Wenn Sie Ihre App nach der Registrierung für App Check in einer Umgebung ausführen möchten, die normalerweise nicht als gültig eingestuft wird, z. B. lokal während der Entwicklung oder in einer Umgebung für kontinuierliche Integration (CI), können Sie einen Debug-Build Ihrer App erstellen, der anstelle eines echten Attestierungsanbieters den App Check-Debug-Anbieter verwendet.App Check
Debug-Anbieter auf localhost verwenden
So verwenden Sie den Debugging-Anbieter, während Sie Ihre App über localhost ausführen (z. B. während der Entwicklung):
Aktivieren Sie in Ihrem Debug-Build den Fehlerbehebungsmodus, indem Sie
self.FIREBASE_APPCHECK_DEBUG_TOKENauftruesetzen, bevor Sie App Check initialisieren. Beispiel:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);Rufen Sie Ihre Web-App lokal auf und öffnen Sie die Entwicklertools des Browsers. In der Debug-Konsole sehen Sie ein Debug-Token:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
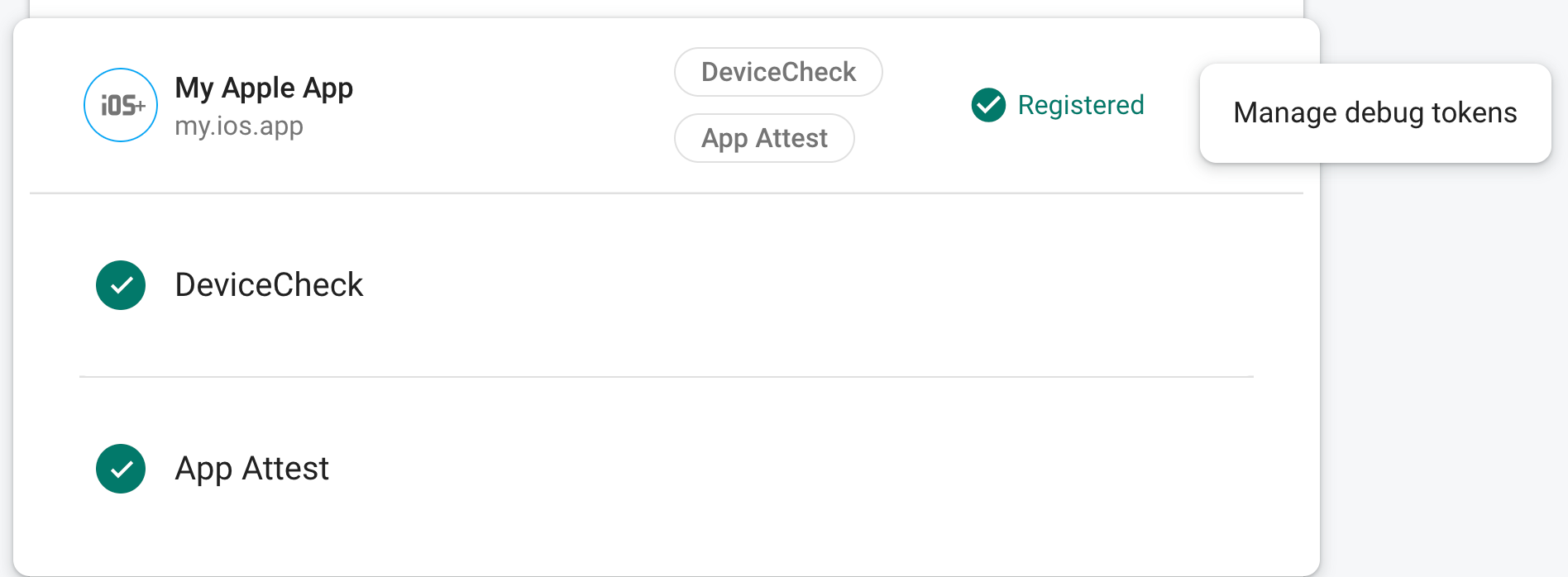
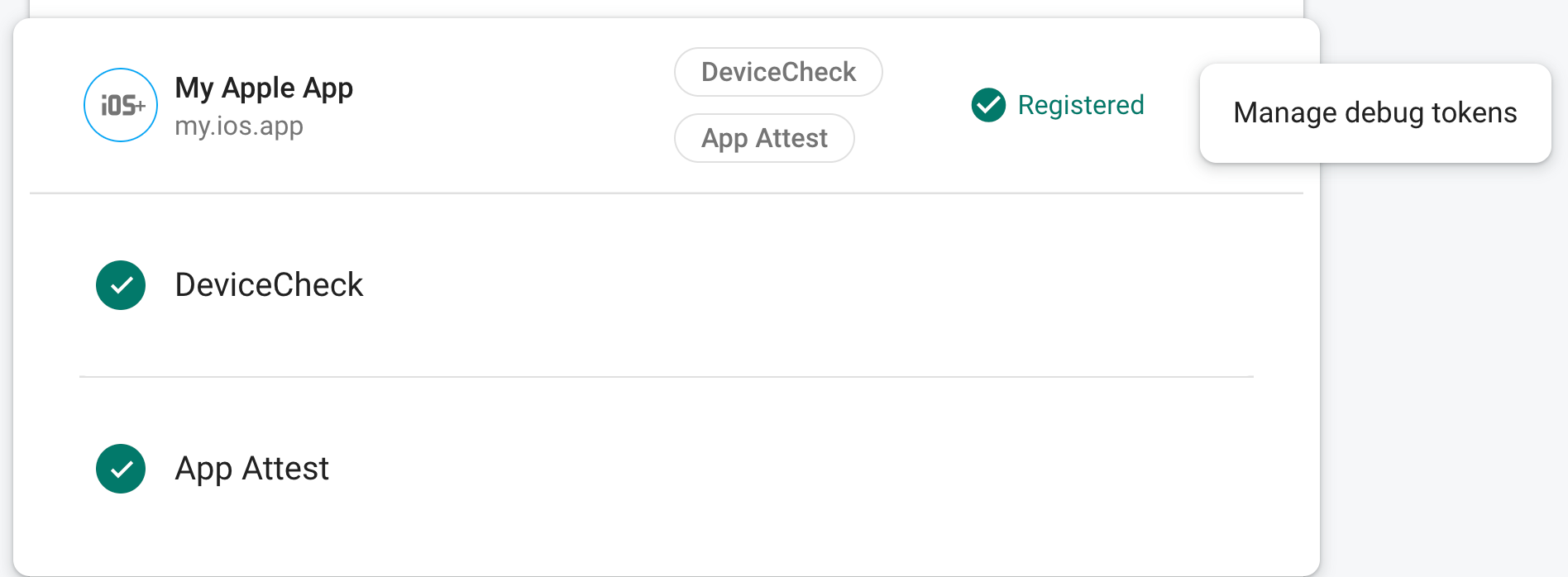
Wählen Sie im Bereich App Check der Firebase-Konsole im Dreipunkt-Menü Ihrer App die Option Debug-Tokens verwalten aus. Registrieren Sie dann das Debug-Token, das Sie im vorherigen Schritt protokolliert haben.

Nachdem Sie das Token registriert haben, wird es von den Firebase-Backend-Diensten als gültig akzeptiert.
Da mit diesem Token ohne gültiges Gerät auf Ihre Firebase-Ressourcen zugegriffen werden kann, ist es wichtig, dass Sie es vertraulich behandeln. Übertragen Sie es nicht in ein öffentliches Repository und widerrufen Sie es sofort in der Firebase-Konsole, wenn ein registriertes Token kompromittiert wird.
