Si vous disposez d'une application Next.js ou Angular (Next.js 13.5.x+ ou Angular 18.2.x+) dans un dépôt GitHub, vous pouvez commencer à utiliser App Hosting en créant un backend App Hosting, puis en lançant un déploiement avec un push vers votre branche en production. Si vous n'avez pas d'application, utilisez l'une de nos applications exemples pour suivre les étapes décrites dans ce guide.
Ce guide explique comment configurer App Hosting dans la console Firebase pour déployer automatiquement chaque fois qu'un nouveau commit est effectué dans un dépôt GitHub. À la fin de ce processus, vous disposerez d'un exemple d'application Next.js ou Angular en direct, redéployé chaque fois que vous validez une nouvelle modification dans la branche main de votre dépôt GitHub.
Bien que ce guide se concentre sur le flux de console Firebase recommandé, il existe d'autres façons de déployer, y compris en utilisant la CLI Firebase pour déployer du code local sans connexion GitHub.
Étape 1 : Forker le dépôt de démonstration
Accédez à https://github.com/FirebaseExtended/firebase-framework-tools et sélectionnez Fork (Dupliquer).
Étape 2 : Créez un backend App Hosting
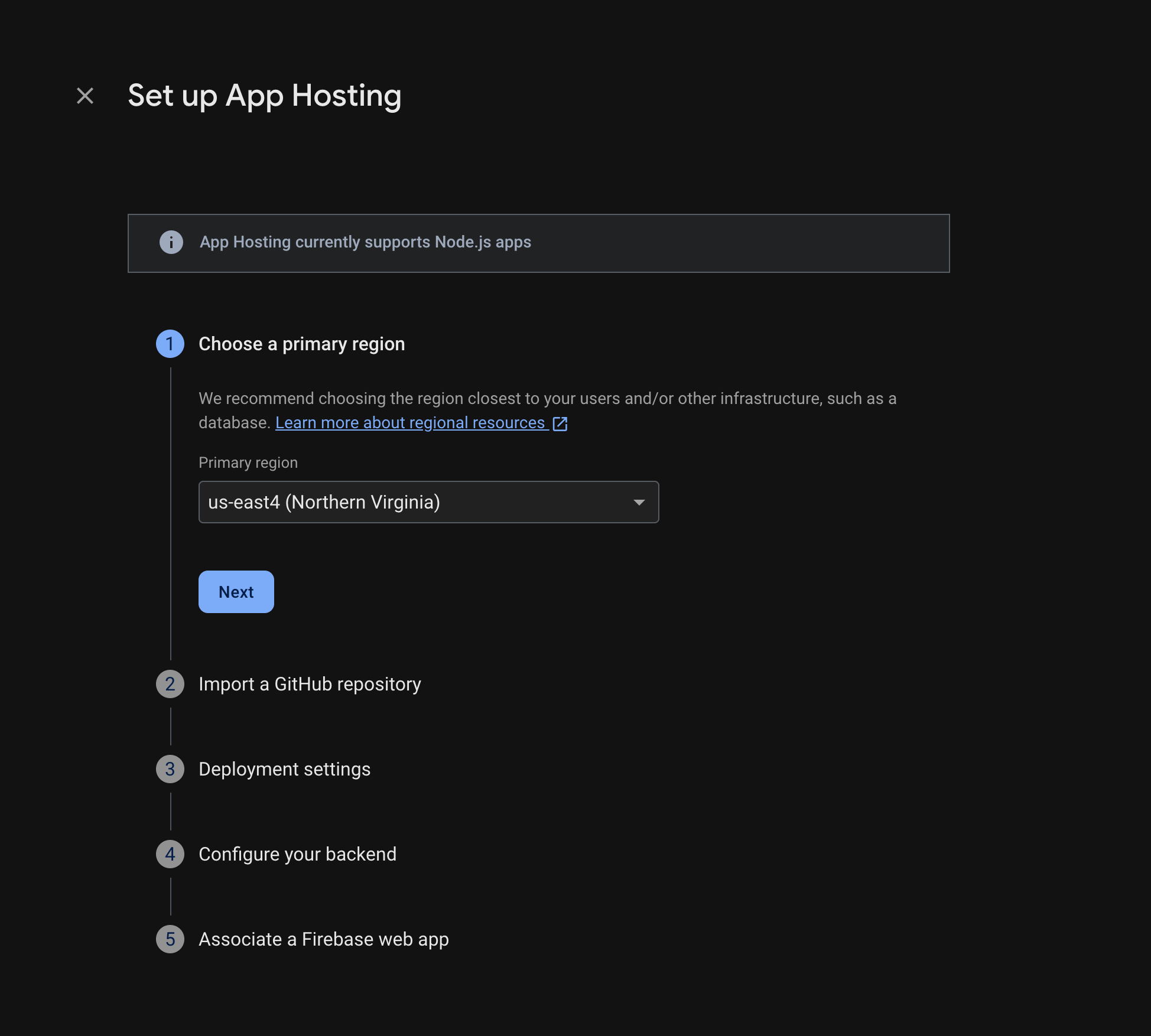
Dans la console Firebase, ouvrez App Hosting et sélectionnez Commencer. Vous devez passer à la formule Blaze pour utiliser App Hosting.

Suivez les instructions pour effectuer les étapes suivantes :
- Choisissez une région principale (généralement celle la plus proche de vos utilisateurs).
- Connectez-vous à GitHub. Choisissez le dépôt que vous venez de créer en dupliquant le dépôt firebase-framework-tools.
- Définissez le répertoire racine de votre application sur l'un des éléments suivants :
- Définissez la branche active sur main.
- Activez les déploiements automatiques (ils sont activés par défaut).
- Attribuez un nom à votre backend.
