Se, dopo aver registrato l'app per App Check, vuoi eseguirla in un ambiente che App Check normalmente non classificherebbe come valido, ad esempio localmente durante lo sviluppo o da un ambiente di integrazione continua (CI), puoi creare una build di debug dell'app che utilizza il provider di debug App Check anziché un vero provider di attestazione.
Utilizza il provider di debug su localhost
Per utilizzare il provider di debug durante l'esecuzione dell'app da localhost (ad esempio, durante lo sviluppo):
Nella build di debug, attiva la modalità di debug impostando
self.FIREBASE_APPCHECK_DEBUG_TOKENsutrueprima di inizializzare App Check. Ad esempio:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);Visita la tua app web in locale e apri lo strumento per sviluppatori del browser. Nella console di debug, vedrai un token di debug:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
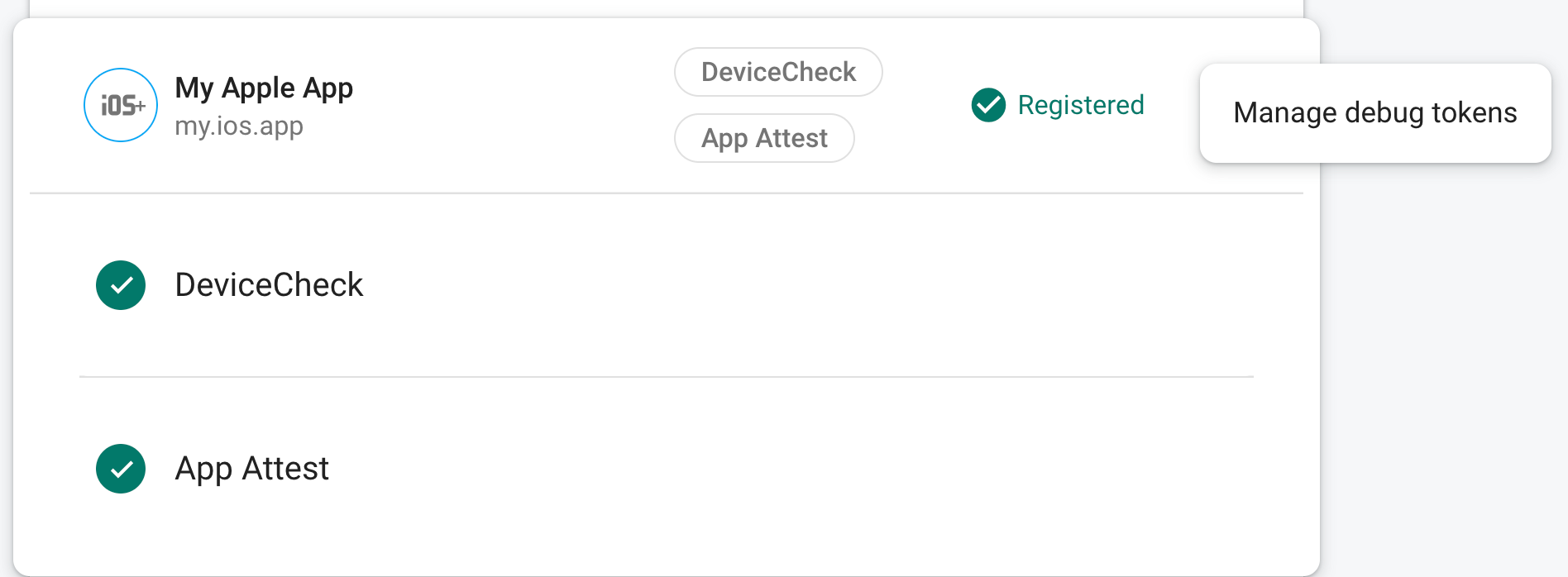
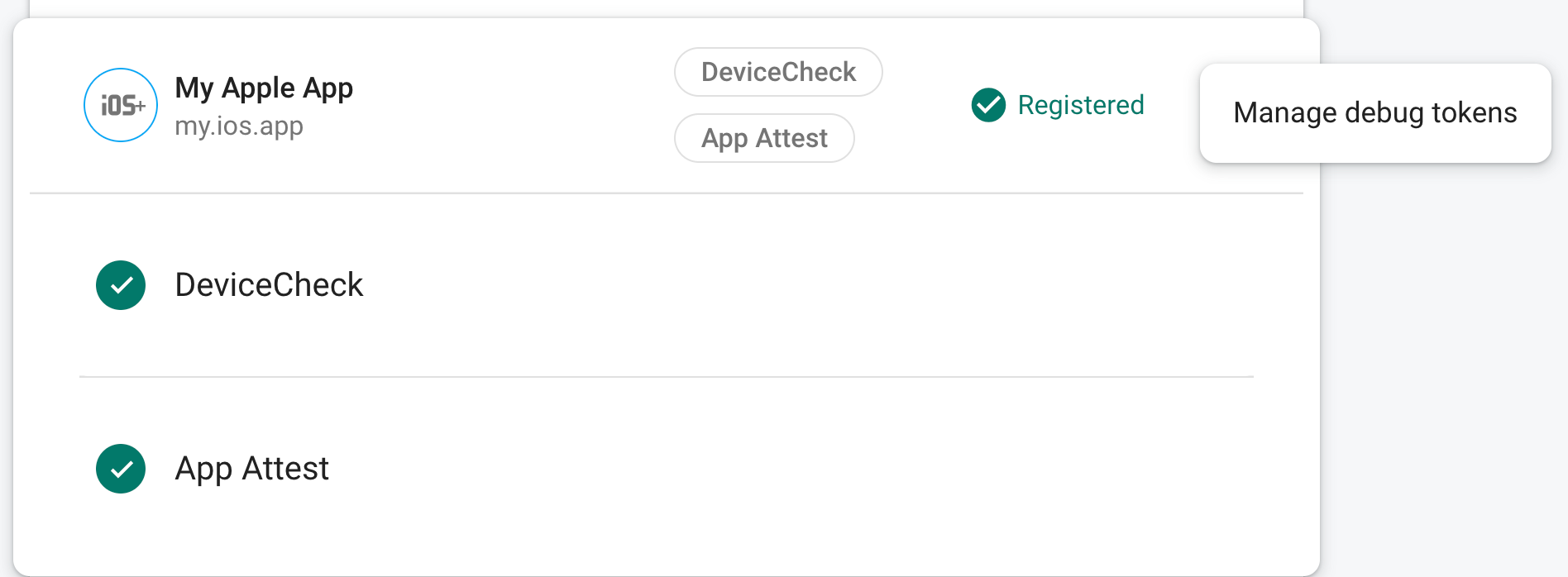
Nella sezione App Check della console Firebase, scegli Gestisci token di debug dal menu overflow della tua app. Poi, registra il token di debug con cui hai eseguito l'accesso nel passaggio precedente.

Dopo aver registrato il token, i servizi di backend Firebase lo accetteranno come valido.
Poiché questo token consente l'accesso alle risorse Firebase senza un dispositivo valido, è fondamentale che rimanga privato. Non eseguirne il commit in un repository pubblico e, se un token registrato viene compromesso, revocalo immediatamente nella console Firebase.
Questo token viene archiviato localmente nel browser e verrà utilizzato ogni volta che utilizzi
