Firebase Genkit
Genkit เป็นเฟรมเวิร์กออกแบบมาเพื่อช่วยคุณสร้างแอปพลิเคชันและฟีเจอร์ที่ทำงานด้วยระบบ AI โดยให้บริการไลบรารีโอเพนซอร์สสำหรับ Node.js และ Go รวมถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สำหรับการทดสอบและการแก้ไขข้อบกพร่อง
เอกสารประกอบนี้ครอบคลุม Genkit สําหรับ Node.js หากคุณเป็นนักพัฒนาซอฟต์แวร์ Go โปรดดูเอกสารประกอบของ Genkit Go
คุณสามารถติดตั้งใช้งานและเรียกใช้ไลบรารี Genkit ได้ทุกที่ที่รองรับ Node.js เครื่องมือนี้ออกแบบมาให้ทำงานร่วมกับ API โมเดล Generative AI หรือฐานข้อมูลเวกเตอร์ได้ แม้ว่าเราจะให้บริการผสานรวมสำหรับ Firebase และ Google Cloud แต่คุณก็ใช้ Genkit แยกจากบริการของ Google ได้
ความสามารถหลัก
| Unified API สําหรับการสร้าง AI | ใช้ API รายการเดียวเพื่อสร้างหรือสตรีมเนื้อหาจากโมเดล AI ต่างๆ ทำงานร่วมกับอินพุต/เอาต์พุตหลายโมดัลและการตั้งค่าโมเดลที่กำหนดเอง |
| เอาต์พุตที่มีโครงสร้าง | สร้างหรือสตรีมออบเจ็กต์ Structured (เช่น JSON) ด้วยการตรวจสอบในตัว ผสานรวมกับแอปได้ง่ายขึ้นและแปลงข้อมูลที่ไม่เป็นโครงสร้างให้เป็นรูปแบบที่ใช้งานได้ |
| การเรียกใช้เครื่องมือ | อนุญาตให้โมเดล AI เรียกใช้ฟังก์ชันและ API เป็นเครื่องมือในการทํางาน โดยโมเดลจะเป็นผู้ตัดสินใจว่าจะใช้เครื่องมือใดและเมื่อใด |
| Chat | Genkit มี API สำหรับแชทโดยเฉพาะที่อำนวยความสะดวกในการสนทนาแบบหลายรอบกับโมเดล AI ซึ่งอาจมีสถานะและคงอยู่ |
| ตัวแทน | สร้างตัวแทนอัจฉริยะที่จะใช้เครื่องมือ (รวมถึงตัวแทนอื่นๆ) เพื่อช่วยทำงานที่ซับซ้อนและเวิร์กโฟลว์ต่างๆ โดยอัตโนมัติ |
| การดึงข้อมูล | ปรับปรุงความถูกต้องและความเกี่ยวข้องของเอาต์พุตที่สร้างขึ้นด้วยการผสานรวมข้อมูล Simple API ช่วยให้คุณฝัง จัดทำดัชนี และเรียกข้อมูลจากแหล่งที่มาต่างๆ ได้ |
| เทมเพลตพรอมต์ | สร้างพรอมต์ที่มีประสิทธิภาพซึ่งมีเทมเพลตข้อความแบบ Rich Text, การตั้งค่าโมเดล, การรองรับหลายรูปแบบ และการผสานรวมเครื่องมือ ทั้งหมดนี้อยู่ในไฟล์พรอมต์ที่กะทัดรัดและเรียกใช้ได้ |
ดูตัวอย่างโค้ดต่อไปนี้เพื่อดูแนวคิดที่ชัดเจนเกี่ยวกับวิธีใช้ความสามารถเหล่านี้ในโค้ด
การสร้างพื้นฐาน
import { genkit } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash, // Set default model
});
// Simple generation
const { text } = await ai.generate('Why is AI awesome?');
console.log(text);
// Streamed generation
const { stream } = await ai.generateStream('Tell me a story');
for await (const chunk of stream) {
console.log(chunk.text);
}
เอาต์พุตที่มีโครงสร้าง
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
const { output } = await ai.generate({
prompt: 'Create a brief profile for a character in a fantasy video game.',
// Specify output structure using Zod schema
output: {
format: 'json',
schema: z.object({
name: z.string(),
role: z.enum(['knight', 'mage', 'archer']),
backstory: z.string(),
}),
},
});
console.log(output);
การเรียกใช้ฟังก์ชัน
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
// Define tool to get current weather for a given location
const getWeather = ai.defineTool(
{
name: "getWeather",
description: "Gets the current weather in a given location",
inputSchema: z.object({
location: z.string().describe('The location to get the current weather for')
}),
outputSchema: z.string(),
},
async (input) => {
// Here, we would typically make an API call or database query. For this
// example, we just return a fixed value.
