
FirebaseUI เป็นไลบรารีที่สร้างขึ้นจาก SDK การตรวจสอบสิทธิ์ Firebase ซึ่งให้ขั้นตอนการเข้าสู่ระบบ UI แบบติดตั้งใช้งานทันทีสําหรับใช้ในแอป FirebaseUI มีประโยชน์ดังนี้
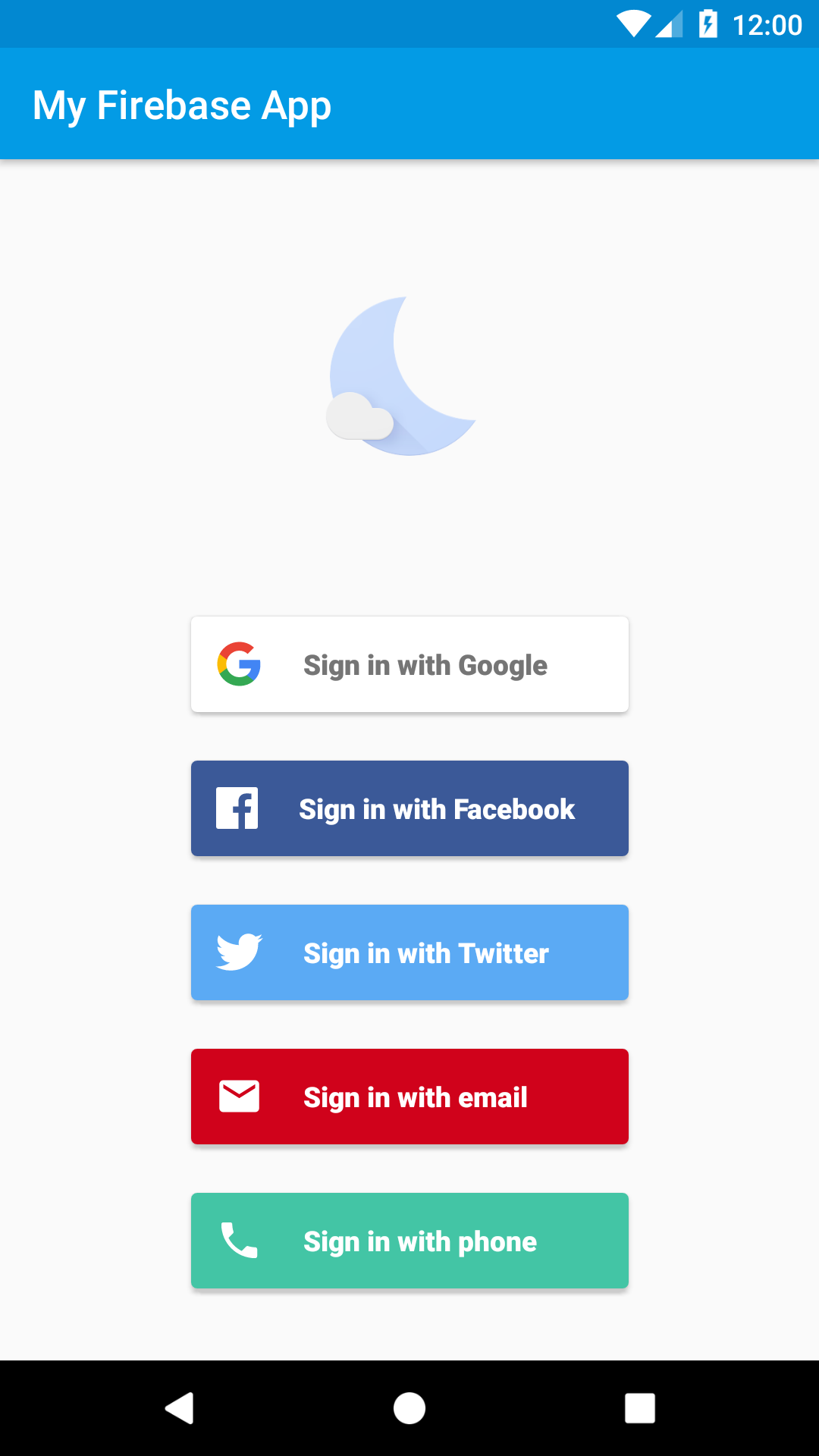
- ผู้ให้บริการหลายราย - ขั้นตอนการลงชื่อเข้าใช้สำหรับอีเมล/รหัสผ่าน, ลิงก์อีเมล, การรับรองความถูกต้องทางโทรศัพท์, Google Sign-In, Facebook Login, Twitter Login และ GitHub Login
- การจัดการบัญชี - ขั้นตอนเพื่อจัดการงานด้านการจัดการบัญชี เช่น การสร้างบัญชีและการรีเซ็ตรหัสผ่าน
- การลิงก์บัญชี - ขั้นตอนการลิงก์บัญชีผู้ใช้กับผู้ให้บริการข้อมูลประจำตัวอย่างปลอดภัย
- การอัปเกรดผู้ใช้ที่ไม่ระบุชื่อ - ขั้นตอนในการอัปเกรดผู้ใช้ที่ไม่ระบุชื่ออย่างปลอดภัย
- ธีมที่กำหนดเอง - ปรับแต่งรูปลักษณ์ของ FirebaseUI ให้เข้ากับแอปของคุณ นอกจากนี้ เนื่องจาก FirebaseUI เป็นโอเพนซอร์ส คุณจึงสามารถแยกโปรเจ็กต์และปรับแต่งได้ตามต้องการ
- Credential Manager - การผสานรวมอัตโนมัติกับ Credential Manager เพื่อลงชื่อเข้าใช้อุปกรณ์ต่างๆ ได้อย่างรวดเร็ว
ก่อนเริ่มต้น
เพิ่ม Firebase ลงในโปรเจ็กต์ Android หากยังไม่ได้ดำเนินการ
เพิ่มทรัพยากร Dependency สําหรับ FirebaseUI ลงใน
build.gradle(.kts)ไฟล์ระดับแอป หากต้องการรองรับการลงชื่อเข้าใช้ด้วย Facebook หรือ Twitter ให้รวม SDK ของ Facebook และ Twitter ไว้ด้วยdependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK มีการพึ่งพาแบบเปลี่ยนผ่านใน Firebase SDK และ SDK บริการ Google Play
ในคอนโซล Firebase ให้เปิดส่วนการตรวจสอบสิทธิ์ แล้วเปิดใช้วิธีลงชื่อเข้าใช้ที่ต้องการรองรับ วิธีการลงชื่อเข้าใช้บางวิธีต้องใช้ข้อมูลเพิ่มเติม ซึ่งมักจะมีอยู่ในคอนโซลนักพัฒนาแอปของบริการ
หากคุณเปิดใช้ Google Sign-In ให้ทำดังนี้
เมื่อได้รับข้อความแจ้งในคอนโซล ให้ดาวน์โหลดไฟล์กำหนดค่า Firebase ที่อัปเดตแล้ว (
google-services.json) ซึ่งตอนนี้มีข้อมูลไคลเอ็นต์ OAuth ที่จําเป็นสําหรับ Google Sign-Inย้ายไฟล์การกําหนดค่าที่อัปเดตแล้วนี้ไปยังโปรเจ็กต์ Android Studio โดยแทนที่ไฟล์การกําหนดค่าที่เกี่ยวข้องที่ล้าสมัยแล้ว (ดูเพิ่ม Firebase ลงในโปรเจ็กต์ Android)
