
FirebaseUI는 Firebase 인증 SDK를 바탕으로 구축된 라이브러리이며 앱에서 사용할 수 있는 삽입형 UI 흐름을 제공합니다. FirebaseUI의 장점은 다음과 같습니다.
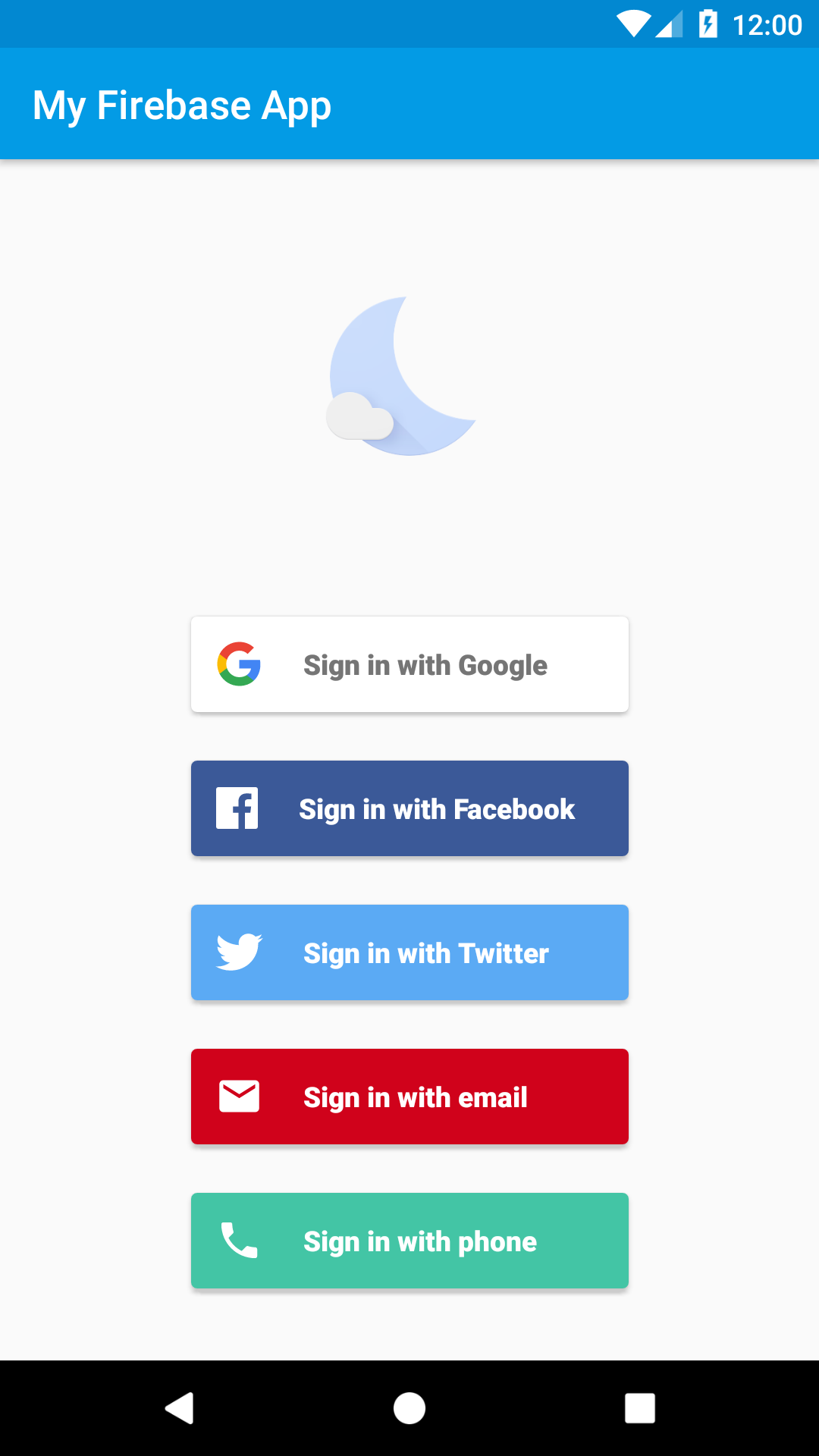
- 여러 제공업체 - 이메일/비밀번호, 이메일 링크, 전화 인증, Google 로그인, Facebook 로그인, Twitter 로그인, GitHub 로그인을 위한 로그인 과정을 제공합니다.
- 계정 관리 - 계정 생성 및 비밀번호 재설정과 같은 계정 관리 작업을 처리하는 과정을 제공합니다.
- 계정 연결 - 여러 ID 공급업체에서 사용자 계정을 안전하게 연결하는 과정을 제공합니다.
- 익명 사용자 업그레이드 - 익명 사용자를 안전하게 업그레이드하는 과정을 제공합니다.
- 커스텀 테마 - 앱에 맞게 FirebaseUI의 디자인을 맞춤설정할 수 있습니다. 또한 FirebaseUI는 오픈소스이므로 프로젝트를 가져와 본인의 요구사항에 정확히 맞게 맞춤설정할 수 있습니다.
