Depois de registrar seu app no App Check, ele normalmente não será executado em um emulador ou em um ambiente de integração contínua (CI), já que esses ambientes não se qualificam como dispositivos válidos. Se você quiser executar o app nesse tipo de ambiente durante o desenvolvimento e os testes, crie um build de depuração do seu app que use o provedor de depuração do App Check em vez de um provedor de atestado real.
Plataformas da Apple
Para usar o provedor de depuração enquanto executa seu app em um simulador de forma interativa (durante o desenvolvimento, por exemplo), faça o seguinte:
Ative o App Check com o provedor de depuração logo depois de inicializar o app do Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Ative a geração de registros de depuração no seu projeto do Xcode (v11.0 ou mais recente):
- Abra Produto > Esquema > Editar esquema.
- Selecione Executar no menu à esquerda e depois a guia Argumentos.
- Na seção Arguments Passed On Launch, adicione
-FIRDebugEnabled.
Abra
ios/Runner.xcworkspacecom o Xcode e execute o app no simulador. O app vai adicionar um token de depuração local à saída de depuração quando o Firebase enviar uma solicitação ao back-end. Exemplo:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
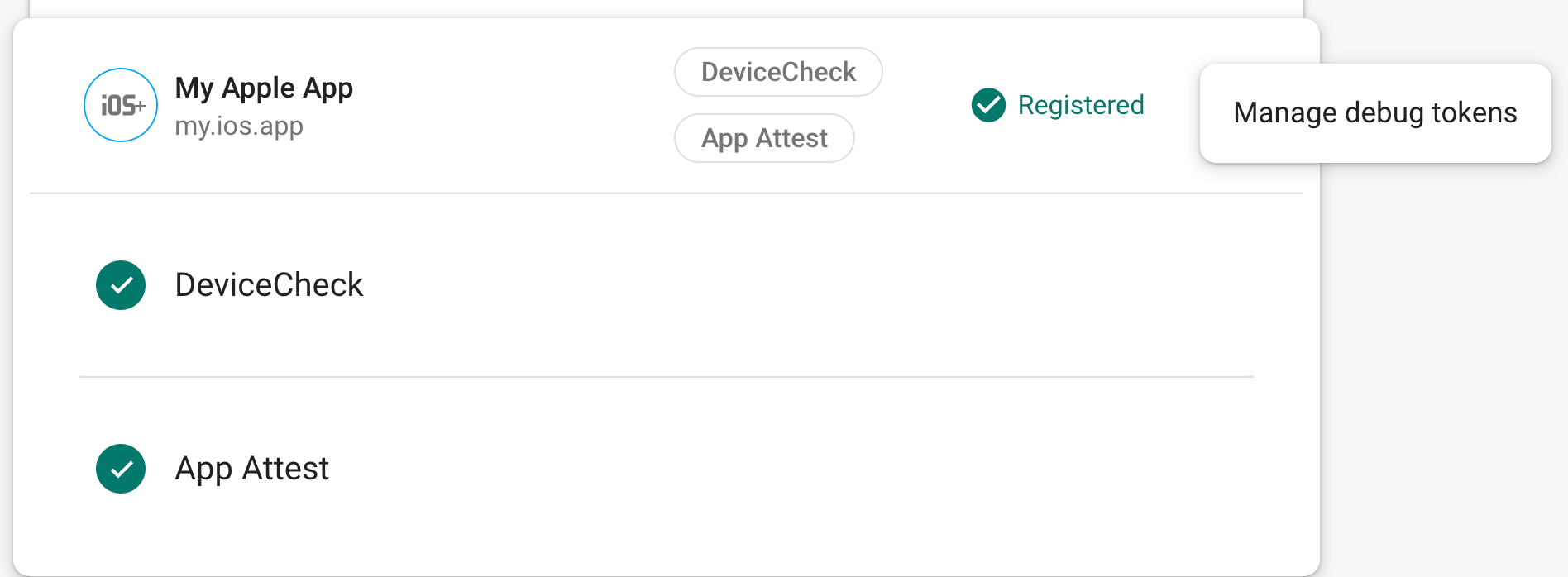
Na seção App Check do console Firebase, escolha Gerenciar tokens de depuração no menu flutuante do app. Em seguida, registre o token de depuração que você registrou na etapa anterior.

