अगर आपके पास GitHub रिपॉज़िटरी में पहले से मौजूद Next.js या Angular ऐप्लिकेशन (Next.js के वर्शन 13.5.x+ या Angular 18.2.x+) है, तो App Hosting का इस्तेमाल शुरू करना उतना ही आसान है जितना App Hosting बैकएंड बनाना. इसके बाद, लाइव ब्रांच में पुश करके रोलआउट शुरू किया जा सकता है. अगर आपके पास कोई ऐप्लिकेशन नहीं है, तो इस गाइड में बताए गए चरणों को पूरा करने के लिए, हमारे किसी सैंपल ऐप्लिकेशन का इस्तेमाल करें.
इस गाइड में, Firebase कंसोल में App Hosting को सेट अप करने का तरीका बताया गया है. इससे GitHub रिपॉज़िटरी में नया कमिट किए जाने पर, हर बार अपने-आप डिप्लॉय हो जाता है. इस फ़्लो के आखिर में, आपके पास Next.js या Angular का लाइव उदाहरण ऐप्लिकेशन होगा. जब भी अपनी GitHub रिपॉज़िटरी की main ब्रांच में कोई नया बदलाव किया जाएगा, तब यह ऐप्लिकेशन फिर से डिप्लॉय हो जाएगा.
हालांकि, इस गाइड में Firebase कंसोल के सुझाए गए फ़्लो पर फ़ोकस किया गया है, लेकिन डिप्लॉय करने के अन्य तरीके भी हैं. इनमें, GitHub कनेक्शन के बिना लोकल कोड को डिप्लॉय करने के लिए, Firebase CLI का इस्तेमाल करना भी शामिल है.
पहला चरण: डेमो रिपॉज़िटरी को फ़ोर्क करना
https://github.com/FirebaseExtended/firebase-framework-tools पर जाएं और Fork को चुनें.
