App Hosting আপনার অ্যাপের স্থাপনা সহজ করার জন্য ব্যাকগ্রাউন্ডের জটিল কাজগুলির একটি সিরিজ পরিচালনা করে। এই পৃষ্ঠাটি সেই টাস্ক ফ্লোর মূল অংশগুলি বর্ণনা করে, যেখানে আপনি আপনার অ্যাপের চাহিদার উপর নির্ভর করে ফ্লোটি কাস্টমাইজ করতে চাইতে পারেন এমন পয়েন্টগুলি সম্পর্কে তথ্য প্রদান করে।
মূল শব্দ এবং সংজ্ঞা
App Hosting প্রবাহের বিশদটি বুঝতে, কিছু পরিভাষাকে খুব সুনির্দিষ্টভাবে সংজ্ঞায়িত করা সহায়ক। এখানে মৌলিক মূল শব্দগুলি দেওয়া হল:
- ব্যাকএন্ড : আপনার ওয়েব অ্যাপ তৈরি এবং চালানোর জন্য App Hosting তৈরি পরিচালিত সম্পদের সংগ্রহ।
- বিল্ড: আপনার অ্যাপের একটি নির্দিষ্ট সংস্করণ, যা সাধারণত একটি গিট কমিটের সাথে যুক্ত থাকে। বিল্ড তৈরির প্রক্রিয়াটিতে অসংখ্য উপ-প্রক্রিয়া রয়েছে, বিশেষ করে Cloud Build আপনার অ্যাপ তৈরি করা এবং Cloud Run একটি সংস্করণ স্থাপন করা (প্রাথমিকভাবে 0% ট্র্যাফিক পরিবেশন করে যতক্ষণ না এটি রোল আউট হয়)।
- রোলআউট : সক্রিয়ভাবে ট্র্যাফিক পরিবেশন করার জন্য একটি বিল্ড সেট করার প্রক্রিয়া। যখন একটি গিট কমিট দ্বারা স্বয়ংক্রিয়ভাবে ট্রিগার হয়, তখন App Hosting প্রথমে আপনার লাইভ ব্রাঞ্চ ব্যবহার করে একটি বিল্ড তৈরি করে, তারপর লাইভ ট্র্যাফিককে এতে নির্দেশ করার জন্য একটি রোলআউট তৈরি করে।
- লাইভ ব্রাঞ্চ : আপনার GitHub রিপোজিটরির শাখা যা আপনার লাইভ URL-এ স্থাপন করা হয়। প্রায়শই, এটি সেই শাখা যেখানে বৈশিষ্ট্য শাখা বা ডেভেলপমেন্ট শাখা একত্রিত করা হয়।
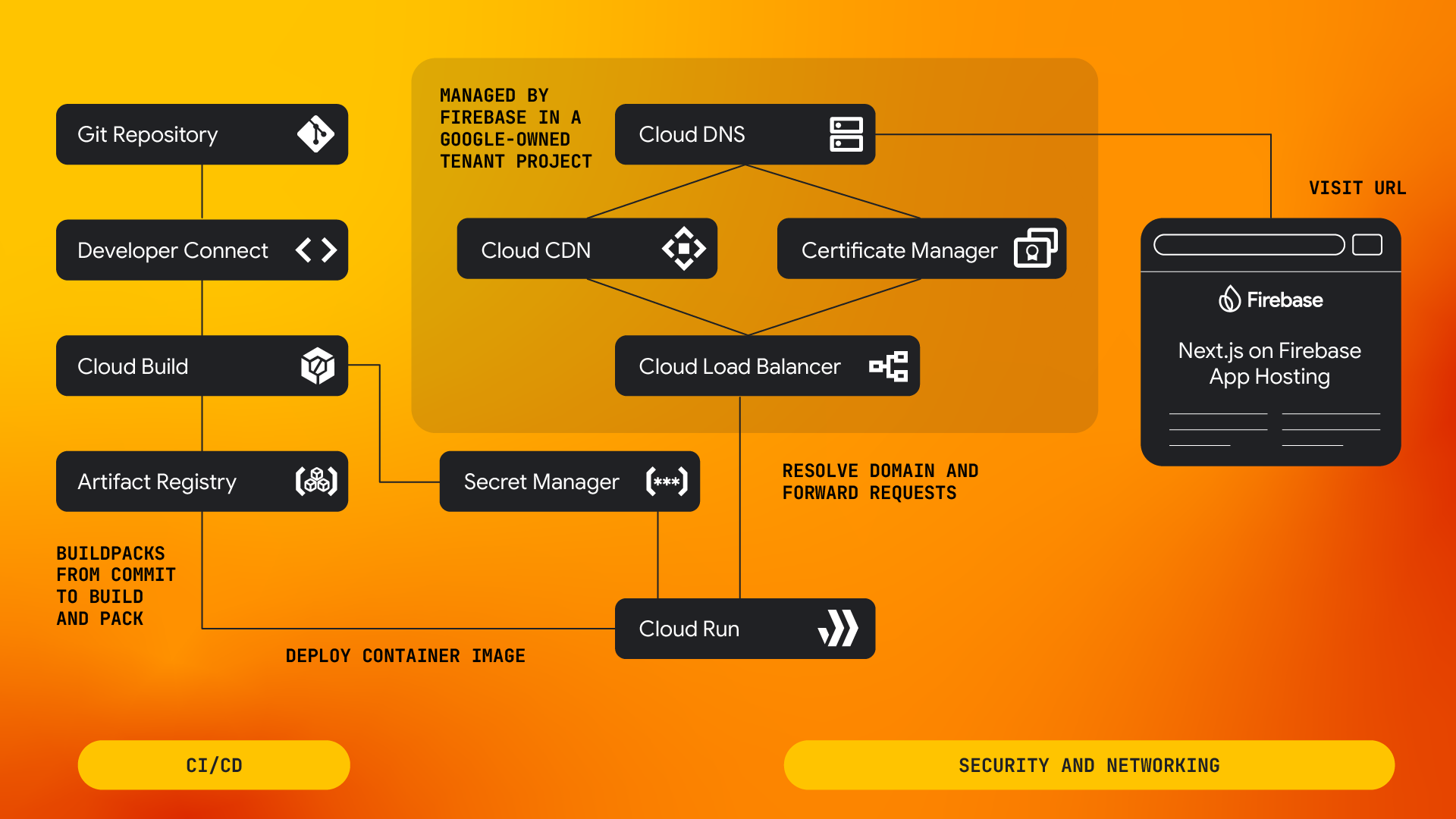
গুগল ক্লাউড এবং App Hosting আর্কিটেকচার
App Hosting গুগল ক্লাউড পণ্যের একটি সেট তৈরি করে যাতে আপনি আপনার ওয়েব অ্যাপ স্থাপন, পরিবেশন এবং নিরীক্ষণ করতে পারেন। অ্যাপগুলি Cloud Build দিয়ে তৈরি করা হয়, Cloud Run পরিবেশিত হয় এবং ক্লাউড সিডিএন-এ ক্যাশে করা হয়। ক্লাউড সিক্রেট ম্যানেজারের মতো সমন্বিত পরিষেবাগুলি আপনার API কীগুলিকে নিরাপদ রাখে।

- যখন আপনার লাইভ শাখায় একটি কমিট পুশ করা হয়, তখন Google Cloud Developer Connect Firebase App Hosting এ একটি ইভেন্ট পাঠায়।