หากยังไม่ได้ระบุลายนิ้วมือ SHA ของแอป ให้ดำเนินการจากหน้าการตั้งค่าของคอนโซล Firebase โปรดดูรายละเอียดเกี่ยวกับวิธีรับลายนิ้วมือ SHA ของแอปที่หัวข้อการตรวจสอบสิทธิ์ไคลเอ็นต์
หากคุณรองรับการลงชื่อเข้าใช้ด้วย Facebook หรือ Twitter ให้เพิ่มแหล่งข้อมูลสตริงลงใน
strings.xmlที่ระบุข้อมูลระบุตัวตนที่ผู้ให้บริการแต่ละรายต้องการ<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
ลงชื่อเข้าใช้
สร้าง ActivityResultLauncher ซึ่งจะลงทะเบียนการเรียกกลับสําหรับสัญญาผลลัพธ์ของ FirebaseUI Activity ดังนี้
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
หากต้องการเริ่มโฟลว์การลงชื่อเข้าใช้ FirebaseUI ให้สร้าง Intent การลงชื่อเข้าใช้ด้วยวิธีการลงชื่อเข้าใช้ที่ต้องการ ดังนี้
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
เมื่อขั้นตอนการลงชื่อเข้าใช้เสร็จสมบูรณ์แล้ว คุณจะได้รับผลลัพธ์ในonSignInResult
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
ตั้งค่าวิธีการลงชื่อเข้าใช้
การตรวจสอบสิทธิ์ลิงก์อีเมล
ในคอนโซล Firebase ให้เปิดส่วนการตรวจสอบสิทธิ์ ในแท็บวิธีการลงชื่อเข้าใช้ ให้เปิดใช้ผู้ให้บริการอีเมล/รหัสผ่าน โปรดทราบว่าคุณต้องเปิดใช้การลงชื่อเข้าใช้ด้วยอีเมล/รหัสผ่านจึงจะใช้การลงชื่อเข้าใช้ด้วยลิงก์อีเมลได้
ในส่วนเดียวกัน ให้เปิดใช้วิธีการลงชื่อเข้าใช้ลิงก์อีเมล (ลงชื่อเข้าใช้แบบไม่ต้องใช้รหัสผ่าน) แล้วคลิกบันทึก
นอกจากนี้ คุณจะต้องเปิดใช้ Firebase Dynamic Links เพื่อใช้การลงชื่อเข้าใช้ด้วยลิงก์อีเมล ในคอนโซล Firebase ให้คลิกลิงก์แบบไดนามิกในส่วนมีส่วนร่วมในแถบนำทาง คลิกเริ่มต้นใช้งาน แล้วเพิ่มโดเมน โดเมนที่คุณเลือกที่นี่จะแสดงในลิงก์อีเมลที่ส่งไปยังผู้ใช้
คุณเปิดใช้การลงชื่อเข้าใช้ด้วยลิงก์อีเมลใน FirebaseUI ได้โดยเรียกใช้
