
FirebaseUI è una libreria basata sull'SDK Firebase Authentication che fornisce flussi di UI diretti da utilizzare nella tua app. FirebaseUI offre i seguenti vantaggi:
- Più provider: flussi di accesso per email/password, link email, autenticazione telefonica, Accedi con Google, Accedi con Facebook, Accedi con Twitter e Accedi con GitHub.
- Gestione dell'account: flussi per gestire le attività di gestione dell'account, come la creazione dell'account e il ripristino della password.
- Collegamento degli account: flussi per collegare in sicurezza gli account utente tra i fornitori di servizi di identità.
- Upgrade degli utenti anonimi: flussi per eseguire l'upgrade degli utenti anonimi in tutta sicurezza.
- Temi personalizzati: personalizza l'aspetto di FirebaseUI in base alla tua app. Inoltre, poiché FirebaseUI è open source, puoi eseguire il fork del progetto e personalizzarlo esattamente in base alle tue esigenze.
- Gestore delle credenziali: integrazione automatica con Gestore delle credenziali per un accesso rapido su più dispositivi.
Prima di iniziare
Se non l'hai già fatto, aggiungi Firebase al tuo progetto Android.
Aggiungi le dipendenze per FirebaseUI al
build.gradle(.kts)file a livello di app. Se vuoi supportare l'accesso con Facebook o Twitter, includi anche gli SDK di Facebook e Twitter:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }L'SDK FirebaseUI Auth ha dipendenze transitorie dall'SDK Firebase e dall'SDK Google Play Services.
Nella console Firebase, apri la sezione Autenticazione e attiva i metodi di accesso che vuoi supportare. Alcuni metodi di accesso richiedono informazioni aggiuntive, in genere disponibili nella console dello sviluppatore del servizio.
Se hai attivato Accedi con Google:
Quando richiesto nella console, scarica il file di configurazione di Firebase aggiornato (
google-services.json), che ora contiene le informazioni del client OAuth obbligatorie per Accedi con Google.Sposta questo file di configurazione aggiornato nel progetto Android Studio, sostituendo il file di configurazione corrispondente ora obsoleto. (vedi Aggiungi Firebase al tuo progetto Android).
Se non hai ancora specificato l'impronta SHA della tua app, fallo dalla pagina Impostazioni della console Firebase. Per informazioni dettagliate su come ottenere l'impronta SHA della tua app, consulta Autenticazione del client.
Se supporti l'accesso con Facebook o Twitter, aggiungi risorse di stringa a
strings.xmlche specificano le informazioni di identificazione richieste da ciascun fornitore:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Accedi
Crea un ActivityResultLauncher che registri un callback per il contratto di risultato dell'attività FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
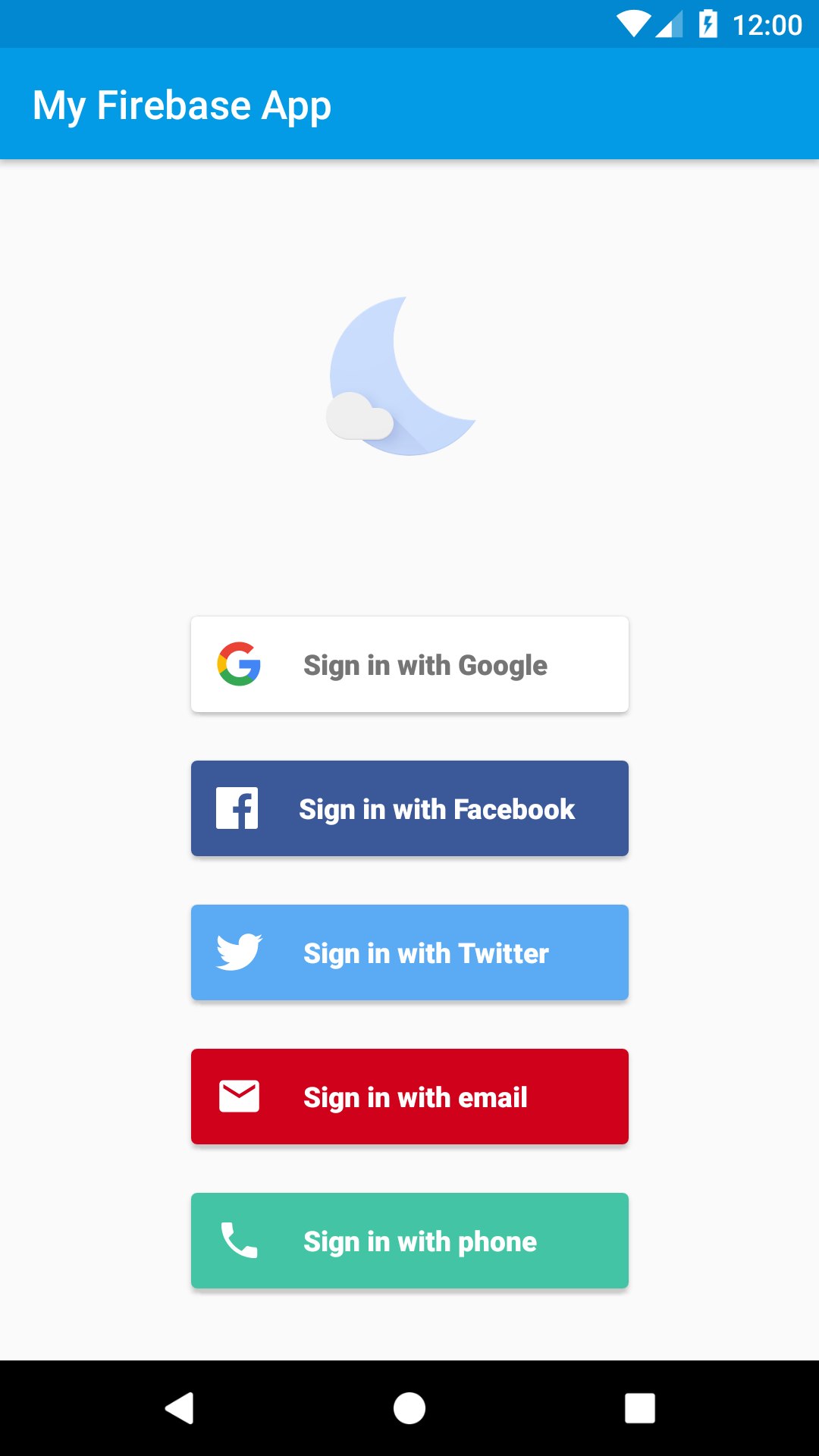
Per avviare il flusso di accesso di FirebaseUI, crea un'intenzione di accesso con i metodi di accesso che preferisci:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Al termine del flusso di accesso, riceverai il risultato in
onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Configurare i metodi di accesso
Autenticazione del link email
Nella console Firebase, apri la sezione Autenticazione. Nella scheda Metodo di accesso, attiva il provider Email/Password. Tieni presente che per utilizzare l'accesso tramite link email è necessario attivare l'accesso tramite email/password.
Nella stessa sezione, attiva il metodo di accesso Link via email (accesso senza password) e fai clic su Salva.
Dovrai anche attivare Firebase Dynamic Links per utilizzare l'accesso tramite link email. Nella console Firebase, fai clic su Link dinamici in Coinvolgimento nella barra di navigazione. Fai clic su Inizia e aggiungi un dominio. Il dominio che scegli qui verrà applicato ai link email inviati agli utenti.
Puoi attivare l'accesso tramite link email in FirebaseUI chiamando
enableEmailLinkSignInsu un'istanzaEmailBuilder. Dovrai anche fornire un oggettoActionCodeSettingsvalido consetHandleCodeInAppimpostato su true. Inoltre, devi inserire nella lista consentita l'URL che passi asetUrl. Puoi farlo nella console Firebase, in Autenticazione -> Metodi di accesso -> Domini autorizzati.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Se vuoi acquisire il link in un'attività specifica, segui i passaggi descritti qui. In caso contrario, il link reindirizzerà all'attività del tuo programma di avvio.
Una volta ottenuto il link diretto, dovrai chiamare per verificare che possiamo gestirlo per te. Se possiamo, devi inviarci il file tramite
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Facoltativo L'accesso tramite link email cross-device è supportato, il che significa che il link inviato tramite la tua app per Android può essere utilizzato per accedere alle tue app web o Apple. Per impostazione predefinita, il supporto cross-device è attivo. Puoi disattivarlo chiamando
setForceSameDevicesull'istanzaEmailBuilder.Per saperne di più, consulta FirebaseUI-Web e FirebaseUI-iOS.
Esci
FirebaseUI fornisce metodi di praticità per uscire da Firebase Authentication e da tutti i provider di identità social:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Puoi anche eliminare completamente l'account dell'utente:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Personalizzazione
Per impostazione predefinita, FirebaseUI utilizza AppCompat per i temi, il che significa che adotterà naturalmente la combinazione di colori della tua app. Se hai bisogno di ulteriori personalizzazioni, puoi passare un tema e un logo al Intentcostruttore di accesso:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Puoi anche impostare norme sulla privacy e termini di servizio personalizzati:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Passaggi successivi
- Per ulteriori informazioni sull'utilizzo e sulla personalizzazione di FirebaseUI, consulta il file README su GitHub.
- Se riscontri un problema in FirebaseUI e vuoi segnalarlo, utilizza il tracker dei problemi di GitHub.