Dieses Token wird lokal in Ihrem Browser gespeichert und immer verwendet, wenn Sie Ihre App im selben Browser auf demselben Computer verwenden. Wenn Sie das Token in einem anderen Browser oder auf einem anderen Computer verwenden möchten, legen Sie self.FIREBASE_APPCHECK_DEBUG_TOKEN auf den Tokenstring anstelle von true fest.
Debug-Anbieter in einer CI-Umgebung verwenden
So verwenden Sie den Debug-Anbieter in einer Continuous Integration-Umgebung (CI):
Wählen Sie im Bereich App Check der Firebase-Konsole im Dreipunkt-Menü Ihrer App die Option Debug-Tokens verwalten aus. Erstellen Sie dann ein neues Debug-Token. Sie benötigen das Token im nächsten Schritt.
Da mit diesem Token ohne gültiges Gerät auf Ihre Firebase-Ressourcen zugegriffen werden kann, ist es wichtig, dass Sie es vertraulich behandeln. Übertragen Sie es nicht in ein öffentliches Repository und widerrufen Sie es sofort in der Firebase-Konsole, wenn ein registriertes Token kompromittiert wird.

Fügen Sie das gerade erstellte Debug-Token dem sicheren Schlüsselspeicher Ihres CI-Systems hinzu, z. B. den verschlüsselten Secrets von GitHub Actions oder den verschlüsselten Variablen von Travis CI.
Konfigurieren Sie Ihr CI-System bei Bedarf so, dass Ihr Debug-Token in der CI-Umgebung als Umgebungsvariable verfügbar ist. Geben Sie der Variablen einen Namen wie
APP_CHECK_DEBUG_TOKEN_FROM_CI.Aktivieren Sie in Ihrem Debug-Build den Debug-Modus, indem Sie
self.FIREBASE_APPCHECK_DEBUG_TOKENauf den Wert der Umgebungsvariable für das Debug-Token festlegen, bevor Sie App Check importieren. Beispiel:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
Wenn Ihre App in einer CI-Umgebung ausgeführt wird, akzeptieren die Firebase-Backend-Dienste das gesendete Token als gültig.
