O App Hosting processa uma série complexa de tarefas em segundo plano para simplificar a implantação do app. Esta página descreve as principais partes desse fluxo de tarefas, fornecendo informações sobre pontos em que você pode personalizar o fluxo dependendo das necessidades do app.
Principais termos e definições
Para entender os detalhes do fluxo App Hosting, é útil definir alguns termos de maneira muito específica. Confira os termos-chave fundamentais:
- Back-end: a coleção de recursos gerenciados que o App Hosting cria para criar e executar seu web app.
- Build:uma revisão específica do app, geralmente vinculada a um commit do git. O processo de criação de um build tem vários subprocessos, principalmente a criação do app em Cloud Build e a implantação de uma revisão (inicialmente veiculando 0% do tráfego até que seja lançado) em Cloud Run.
- Implantação: o processo de definir um build para veicular tráfego ativamente. Quando acionado automaticamente por um commit do Git, o App Hosting primeiro cria um build usando sua ramificação em produção e, em seguida, cria um lançamento para direcionar o tráfego em produção a ele.
- Branch ativo: o branch do seu repositório do GitHub que é implantado no URL ativo. Muitas vezes, é a ramificação em que as ramificações de recursos ou de desenvolvimento são mescladas.
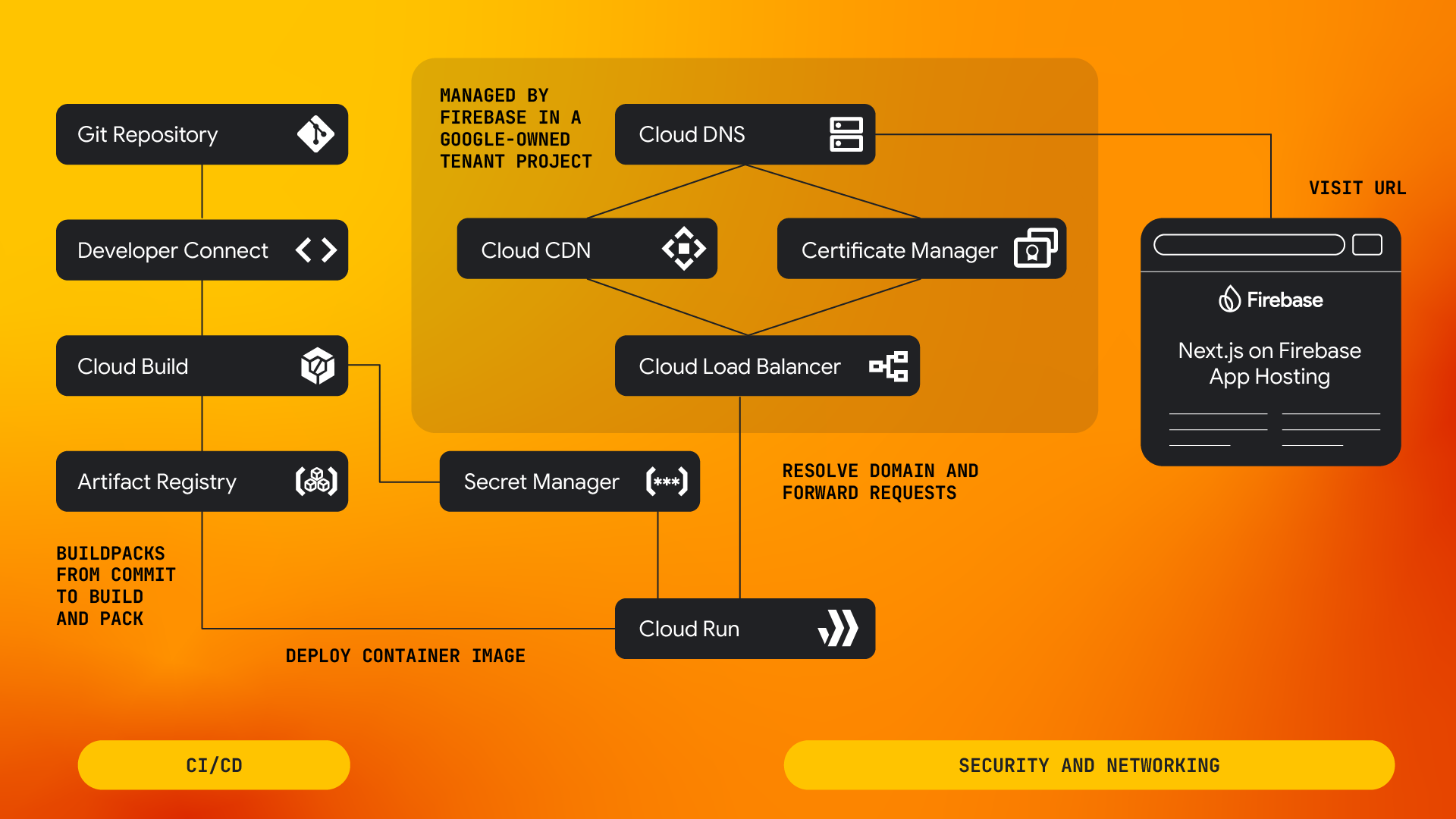
Google Cloud e arquitetura App Hosting
O App Hosting orquestra um conjunto de produtos do Google Cloud para que você possa implantar, veicular e monitorar seu app da Web. Os apps são criados com Cloud Build, veiculados no Cloud Run e armazenados em cache no Cloud CDN. Serviços integrados, como o Cloud Secret Manager, protegem suas chaves de API.

