
FirebaseUI — это библиотека, созданная на основе Firebase Authentication SDK, которая предоставляет встраиваемые потоки пользовательского интерфейса для использования в вашем приложении. FirebaseUI предоставляет следующие преимущества:
- Несколько поставщиков — процессы входа в систему для электронной почты/пароля, ссылки электронной почты, аутентификации по телефону, входа в Google, входа в Facebook, входа в Twitter и входа в GitHub.
- Управление учетными записями — потоки для выполнения задач управления учетными записями, таких как создание учетной записи и сброс пароля.
- Связывание учетных записей — процессы безопасного связывания учетных записей пользователей между поставщиками удостоверений.
- Обновление анонимных пользователей — потоки безопасного обновления анонимных пользователей.
- Пользовательские темы — настройте внешний вид FirebaseUI в соответствии с вашим приложением. Кроме того, поскольку FirebaseUI имеет открытый исходный код, вы можете разветвить проект и настроить его в соответствии со своими потребностями.
- Диспетчер учетных данных — автоматическая интеграция с диспетчером учетных данных для быстрого входа в систему на нескольких устройствах.
Прежде чем начать
Если вы еще этого не сделали, добавьте Firebase в свой проект Android .
Добавьте зависимости для FirebaseUI в файл
build.gradle(.kts)уровня приложения. Если вы хотите поддерживать вход через Facebook или Twitter, включите также SDK Facebook и Twitter:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK имеет транзитивные зависимости от Firebase SDK и SDK сервисов Google Play.
В консоли Firebase откройте раздел «Аутентификация» и включите методы входа, которые вы хотите поддерживать. Некоторые методы входа требуют дополнительной информации, обычно доступной в консоли разработчика службы.
Если вы включили вход в Google:
При появлении запроса в консоли загрузите обновленный файл конфигурации Firebase (
google-services.json), который теперь содержит информацию клиента OAuth, необходимую для входа в Google.Переместите этот обновленный файл конфигурации в свой проект Android Studio, заменив устаревший соответствующий файл конфигурации. (См. раздел «Добавление Firebase в проект Android ».)
Если вы еще не указали отпечаток SHA своего приложения, сделайте это на странице настроек консоли Firebase . Подробную информацию о том, как получить отпечаток SHA вашего приложения, см. в разделе «Аутентификация вашего клиента» .
Если вы поддерживаете вход через Facebook или Twitter, добавьте в файл
strings.xmlстроковые ресурсы, в которых указывается идентификационная информация, необходимая каждому поставщику:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Войти
Создайте ActivityResultLauncher , который регистрирует обратный вызов для контракта результата действия FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
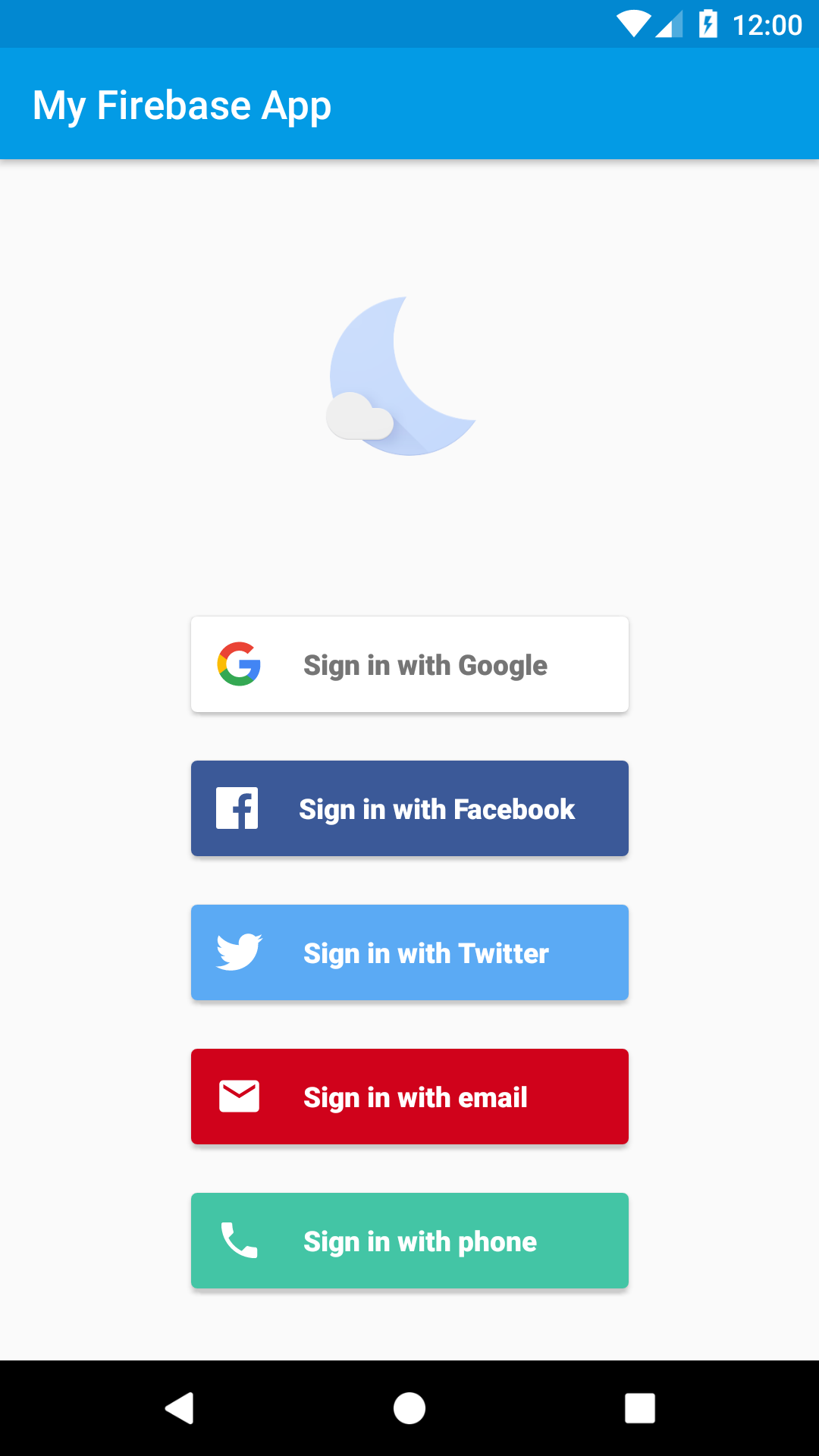
Чтобы начать процесс входа в FirebaseUI, создайте намерение входа, используя предпочитаемые вами методы входа:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Когда процесс входа завершится, вы получите результат в onSignInResult :
