
FirebaseUI ist eine Bibliothek, die auf dem Firebase Authentication SDK basiert und Drop-in-UI-Abläufe für Ihre App bietet. FirebaseUI bietet folgende Vorteile:
- Mehrere Anbieter: Anmeldeabläufe für E-Mail/Passwort, E-Mail-Link, Telefonauthentifizierung, Google-Anmeldung, Facebook-Anmeldung, Twitter-Anmeldung und GitHub-Anmeldung.
- Kontoverwaltung: Abläufe zur Verwaltung von Kontoaufgaben wie Kontoerstellung und Passwort zurücksetzen.
- Kontoverknüpfung: Abläufe zum sicheren Verknüpfen von Nutzerkonten über Identitätsanbieter hinweg.
- Upgrade für anonyme Nutzer: Abläufe zum sicheren Upgrade anonymer Nutzer.
- Benutzerdefinierte Themen: Sie können das Erscheinungsbild von FirebaseUI an Ihre App anpassen. Da FirebaseUI Open Source ist, können Sie das Projekt auch forken und genau an Ihre Anforderungen anpassen.
- Credential Manager: Automatische Integration mit Credential Manager für eine schnelle geräteübergreifende Anmeldung.
Hinweis
Fügen Sie Ihrem Android-Projekt Firebase hinzu, falls noch nicht geschehen.
Fügen Sie der Datei
build.gradle(.kts)auf App-Ebene die Abhängigkeiten für FirebaseUI hinzu. Wenn Sie die Anmeldung über Facebook oder Twitter unterstützen möchten, fügen Sie auch die Facebook- und Twitter-SDKs hinzu:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }Das FirebaseUI Auth SDK hat indirekte Abhängigkeiten vom Firebase SDK und vom Google Play Services SDK.
Öffnen Sie in der Firebase-Konsole den Bereich Authentifizierung und aktivieren Sie die Anmeldemethoden, die Sie unterstützen möchten. Für einige Anmeldemethoden sind zusätzliche Informationen erforderlich, die normalerweise in der Entwicklerkonsole des Dienstes verfügbar sind.
Wenn Sie Google Log-in aktiviert haben:
Laden Sie auf Aufforderung in der Console die aktualisierte Firebase-Konfigurationsdatei (
google-services.json) herunter. Sie enthält jetzt die für Google Log-in erforderlichen OAuth-Clientinformationen.Verschieben Sie diese aktualisierte Konfigurationsdatei in Ihr Android Studio-Projekt und ersetzen Sie die jetzt veraltete entsprechende Konfigurationsdatei. Weitere Informationen finden Sie unter Firebase zu Ihrem Android-Projekt hinzufügen.
Wenn Sie den SHA-Fingerabdruck Ihrer App noch nicht angegeben haben, tun Sie dies auf der Seite „Einstellungen“ der Firebase-Konsole. Weitere Informationen zum Abrufen des SHA-Fingerabdrucks Ihrer App finden Sie unter Client authentifizieren.
Wenn Sie die Anmeldung über Facebook oder Twitter unterstützen, fügen Sie
strings.xmlStringressourcen hinzu, in denen die von den einzelnen Anbietern erforderlichen Informationen zur Identifizierung angegeben sind:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Anmelden
Erstelle eine ActivityResultLauncher, die einen Rückruf für den FirebaseUI-Aktivitätsergebnisvertrag registriert:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
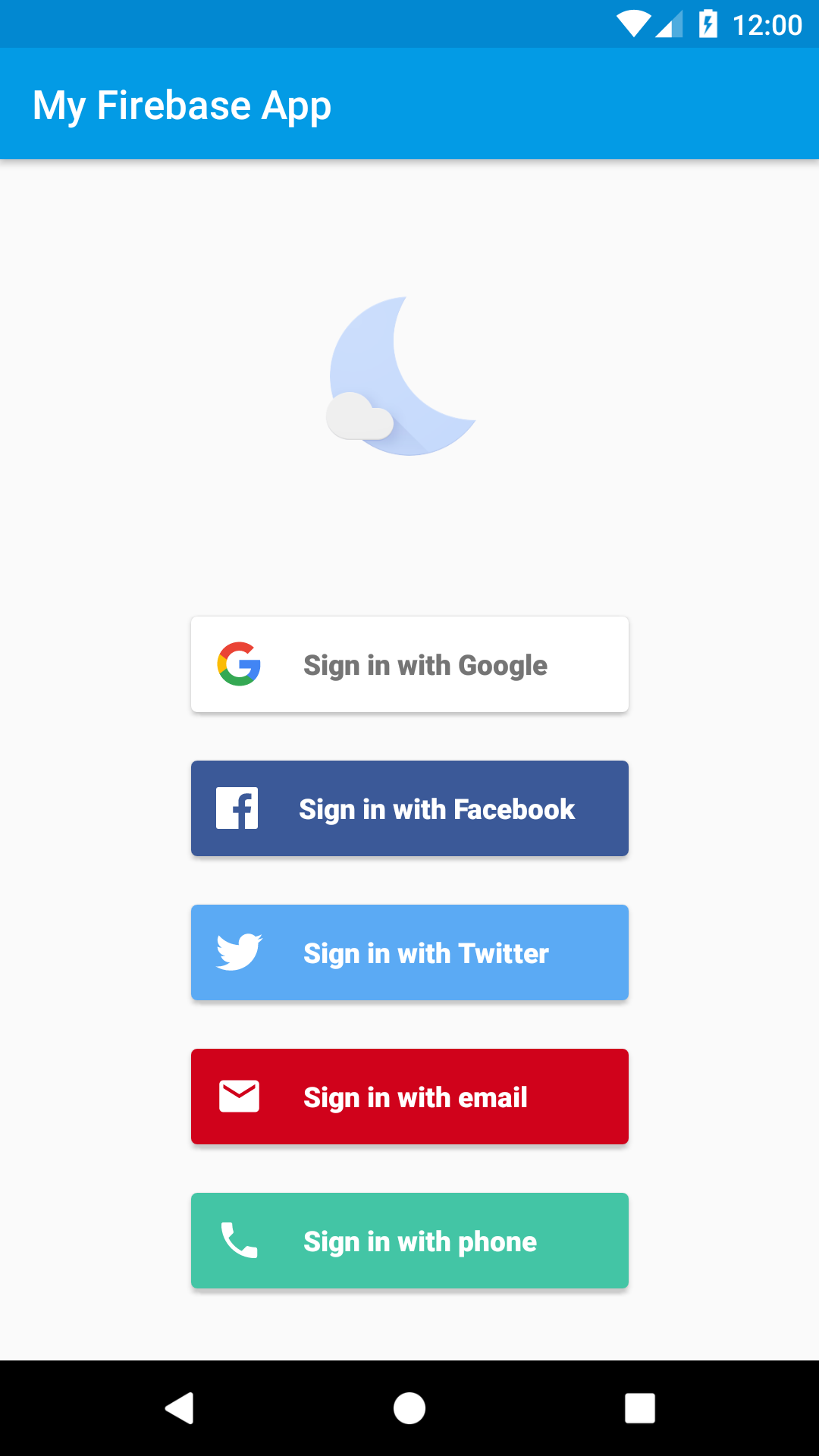
Um den FirebaseUI-Anmeldevorgang zu starten, erstellen Sie einen Anmelde-Intent mit Ihren bevorzugten Anmeldemethoden:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Sobald der Anmeldevorgang abgeschlossen ist, erhalten Sie das Ergebnis in onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Anmeldemethoden einrichten