- 인증 관리자 - 신속한 교차 기기 로그인을 위해 인증 관리자와 자동 통합됩니다.
시작하기 전에
아직 추가하지 않았다면 Android 프로젝트에 Firebase를 추가합니다.
앱 수준
build.gradle(.kts)파일에 FirebaseUI의 종속 항목을 추가합니다. Facebook 또는 트위터 로그인을 지원하려면 Facebook 및 Twitter SDK도 포함합니다.dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI 인증 SDK에는 Firebase SDK 및 Google Play 서비스 SDK의 임시 종속 항목이 있습니다.
Firebase Console에서 인증 섹션을 열고 지원할 로그인 방법을 사용 설정합니다. 일부 로그인 방법은 추가 정보가 필요하며 대개 해당 서비스의 개발자 콘솔에서 확인할 수 있습니다.
Google 로그인을 사용 설정한 경우:
콘솔에 메시지가 표시되면 업데이트된 Firebase 구성 파일(
google-services.json)을 다운로드합니다. 여기에 Google 로그인에 필요한 OAuth 클라이언트 정보가 들어 있습니다.업데이트된 구성 파일을 Android 스튜디오 프로젝트로 이동하여 기존의 오래된 구성 파일을 교체합니다. (Android 프로젝트에 Firebase 추가를 참조하세요.)
아직 앱의 SHA-1 디지털 지문을 지정하지 않았다면 Firebase Console의 설정 페이지에서 지정합니다. 앱의 SHA 지문을 가져오는 자세한 방법은 클라이언트 인증을 참조하세요.
Facebook 또는 트위터 로그인을 지원하는 경우
strings.xml에 각 제공업체에서 요구하는 식별 정보를 지정하는 문자열 리소스를 추가합니다.<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
로그인
FirebaseUI 활동 결과 계약의 콜백을 등록하는 ActivityResultLauncher를 만듭니다.
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
FirebaseUI 로그인 과정을 시작하려면 원하는 로그인 방법으로 로그인 인텐트를 만듭니다.
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
로그인 과정이 완료되면 onSignInResult로 결과가 수신됩니다.
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
로그인 방법 설정
이메일 링크 인증
Firebase Console에서 인증 섹션을 엽니다. 로그인 방법 탭에서 이메일/비밀번호 제공업체를 사용 설정합니다. 이메일 링크 로그인을 사용하려면 이메일/비밀번호 로그인이 사용 설정되어야 합니다.
같은 섹션에서 이메일 링크(비밀번호가 없는 로그인) 로그인 방법을 사용 설정하고 저장을 클릭합니다.
이메일 링크 로그인을 사용하려면 Firebase 동적 링크도 사용 설정해야 합니다. Firebase Console의 탐색 메뉴에서 참여 아래의 동적 링크를 클릭합니다. 시작하기를 클릭하고 도메인을 추가합니다. 여기서 선택한 도메인이 사용자에게 보낼 이메일 링크에 반영됩니다.
EmailBuilder인스턴스에서enableEmailLinkSignIn을 호출하면 FirebaseUI의 이메일 링크 로그인을 사용 설정할 수 있습니다.setHandleCodeInApp이 true로 설정된 유효한ActionCodeSettings객체도 제공해야 합니다. 또한 Firebase Console의 인증 -> 로그인 방법 -> 승인된 도메인에서setUrl에 전달할 URL을 허용해야 합니다.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
특정 활동에 대한 링크를 포착하려면 여기에 설명된 단계를 따르세요. 그렇지 않으면 링크가 런처 활동으로 리디렉션됩니다.
딥 링크가 포착되면 호출하여 처리가 가능한지 확인해야 합니다. 처리가 가능하다면
setEmailLink를 통해 링크를 전달해 주세요.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
선택사항: 교차 기기 이메일 링크 로그인이 지원됩니다. 즉, Android 앱을 통해 전달된 링크를 웹 또는 Apple 앱에 로그인하는 데 사용할 수 있습니다. 기본적으로 교차 기기 지원이 사용 설정되어 있습니다. 사용 중지하려면
EmailBuilder인스턴스에서setForceSameDevice를 호출하세요.자세한 내용은 FirebaseUI-Web 및 FirebaseUI-iOS를 참조하세요.
로그아웃
FirebaseUI는 Firebase 인증은 물론 모든 소셜 미디어 ID 공급업체에서 로그아웃할 수 있는 편리한 방법을 제공합니다.
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
사용자의 계정을 완전히 삭제할 수도 있습니다.
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
맞춤설정
기본적으로 FirebaseUI는 테마 설정에 AppCompat을 사용합니다. 즉, 앱의 색 구성표를 자연스럽게 적용합니다. 추가 맞춤설정이 필요하면 로그인 Intent 빌더에 테마와 로고를 전달하면 됩니다.
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
커스텀 개인정보처리방침 및 서비스 약관도 설정할 수 있습니다.
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
다음 단계
- FirebaseUI 사용 및 맞춤설정에 관한 자세한 내용은 GitHub의 README 파일을 참조하세요.
- FirebaseUI에서 발견한 문제를 신고하려면 GitHub Issue Tracker를 사용하세요.