return `The current weather in ${input.location} is 63°F and sunny.`;
}
);
const { text } = await ai.generate({
tools: [getWeather], // Give the model a list of tools it can call
prompt: 'What is the weather like in New York? ',
});
console.log(text);
แชท
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
const chat = ai.chat({ system: 'Talk like a pirate' });
let response = await chat.send('Hi, my name is Pavel');
response = await chat.send('What is my name?');
console.log(response.text);
// Ahoy there! Your name is Pavel, you scurvy dog
ตัวแทน
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
// Define prompts that represent specialist agents
const reservationAgent = ai.definePrompt(
{
name: 'reservationAgent',
description: 'Reservation Agent can help manage guest reservations',
tools: [reservationTool, reservationCancelationTool, reservationListTool],
},
`{{role "system"}} Help guests make and manage reservations`
);
const menuInfoAgent = ...
const complaintAgent = ...
// Define a triage agent that routes to the proper specialist agent
const triageAgent = ai.definePrompt(
{
name: 'triageAgent',
description: 'Triage Agent',
tools: [reservationAgent, menuInfoAgent, complaintAgent],
},
`{{role "system"}} You are an AI customer service agent for Pavel's Cafe.
Greet the user and ask them how you can help. If appropriate, transfer to an
agent that can better handle the request. If you cannot help the customer with
the available tools, politely explain so.`
);
// Create a chat to enable multi-turn agent interactions
const chat = ai.chat(triageAgent);
chat.send('I want a reservation at Pavel\'s Cafe for noon on Tuesday.' );
การดึงข้อมูล
import { genkit } from 'genkit';
import { googleAI, gemini15Flash, textEmbedding004 } from '@genkit-ai/googleai';
import { devLocalRetrieverRef } from '@genkit-ai/dev-local-vectorstore';
const ai = genkit({
plugins: [
googleAI()
devLocalVectorstore([
{
indexName: 'BobFacts',
embedder: textEmbedding004,
},
]),
],
model: gemini15Flash,
});
// Reference to a local vector database storing Genkit documentation
const retriever = devLocalRetrieverRef('BobFacts');
// Consistent API to retrieve most relevant documents based on semantic similarity to query
const docs = await ai.retrieve(
retriever: retriever,
query: 'How old is bob?',
);
const result = await ai.generate({
prompt: `Use the provided context from the Genkit documentation to answer this query: ${query}`,
docs // Pass retrieved documents to the model
});
เทมเพลตพรอมต์
---
model: vertexai/gemini-1.5-flash
config:
temperature: 0.9
input:
schema:
properties:
location: {type: string}
style: {type: string}
name: {type: string}
required: [location]
default:
location: a restaurant
---
You are the most welcoming AI assistant and are currently working at {{location}}.
Greet a guest{{#if name}} named {{name}}{{/if}}{{#if style}} in the style of {{style}}{{/if}}.
