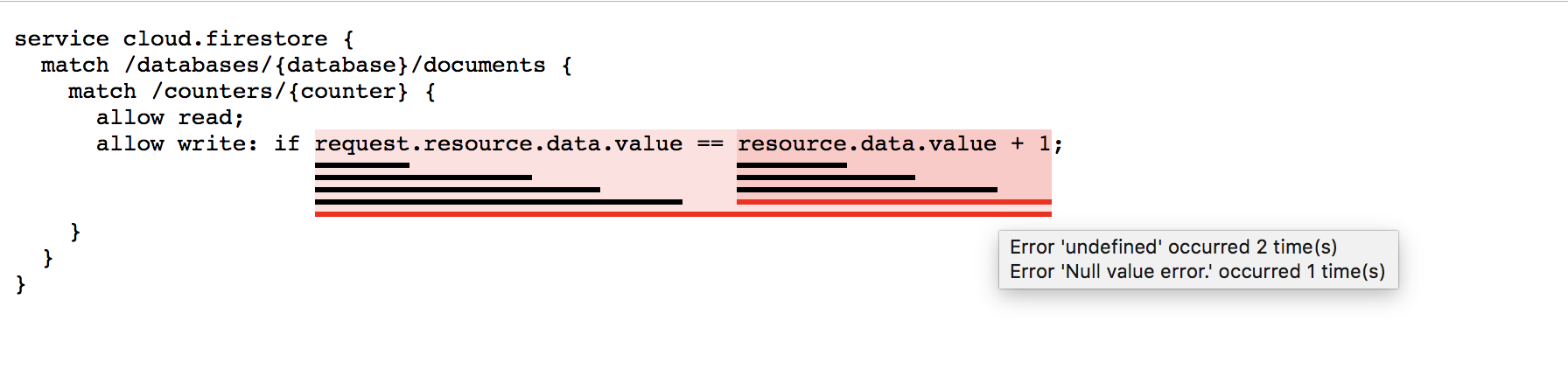
Cette opération casse vos règles en expressions et sous-expressions que vous pouvez survoler avec la souris pour obtenir plus d'informations, y compris le nombre d'évaluations et les valeurs renvoyées. Pour la version JSON brute de ces données, incluez l'URL suivante dans votre requête :
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Ici, la version HTML du rapport met en évidence les évaluations qui génèrent des erreurs de valeurs nulles et non définies :

Différences entre l'émulateur Cloud Firestore et la production
L'émulateur Cloud Firestore tente de reproduire fidèlement le comportement du service de production, avec quelques limites notables.
Compatibilité avec plusieurs bases de données pour Cloud Firestore
Actuellement, Emulator Suite UI permet de créer, de modifier et de supprimer des bases de données par défaut de manière interactive, ainsi que de surveiller les demandes et de visualiser la sécurité. Toutefois, il ne permet pas de gérer les bases de données nommées supplémentaires.
Toutefois, l'émulateur lui-même crée une base de données nommée en fonction de la configuration de votre fichier firebase.json et implicitement en réponse aux appels d'API SDK ou REST.
Transactions
L'émulateur n'implémente pas actuellement tous les comportements de transaction observés en production. Lorsque vous testez des fonctionnalités impliquant plusieurs écritures simultanées dans un même document, l'émulateur peut mettre du temps à traiter les requêtes d'écriture. Dans certains cas, le déverrouillage peut prendre jusqu'à 30 secondes. Si nécessaire, pensez à ajuster les délais avant expiration des tests en conséquence.
Index
L'émulateur ne suit pas les index composés et exécute à la place toute requête valide. Veillez à tester votre application sur une véritable instance Cloud Firestore pour déterminer les index dont vous aurez besoin.
Limites
L'émulateur n'applique pas toutes les limites appliquées en production. Par exemple, l'émulateur peut autoriser des transactions qui seraient refusées par le service de production, car elles sont trop importantes. Assurez-vous de connaître les limites documentées et de concevoir votre application de manière à les éviter de manière proactive.
Et maintenant ?
- Pour découvrir un ensemble organisé de vidéos et d'exemples détaillés, consultez la playlist de formation sur les émulateurs Firebase.
- Découvrez des cas d'utilisation avancés impliquant des tests de règles de sécurité et le SDK Test Firebase : Tester les règles de sécurité (Firestore).
- Étant donné que les fonctions déclenchées sont une intégration typique à Cloud Firestore, découvrez l'émulateur Cloud Functions for Firebase sur la page Exécuter des fonctions localement.

