App Hosting مجموعهای پیچیده از وظایف پسزمینه را برای سادهسازی استقرار برنامه شما مدیریت میکند. این صفحه بخشهای کلیدی جریان این وظایف را شرح میدهد و اطلاعاتی در مورد نقاطی که ممکن است بخواهید جریان را بسته به نیازهای برنامه خود سفارشی کنید، ارائه میدهد.
اصطلاحات و تعاریف کلیدی
برای درک جزئیات جریان App Hosting ، تعریف برخی از اصطلاحات به طور خاص مفید است. در اینجا اصطلاحات کلیدی اساسی آمده است:
- Backend : مجموعهای از منابع مدیریتشده که App Hosting برای ساخت و اجرای برنامه وب شما ایجاد میکند.
- ساخت (Build): یک نسخه خاص از برنامه شما، که معمولاً به یک کامیت گیت (git commit) لینک میشود. فرآیند ایجاد یک ساخت (build) زیرفرآیندهای متعددی دارد، به ویژه ساخت برنامه شما در Cloud Build و استقرار یک نسخه (که در ابتدا 0٪ از ترافیک را تا زمان انتشار کامل پوشش میدهد) در Cloud Run .
- راهاندازی (Rollout) : فرآیند تنظیم یک نسخه برای ارائه فعال ترافیک. هنگامی که به طور خودکار توسط یک کامیت گیت فعال میشود، App Hosting ابتدا با استفاده از شاخه زنده شما یک نسخه میسازد، سپس یک راهاندازی (rollout) برای هدایت ترافیک زنده به آن ایجاد میکند.
- شاخه زنده : شاخهای از مخزن گیتهاب شما که به آدرس اینترنتی زنده شما منتقل میشود. اغلب، این شاخهای است که شاخههای ویژگی یا شاخههای توسعه در آن ادغام میشوند.
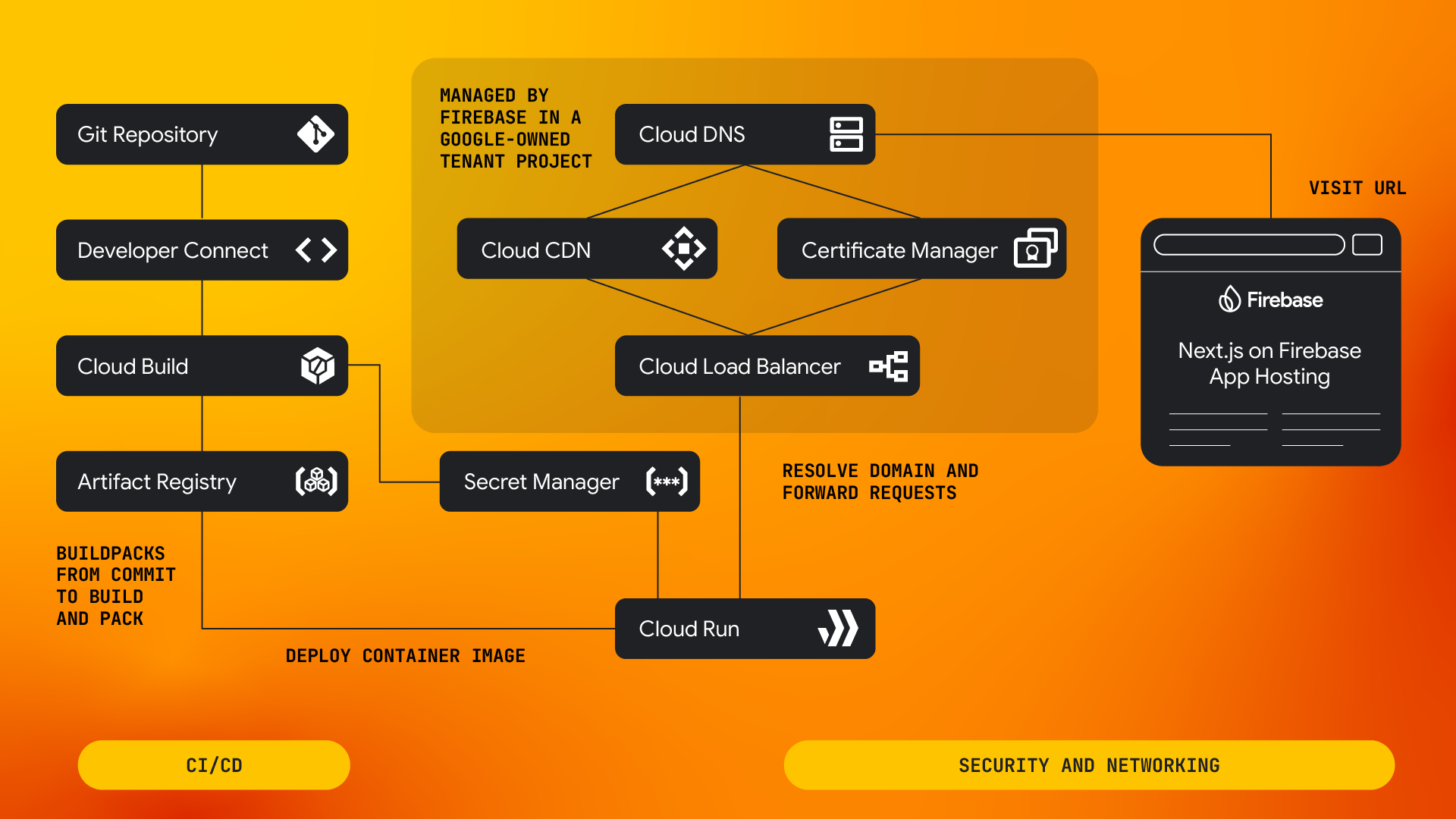
معماری گوگل کلود و App Hosting
App Hosting مجموعهای از محصولات Google Cloud را هماهنگ میکند تا بتوانید برنامه وب خود را مستقر، ارائه و نظارت کنید. برنامهها با Cloud Build ساخته میشوند، در Cloud Run ارائه میشوند و در Cloud CDN ذخیره میشوند. سرویسهای یکپارچه مانند Cloud Secret Manager کلیدهای API شما را ایمن نگه میدارند.

- وقتی یک کامیت به شاخهی اصلی شما ارسال میشود، Google Cloud Developer Connect رویدادی را به Firebase App Hosting ارسال میکند.
- در پاسخ به این رویداد، Firebase App Hosting یک نسخه جدید برای backend متصل به مخزن ایجاد میکند.
