App Check के लिए अपने ऐप्लिकेशन को रजिस्टर करने के बाद, आम तौर पर आपका ऐप्लिकेशन किसी एम्युलेटर या कंटीन्यूअस इंटिग्रेशन (सीआई) एनवायरमेंट में नहीं चलेगा. ऐसा इसलिए, क्योंकि इन एनवायरमेंट को मान्य डिवाइस नहीं माना जाता. अगर आपको डेवलपमेंट और टेस्टिंग के दौरान, अपने ऐप्लिकेशन को ऐसे एनवायरमेंट में चलाना है, तो अपने ऐप्लिकेशन का डीबग बिल्ड बनाया जा सकता है. यह बिल्ड, असली अटेस्टेशन प्रोवाइडर के बजाय App Check के डीबग प्रोवाइडर का इस्तेमाल करता है.
Apple के प्लैटफ़ॉर्म
सिम्युलेटर में ऐप्लिकेशन को इंटरैक्टिव तरीके से चलाते समय, डीबग प्रोवाइडर का इस्तेमाल करने के लिए, यह तरीका अपनाएं. जैसे, डेवलपमेंट के दौरान:
अपने Firebase ऐप्लिकेशन को शुरू करने के तुरंत बाद, डीबग प्रोवाइडर के साथ App Check को चालू करें:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }अपने Xcode प्रोजेक्ट (v11.0 या इसके बाद के वर्शन) में डीबग लॉगिंग की सुविधा चालू करें:
- Product > Scheme > Edit scheme खोलें.
- बाईं ओर मौजूद मेन्यू से, Run को चुनें. इसके बाद, Arguments टैब चुनें.
- Arguments Passed on Launch सेक्शन में,
-FIRDebugEnabledजोड़ें.
