לפני שמקשרים את האפליקציה לאמולטור Cloud Firestore, חשוב לוודא שמבינים את תהליך העבודה הכולל של Firebase Local Emulator Suite, שהתקנתם והגדרתם את Local Emulator Suite ושבדקתם את פקודות ה-CLI שלו.
בחירת פרויקט ב-Firebase
Firebase Local Emulator Suite מדמה מוצרים לפרויקט Firebase יחיד.
כדי לבחור את הפרויקט שבו רוצים להשתמש, לפני שמפעילים את האמולטורים, מריצים את הפקודה firebase use בספריית העבודה ב-CLI. אפשר גם להעביר את הדגל --project לכל פקודת אמולטור.
Local Emulator Suite תומך באמולציה של פרויקטים אמיתיים ב-Firebase ושל פרויקטים לדוגמה.
| סוג הפרויקט | תכונות | שימוש באמולטורים |
|---|---|---|
| Real |
פרויקט Firebase אמיתי הוא פרויקט שיצרתם והגדרתם (סביר להניח שבאמצעות Firebaseהמסוף). בפרויקטים אמיתיים יש משאבים פעילים, כמו מופעים של מסדי נתונים, קטגוריות אחסון, פונקציות או כל משאב אחר שהגדרתם לפרויקט הזה ב-Firebase. |
כשעובדים עם פרויקטים אמיתיים ב-Firebase, אפשר להפעיל אמולטורים לכל המוצרים הנתמכים או לחלק מהם. לכל המוצרים שאתם לא מדמים, האפליקציות והקוד שלכם יפעלו עם משאב פעיל (מופע של מסד נתונים, קטגוריית אחסון, פונקציה וכו'). |
| הדגמה |
לפרויקט הדגמה ב-Firebase אין הגדרה אמיתית של Firebase ואין לו משאבים פעילים. בדרך כלל ניגשים לפרויקטים האלה דרך הדרכות של Codelab או מדריכים אחרים. מזהי פרויקטים של פרויקטים לדוגמה מתחילים בקידומת |
כשעובדים עם פרויקטים לדוגמה של Firebase, האפליקציות והקוד מקיימים אינטראקציה רק עם אמולטורים. אם האפליקציה מנסה ליצור אינטראקציה עם משאב שלא מופעל בו אמולטור, הקוד ייכשל. |
מומלץ להשתמש בפרויקטים לדוגמה ככל האפשר. ההטבות כוללות:
- ההגדרה קלה יותר, כי אפשר להריץ את האמולטורים בלי ליצור פרויקט Firebase
- רמת בטיחות גבוהה יותר, כי אם הקוד שלכם מפעיל בטעות משאבים שלא מבוססים על אמולציה (משאבי ייצור), אין סיכוי לשינוי נתונים, לשימוש ולחיוב
- תמיכה טובה יותר במצב אופליין, כי אין צורך לגשת לאינטרנט כדי להוריד את הגדרות ה-SDK.
הגדרת האפליקציה לתקשורת עם האמולטורים
בזמן ההפעלה, האמולטור Cloud Firestore יוצר מסד נתונים שמוגדר כברירת מחדל ומסד נתונים עם שם לכל הגדרה של firestore בקובץ firebase.json.
בנוסף, מסדי נתונים עם שמות נוצרים באופן מרומז בתגובה לכל קריאה ל-SDK או ל-REST API של האמולטור שמפנה למסד נתונים ספציפי. מסדי נתונים כאלה שנוצרו באופן מרומז פועלים עם כללים פתוחים.
כדי לעבוד עם מסדי הנתונים שמוגדרים כברירת מחדל ועם מסדי נתונים עם שמות באופן אינטראקטיבי ב-Emulator Suite UI, צריך לעדכן את כתובת ה-URL בסרגל הכתובות של הדפדפן כדי לבחור את מסד הנתונים שמוגדר כברירת מחדל או מסד נתונים עם שם.
- לדוגמה, כדי לעיין בנתונים במופע ברירת המחדל, צריך לעדכן את כתובת ה-URL לכתובת הבאה:
localhost:4000/firestore/default/data - כדי לעיין במופע בשם
ecommerce, צריך לעדכן לגרסהlocalhost:4000/firestore/ecommerce/data.
