
FirebaseUI es una biblioteca creada a partir del SDK de Firebase Authentication que proporciona flujos directos de IU para usar en tu app. FirebaseUI proporciona los siguientes beneficios:
- Varios proveedores: Flujos de acceso para correo electrónico y contraseña, vínculos mediante correo electrónico, autenticación telefónica, Acceso con Google y Acceso con Facebook, Twitter y GitHub
- Administración de cuentas: Flujos para controlar las tareas de administración de cuentas, como la creación de cuentas y el restablecimiento de contraseñas
- Vinculación de cuentas: Flujos para vincular de forma segura cuentas de usuarios a través de proveedores de identidad
- Actualización de usuarios anónimos: Flujos para actualizar de manera segura los usuarios anónimos
- Temas personalizados: Modifica el aspecto de FirebaseUI para adaptarlo a tu app; además, FirebaseUI es de código abierto, por lo que puedes hacer tu propia bifurcación del proyecto y personalizarla libremente según tus necesidades
- Credential Manager: Integración automática con Credential Manager para acceder rápidamente en varios dispositivos.
Antes de comenzar
Si aún no lo has hecho, agrega Firebase a tu proyecto de Android.
Agrega las dependencias de FirebaseUI al archivo
build.gradle(.kts)a nivel de la app. Si deseas admitir el acceso con Facebook o Twitter, incluye también los SDK de Facebook y Twitter:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }El SDK de FirebaseUI Auth tiene dependencias transitivas del SDK de Firebase y del SDK de Servicios de Google Play.
En Firebase console, abre la sección Authentication y habilita los métodos de acceso que desees admitir. Algunos métodos de acceso requieren información adicional, que se puede encontrar en la consola para desarrolladores del servicio.
Si habilitaste el Acceso con Google, haz lo siguiente:
Cuando se te solicite en la consola, descarga el archivo de configuración de Firebase actualizado (
google-services.json), que ahora contiene la información del cliente de OAuth necesaria para el acceso con Google.Mueve este archivo de configuración actualizado a tu proyecto de Android Studio. Para ello, reemplaza el archivo de configuración correspondiente (consulta Agrega Firebase a tu proyecto de Android).
Si aún no especificas la huella digital SHA de tu app, hazlo desde la página de configuración de Firebase console. Consulta Autenticación de tu cliente para conocer los detalles sobre cómo obtener la huella digital SHA de tu app.
Si admites el acceso con Facebook o Twitter, agrega recursos de cadenas a
strings.xmlque especifiquen la información de identificación requerida por cada proveedor:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Acceso
Crea un ActivityResultLauncher que registre una devolución de llamada para el contrato
de resultados de Actividad de FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
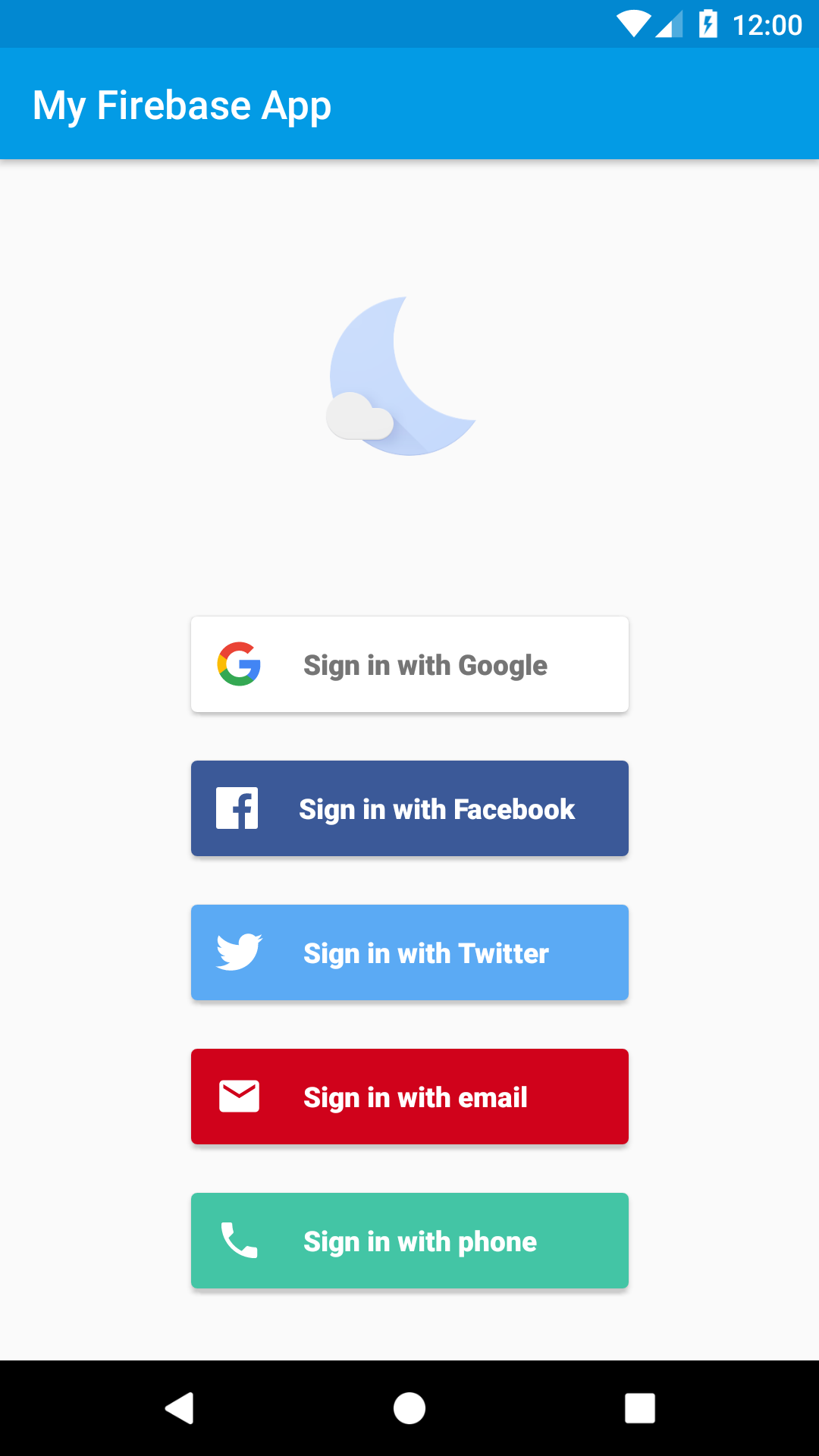
Para iniciar el flujo de acceso de FirebaseUI, crea un intent de acceso con los métodos de acceso de tu preferencia:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Cuando se complete el flujo de acceso, recibirás el resultado en
onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Configura métodos de acceso