ios/Runner.xcworkspaceको Xcode की मदद से खोलें और अपने ऐप्लिकेशन को सिम्युलेटर में चलाएं. जब Firebase बैकएंड को अनुरोध भेजने की कोशिश करता है, तब आपका ऐप्लिकेशन डीबग आउटपुट में लोकल डीबग टोकन प्रिंट करेगा. उदाहरण के लिए:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
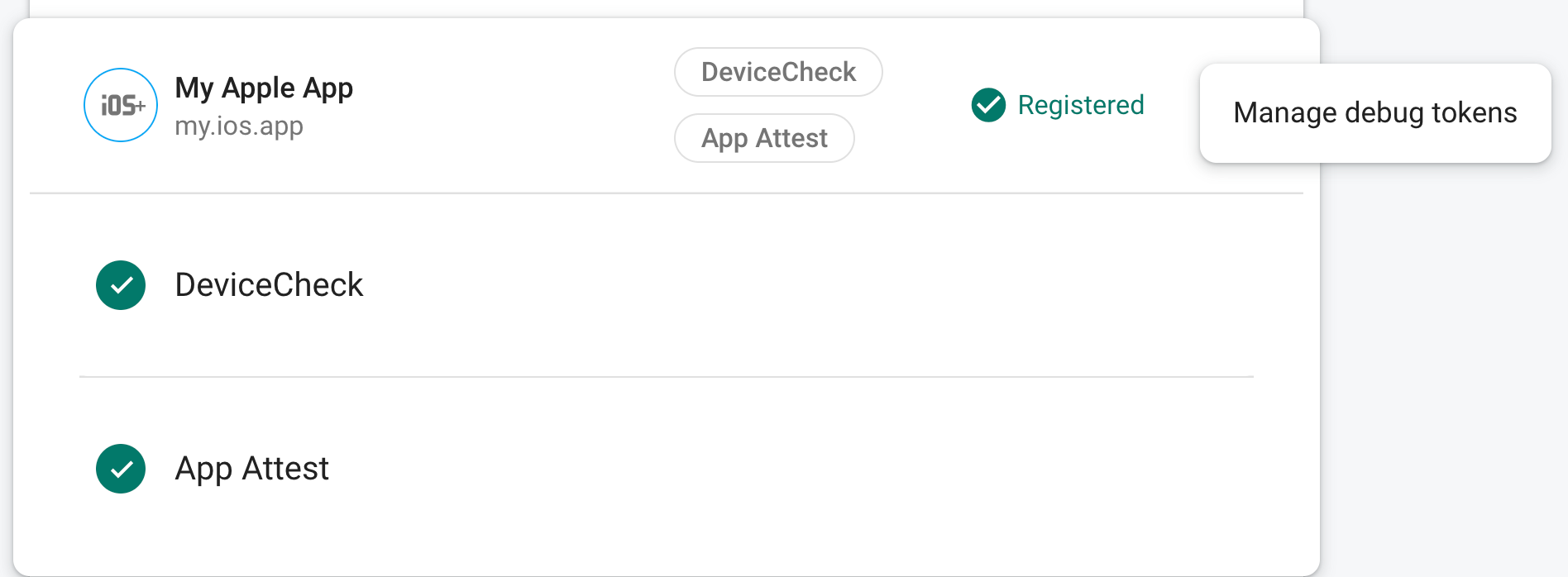
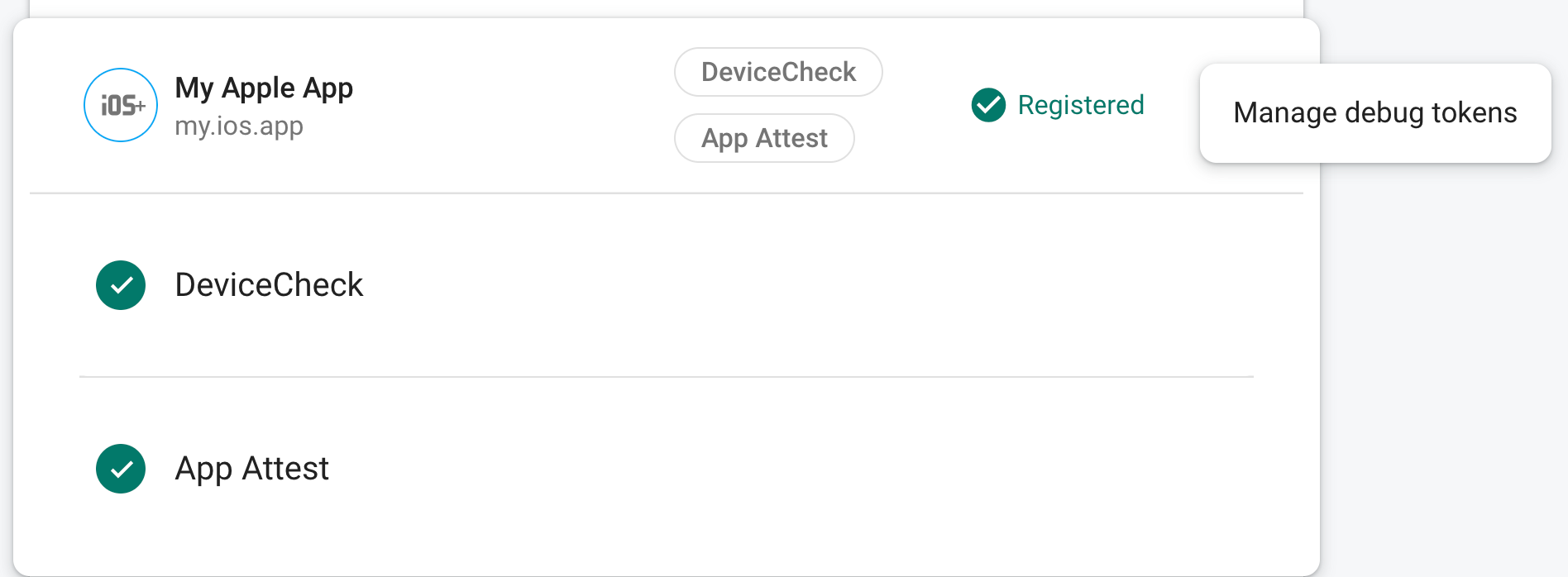
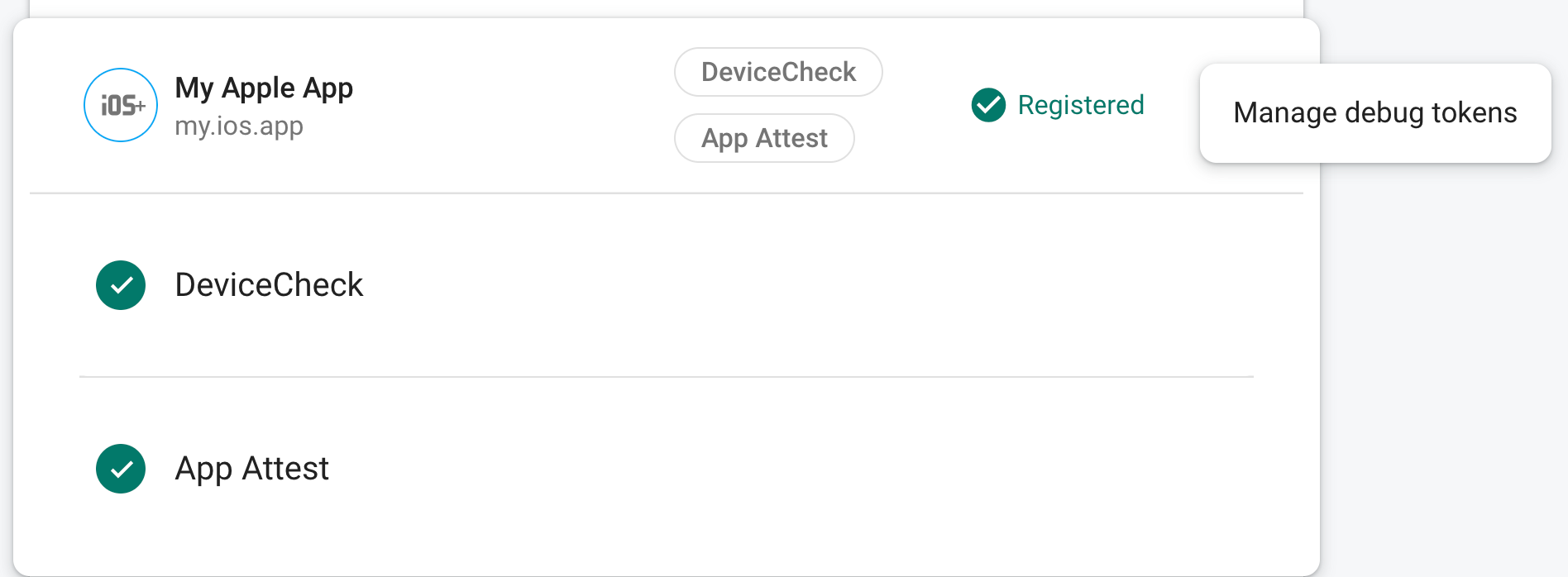
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, पिछले चरण में लॉग इन किए गए डीबग टोकन को रजिस्टर करें.

टोकन रजिस्टर करने के बाद, Firebase बैकएंड सेवाएं इसे मान्य के तौर पर स्वीकार करेंगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो Firebase कंसोल में जाकर उसे तुरंत रद्द करें.
Android
Android एनवायरमेंट में अपने Flutter ऐप्लिकेशन को चलाते समय, डीबग प्रोवाइडर का इस्तेमाल करने के लिए, अपने Flutter ऐप्लिकेशन में यहां दिया गया कोड लागू करें:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
जब Firebase बैकएंड को अनुरोध भेजने की कोशिश करेगा, तब आपका ऐप्लिकेशन डीबग आउटपुट में लोकल डीबग टोकन प्रिंट करेगा. उदाहरण के लिए:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, पिछले चरण में लॉग इन किए गए डीबग टोकन को रजिस्टर करें.

