App Hosting आपके ऐप्लिकेशन को आसानी से डिप्लॉय करने के लिए, बैकग्राउंड में कई जटिल टास्क मैनेज करता है. इस पेज पर, टास्क फ़्लो के मुख्य हिस्सों के बारे में बताया गया है. साथ ही, उन पॉइंट के बारे में जानकारी दी गई है जहां आपको अपने ऐप्लिकेशन की ज़रूरतों के हिसाब से फ़्लो को पसंद के मुताबिक बनाना पड़ सकता है.
मुख्य शब्द और परिभाषाएं
App Hosting फ़्लो की जानकारी समझने के लिए, कुछ शब्दों को खास तौर पर परिभाषित करना ज़रूरी है. यहां कुछ बुनियादी मुख्य शब्द दिए गए हैं:
- बैकएंड: मैनेज किए गए संसाधनों का ऐसा कलेक्शन जिसे App Hosting आपके वेब ऐप्लिकेशन को बनाने और चलाने के लिए बनाता है.
- बिल्ड: यह आपके ऐप्लिकेशन का कोई खास वर्शन होता है. आम तौर पर, यह git commit से लिंक होता है. बिल्ड बनाने की प्रोसेस में कई सबप्रोसेस होती हैं. इनमें मुख्य रूप से, Cloud Build में आपके ऐप्लिकेशन को बिल्ड करना और Cloud Run में किसी बदलाव को डिप्लॉय करना शामिल है. बदलाव को डिप्लॉय करने के दौरान, शुरुआत में 0% ट्रैफ़िक को टारगेट किया जाता है. इसके बाद, इसे रोल आउट किया जाता है.
- रोलआउट: किसी बिल्ड को ट्रैफ़िक के लिए चालू करने की प्रोसेस. git कमिट से अपने-आप ट्रिगर होने पर, App Hosting सबसे पहले आपकी लाइव ब्रांच का इस्तेमाल करके एक बिल्ड बनाता है. इसके बाद, लाइव ट्रैफ़िक को उस पर रीडायरेक्ट करने के लिए एक रोलआउट बनाता है.