- ابتدا، Firebase App Hosting یک نسخه جدید Cloud Build برای commit شما ایجاد میکند. در این کار، Google Cloud buildpacks مشخص میکند که از کدام فریمورک در برنامه شما برای ایجاد یک کانتینر و پیکربندی (شامل متغیرهای محیطی، رمزها، حداقل یا حداکثر نمونهها، حافظه همزمانی، CPU و پیکربندی VPC) که مناسب برنامه شما باشد، استفاده میشود. برای اطلاعات بیشتر به فرآیند ساخت App Hosting مراجعه کنید.
- وقتی کار Cloud Build تمام شد، کانتینر شما در یک مخزن Artifact Registry که به Firebase App Hosting اختصاص داده شده است، ذخیره میشود. سپس Firebase App Hosting با استفاده از تصویر و پیکربندی شما، یک نسخه جدید Cloud Run Revision به سرویس Cloud Run اضافه میکند.
- پس از تکمیل و تأیید صحت Cloud Run Revision، Firebase App Hosting پیکربندی ترافیک خود را تغییر میدهد تا تمام درخواستهای جدید را به Cloud Run Revision جدید شما ارجاع دهد. در این مرحله، راهاندازی کامل شده است.
- وقتی درخواستی به وبسایتی که در Firebase App Hosting میزبانی میشود ارسال میشود، درخواست توسط Google Cloud Load Balancer با Cloud CDN فعال ارائه میشود. درخواستهای ذخیره نشده به سرویس Cloud Run شما ارسال میشوند. برای راهنمایی در مورد نحوه بهینهسازی عملکرد با Cloud CDN به محتوای Cache app مراجعه کنید.
ادغام چارچوب
App Hosting پشتیبانی از ساخت و استقرار از پیش پیکربندی شده را برای برنامههای وب توسعه یافته در این چارچوبها ارائه میدهد:
- Next.js 13.5.x و بالاتر
- انگولار ۱۸.۲.x و بالاتر
برای جزئیات بیشتر در مورد نسخههای خاص و سطوح پشتیبانی، به برنامههای پشتیبانی مراجعه کنید.
علاوه بر Next.js و Angular، App Hosting از هر چارچوب وب که قادر به ارائه خروجی ساخت مطابق با مشخصات بسته خروجی ما باشد، پشتیبانی میکند. برای اطلاعات بیشتر در مورد چارچوبها، آداپتورهای چارچوب و ابزارهای مرتبط پشتیبانی شده توسط App Hosting ، به بخش چارچوبها و ابزارهای App Hosting مراجعه کنید.