दूसरा चरण: App Hosting बैकएंड बनाना
Firebase कंसोल में, App Hosting खोलें और शुरू करें को चुनें. ऐप्लिकेशन होस्टिंग का इस्तेमाल करने के लिए, आपको Blaze प्लान पर अपग्रेड करना होगा.

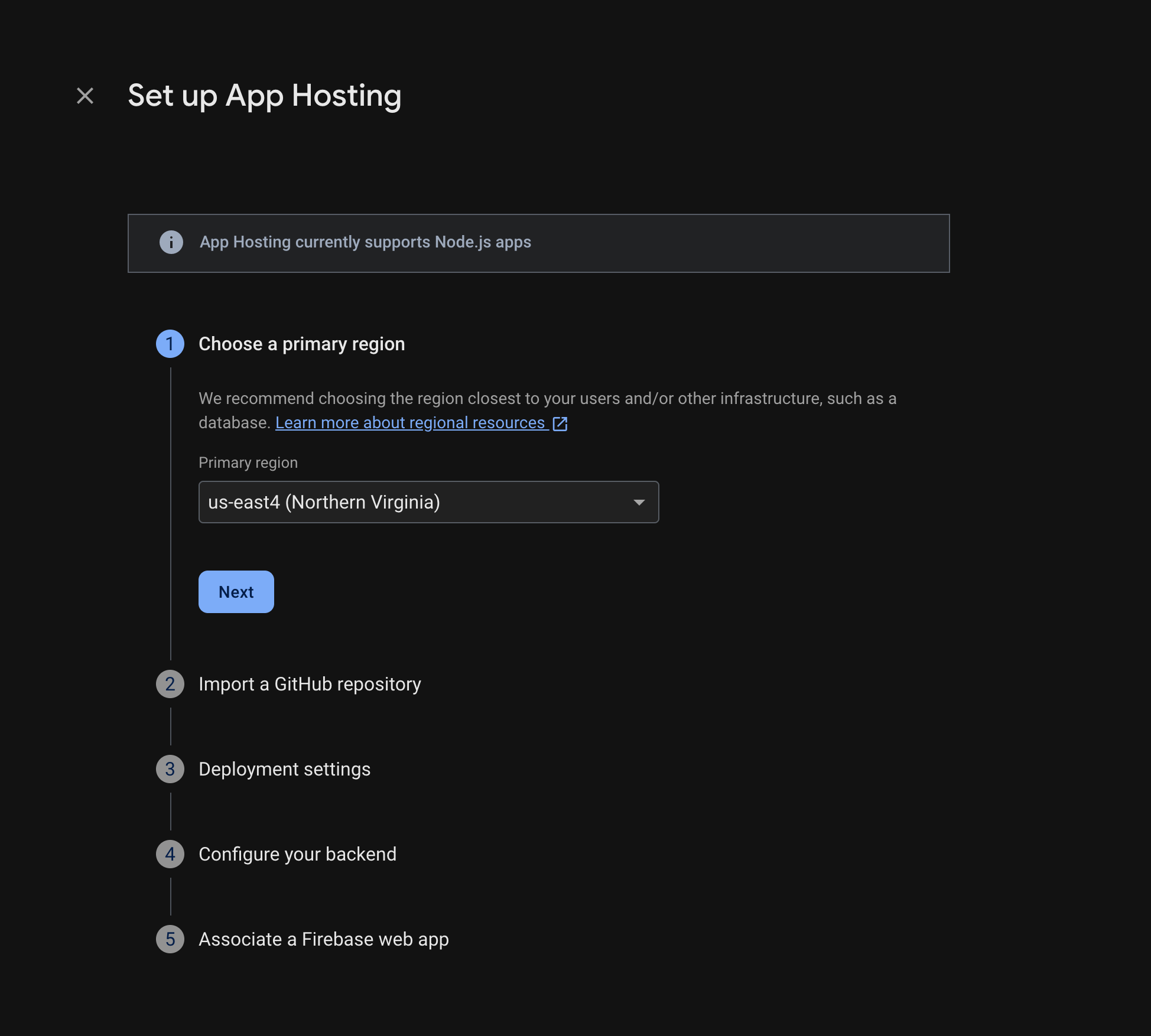
इन चरणों को पूरा करने के लिए, निर्देशों का पालन करें:
- कोई प्राइमरी क्षेत्र चुनें. आम तौर पर, यह वह क्षेत्र होता है जहां आपके उपयोगकर्ता सबसे ज़्यादा हैं.
- GitHub से कनेक्ट करें. आपने अभी-अभी firebase-framework-tools रिपॉज़िटरी को फ़ोर्क करके जो रिपॉज़िटरी बनाई है उसे चुनें.
- अपने ऐप्लिकेशन की रूट डायरेक्ट्री को इनमें से किसी एक पर सेट करें:
- लाइव ब्रांच को main के तौर पर सेट करें.
- अपने-आप रोल आउट होने की सुविधा चालू करें (यह सुविधा डिफ़ॉल्ट रूप से चालू होती है).
- अपने बैकएंड को कोई नाम असाइन करें.
- नया Firebase वेब ऐप्लिकेशन बनाएं.
पूरा करें और लागू करें को चुनें.
तीसरा चरण: डिप्लॉय किया गया ऐप्लिकेशन देखना
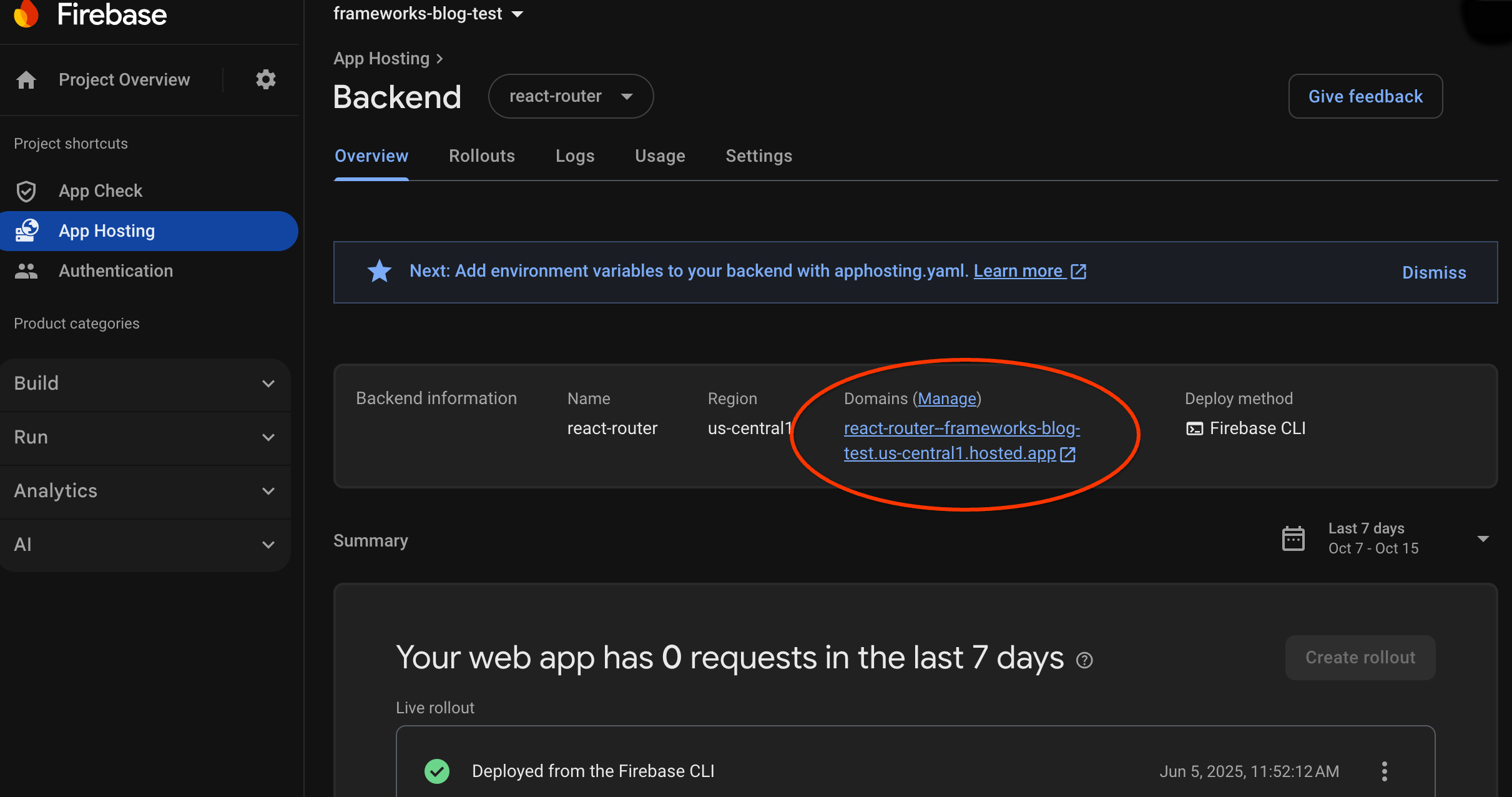
बैकएंड बनाने पर, Firebase आपको बिना किसी शुल्क के एक सबडोमेन देता है. इस पर जाकर, असली उपयोगकर्ता आपके वेब ऐप्लिकेशन को ऐक्सेस कर सकते हैं. इसका फ़ॉर्मैट backend-id--project-id.us-central1.hosted.app होता है.