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Настройка способов входа
Аутентификация по ссылке электронной почты
В консоли Firebase откройте раздел Аутентификация . На вкладке «Метод входа» включите поставщика электронной почты и пароля . Обратите внимание, что для использования входа по ссылке электронной почты необходимо включить вход по электронной почте и паролю.
В том же разделе включите метод входа по ссылке электронной почты (вход без пароля) и нажмите «Сохранить» .
Вам также необходимо включить динамические ссылки Firebase, чтобы использовать вход по электронной почте. В консоли Firebase нажмите «Динамические ссылки» в разделе «Включить» на панели навигации. Нажмите «Начало работы» и добавьте домен. Домен, который вы выберете здесь, будет отражен в ссылках по электронной почте, отправленных вашим пользователям.
Вы можете включить вход по ссылке электронной почты в FirebaseUI, вызвав
enableEmailLinkSignInв экземпляреEmailBuilder. Вам также потребуется предоставить действительный объектActionCodeSettingsсо значениемsetHandleCodeInApp, равным true. Кроме того, вам необходимо внести в белый список URL-адрес, который вы передаете вsetUrl, что можно сделать в консоли Firebase в разделе «Аутентификация» -> «Методы входа» -> «Авторизованные домены».Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Если вы хотите перехватить ссылку в конкретном действии, выполните действия, описанные здесь . В противном случае ссылка будет перенаправлена на вашу активность в программе запуска.
Как только вы поймаете глубокую ссылку, вам нужно будет позвонить и убедиться, что мы можем обработать ее для вас. Если мы сможем, вам нужно будет передать его нам через
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Поддерживается дополнительный вход по ссылке электронной почты на нескольких устройствах. Это означает, что ссылку, отправленную через ваше приложение Android, можно использовать для входа в веб-приложения или приложения Apple. По умолчанию поддержка нескольких устройств включена. Вы можете отключить его, вызвав
setForceSameDeviceв экземпляреEmailBuilder.Дополнительные сведения см. в разделах FirebaseUI-Web и FirebaseUI-iOS .
Выход
FirebaseUI предоставляет удобные методы выхода из системы аутентификации Firebase, а также всех поставщиков социальных удостоверений:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Вы также можете полностью удалить учетную запись пользователя:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Кастомизация
По умолчанию FirebaseUI использует AppCompat для оформления тем, что означает, что он естественным образом примет цветовую схему вашего приложения. Если вам требуется дополнительная настройка, вы можете передать тему и логотип в конструктор Intent входа:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Вы также можете установить собственную политику конфиденциальности и условия обслуживания:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Следующие шаги
- Дополнительную информацию об использовании и настройке FirebaseUI см. в файле README на GitHub.
- Если вы обнаружили проблему в FirebaseUI и хотите сообщить о ней, воспользуйтесь трекером проблем GitHub .