نحوهی یکپارچهسازی مخزن App Hosting
ارتباط مهم بین مخزن گیتهاب شما و بکاند App Hosting توسط Developer Connect ، پلتفرم اتصال Google Cloud برای ابزارهای DevOps خارجی، مدیریت میشود. وقتی این ارتباط را برقرار میکنید (معمولاً در حین ایجاد بکاند App Hosting )، گردش کار UI Developer Connect شما را در نصب برنامه Firebase GitHub راهنمایی میکند. مراحل کلیدی در این فرآیند عبارتند از:
- شما به Developer Connect نقش مدیر مخفی (Secret Manager Admin) را اعطا میکنید. این به سیستم اجازه میدهد تا اعتبارنامهها را به صورت ایمن به عنوان "اطلاعات محرمانه" در Cloud Secret Manager ذخیره کند.
- شما به برنامه Firebase GitHub اجازه دسترسی به مخزن GitHub خود را میدهید. برای دسترسی به مخزن صحیح، ممکن است به مجوزهای GitHub بیشتری نیاز داشته باشید.
- Developer Connect یک توکن مجوز اختصاصی GitHub را در مخزن مدیریت مخفی پروژه شما ذخیره میکند؛ این توکن را تغییر ندهید یا حذف نکنید.
علاوه بر این، App Hosting با API بررسیهای GitHub ادغام میشود تا بررسی انتشار نسخههای جدید را ارائه دهد. این بررسی به شما امکان میدهد وضعیت انتشار نسخههای جدید خود را در GitHub مشاهده کنید و در صورت بروز هرگونه خطا، فرآیند استقرار را اشکالزدایی کنید.
ادغام با فایربیس و سایر سرویسهای گوگل
App Hosting محیطهای ساخت و زمان اجرا را تنظیم میکند تا بتوانید SDK مدیریت Firebase را با اعتبارنامههای پیشفرض برنامه Google مقداردهی اولیه کنید . به این ترتیب، backend شما میتواند با سایر محصولات Firebase هم در زمان ساخت و هم در زمان اجرا ارتباط برقرار کند. برای اطلاعات بیشتر در مورد مقداردهی اولیه برنامه و سایر مباحث مرتبط با SDK Firebase، به بخش « ادغام SDKهای Firebase در برنامه وب خود» مراجعه کنید.
مکانهای App Hosting
App Hosting منابع backend شما را در یک مکان خاص، به نام منطقه اصلی شما، ایجاد میکند. در حالی که App Hosting با یک CDN جهانی برای تحویل سریع ادغام میشود، محتوای ذخیره نشده از منطقه اصلی برنامه شما ارائه میشود. این انعطافپذیری در مکان برنامه وب شما مزایای کلیدی دارد:
- با نزدیکتر کردن دادهها از نظر جغرافیایی به کاربران، عملکرد بهبود یافته و تأخیر کاهش مییابد.
- یک شکست فاجعهبار برای App Hosting در یک منطقه، برنامههای وب مستقر در مناطق دیگر را تحت تأثیر قرار نمیدهد.
شما میتوانید هنگام ایجاد یک بکاند App Hosting از کنسول یا Firebase CLI، هر یک از این مناطق را انتخاب کنید:
-
us-central1(آیووا) -
us-east4(ویرجینیای شمالی) -
us-east5(کلمبوس) -
asia-east1(تایوان) -
asia-southeast1(سنگاپور) -
europe-west4(هلند)
حساب کاربری سرویس بکاند App Hosting
در طول ساخت و در زمان اجرا، بکاند App Hosting شما با سایر سرویسهای گوگل از طریق یک حساب کاربری سرویس، احراز هویت میشود. اولین باری که App Hosting در یک پروژه Firebase فعال میکنید، یک حساب کاربری سرویس پیشفرض برای این اهداف ایجاد میشود:
firebase-app-hosting-compute@ PROJECT ID .iam.gserviceaccount.com
این حساب کاربری سرویس به طور پیشفرض برای همه backendها اعمال میشود و دارای حداقل مجموعهای از مجوزها است که به شما امکان ساخت، اجرا و نظارت بر برنامهتان را میدهد. همچنین دارای مجوز تأیید اعتبار SDK مدیریت با اعتبارنامههای پیشفرض برنامه برای انجام عملیاتی مانند بارگیری دادهها از Cloud Firestore است. به نقشهای App Hosting Firebase مراجعه کنید.
اگر برنامه شما نیاز به تعامل با سرویسهای اضافی گوگل چه در زمان ساخت و چه از طریق یک backend در حال اجرا دارد، میتوانید حساب کاربری پیشفرض سرویس را با اضافه کردن نقشها سفارشی کنید. به عنوان مثال، اگر برنامه شما به مجوزهایی برای Vertex AI نیاز دارد، ممکن است لازم باشد roles/aiplatform.user یا نقش مرتبط دیگری را اضافه کنید.

