Después de entrenar un modelo nuevo personalizado o de AutoML Vision Edge, puedes usar A/B Testing para ver qué tan bueno es su rendimiento en condiciones reales, en comparación con el modelo que ya usas. Después de confirmar que tu modelo nuevo es una mejora, puedes implementarlo con facilidad para todos tus usuarios, sin necesidad de actualizar la app.

En esta página se muestra cómo podrías realizar una prueba A/B que evalúe dos versiones de un modelo que respalda una función hipotética de búsqueda visual de plantas. Esta función utiliza un modelo de etiquetado de imágenes personalizado para ayudar a los usuarios a identificar especies de plantas a partir de imágenes de ellas.
Supongamos que acabas de publicar un modelo nuevo de etiquetado de plantas (plant_labeler_v2) y deseas ejecutar un experimento que lo compare con tu modelo actual denominado plant_labeler_v1. En los siguientes pasos, se muestra cómo configurar el experimento, ejecutarlo y tomar medidas en función de los resultados.
1. Haz que tu modelo sea configurable de forma remota
El primer paso para realizar una prueba A/B con tus modelos es modificar tu app a fin de que use un parámetro de Remote Config para determinar qué modelo utiliza. Inicialmente, deberás configurar el valor predeterminado de este parámetro para que sea el modelo que tu app ya utiliza, pero, como un parámetro configurable de forma remota controla el nombre del modelo, podrás cambiar y experimentar con modelos diferentes sin tener que enviar actualizaciones de la app a tus usuarios cada vez.
Por lo tanto, si publicaste tu modelo actual con el nombre
plant_labeler_v1, debiste configurar plant_labeler_v1 como el valor predeterminado del parámetro
plant_labeler_model en el código de inicialización de tu app,
como se ilustra en el siguiente ejemplo:
Kotlin
val remoteConfig = FirebaseRemoteConfig.getInstance()
val remoteConfigDefaults = HashMap<String, Any>()
remoteConfigDefaults["plant_labeler_model"] = "plant_labeler_v1"
Tasks.await(remoteConfig.setDefaultsAsync(remoteConfigDefaults))
remoteConfig.fetchAndActivate().addOnSuccessListener { success ->
if (success) {
// Okay to get remote values.
// ...
}
}
Java
final FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.getInstance();
Map<String, Object> remoteConfigDefaults = new HashMap<>();
remoteConfigDefaults.put("plant_labeler_model", "plant_labeler_v1");
Tasks.await(remoteConfig.setDefaultsAsync(remoteConfigDefaults));
remoteConfig.fetchAndActivate().addOnSuccessListener(
new OnSuccessListener<Boolean>() {
@Override
public void onSuccess(Boolean success) {
if (success) {
// Okay to get remote values.
// ...
}
}
});
Luego, cambia el código de configuración de tu modelo para cargar el modelo especificado en el parámetro plant_labeler_model:
Kotlin
val rcValue = remoteConfig.getValue("plant_labeler_model")
val remoteModelName = rcValue.asString()
// ...
val remoteModel = FirebaseRemoteModel.Builder(remoteModelName)
.enableModelUpdates(true)
.setInitialDownloadConditions(initialConditions)
.setUpdatesDownloadConditions(updateConditions)
.build()
FirebaseModelManager.getInstance().registerRemoteModel(remoteModel)
// Optionally configure a local model:
// https://firebase.google.com/docs/ml/android/label-images-with-automl#configure-a-local-model-source
// https://firebase.google.com/docs/ml/android/use-custom-models#configure_a_local_model
Java
FirebaseRemoteConfigValue rcValue = remoteConfig.getValue("plant_labeler_model");
String remoteModelName = rcValue.asString();
// ...
FirebaseRemoteModel remoteModel = new FirebaseRemoteModel.Builder(remoteModelName)
.enableModelUpdates(true)
.setInitialDownloadConditions(initialConditions)
.setUpdatesDownloadConditions(updateConditions)
.build();
FirebaseModelManager.getInstance().registerRemoteModel(remoteModel);
// Optionally configure a local model:
// https://firebase.google.com/docs/ml/android/label-images-with-automl#configure-a-local-model-source
// https://firebase.google.com/docs/ml/android/use-custom-models#configure_a_local_model
Ahora que tu app usa un parámetro Remote Config para determinar qué modelo cargar, puedes cambiar el modelo con solo publicar uno nuevo y asignarle su nombre al parámetro Remote Config. Esta función permite que A/B Testing asigne diferentes modelos a distintos usuarios con el fin de compararlos.