- लाइव ब्रांच: यह आपकी GitHub रिपॉज़िटरी की वह ब्रांच होती है जिसे आपके लाइव यूआरएल पर डिप्लॉय किया जाता है. अक्सर, यह वह ब्रांच होती है जिसमें फ़ीचर ब्रांच या डेवलपमेंट ब्रांच को मर्ज किया जाता है.
Google Cloud और App Hosting आर्किटेक्चर
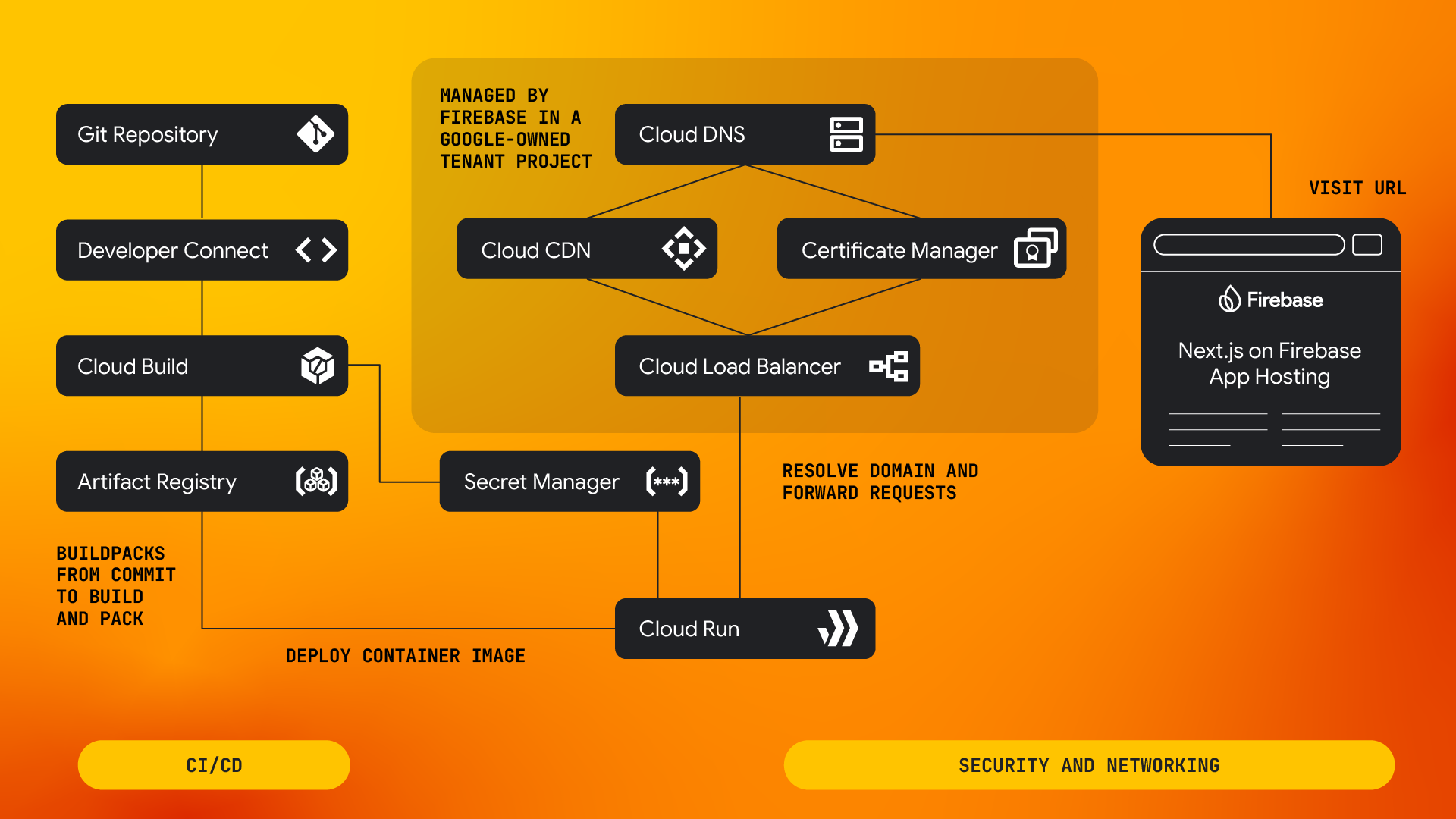
App Hosting, Google Cloud के कई प्रॉडक्ट को मैनेज करता है, ताकि आप अपने वेब ऐप्लिकेशन को डिप्लॉय, सर्व, और मॉनिटर कर सकें. ऐप्लिकेशन, Cloud Build की मदद से बनाए जाते हैं, Cloud Run पर सर्व किए जाते हैं, और Cloud CDN में कैश किए जाते हैं. Cloud Secret Manager जैसी इंटिग्रेटेड सेवाएं, आपकी एपीआई कुंजियों को सुरक्षित रखती हैं.

- जब कोई कमिट आपकी लाइव ब्रांच में पुश किया जाता है, तो Google Cloud Developer Connect, Firebase App Hosting को एक इवेंट भेजता है.
- इस इवेंट के जवाब में, Firebase App Hosting उस बैकएंड के लिए एक नया बिल्ड बनाता है जो रिपॉज़िटरी से कनेक्ट है.
- सबसे पहले, Firebase App Hosting आपके कमिट के लिए एक नया Cloud Build बिल्ड बनाता है. इस जॉब में, Google Cloud buildpacks यह तय करते हैं कि आपके ऐप्लिकेशन में किस फ़्रेमवर्क का इस्तेमाल किया जा रहा है. इससे आपके ऐप्लिकेशन के लिए, कंटेनर और कॉन्फ़िगरेशन (इसमें एनवायरमेंट वैरिएबल, सीक्रेट, कम से कम या ज़्यादा से ज़्यादा इंस्टेंस, कंकरेंसी मेमोरी, सीपीयू, और वीपीसी कॉन्फ़िगरेशन शामिल हैं) बनाया जा सकता है. ज़्यादा जानकारी के लिए, App Hosting बिल्ड करने की प्रोसेस देखें.