Authentifizierung per E-Mail-Link
Öffnen Sie in der Firebase Console den Bereich Authentifizierung. Aktivieren Sie auf dem Tab Anmeldemethode den Anbieter E-Mail/Passwort. Hinweis: Die Anmeldung per E-Mail/Passwort muss aktiviert sein, damit die Anmeldung über einen E-Mail-Link verwendet werden kann.
Aktivieren Sie im selben Abschnitt die Anmeldemethode E-Mail-Link (Anmeldung ohne Passwort) und klicken Sie auf Speichern.
Außerdem müssen Sie Firebase Dynamic Links aktivieren, um die Anmeldung per E-Mail-Link zu verwenden. Klicken Sie in der Firebase Console in der Navigationsleiste unter Interagieren auf Dynamische Links. Klicken Sie auf Einstieg und fügen Sie eine Domain hinzu. Die hier ausgewählte Domain wird in den E-Mail-Links angezeigt, die an Ihre Nutzer gesendet werden.
Sie können die Anmeldung über E-Mail-Link in FirebaseUI aktivieren, indem Sie die
enableEmailLinkSignInauf einerEmailBuilder-Instanz aufrufen. Außerdem müssen Sie ein gültigesActionCodeSettings-Objekt mitsetHandleCodeInAppauf „wahr“ angeben. Außerdem musst du die URL, die du ansetUrlweitergibst, auf die Zulassungsliste setzen. Das geht in der Firebase-Konsole unter „Authentifizierung“ -> „Anmeldemethoden“ -> „Autorisierte Domains“.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Wenn Sie den Link bei einer bestimmten Aktivität erfassen möchten, folgen Sie dieser Anleitung. Andernfalls wird der Link zu Ihren Launcher-Aktivitäten weitergeleitet.
Sobald du den Deeplink gefunden hast, musst du uns anrufen, damit wir ihn für dich bearbeiten können. Wenn wir das können, müssen Sie uns die Datei über
setEmailLinksenden.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Die geräteübergreifende Anmeldung über einen E-Mail-Link wird optional unterstützt. Das bedeutet, dass der über Ihre Android-App gesendete Link auch für die Anmeldung in Ihren Web- oder Apple-Apps verwendet werden kann. Standardmäßig ist die geräteübergreifende Unterstützung aktiviert. Sie können sie deaktivieren, indem Sie
setForceSameDeviceauf dieEmailBuilder-Instanz anwenden.Weitere Informationen finden Sie unter FirebaseUI-Web und FirebaseUI-iOS.
Abmelden
FirebaseUI bietet praktische Methoden, um sich von Firebase Authentication und allen Identitätsanbietern für soziale Netzwerke abzumelden:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Sie können das Konto des Nutzers auch vollständig löschen:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Anpassung
Standardmäßig verwendet FirebaseUI AppCompat für das Design. Das bedeutet, dass das Farbschema Ihrer App übernommen wird. Wenn Sie weitere Anpassungen benötigen, können Sie dem Intent-Builder für die Anmeldung ein Design und ein Logo übergeben:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Sie können auch eine benutzerdefinierte Datenschutzerklärung und Nutzungsbedingungen festlegen:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Nächste Schritte
- Weitere Informationen zur Verwendung und Anpassung von FirebaseUI finden Sie in der README-Datei auf GitHub.
- Wenn Sie ein Problem mit FirebaseUI finden und melden möchten, verwenden Sie den GitHub-Issue-Tracker.