Antes de continuar, también agrega lo siguiente al código de descarga de tu modelo:
Kotlin
FirebaseModelManager.getInstance().downloadRemoteModelIfNeeded(remoteModel)
.addOnSuccessListener {
// If the model downloaded was specified by a remote parameter, log an
// event, which will be our experiment's activation event.
if (rcValue.source == FirebaseRemoteConfig.VALUE_SOURCE_REMOTE) {
FirebaseAnalytics.getInstance(this).logEvent("nondefault_model_downloaded", null)
}
}
Java
FirebaseModelManager.getInstance().downloadRemoteModelIfNeeded(remoteModel)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
// If the model downloaded was specified by a remote parameter, log an
// event, which will be our experiment's activation event.
if (rcValue.getSource() == FirebaseRemoteConfig.VALUE_SOURCE_REMOTE) {
FirebaseAnalytics.getInstance(YourActivity.this)
.logEvent("nondefault_model_downloaded", null);
}
}
});
El código anterior registra un evento personalizado de Analytics que utilizarás más adelante como el
2. Determina una métrica objetivo
El siguiente paso es decidir cómo medirás el éxito de tu modelo y asegurarte de que tu app esté recopilando los datos necesarios para probar qué tan bueno es el rendimiento de las diferentes versiones del modelo según esa métrica.
A/B Testing tiene varias métricas integradas, incluidas aquellas que miden los ingresos, la participación diaria y la retención de usuarios. A menudo, estas métricas son útiles para probar diferentes flujos de UX o ajustar parámetros, pero pueden no serlo para evaluar tu modelo y caso de uso. En este caso puedes intentar optimizar para un evento de Analytics personalizado.
Usando la función hipotética de búsqueda visual de plantas como ejemplo, supón que le presentaste los resultados de la búsqueda a tu usuario en el orden de confianza del modelo en cada resultado. Una forma de obtener una idea de la precisión de tu modelo sería observar con qué frecuencia los usuarios abrieron el primer resultado de la búsqueda.
Para probar qué modelo logró mejor el objetivo de maximizar los clics en resultados principales, tendrías que registrar un evento personalizado cada vez que un usuario presione el primer elemento en la lista de resultados.
Kotlin
FirebaseAnalytics.getInstance(this).logEvent("first_result_opened", null)
Java
FirebaseAnalytics.getInstance(YourActivity.this).logEvent("first_result_opened", null);
En última instancia, la métrica con la que realizas la prueba depende de cómo tu app usa el modelo.
En este punto, puedes implementar tu app en Play Store. La app continuará usando tu modelo original, pero el código de Remote Config y Analytics que agregaste te permitirá experimentar con modelos diferentes usando solo Firebase console.
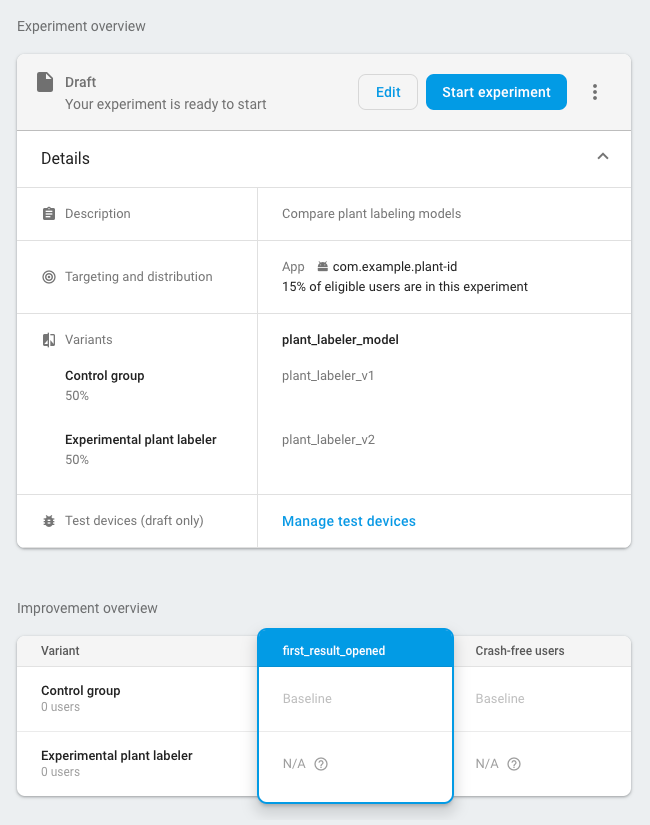
3. Cómo ejecutar un experimento de A/B Testing
Ahora que la app está disponible para tus usuarios y está recopilando datos de análisis, crea un experimento de A/B Testing que pruebe el efecto de usar tu modelo nuevo en lugar del actual.