- এই ইভেন্টের প্রতিক্রিয়ায়, Firebase App Hosting রিপোজিটরির সাথে সংযুক্ত ব্যাকএন্ডের জন্য একটি নতুন বিল্ড তৈরি করে।
- প্রথমে, Firebase App Hosting আপনার কমিটের জন্য একটি নতুন Cloud Build বিল্ড তৈরি করে। এই কাজে, Google ক্লাউড বিল্ডপ্যাকগুলি নির্ধারণ করে যে আপনার অ্যাপ্লিকেশনে কোন ফ্রেমওয়ার্ক ব্যবহার করা হচ্ছে যাতে আপনার অ্যাপ্লিকেশনের জন্য উপযুক্ত একটি কন্টেইনার এবং কনফিগারেশন (পরিবেশের ভেরিয়েবল, গোপনীয়তা, সর্বনিম্ন বা সর্বোচ্চ উদাহরণ, কনকারেন্সি মেমোরি, CPU এবং VPC কনফিগারেশন সহ) তৈরি করা হয়। আরও তথ্যের জন্য App Hosting বিল্ড প্রক্রিয়াটি দেখুন।
- Cloud Build কাজ সম্পন্ন হলে, আপনার কন্টেইনারটি Firebase App Hosting জন্য নিবেদিত একটি Artifact Registry রিপোজিটরিতে সংরক্ষণ করা হয়। এরপর Firebase App Hosting আপনার ছবি এবং কনফিগারেশন ব্যবহার করে Cloud Run পরিষেবায় একটি নতুন Cloud Run রিভিশন যোগ করে।
- আপনার Cloud Run রিভিশন সম্পূর্ণ এবং যাচাইকৃত হয়ে গেলে, Firebase App Hosting তার ট্র্যাফিক কনফিগারেশন পরিবর্তন করে সমস্ত নতুন অনুরোধ আপনার নতুন Cloud Run রিভিশনে নির্দেশ করে। এই মুহুর্তে, রোলআউট সম্পূর্ণ হয়।
- যখন Firebase App Hosting এ হোস্ট করা কোনও ওয়েবসাইটে কোনও অনুরোধ পাঠানো হয়, তখন ক্লাউড CDN সক্ষম করে Google Cloud Load Balancer দ্বারা অনুরোধটি পরিবেশন করা হয়। আনক্যাশ করা অনুরোধগুলি আপনার Cloud Run পরিষেবাতে পাঠানো হয়। ক্লাউড CDN-এর মাধ্যমে কীভাবে কর্মক্ষমতা অপ্টিমাইজ করবেন সে সম্পর্কে নির্দেশনার জন্য ক্যাশে অ্যাপের সামগ্রী দেখুন।
ফ্রেমওয়ার্ক ইন্টিগ্রেশন
App Hosting এই ফ্রেমওয়ার্কগুলিতে তৈরি ওয়েব অ্যাপগুলির জন্য পূর্ব-কনফিগার করা বিল্ড এবং ডিপ্লয় সহায়তা প্রদান করে:
- Next.js ১৩.৫.x এবং উচ্চতর
- কৌণিক ১৮.২.x এবং উচ্চতর
নির্দিষ্ট সংস্করণ এবং সহায়তার স্তর সম্পর্কে বিস্তারিত জানার জন্য সহায়তা সময়সূচী দেখুন।
Next.js এবং Angular ছাড়াও, App Hosting যেকোনো ওয়েব ফ্রেমওয়ার্ককে সমর্থন করে যা আমাদের আউটপুট বান্ডেল স্পেসিফিকেশনের সাথে মেলে এমন একটি বিল্ড আউটপুট প্রদান করতে সক্ষম। App Hosting দ্বারা সমর্থিত ফ্রেমওয়ার্ক, ফ্রেমওয়ার্ক অ্যাডাপ্টার এবং সম্পর্কিত টুলিং সম্পর্কে আরও তথ্যের জন্য App Hosting জন্য ফ্রেমওয়ার্ক এবং টুলিং দেখুন।