SDK ל-Android, לפלטפורמות של Apple ולאינטרנט
מגדירים את ההגדרה באפליקציה או את מחלקות הבדיקה כדי ליצור אינטראקציה עם Cloud Firestore באופן הבא. שימו לב שבדוגמאות הבאות, קוד האפליקציה מתחבר למסד הנתונים של פרויקט ברירת המחדל. דוגמאות שכוללות מסדי נתונים נוספים של Cloud Firestore מעבר למסד הנתונים שמוגדר כברירת מחדל זמינות במדריך בנושא כמה מסדי נתונים.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
אין צורך בהגדרה נוספת כדי לבדוק את Cloud Functions שמופעלות על ידי אירועים ב-Firestore באמצעות האמולטור. כששני האמולטורים של Firestore ו-Cloud Functions פועלים, הם פועלים יחד באופן אוטומטי.
Admin SDK שניות
ה-Firebase Admin SDK מתחברים אוטומטית לאמולטור Cloud Firestore כשמשתנה הסביבה FIRESTORE_EMULATOR_HOST מוגדר:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
אם הקוד שלכם פועל בתוך האמולטור Cloud Functions, מזהה הפרויקט וההגדרות האחרות מוגדרים אוטומטית כשמבצעים קריאה ל-initializeApp.
אם רוצים שהקוד Admin SDK יתחבר לאמולטור משותף שפועל בסביבה אחרת, צריך לציין את אותו מזהה פרויקט שהגדרתם באמצעות Firebase CLI.
אפשר להעביר מזהה פרויקט ישירות אל initializeApp או להגדיר את משתנה הסביבה GCLOUD_PROJECT.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
משתנה סביבה
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
אמולטור Cloud Firestore מספק נקודת קצה של REST לאינטראקציה עם מסד הנתונים. כל הקריאות ל-API ל-REST צריכות להתבצע לנקודת הקצה http://localhost:8080/v1.
הנתיב המלא לקריאה ל-REST הוא לפי הדפוס הבא:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
לדוגמה, כדי להציג את כל המסמכים באוסף users בפרויקט my-project-id, אפשר להשתמש בפקודה curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
ניקוי מסד הנתונים בין בדיקות
ב-Firestore בסביבת הייצור אין שיטה בערכת ה-SDK של הפלטפורמה לניקוי מסד הנתונים, אבל באמולטור של Firestore יש נקודת קצה של REST שנועדה במיוחד למטרה הזו. אפשר לקרוא לה משלב ההגדרה או הניקוי של מסגרת בדיקה, ממחלקת בדיקה או מהמעטפת (למשל, באמצעות curl) לפני הפעלת הבדיקה. אפשר להשתמש בגישה הזו כחלופה לסגירה פשוטה של תהליך האמולטור.
בשיטה המתאימה, מבצעים פעולת HTTP DELETE ומספקים את מזהה פרויקט Firebase, לדוגמה firestore-emulator-example, לנקודת הקצה הבאה:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
כמובן שהקוד צריך להמתין לאישור REST שהניקוי הסתיים או נכשל.
אפשר לבצע את הפעולה הזו מהמעטפת:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
אחרי שמיישמים שלב כזה, אפשר להריץ את הבדיקות ברצף ולהפעיל את הפונקציות בביטחון שהנתונים הישנים יימחקו בין ההרצות, ושהבדיקה מתבססת על הגדרות חדשות.
ייבוא וייצוא של נתונים
מסד הנתונים וCloud Storage for Firebase האמולטורים מאפשרים לייצא נתונים ממופע אמולטור פעיל. מגדירים קבוצת נתוני בסיס לשימוש בבדיקות היחידה או בתהליכי העבודה של האינטגרציה הרציפה, ואז מייצאים אותה כדי לשתף אותה עם הצוות.
firebase emulators:export ./dirבבדיקות, כשמפעילים את האמולטור, מייבאים את נתוני הבסיס.
firebase emulators:start --import=./dirאפשר להנחות את האמולטור לייצא נתונים בעת כיבוי, או לציין נתיב ייצוא או פשוט להשתמש בנתיב שמועבר לדגל --import.
firebase emulators:start --import=./dir --export-on-exitאפשר להשתמש באפשרויות האלה לייבוא וייצוא של נתונים גם עם הפקודה firebase emulators:exec. מידע נוסף זמין במדריך הפקודות של האמולטור.
הצגת פעילות של כללי אבטחה
במהלך העבודה על אב טיפוס ועל מחזורי בדיקה, אפשר להשתמש בכלי ויזואליזציה ובדוחות שמסופקים על ידי Local Emulator Suite.
