如果您已為應用程式註冊 App Check,但想在 App Check 通常不會歸類為有效的環境中執行應用程式 (例如在本機開發期間,或從持續整合 (CI) 環境執行),可以建立應用程式的偵錯版本,使用 App Check 偵錯供應器,而非實際的認證供應器。
在 localhost 上使用偵錯供應商
如要在從 localhost 執行應用程式時使用偵錯供應器 (例如在開發期間),請按照下列步驟操作:
在偵錯版本中,請先將
self.FIREBASE_APPCHECK_DEBUG_TOKEN設為true,再初始化 App Check,即可啟用偵錯模式。例如:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);在本地端造訪網路應用程式,並開啟瀏覽器的開發人員工具。在偵錯控制台中,您會看到偵錯權杖:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
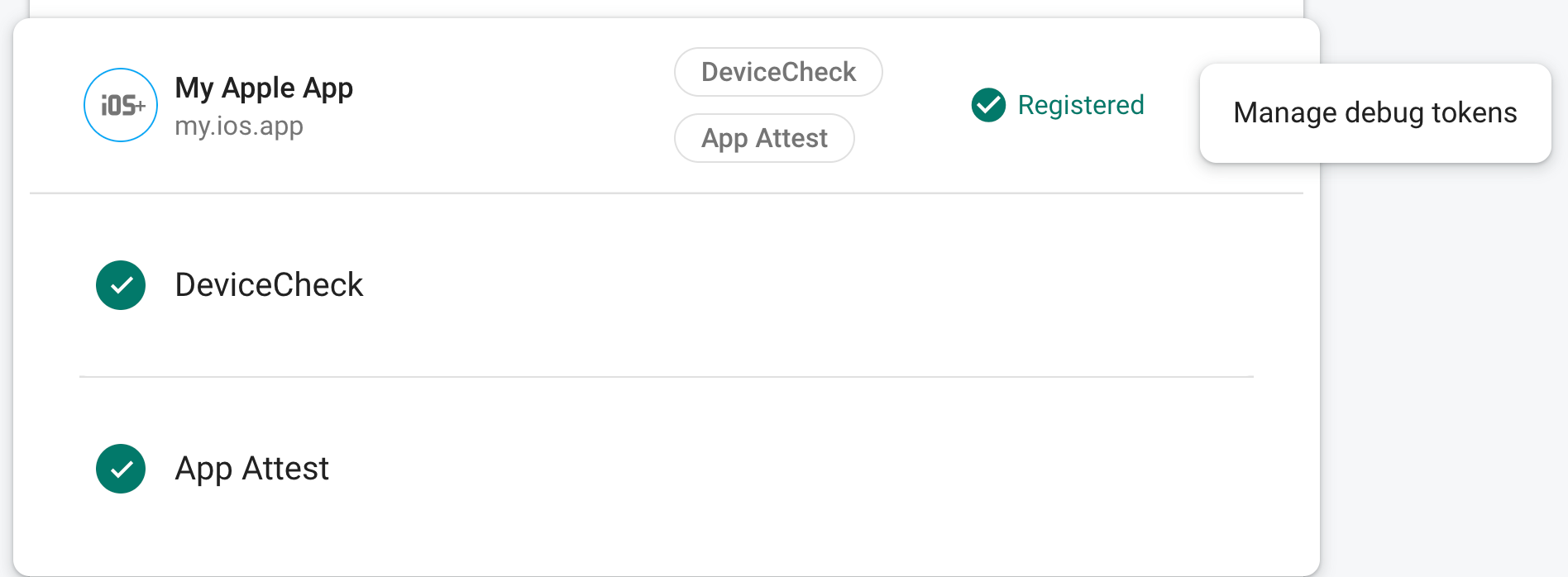
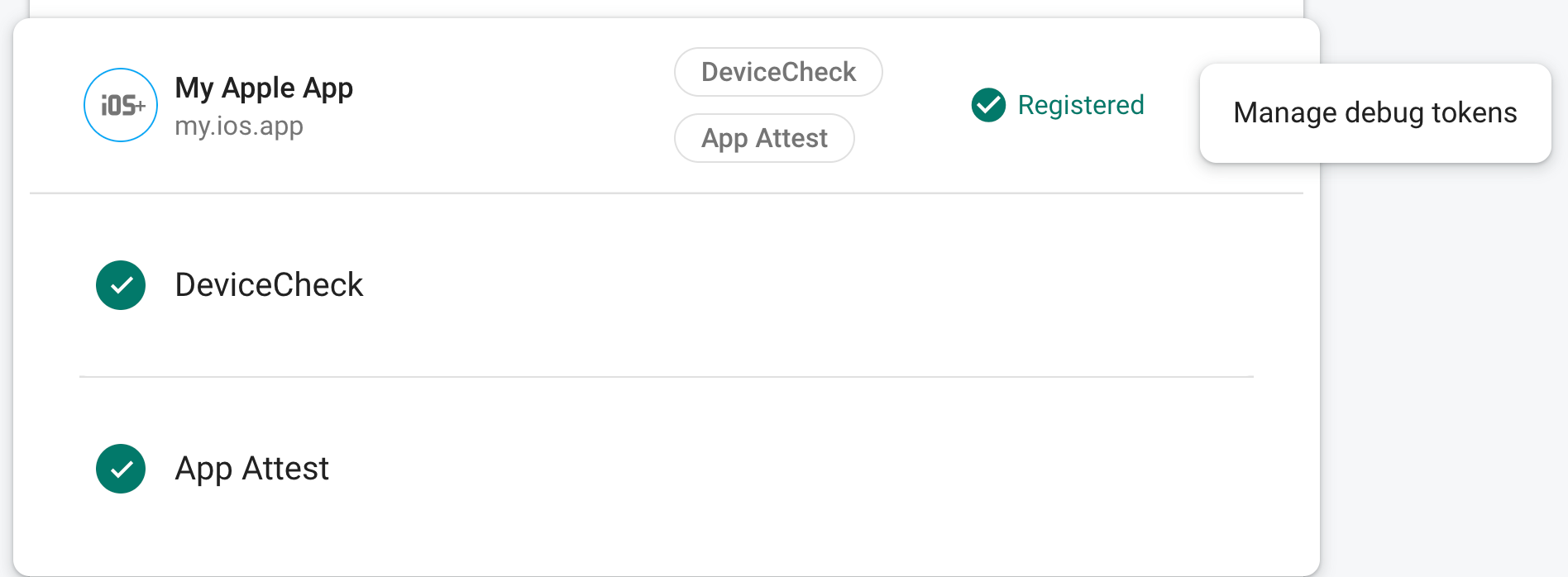
在 Firebase 管理中心的「App Check」部分,從應用程式的溢位選單中選擇「管理偵錯權杖」。然後註冊您在上一個步驟中登入的偵錯權杖。

註冊權杖後,Firebase 後端服務就會接受該權杖。
這個權杖可讓您存取 Firebase 資源,不必使用有效裝置,因此請務必妥善保管。請勿將權杖提交至公開存放區,如果註冊的權杖遭到盜用,請立即在 Firebase 控制台中撤銷權杖。