App Hosting রিপোজিটরি ইন্টিগ্রেশন কীভাবে কাজ করে
আপনার GitHub রিপোজিটরি এবং App Hosting ব্যাকএন্ডের মধ্যে গুরুত্বপূর্ণ সংযোগটি Developer Connect দ্বারা পরিচালিত হয়, যা Google Cloud-এর বহিরাগত DevOps সরঞ্জামগুলির জন্য সংযোগ প্ল্যাটফর্ম। যখন আপনি এই সংযোগটি সেট আপ করেন (সাধারণত একটি App Hosting ব্যাকএন্ড তৈরির সময়), Developer Connect-এর UI ওয়ার্কফ্লো আপনাকে Firebase GitHub অ্যাপ ইনস্টল করার মাধ্যমে গাইড করে। এই প্রক্রিয়ার মূল ধাপগুলি হল:
- আপনি ডেভেলপার কানেক্টকে সিক্রেট ম্যানেজার অ্যাডমিনের ভূমিকা প্রদান করেন। এটি সিস্টেমকে ক্লাউড সিক্রেট ম্যানেজারে "সিক্রেটস" হিসাবে নিরাপদে শংসাপত্র সংরক্ষণ করতে দেয়।
- আপনি আপনার GitHub সংগ্রহস্থল অ্যাক্সেস করার জন্য Firebase GitHub অ্যাপটিকে অনুমোদন করেন। সঠিক সংগ্রহস্থল অ্যাক্সেস করার জন্য আপনার অতিরিক্ত GitHub অনুমতির প্রয়োজন হতে পারে।
- ডেভেলপার কানেক্ট আপনার প্রোজেক্টের সিক্রেট ম্যানেজার রিপোজিটরিতে একটি ডেডিকেটেড গিটহাব অথোরাইজেশন টোকেন সংরক্ষণ করে; এই টোকেনটি পরিবর্তন বা মুছে ফেলবেন না।
অতিরিক্তভাবে, App Hosting রোলআউটের জন্য একটি চেক প্রদানের জন্য GitHub checks API-এর সাথে একীভূত হয়। এই চেকটি আপনাকে GitHub-এ আপনার রোলআউটের অবস্থা দেখতে এবং কোনও ত্রুটির ক্ষেত্রে স্থাপনা প্রক্রিয়াটি ডিবাগ করতে দেয়।
Firebase এবং অন্যান্য Google পরিষেবার সাথে ইন্টিগ্রেশন
App Hosting আপনার বিল্ড এবং রানটাইম উভয় পরিবেশ সেট আপ করে যাতে আপনি Google অ্যাপ্লিকেশন ডিফল্ট শংসাপত্রের সাহায্যে Firebase অ্যাডমিন SDK শুরু করতে পারেন। এইভাবে, আপনার ব্যাকএন্ড বিল্ড এবং রান উভয় সময়েই অন্যান্য Firebase পণ্যের সাথে যোগাযোগ করতে পারে। আপনার অ্যাপ শুরু করার এবং অন্যান্য Firebase SDK-সম্পর্কিত বিষয় সম্পর্কে আরও তথ্যের জন্য আপনার ওয়েব অ্যাপে ইন্টিগ্রেট ফায়ারবেস SDK দেখুন।
App Hosting অবস্থানগুলি