- Quando um commit é enviado por push para sua ramificação ativa, o Google Cloud Developer Connect envia um evento para Firebase App Hosting.
- Em resposta a esse evento, o Firebase App Hosting cria um novo build para
o back-end conectado ao repositório.
- Primeiro, o Firebase App Hosting cria um novo build Cloud Build para seu commit. Nesse trabalho, os buildpacks do Google Cloud determinam qual framework está sendo usado no seu aplicativo para criar um contêiner e uma configuração (incluindo variáveis de ambiente, secrets, instâncias mínimas ou máximas, memória de simultaneidade, CPU e configuração da VPC) que seja adequada ao seu aplicativo. Consulte o processo de build do App Hosting para mais informações.
- Quando o job Cloud Build for concluído, o contêiner será armazenado em um repositório Artifact Registry dedicado ao Firebase App Hosting. Em seguida, o Firebase App Hosting adiciona uma nova revisão Cloud Run a um serviço Cloud Run usando sua imagem e configuração.
- Quando a revisão Cloud Run for concluída e verificada como íntegra, o Firebase App Hosting vai modificar a configuração de tráfego para direcionar todas as novas solicitações à nova revisão Cloud Run. Neste ponto, o lançamento está concluído.
- Quando uma solicitação é enviada a um site hospedado em Firebase App Hosting, ela é atendida pelo balanceador de carga do Google Cloud com o Cloud CDN ativado. As solicitações sem cache são enviadas ao serviço Cloud Run. Consulte Armazenar conteúdo do app em cache para saber como otimizar o desempenho com o Cloud CDN.
Integração de framework
O App Hosting oferece suporte pré-configurado para build e implantação de apps da Web desenvolvidos nestes frameworks:
- Next.js 13.5.x e versões mais recentes
- Angular 18.2.x e versões mais recentes
Consulte os cronogramas de suporte para detalhes sobre versões e níveis de suporte específicos.
Além do Next.js e do Angular, o App Hosting também é compatível com qualquer framework da Web que possa fornecer uma saída de build correspondente à nossa especificação do pacote de saída. Consulte Frameworks e ferramentas para App Hosting para mais informações sobre frameworks, adaptadores de framework e ferramentas relacionadas compatíveis com App Hosting.
Como funciona a integração do repositório App Hosting
A conexão importante entre o repositório do GitHub e o back-end do App Hosting é processada pelo Developer Connect, a plataforma de conectividade do Google Cloud para ferramentas externas de DevOps. Ao configurar essa conexão (normalmente durante a criação de um back-end App Hosting), o fluxo de trabalho da interface do Developer Connect orienta você na instalação do app Firebase GitHub. As principais etapas desse processo são:
- Conceda ao Developer Connect o papel de Administrador do Secret Manager. Isso permite que o sistema armazene credenciais com segurança como "secrets" no Cloud Secret Manager.
- Você autoriza o app do Firebase no GitHub a acessar seu repositório do GitHub. Talvez você precise de mais permissões do GitHub para acessar o repositório certo.
- O Developer Connect armazena um token de autorização dedicado do GitHub no repositório do gerenciador de secrets do seu projeto. Não modifique nem exclua esse token.
Além disso, o App Hosting se integra à API de verificações do GitHub para fornecer uma verificação de rollouts. Com essa verificação, é possível conferir o status do lançamento no GitHub e depurar o processo de implantação em caso de erros.
Integração com o Firebase e outros Serviços do Google
O App Hosting configura os ambientes de build e de execução para que você possa inicializar o SDK Admin do Firebase com as Application Default Credentials do Google. Assim, seu back-end pode se comunicar com outros produtos do Firebase durante a criação e a execução. Consulte Integrar SDKs do Firebase no seu app da Web para mais informações sobre a inicialização do app e outros tópicos relacionados ao SDK do Firebase.
App Hosting locais
O App Hosting cria recursos de back-end em um local específico, chamado de região principal. Embora o App Hosting se integre a uma CDN global para entrega rápida, o conteúdo não armazenado em cache é veiculado da região principal do app. Essa flexibilidade na localização do seu app da Web tem vantagens importantes:
- Melhoria da performance e redução da latência ao aproximar os dados geograficamente dos usuários.
- Uma falha catastrófica do App Hosting em uma região não afetaria os apps da Web implantados em outras regiões.
É possível escolher qualquer uma dessas regiões ao criar um back-end do App Hosting no console ou na CLI Firebase:
us-central1(Iowa)us-east4(N. Virginia)us-east5(Columbus)asia-east1(Taiwan)asia-southeast1(Singapura)europe-west4(Países Baixos)
A conta de serviço de back-end App Hosting
Durante a criação e a execução, o back-end App Hosting se autentica com outros serviços do Google usando uma conta de serviço. Uma conta de serviço padrão para essas finalidades é criada na primeira vez que você ativa o App Hosting em um projeto do Firebase:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
Essa conta de serviço se aplica a todos os back-ends por padrão e tem um conjunto mínimo de permissões para permitir que você crie, execute e monitore seu app. Ela também tem permissão para autenticar o SDK Admin com as credenciais padrão do aplicativo, para realizar operações como o carregamento de dados de Cloud Firestore. Consulte papéis do Firebase App Hosting.
Se o app precisar interagir com outros Serviços do Google durante o build
ou em um back-end em execução, adicione papéis para personalizar a conta de serviço padrão. Por exemplo, se o app exigir permissões para a Vertex AI, talvez seja necessário adicionar roles/aiplatform.user ou alguma função relacionada.