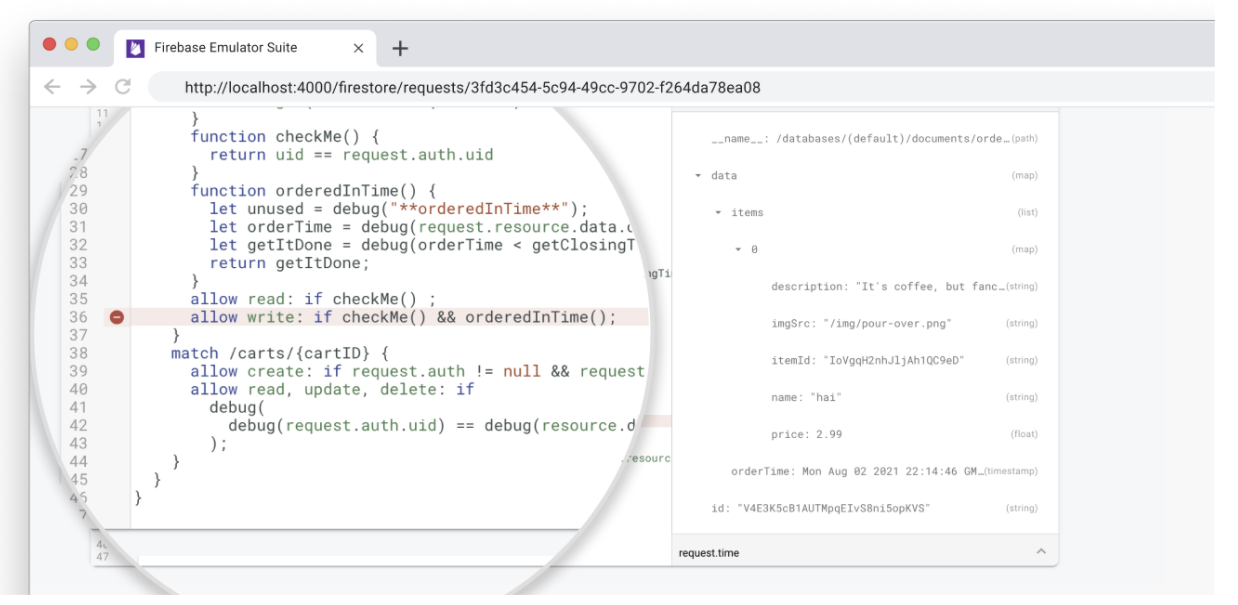
שימוש בכלי למעקב אחרי בקשות
Cloud Firestore האמולטור מאפשר לכם לראות את בקשות הלקוח ב-Emulator Suite UI, כולל מעקב אחר הערכה של Firebase Security Rules.
פותחים את הכרטיסייה Firestore > בקשות כדי לראות את רצף ההערכה המפורט של כל בקשה.

הצגת דוחות של הערכות כללים
כשמוסיפים כללי אבטחה לאב-טיפוס, אפשר לנפות באגים באמצעות Local Emulator Suite כלי ניפוי הבאגים.
אחרי שמריצים סדרה של בדיקות, אפשר לגשת לדוחות כיסוי של הבדיקות שבהם מוצגת הערכה של כל אחד מכללי האבטחה.