Depois que você registrar o token, os serviços de back-end do Firebase o aceitarão como válido.
Como esse token permite acesso aos recursos do Firebase sem um dispositivo válido, é fundamental mantê-lo particular. Não o confirme em um repositório público. Se um token registrado for comprometido, revogue-o imediatamente no Console do Firebase.
Android
Para usar o provedor de depuração ao executar seu app do Flutter em um ambiente Android, implemente o seguinte código nesse aplicativo:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
O app vai adicionar um token de depuração local à saída de depuração quando o Firebase enviar uma solicitação ao back-end. Exemplo:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
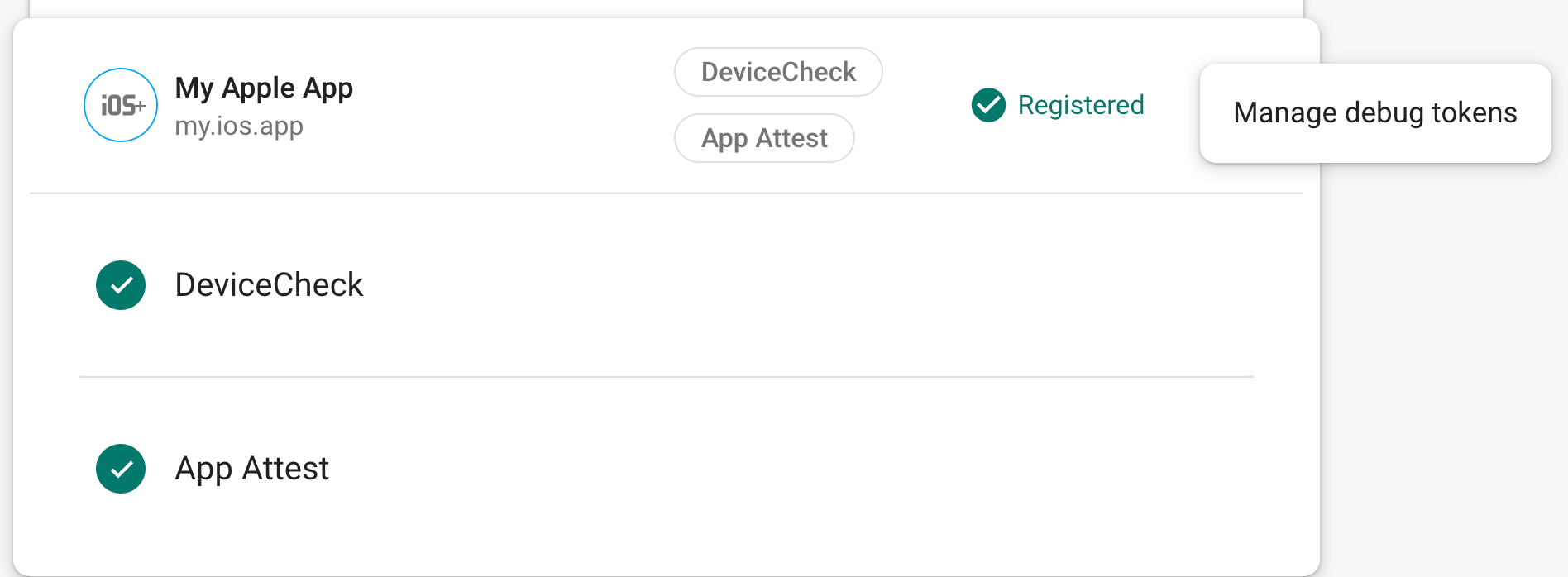
Na seção App Check do console Firebase, escolha Gerenciar tokens de depuração no menu flutuante do app. Em seguida, registre o token de depuração que você registrou na etapa anterior.

Depois que você registrar o token, os serviços de back-end do Firebase o aceitarão como válido.