Para crear el experimento, haz lo siguiente:
-
En la página Eventos de la consola de Firebase, verifica que estés registrando los eventos de Analytics pertinentes, es decir, el evento de activación y la métrica objetivo.
Es necesario que tu app registre cada evento al menos una vez antes de que aparezca en Firebase console.
-
En Firebase console, abre la sección A/B Testing.
-
Crea un nuevo experimento:
Haz clic en Crear experimento > Remote Config.
-
En la sección Segmentación, haz lo siguiente:
- Elige tu app en la lista.
- Especifica cuántos de tus usuarios deseas incluir en el experimento.
- Selecciona el evento de activación que comenzaste a registrar (en este ejemplo, nondefault_model_downloaded).
-
En la sección Objetivos, elige la métrica objetivo que determinaste en la sección anterior (en este ejemplo, first_result_opened) de la lista de métricas objetivo y selecciona cualquier métrica adicional a la que quieras hacerle un seguimiento, como los ingresos por compras o usuarios que no experimentaron fallas.
-
En la sección Variantes, define dos variantes:
- Grupo de control (creado de forma automática)
- Etiquetador experimental de plantas
Para el Grupo de control, crea un parámetro
plant_labeler_modely establécelo enplant_labeler_v1. Los usuarios asignados al grupo de control utilizarán el modelo anterior. No configures el parámetro en(no change), ya que estás probando que usas un valor remoto en tu app.Para la variante Etiquetador experimental de plantas, configura el parámetro
plant_labeler_modelenplant_labeler_v2(suponiendo que publicaste tu modelo nuevo con ese nombre). Los usuarios asignados a esta variante utilizarán el modelo nuevo.

Inicia el experimento y deja que se ejecute por varios días, hasta que A/B Testing declare la variante ganadora. Si el experimento no puede elegir una variante ganadora, es posible que tengas que extender el experimento a más usuarios.
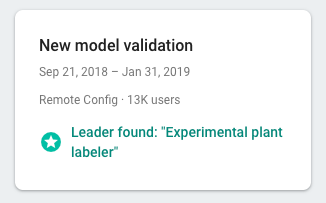
4. Implementa la variante ganadora para todos los usuarios

Una vez que A/B Testing haya recopilado suficiente información para declarar una variante ganadora (en este caso, la que haya maximizado los clics en los resultados principales de la búsqueda), puedes decidir si implementarás esta variante, o bien otra, para todos los usuarios.
En la sección A/B Testing de Firebase console, abre la vista de detalles del experimento completado. En esta vista puedes ver cuál fue el rendimiento de cada variante según tu métrica objetivo y cualquier métrica secundaria que hayas seleccionado. Con esta información puedes decidir si implementarás la variante ganadora o alguna otra.
Si quieres implementar una variante para todos los usuarios, haz clic en more_vert > Implementar variante en la página de detalles del experimento. Una vez que lo hagas, el valor del parámetro plant_labeler_model será plant_labeler_v2 para todos los usuarios.
En una actualización futura de la app, deberás cambiar el valor predeterminado del parámetro plant_labeler_model a plant_labeler_v2 y actualizar el modelo empaquetado si usas uno. Sin embargo, tus usuarios ya utilizan el modelo más reciente, por lo que puedes incluir esta actualización como parte de la app publicada cuando lo consideres conveniente, como la próxima vez que realices una actualización de funciones.