כדי לקבל את הדוחות, צריך להריץ שאילתה על נקודת קצה (endpoint) שחשופה באמולטור. כדי להשתמש בגרסה שמתאימה לדפדפן, משתמשים בכתובת ה-URL הבאה:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
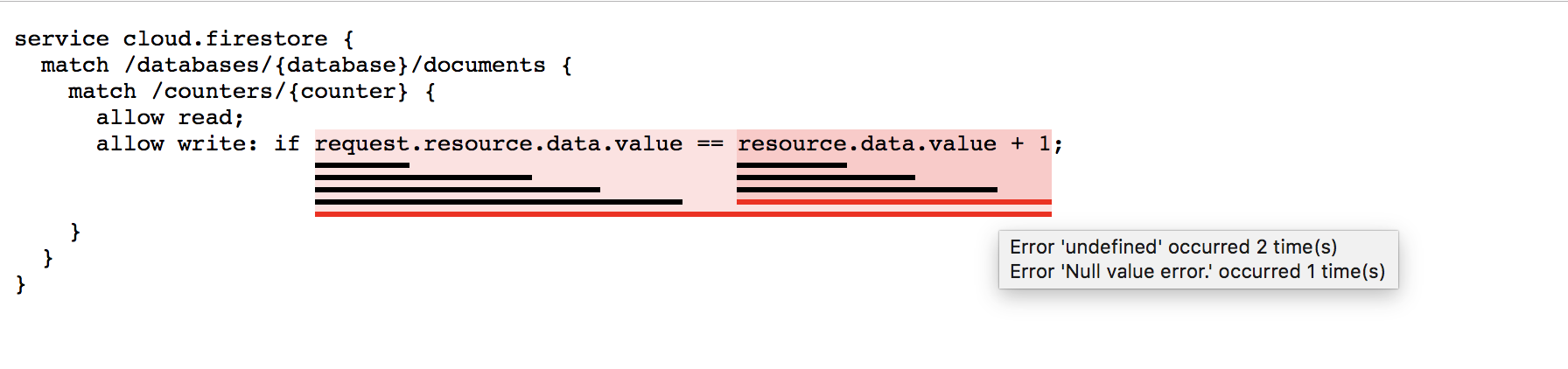
הכללים מחולקים לביטויים ולביטויי משנה שאפשר להעביר מעליהם את העכבר כדי לקבל מידע נוסף, כולל מספר ההערכות והערכים שמוחזרים. כדי לקבל את הנתונים האלה בפורמט JSON גולמי, צריך לכלול את כתובת ה-URL הבאה בשאילתה:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
כאן, בגרסת ה-HTML של הדוח, מודגשות הערכות שמובילות לשגיאות של ערכים לא מוגדרים וערכי Null:

ההבדלים בין Cloud Firestore האמולטור לבין הסביבה הפרודקטיבית
Cloud Firestore האמולטור מנסה לשכפל באופן מדויק את ההתנהגות של שירות הייצור, עם כמה מגבלות בולטות.
תמיכה במספר מסדי נתונים ב-Cloud Firestore
בשלב הזה, Emulator Suite UI תומך ביצירה, בעריכה ובמחיקה אינטראקטיביות, במעקב אחר בקשות ובהצגת נתונים חזותיים של אבטחה עבור מסד נתונים שמוגדר כברירת מחדל, אבל לא עבור מסדי נתונים נוספים עם שמות.
עם זאת, האמולטור עצמו יוצר מסד נתונים עם שם על סמך ההגדרה בקובץ firebase.json ובתגובה לקריאות ל-SDK או ל-REST API.
עסקאות
בשלב הזה, האמולטור לא מיישם את כל התנהגות העסקאות שרואים בסביבת הייצור. כשבודקים תכונות שכוללות כמה פעולות כתיבה בו-זמניות למסמך אחד, יכול להיות שהאמולטור יפעל לאט מדי כדי להשלים את בקשות הכתיבה. במקרים מסוימים, יכול להיות שיחלפו עד 30 שניות עד שהנעילה תוסר. אם צריך, כדאי לשנות בהתאם את הזמן הקצוב לתפוגה של הניסוי.
אינדקסים
האמולטור לא עוקב אחרי אינדקסים מורכבים, ובמקום זאת הוא יבצע כל שאילתה תקינה. חשוב לבדוק את האפליקציה מול מופע אמיתי של Cloud Firestore השירות כדי לקבוע אילו אינדקסים תצטרכו.
מגבלות
האמולטור לא אוכף את כל המגבלות שנאכפות בייצור. לדוגמה, יכול להיות שהאמולטור יאפשר עסקאות שיידחו על ידי שירות הייצור כי הן גדולות מדי. חשוב להכיר את המגבלות המתועדות ולתכנן את האפליקציה כך שתימנעו מהן באופן יזום.
מה הלאה?
- כדי לראות אוסף של סרטונים ודוגמאות מפורטות, אפשר לעיין בפלייליסט ההדרכה בנושא Firebase Emulators.
- כדי לחקור תרחישים מתקדמים לדוגמה שכוללים בדיקה של כללי אבטחה ושל Firebase Test SDK: בדיקת כללי אבטחה (Firestore).
- מכיוון שפונקציות מופעלות הן שילוב אופייני עם Cloud Firestore, מידע נוסף על האמולטור זמין במאמר הרצת פונקציות באופן מקומי.Cloud Functions for Firebase
