
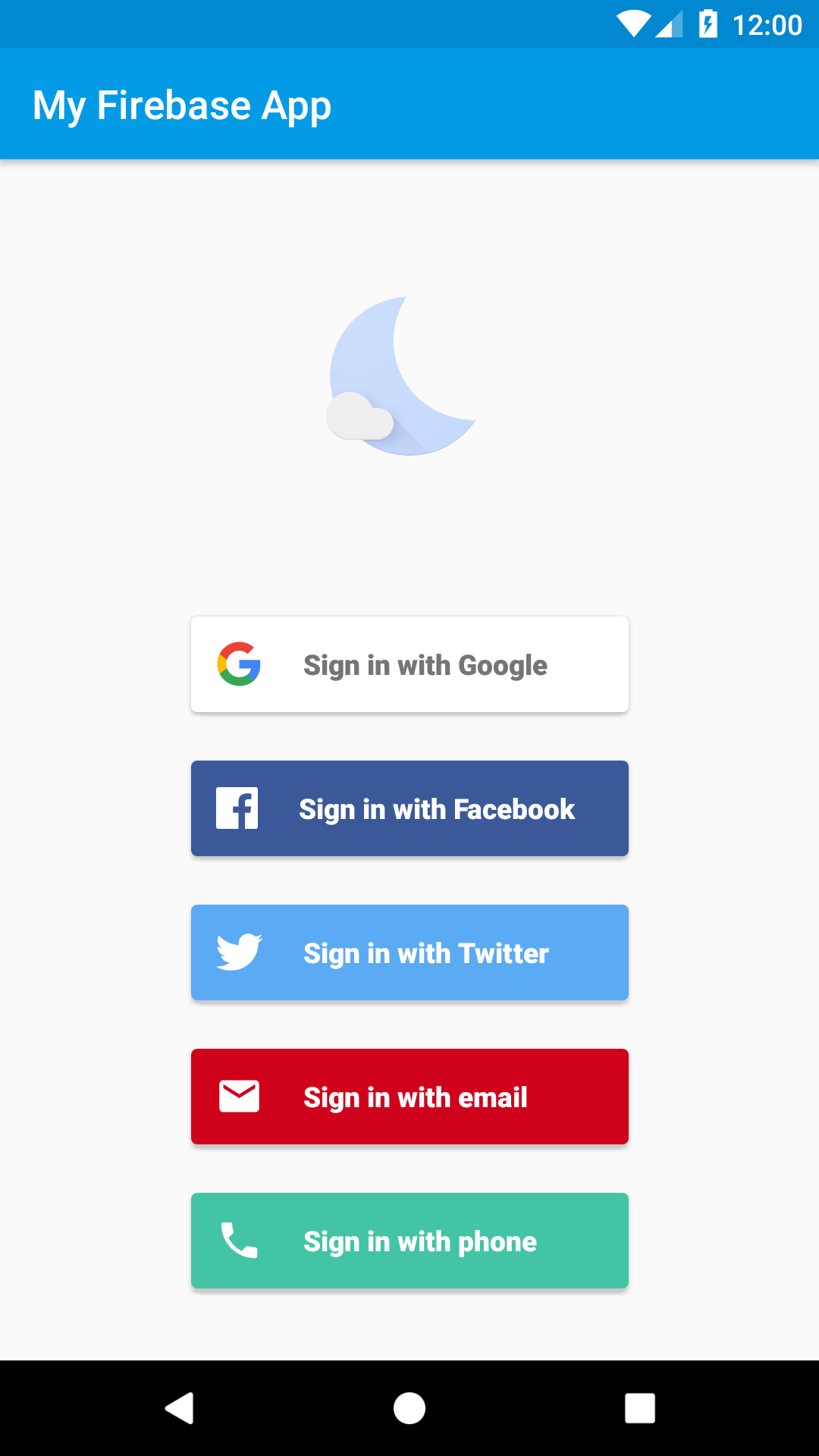
FirebaseUI é uma biblioteca criada no SDK Firebase Authentication que fornece fluxos de interface do usuário drop-in para uso no seu app. A FirebaseUI oferece os seguintes benefícios:
- Vários provedores: fluxos de login para e-mail/senha, link de e-mail, autenticação por telefone, bem como Logins do Google, do Facebook, do Twitter e do GitHub.