l'app nello stesso browser sulla stessa macchina. Se vuoi utilizzare il
token in un altro browser o su un'altra macchina, imposta
self.FIREBASE_APPCHECK_DEBUG_TOKEN sulla stringa del token anziché su true.
Utilizzare il provider di debug in un ambiente CI
Per utilizzare il provider di debug in un ambiente di integrazione continua (CI):
Nella sezione App Check della console Firebase, scegli Gestisci token di debug dal menu overflow della tua app. Poi, crea un nuovo token di debug. Ti servirà nel passaggio successivo.
Poiché questo token consente l'accesso alle tue risorse Firebase senza un dispositivo valido, è fondamentale che rimanga privato. Non eseguirne il commit in un repository pubblico e, se un token registrato viene compromesso, revocalo immediatamente nella console Firebase.

Aggiungi il token di debug che hai appena creato all'archivio chiavi sicuro del tuo sistema di integrazione continua (ad esempio, i secret criptati di GitHub Actions o le variabili criptate di Travis CI).
Se necessario, configura il sistema CI in modo che il token di debug sia disponibile nell'ambiente CI come variabile di ambiente. Assegna alla variabile un nome come
APP_CHECK_DEBUG_TOKEN_FROM_CI.Nella build di debug, attiva la modalità di debug impostando
self.FIREBASE_APPCHECK_DEBUG_TOKENsul valore della variabile di ambiente del token di debug prima di importare App Check. Ad esempio:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
Quando l'app viene eseguita in un ambiente CI, i servizi di backend Firebase accettano il token che invia come valido.