Web
Para usar o provedor de depuração ao executar seu app em localhost (durante
o desenvolvimento, por exemplo), faça o seguinte:
No arquivo
web/index.html, ative o modo de depuração configurandoself.FIREBASE_APPCHECK_DEBUG_TOKENcomotrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Execute seu app da Web localmente e abra a ferramenta para desenvolvedores do navegador. No console de depuração, você verá um token:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Esse token é armazenado localmente no navegador e será usado sempre que você utilizar o app no mesmo navegador e na mesma máquina. Se você quiser usar o token em outro navegador ou em outra máquina, defina
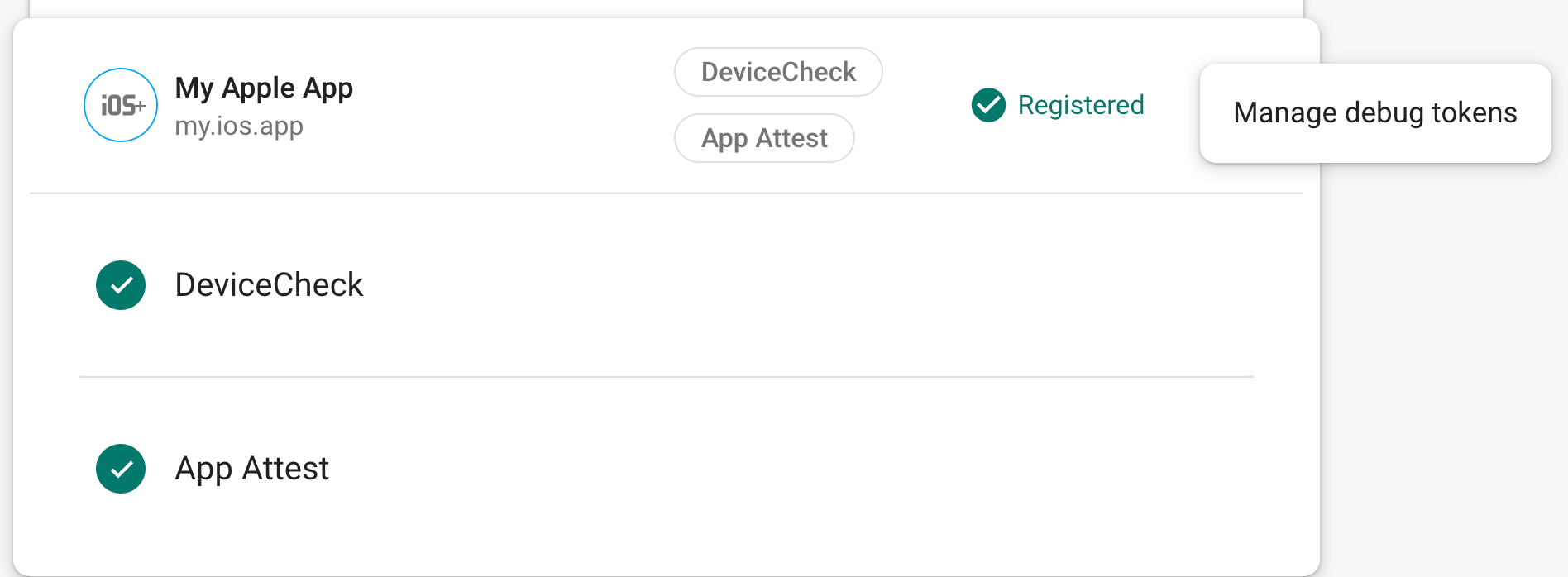
self.FIREBASE_APPCHECK_DEBUG_TOKENcomo a string do token em vez detrue.Na seção App Check do console Firebase, escolha Gerenciar tokens de depuração no menu flutuante do app. Em seguida, registre o token de depuração que você registrou na etapa anterior.

Depois que você registrar o token, os serviços de back-end do Firebase o aceitarão como válido.
Como esse token permite acesso aos recursos do Firebase sem um dispositivo válido, é fundamental mantê-lo particular. Não o confirme em um repositório público. Se um token registrado for comprometido, revogue-o imediatamente no Console do Firebase.