Autenticación mediante vínculos de correo electrónico
En Firebase console, abre la sección Authentication. En la pestaña Método de acceso, habilita el proveedor de Correo electrónico/contraseña. Ten en cuenta que se debe habilitar el acceso mediante correo electrónico/contraseña para utilizar el acceso con un vínculo de correo electrónico.
En la misma sección, habilita el método de acceso mediante Vínculo del correo electrónico (acceso sin contraseña) y haz clic en Guardar.
También tendrás que habilitar Firebase Dynamic Links para usar el acceso mediante un vínculo de correo electrónico. En Firebase console, haz clic en Dynamic Links en la sección Participación de la barra de navegación. Haz clic en Comenzar y agrega un dominio. El dominio que elijas aquí se reflejará en los vínculos de correo electrónico que se envíen a tus usuarios.
Llama a
enableEmailLinkSignInen una instanciaEmailBuilderpara poder habilitar el acceso mediante vínculos de correo electrónico en FirebaseUI. También tendrás que proveer un objetoActionCodeSettingsválido consetHandleCodeInAppconfigurado como verdadero. Además, debes incluir la URL que pasarás asetUrlen la lista de elementos permitidos. Para ello, dirígete a Firebase console y ve a Authentication > Métodos de acceso > Dominios autorizados.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Si quieres captar el vínculo en una actividad específica, sigue los pasos que se describen aquí. De lo contrario, el vínculo redireccionará a la actividad iniciadora.
Una vez que captes el vínculo directo, será necesario que verifiques que podemos administrarlo por ti. Si podemos hacerlo, tendrás que pasárnoslo a través de
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Opcional: Se admite el acceso mediante vínculos de correo electrónico en varios dispositivos, lo cual significa que también se puede acceder en tus apps web o para Apple con el vínculo enviado a través de tu app para Android. Según la configuración predeterminada, la compatibilidad con varios dispositivos está habilitada. Para inhabilitarla, llama a
setForceSameDeviceen la instanciaEmailBuilder.Consulta FirebaseUI-Web y FirebaseUI-iOS para obtener más información.
Salir
FirebaseUI proporciona métodos prácticos para salir de Firebase Authentication y de todos los proveedores de identidad social:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
También puedes borrar por completo la cuenta del usuario:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Personalización
Según la configuración predeterminada, FirebaseUI usa AppCompat para establecer el tema. Por lo tanto, adoptará el esquema de colores de tu app naturalmente.
Si necesitas más personalización, puedes
pasar un tema y un logotipo al compilador del Intent de acceso:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
También puedes configurar una política de privacidad y condiciones del servicio personalizadas:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Próximos pasos
- Para obtener más información sobre el uso y la personalización de FirebaseUI, consulta el archivo README en GitHub.
- Si encuentras un problema en FirebaseUI y quieres informarlo, usa la herramienta de seguimiento de errores de GitHub.