अपने बैकएंड के डैशबोर्ड में, बैकएंड की जानकारी लाइन में जाकर, अपनी नई वेबसाइट देखने के लिए, लाइव बैकएंड का लिंक चुनें:

चौथा चरण: बदलाव को पुश करके रोलआउट को ट्रिगर करना
बैकएंड बनाने और लाइव यूआरएल मिलने के बाद, GitHub रिपॉज़िटरी की लाइव ब्रांच में बदलाव करने पर, अपने वेब ऐप्लिकेशन के नए वर्शन को रोल आउट किया जा सकता है. अपने App Hosting सेटअप की जांच करने के लिए:
डेमो GitHub रिपॉज़िटरी के अपने फ़ोर्क में, डेमो ऐप्लिकेशन के होम पेज के सोर्स पर जाएं. इसके बाद, अपनी पसंद के हिसाब से कोई भी बदलाव करें. इसके बाद, अपने बदलाव को मुख्य ब्रांच में पुश करें. अपना होम पेज ढूंढने के लिए:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Firebase कंसोल में, App Hosting पर नज़र रखें, क्योंकि प्रोडक्शन में नया बदलाव लागू किया जा रहा है. लॉन्च होने के बाद, आपको ऐप्लिकेशन के होम पेज पर बदलाव दिखेगा.
अगले चरण
- ज़्यादा जानें: Firebase के साथ होस्ट किए गए ऐप्लिकेशन को इंटिग्रेट करने वाले Firebase कोडलैब के बारे में जानें. इसमें Firebase Authentication और Google के एआई की सुविधाओं के बारे में बताया गया है: Next.js | Angular
- कस्टम डोमेन कनेक्ट करें.
- अपना बैकएंड कॉन्फ़िगर करें—एनवायरमेंट वैरिएबल सेट करें, सीक्रेट पैरामीटर सेव करें वगैरह.
- लॉन्च, साइट के इस्तेमाल, और लॉग पर नज़र रखें.