टोकन रजिस्टर करने के बाद, Firebase बैकएंड सेवाएं इसे मान्य के तौर पर स्वीकार करेंगी.
वेब
localhost से ऐप्लिकेशन चलाते समय (जैसे, डेवलपमेंट के दौरान) डीबग प्रोवाइडर का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
फ़ाइल
web/index.htmlमें,self.FIREBASE_APPCHECK_DEBUG_TOKENकोtrueपर सेट करके डीबग मोड चालू करें:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>अपने वेब ऐप्लिकेशन को स्थानीय तौर पर चलाएं और ब्राउज़र के डेवलपर टूल को खोलें. डीबग कंसोल में, आपको एक डीबग टोकन दिखेगा:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
यह टोकन आपके ब्राउज़र में लोकल तौर पर सेव किया जाता है. इसका इस्तेमाल तब किया जाएगा, जब एक ही मशीन पर एक ही ब्राउज़र में ऐप्लिकेशन का इस्तेमाल किया जाएगा. अगर आपको किसी दूसरे ब्राउज़र या मशीन पर टोकन का इस्तेमाल करना है, तो
trueके बजाय टोकन स्ट्रिंग कोself.FIREBASE_APPCHECK_DEBUG_TOKENपर सेट करें.Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, पिछले चरण में लॉग इन किए गए डीबग टोकन को रजिस्टर करें.

टोकन रजिस्टर करने के बाद, Firebase बैकएंड सेवाएं इसे मान्य के तौर पर स्वीकार करेंगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो Firebase कंसोल में जाकर उसे तुरंत रद्द करें.