- Cloud Build प्रोसेस पूरी होने के बाद, आपका कंटेनर Firebase App Hosting के लिए तय की गई Artifact Registry रिपॉज़िटरी में सेव हो जाता है. इसके बाद, Firebase App Hosting आपकी इमेज और कॉन्फ़िगरेशन का इस्तेमाल करके, Cloud Run सेवा में एक नया Cloud Run वर्शन जोड़ता है.
- Cloud Run के नए वर्शन की समीक्षा पूरी होने और यह पुष्टि होने के बाद कि यह वर्शन सही है, Firebase App Hosting अपने ट्रैफ़िक कॉन्फ़िगरेशन में बदलाव करता है, ताकि सभी नए अनुरोध आपके Cloud Run के नए वर्शन पर भेजे जा सकें. इस समय, रोलआउट पूरा हो जाता है.
- Firebase App Hosting पर होस्ट की गई किसी वेबसाइट को अनुरोध भेजे जाने पर, Google Cloud Load Balancer उस अनुरोध को पूरा करता है. इसके लिए, Cloud CDN चालू होना चाहिए. कैश नहीं किए गए अनुरोध, आपकी Cloud Run सेवा को भेजे जाते हैं. Cloud CDN की मदद से परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के तरीके के बारे में जानने के लिए, ऐप्लिकेशन के कॉन्टेंट को कैश मेमोरी में सेव करना लेख पढ़ें.
फ़्रेमवर्क इंटिग्रेशन
App Hosting इन फ़्रेमवर्क में डेवलप किए गए वेब ऐप्लिकेशन के लिए, पहले से कॉन्फ़िगर किए गए बिल्ड और डिप्लॉय की सुविधा देता है:
- Next.js 13.5.x और इसके बाद के वर्शन
- Angular 18.2.x और इसके बाद के वर्शन
किसी खास वर्शन और सहायता के लेवल के बारे में जानकारी पाने के लिए, सहायता के शेड्यूल देखें.
Next.js और Angular के अलावा, App Hosting ऐसे किसी भी वेब फ़्रेमवर्क के साथ काम करता है जो आउटपुट बंडल स्पेसिफ़िकेशन के मुताबिक बिल्ड आउटपुट दे सकता है. App Hosting के साथ काम करने वाले फ़्रेमवर्क, फ़्रेमवर्क अडैप्टर, और उनसे जुड़े टूल के बारे में ज़्यादा जानने के लिए, App Hosting के लिए फ़्रेमवर्क और टूलिंग लेख पढ़ें.
App Hosting रिपॉज़िटरी इंटिग्रेशन कैसे काम करता है
आपकी GitHub रिपॉज़िटरी और App Hostingबैकएंड के बीच ज़रूरी कनेक्शन को Developer Connect मैनेज करता है. यह Google Cloud का कनेक्टिविटी प्लैटफ़ॉर्म है, जो बाहरी DevOps टूल के लिए उपलब्ध है. इस कनेक्शन को सेट अप करते समय (आम तौर पर App Hosting बैकएंड बनाते समय), Developer Connect का यूज़र इंटरफ़ेस (यूआई) वर्कफ़्लो, Firebase GitHub ऐप्लिकेशन को इंस्टॉल करने में आपकी मदद करता है. इस प्रोसेस के मुख्य चरण ये हैं:
- आपने Developer Connect को Secret Manager एडमिन की भूमिका दी हो. इससे सिस्टम को क्रेडेंशियल को सुरक्षित तरीके से "सीक्रेट" के तौर पर Cloud Secret Manager में सेव करने की अनुमति मिलती है.
- आपने Firebase GitHub ऐप्लिकेशन को अपनी GitHub रिपॉज़िटरी को ऐक्सेस करने की अनुमति दी हो. सही रिपॉज़िटरी को ऐक्सेस करने के लिए, आपको GitHub की अतिरिक्त अनुमतियों की ज़रूरत पड़ सकती है.
- Developer Connect, आपके प्रोजेक्ट की सीक्रेट मैनेजर रिपॉज़िटरी में GitHub के लिए खास तौर पर बनाया गया ऑथराइज़ेशन टोकन सेव करता है. इस टोकन में बदलाव न करें या इसे मिटाएं नहीं.