App Hosting আপনার ব্যাকএন্ড রিসোর্সগুলি একটি নির্দিষ্ট স্থানে তৈরি করে, যাকে আপনার প্রাথমিক অঞ্চল বলা হয়। দ্রুত ডেলিভারির জন্য App Hosting একটি বিশ্বব্যাপী CDN-এর সাথে একীভূত হলেও, আনক্যাশ করা কন্টেন্ট আপনার অ্যাপের প্রাথমিক অঞ্চল থেকে পরিবেশন করা হয়। আপনার ওয়েব অ্যাপের অবস্থানের এই নমনীয়তার মূল সুবিধা রয়েছে:
- ভৌগোলিকভাবে আপনার ব্যবহারকারীদের কাছে ডেটা এনে উন্নত কর্মক্ষমতা এবং লেটেন্সি হ্রাস করা হয়েছে।
- এক অঞ্চলে App Hosting জন্য একটি ভয়াবহ ব্যর্থতা অন্য অঞ্চলে মোতায়েন করা ওয়েব অ্যাপগুলিকে প্রভাবিত করবে না।
কনসোল অথবা Firebase সিএলআই থেকে App Hosting ব্যাকএন্ড তৈরি করার সময় আপনি এই অঞ্চলগুলির যেকোনো একটি বেছে নিতে পারেন:
-
us-central1(আইওয়া) -
us-east4(উত্তর ভার্জিনিয়া) -
us-east5(কলম্বাস) -
asia-east1(তাইওয়ান) -
asia-southeast1(সিঙ্গাপুর) -
europe-west4(নেদারল্যান্ডস)
App Hosting ব্যাকএন্ড পরিষেবা অ্যাকাউন্ট
বিল্ড এবং রানটাইমের সময়, আপনার App Hosting ব্যাকএন্ড একটি পরিষেবা অ্যাকাউন্ট সহ অন্যান্য Google পরিষেবার সাথে প্রমাণীকরণ করে। ফায়ারবেস প্রকল্পে App Hosting সক্ষম করার সময় এই উদ্দেশ্যে একটি ডিফল্ট পরিষেবা অ্যাকাউন্ট তৈরি করা হয়:
firebase-app-hosting-compute@ PROJECT ID .iam.gserviceaccount.com
এই পরিষেবা অ্যাকাউন্টটি ডিফল্টরূপে সমস্ত ব্যাকএন্ডে প্রযোজ্য এবং আপনার অ্যাপ তৈরি, চালানো এবং পর্যবেক্ষণ করার জন্য ন্যূনতম অনুমতির সেট রয়েছে। এটি Cloud Firestore থেকে ডেটা লোড করার মতো ক্রিয়াকলাপ সম্পাদনের জন্য অ্যাপ্লিকেশন ডিফল্ট শংসাপত্র সহ অ্যাডমিন SDK প্রমাণীকরণের অনুমতিও রাখে। ফায়ারবেস App Hosting ভূমিকা দেখুন।
যদি আপনার অ্যাপটি তৈরির সময় অথবা চলমান ব্যাকএন্ড থেকে অতিরিক্ত Google পরিষেবার সাথে ইন্টারঅ্যাক্ট করার প্রয়োজন হয়, তাহলে আপনি ভূমিকা যোগ করে ডিফল্ট পরিষেবা অ্যাকাউন্টটি কাস্টমাইজ করতে পারেন। উদাহরণস্বরূপ, যদি আপনার অ্যাপটির Vertex AI-এর জন্য অনুমতির প্রয়োজন হয়, তাহলে আপনাকে roles/aiplatform.user অথবা কোনও সম্পর্কিত ভূমিকা যোগ করতে হতে পারে।