這個權杖會儲存在瀏覽器中,只要您在同一部電腦上使用同一個瀏覽器,系統就會使用這個權杖。如要在其他瀏覽器或電腦上使用權杖,請將 self.FIREBASE_APPCHECK_DEBUG_TOKEN 設為權杖字串,而非 true。
在 CI 環境中使用偵錯提供者
如要在持續整合 (CI) 環境中使用偵錯供應工具,請按照下列步驟操作:
在 Firebase 管理中心的「App Check」部分,從應用程式的溢位選單中選擇「管理偵錯權杖」。接著建立新的偵錯權杖。您會在下一個步驟中使用這個權杖。
這個權杖可讓您存取 Firebase 資源,不必使用有效裝置,因此請務必妥善保管。請勿將權杖提交至公開存放區,如果註冊的權杖遭到盜用,請立即在 Firebase 控制台中撤銷權杖。

將您剛建立的偵錯權杖新增至 CI 系統的安全金鑰儲存區 (例如 GitHub Actions 的加密密鑰或 Travis CI 的加密變數)。
如有必要,請設定 CI 系統,在 CI 環境中以環境變數的形式提供偵錯權杖。將變數命名為
APP_CHECK_DEBUG_TOKEN_FROM_CI等名稱。在偵錯版本中,匯入 App Check 前,請將
self.FIREBASE_APPCHECK_DEBUG_TOKEN設為偵錯權杖環境變數的值,啟用偵錯模式。例如:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
應用程式在 CI 環境中執行時,Firebase 後端服務會接受應用程式傳送的權杖,並視為有效。
