Se, depois de registrar seu aplicativo no App Check, você quiser executá-lo em um ambiente em que o App Check normalmente não seria classificado como válido, como localmente, durante o desenvolvimento ou em uma integração contínua (CI), crie um build de depuração do seu app que use o provedor de depuração do App Check em vez de um provedor de atestado real.
Usar o provedor de depuração no localhost
Para usar o provedor de depuração ao executar seu app em localhost (durante
o desenvolvimento, por exemplo), faça o seguinte:
No build de depuração, ative o modo de depuração definindo
self.FIREBASE_APPCHECK_DEBUG_TOKENcomotrueantes de inicializar App Check. Exemplo:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);Acesse seu app da Web localmente e abra a ferramenta para desenvolvedores do navegador. No console de depuração, você verá um token:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
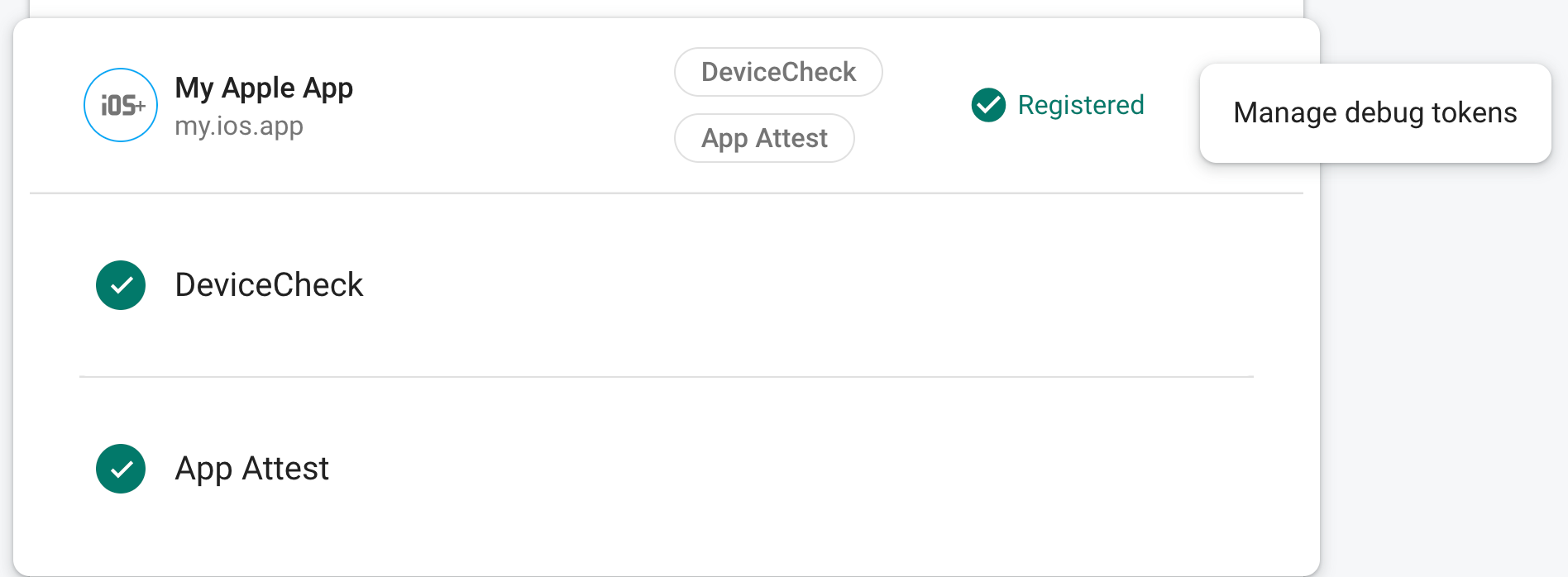
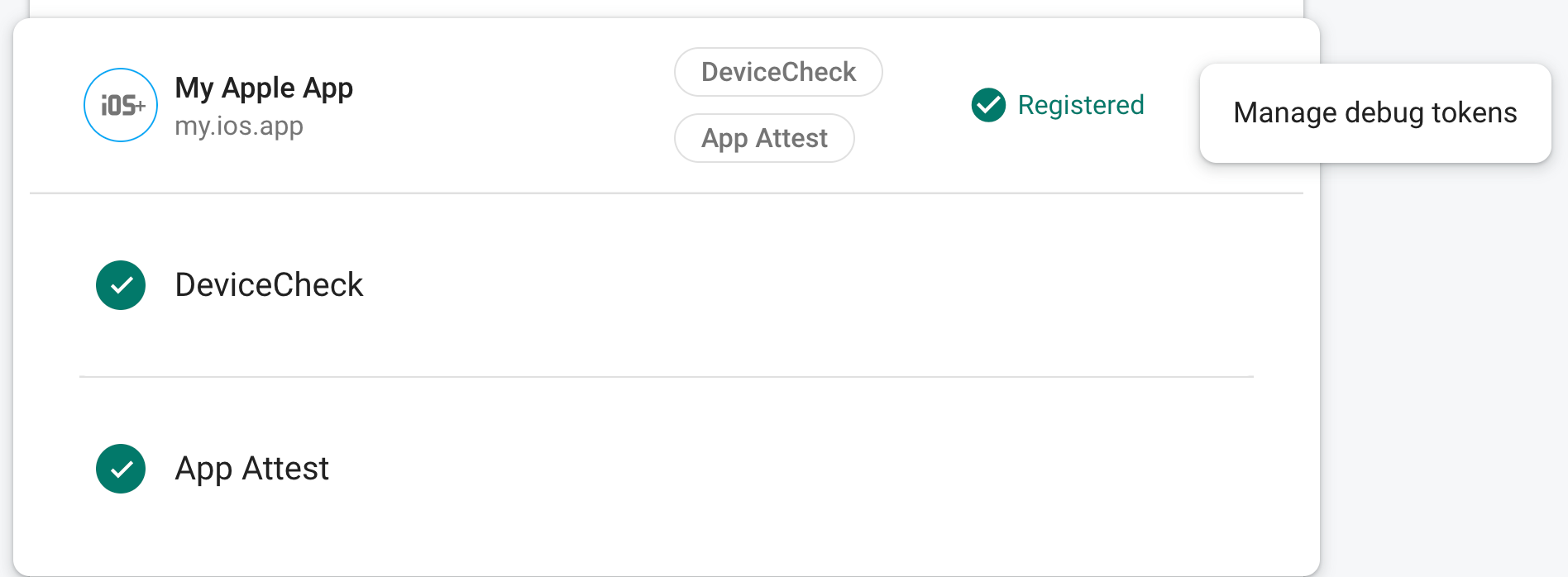
Na seção App Check do console Firebase, escolha Gerenciar tokens de depuração no menu flutuante do app. Em seguida, registre o token de depuração que você registrou na etapa anterior.

Depois que você registrar o token, os serviços de back-end do Firebase o aceitarão como válido.
Como esse token permite acesso aos recursos do Firebase sem um dispositivo válido, é fundamental mantê-lo particular. Não o confirme em um repositório público. Se um token registrado for comprometido, revogue-o imediatamente no Console do Firebase.
Esse token é armazenado localmente no navegador e será usado sempre que você usar