enableEmailLinkSignInในอินสแตนซ์EmailBuilderนอกจากนี้ คุณจะต้องระบุออบเจ็กต์ActionCodeSettingsที่ถูกต้องโดยตั้งค่าsetHandleCodeInAppเป็น "จริง" นอกจากนี้ คุณยังต้องเพิ่ม URL ที่ส่งไปยังsetUrlลงในรายการที่อนุญาต ซึ่งทำได้ในคอนโซล Firebase ในส่วนการตรวจสอบสิทธิ์ -> วิธีการลงชื่อเข้าใช้ -> โดเมนที่ได้รับอนุญาตKotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
หากต้องการจับลิงก์ในกิจกรรมที่เฉพาะเจาะจง โปรดทำตามขั้นตอนที่ระบุไว้ที่นี่ ไม่เช่นนั้น ระบบจะเปลี่ยนเส้นทางลิงก์ไปยังกิจกรรมใน Launcher
เมื่อพบ Deep Link แล้ว คุณจะต้องโทรมายืนยันเพื่อให้เราจัดการให้คุณได้ หากทำได้ คุณจะต้องส่งให้เราผ่าน
setEmailLinkKotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
รองรับการลงชื่อเข้าใช้ด้วยลิงก์อีเมลข้ามอุปกรณ์ไม่บังคับ ซึ่งหมายความว่าคุณใช้ลิงก์ที่ส่งผ่านแอป Android เพื่อเข้าสู่ระบบในเว็บหรือแอป Apple ได้ ระบบจะเปิดใช้การรองรับข้ามอุปกรณ์โดยค่าเริ่มต้น คุณสามารถปิดใช้ได้โดยเรียกใช้
setForceSameDeviceในอินสแตนซ์EmailBuilderดูข้อมูลเพิ่มเติมได้ที่ FirebaseUI-Web และ FirebaseUI-iOS
ออกจากระบบ
FirebaseUI มีวิธีการที่สะดวกในการออกจากระบบการตรวจสอบสิทธิ์ Firebase รวมถึงผู้ให้บริการข้อมูลประจำตัวทางสังคมทั้งหมด ดังนี้
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
นอกจากนี้ คุณยังลบบัญชีของผู้ใช้ออกอย่างสมบูรณ์ได้ด้วย โดยทำดังนี้
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
การปรับแต่ง
โดยค่าเริ่มต้น FirebaseUI จะใช้ AppCompat สำหรับธีม ซึ่งหมายความว่าธีมจะใช้รูปแบบสีของแอปโดยอัตโนมัติ หากต้องการปรับแต่งเพิ่มเติม คุณสามารถส่งธีมและโลโก้ไปยังIntentเครื่องมือสร้างIntentการลงชื่อเข้าใช้ได้ ดังนี้
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
นอกจากนี้ คุณยังตั้งค่านโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการที่กำหนดเองได้ด้วย โดยทำดังนี้
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้และปรับแต่ง FirebaseUI ได้ที่ไฟล์ README ใน GitHub
- หากพบปัญหาใน FirebaseUI และต้องรายงานปัญหา ให้ใช้เครื่องมือติดตามปัญหาของ GitHub