- Créez une application Web Firebase.
Sélectionnez Terminer et déployer.
Étape 3 : Afficher l'application déployée
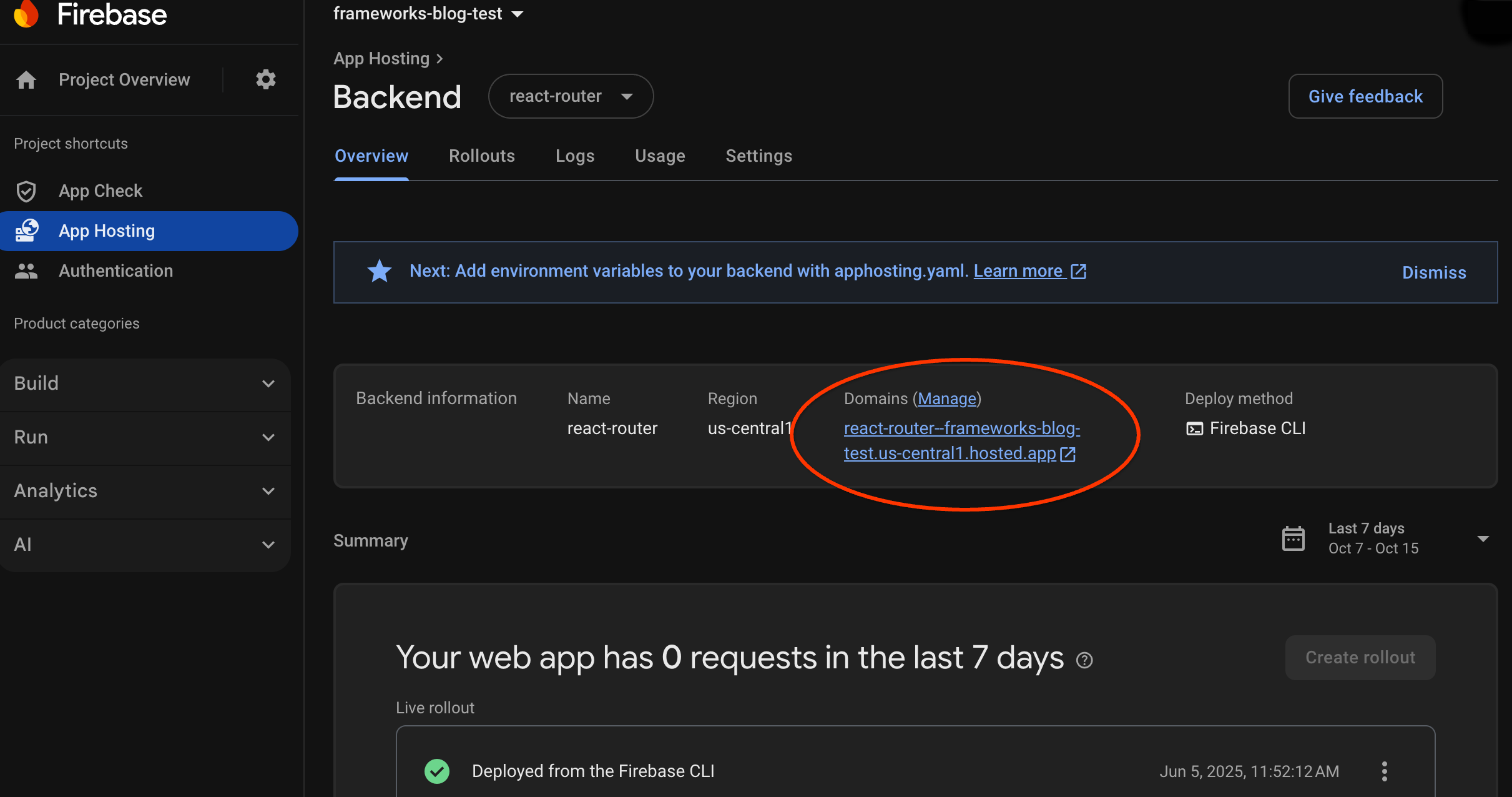
Lorsque vous créez un backend, Firebase vous fournit un sous-domaine sans frais où les utilisateurs finaux peuvent accéder à votre application Web. Son format est backend-id--project-id.us-central1.hosted.app.
Dans la ligne Informations sur le backend du tableau de bord de votre backend, sélectionnez le lien vers votre backend en production pour afficher votre nouveau site Web :

Étape 4 : Déclenchez un déploiement en envoyant une modification
Une fois votre backend créé et que vous disposez d'une URL active, vous pouvez déclencher le déploiement d'une nouvelle version de votre application Web chaque fois que vous transférez des modifications dans la branche active de votre dépôt GitHub. Pour tester votre configuration App Hosting :
Dans votre fork du dépôt GitHub de démonstration, accédez à la source de la page d'accueil de l'application de démonstration, apportez la modification reconnaissable de votre choix, puis transférez votre modification vers la branche principale. Pour trouver votre page d'accueil :
- Next.js :
/starters/nextjs/basic/src/app/page.tsx - Angular :
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js :
Dans la console Firebase, surveillez App Hosting lorsque votre nouvelle modification est déployée en production. Une fois le déploiement terminé, vous pourrez voir la modification sur la page d'accueil de l'application.
Étapes suivantes
- Pour aller plus loin, suivez un atelier de programmation Firebase qui intègre une application hébergée à Firebase Authentication et aux fonctionnalités d'IA de Google : Next.js | Angular
- Associez un domaine personnalisé.
- Configurer votre backend : définissez des variables d'environnement, stockez des paramètres secrets et plus encore.
- Surveillez les déploiements, l'utilisation du site et les journaux.