o app no mesmo navegador e na mesma máquina. Se você quiser usar o
token em outro navegador ou em outra máquina, defina
self.FIREBASE_APPCHECK_DEBUG_TOKEN como a string do token em vez de true.
Usar o provedor de depuração em um ambiente de CI
Para usar o provedor de depuração em um ambiente de integração contínua (CI), realize estas ações:
Na seção App Check do console Firebase, escolha Gerenciar tokens de depuração no menu flutuante do app. Em seguida, crie um novo token de depuração. Você precisará do token na próxima etapa.
Como esse token permite acesso aos recursos do Firebase sem um dispositivo válido, é fundamental mantê-lo particular. Não o confirme em um repositório público. Se um token registrado for comprometido, revogue-o imediatamente no Console do Firebase.

Adicione o token de depuração que você acabou de criar ao armazenamento de chaves seguras do seu sistema de CI (por exemplo, secrets criptografados do GitHub Actions ou variáveis criptografadas do Travis CI).
Se necessário, configure o sistema de CI para disponibilizar o token de depuração no ambiente de CI como uma variável de ambiente. Dê um nome à variável como
APP_CHECK_DEBUG_TOKEN_FROM_CI.No build de depuração, ative o modo de depuração definindo
self.FIREBASE_APPCHECK_DEBUG_TOKENcomo o valor da variável de ambiente do token de depuração antes de importar o App Check. Exemplo:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
Quando seu app é executado em um ambiente de CI, os serviços de back-end do Firebase aceitam o token enviado como válido.