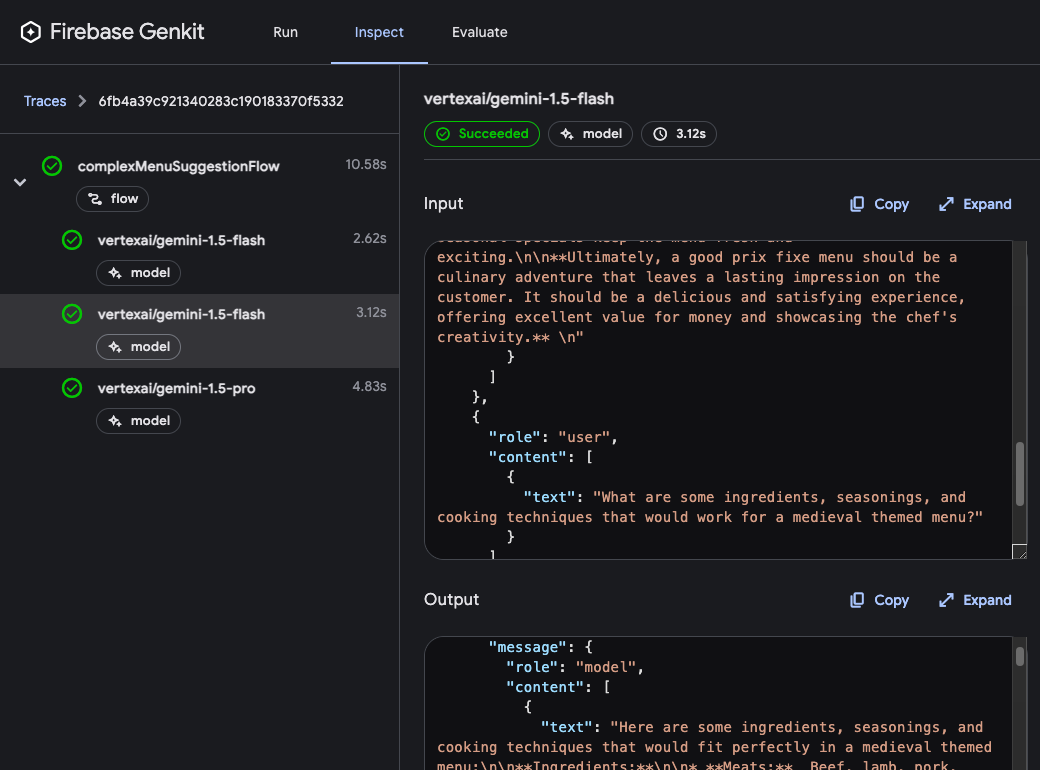
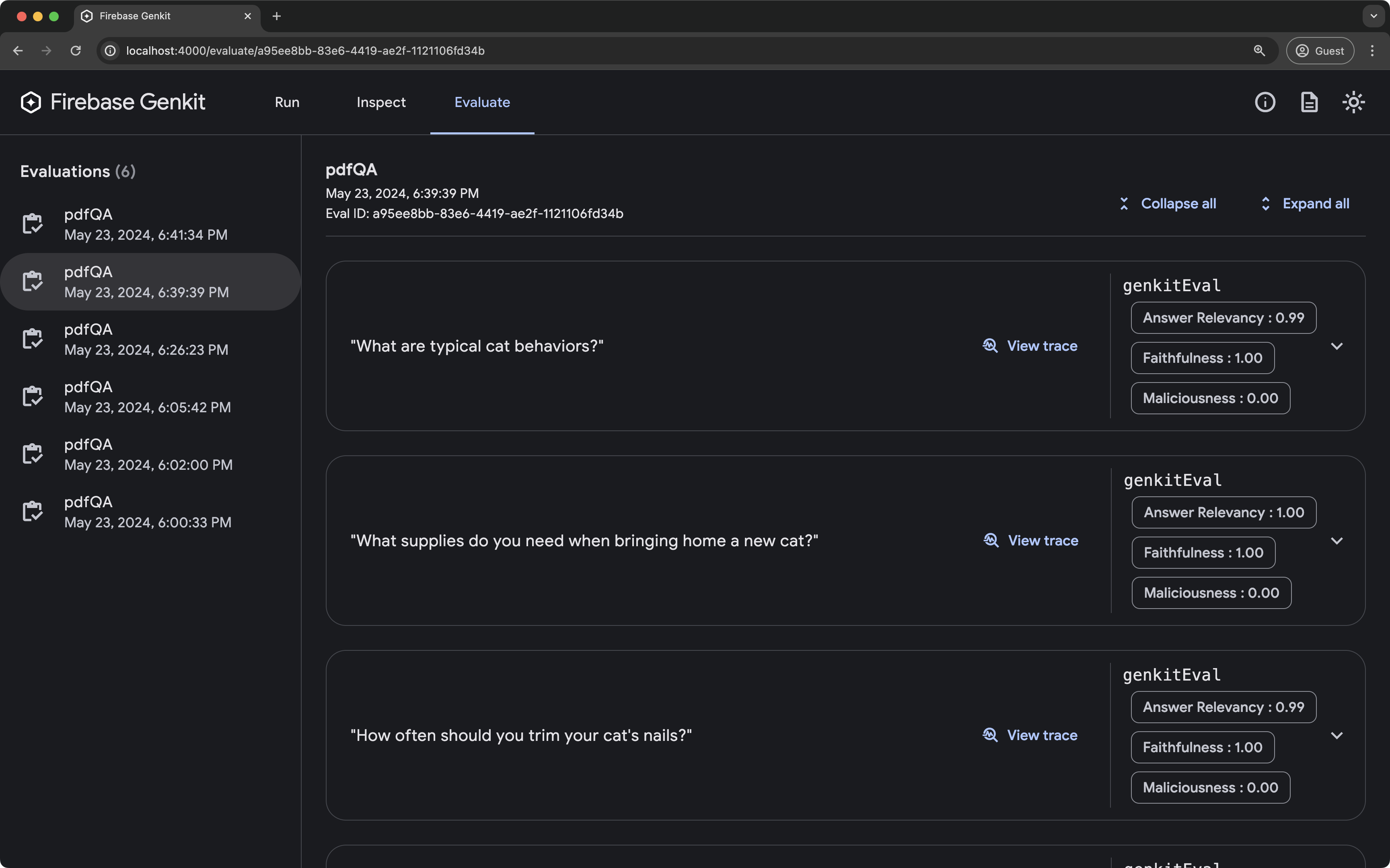
เครื่องมือสำหรับการพัฒนา
Genkit มีอินเทอร์เฟซบรรทัดคำสั่ง (CLI) และ UI ของนักพัฒนาซอฟต์แวร์ในเครื่องเพื่อช่วยให้คุณสร้างแอปพลิเคชัน AI ได้ง่ายขึ้น เครื่องมือเหล่านี้จะช่วยคุณในเรื่องต่อไปนี้
- ทดสอบ: ทดสอบและปรับแต่งฟังก์ชัน AI, พรอมต์ และการค้นหา
- แก้ไขข้อบกพร่อง: ค้นหาและแก้ไขปัญหาโดยใช้ร่องรอยการเรียกใช้โดยละเอียด
- ประเมิน: ประเมินผลลัพธ์ที่สร้างขึ้นจากหลายกรณีทดสอบ
ติดต่อเรา
- เข้าร่วมชุมชน: ติดตามข่าวสาร ถามคำถาม และแชร์ผลงานของคุณในเซิร์ฟเวอร์ Discord
- แสดงความคิดเห็น: รายงานปัญหาหรือแนะนำฟีเจอร์ใหม่ๆ โดยใช้เครื่องมือติดตามปัญหาของ GitHub
ขั้นตอนถัดไป
ดูวิธีสร้างแอปพลิเคชัน AI รายการแรกด้วย Genkit ในคู่มือเริ่มต้นใช้งาน