इसके अलावा, App Hosting GitHub Checks API के साथ इंटिग्रेट होता है, ताकि रोलआउट की जांच की जा सके. इस जांच से, GitHub में रोलआउट का स्टेटस देखा जा सकता है. साथ ही, गड़बड़ी होने पर डिप्लॉयमेंट प्रोसेस को डीबग किया जा सकता है.
Firebase और Google की अन्य सेवाओं के साथ इंटिग्रेशन
App Hosting आपके बिल्ड और रनटाइम, दोनों एनवायरमेंट सेट अप करता है, ताकि Google ऐप्लिकेशन के डिफ़ॉल्ट क्रेडेंशियल के साथ Firebase Admin SDK को शुरू किया जा सके. इस तरह, आपका बैकएंड, बिल्ड और रन टाइम, दोनों में अन्य Firebase प्रॉडक्ट के साथ कम्यूनिकेट कर सकता है. अपने ऐप्लिकेशन को शुरू करने और Firebase SDK से जुड़े अन्य विषयों के बारे में ज़्यादा जानने के लिए, अपने वेब ऐप्लिकेशन में Firebase SDK इंटिग्रेट करें लेख पढ़ें.
App Hosting जगहें
App Hosting आपके बैकएंड रिसॉर्स को किसी खास जगह पर बनाता है. इसे आपका प्राइमरी रीजन कहा जाता है. App Hosting को तेज़ी से कॉन्टेंट डिलीवर करने के लिए, ग्लोबल सीडीएन के साथ इंटिग्रेट किया जाता है. हालांकि, कैश मेमोरी में सेव न किया गया कॉन्टेंट, आपके ऐप्लिकेशन के मुख्य क्षेत्र से डिलीवर किया जाता है. वेब ऐप्लिकेशन की जगह की जानकारी में इस तरह की सुविधा होने से, आपको ये मुख्य फ़ायदे मिलते हैं:
- डेटा को भौगोलिक रूप से उपयोगकर्ताओं के करीब लाने से, परफ़ॉर्मेंस बेहतर होती है और लेटेन्सी कम होती है.
- किसी एक इलाके में App Hosting के काम न करने से, दूसरे इलाकों में डिप्लॉय किए गए वेब ऐप्लिकेशन पर कोई असर नहीं पड़ेगा.
कंसोल या Firebase CLI से App Hosting बैकएंड बनाते समय, इनमें से कोई भी क्षेत्र चुना जा सकता है:
us-central1(आयोवा)us-east4(एन॰ वर्जीनिया)us-east5(कोलंबस)asia-east1(ताइवान)asia-southeast1(सिंगापुर)europe-west4(नीदरलैंड्स)
App Hosting बैकएंड सेवा खाता
बिल्ड और रनटाइम के दौरान, आपका App Hosting बैकएंड, सेवा खाते की मदद से Google की अन्य सेवाओं के साथ पुष्टि करता है. इन कामों के लिए, डिफ़ॉल्ट सेवा खाता बनाया जाता है. यह खाता तब बनाया जाता है, जब पहली बार किसी Firebase प्रोजेक्ट में App Hosting चालू किया जाता है:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
यह सेवा खाता, डिफ़ॉल्ट रूप से सभी बैकएंड पर लागू होता है. इसमें अनुमतियों का एक छोटा सेट होता है, ताकि आप अपने ऐप्लिकेशन को बना सकें, चला सकें, और उसकी निगरानी कर सकें. इसके पास ऐप्लिकेशन के डिफ़ॉल्ट क्रेडेंशियल के साथ Admin SDK की पुष्टि करने की अनुमति भी होती है, ताकि Cloud Firestore से डेटा लोड करने जैसे ऑपरेशन किए जा सकें. Firebase App Hosting की भूमिकाएं देखें.
अगर आपके ऐप्लिकेशन को बिल्ड टाइम या चालू बैकएंड से, Google की अन्य सेवाओं के साथ इंटरैक्ट करने की ज़रूरत है, तो भूमिकाएं जोड़कर डिफ़ॉल्ट सेवा खाते को पसंद के मुताबिक बनाया जा सकता है. उदाहरण के लिए, अगर आपके ऐप्लिकेशन को Vertex AI के लिए अनुमतियों की ज़रूरत है, तो आपको roles/aiplatform.user या इससे जुड़ी कोई भूमिका जोड़नी पड़ सकती है.