- Gerenciamento de contas: fluxos para processar tarefas de gerenciamento, como criação de conta e redefinições de senha.
- Vinculação de contas: fluxos para vincular as contas do usuário de maneira segura nos provedores de identidade.
- Upgrade de usuário anônimo: fluxos para fazer upgrade de usuários anônimos com segurança.
- Temas personalizados: personalize a aparência da FirebaseUI para combinar com seu aplicativo. Além disso, como esse é um recurso de código aberto, é possível bifurcar o projeto e modificá-lo de acordo com suas necessidades.
- Credential Manager: integração automática com o Credential Manager para um processo de login rápido entre dispositivos.
Antes de começar
Adicione o Firebase ao projeto para Android, caso ainda não tenha feito isso.
Adicione as dependências para a FirebaseUI ao seu arquivo
build.gradle(.kts)do app. Se você quiser oferecer suporte ao login com o Facebook ou o Twitter, inclua também os SDKs dessas redes sociais:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }A FirebaseUI no SDK do Firebase Authentication tem dependências transitivas nos SDKs do Firebase e do Google Play Services.
No console do Firebase, abra a seção Autenticação e ative os métodos de login que você quer implementar. Para alguns métodos de login, é necessário fornecer informações adicionais, geralmente disponíveis no console para desenvolvedores do serviço.
Se você ativou o Login do Google:
Quando aparecer a solicitação no console, faça o download do arquivo de configuração atualizado do Firebase (
google-services.json), que agora contém as informações do cliente OAuth necessárias para o login do Google.Mova esse arquivo de configuração atualizado para seu projeto do Android Studio substituindo o arquivo de configuração correspondente desatualizado. (Consulte Adicionar o Firebase ao projeto do Android).
Caso você ainda não tenha especificado a impressão digital SHA do app, faça isso na página Configurações do console do Firebase. Consulte Como autenticar seu cliente para saber como conseguir a impressão digital SHA do app.
Se você aceita logins do Facebook ou do X, adicione recursos de string a
strings.xmlpara especificar as informações de identificação exigidas pelos provedores:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Login
Crie um ActivityResultLauncher que registre um callback para o contrato de
resultado da atividade da FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
Para iniciar o fluxo de login da FirebaseUI, crie um intent de login com seus métodos de início de sessão preferidos:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Quando o fluxo de entrada estiver concluído, você receberá o resultado em onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Configurar métodos de login
Autenticação de link de e-mail
No console do Firebase, abra a seção Autenticação. Na guia Método de login, ative o provedor de E-mail/senha. Ative esse método para poder usar o login por link de e-mail.
Na mesma seção, ative o método Link do e-mail (login sem senha) e clique em Salvar.
É necessário ativar o Firebase Dynamic Links para usar o login por e-mail. No console do Firebase, selecione Dynamic Links em Engajar na barra de navegação. Clique em Introdução e adicione um domínio. O domínio escolhido aqui será refletido nos links de e-mail enviados para os usuários.
É possível ativar o login por link de e-mail na FirebaseUI chamando
enableEmailLinkSignInem uma instância doEmailBuilder. Também será necessário fornecer um objetoActionCodeSettingsválido comsetHandleCodeInAppdefinido como verdadeiro. Além disso, é necessário colocar na lista de permissões o URL transmitido parasetUrl, o que pode ser feito no console do Firebase, em Autenticação -> Métodos de login -> Domínios autorizados.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Se você quiser registrar o link em uma atividade específica, siga estas etapas. Caso contrário, o link redirecionará para a atividade do iniciador.
Uma vez que você tenha o link direto, será necessário entrar em contato conosco para verificar se podemos resolver isso para você. Se pudermos, será necessário que você nos informe o link via
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
O login opcional por link de e-mail entre dispositivos é aceito, o que significa que o link enviado usando o app Android pode ser usado para fazer login nos aplicativos da Web ou Apple. Por padrão, o suporte entre dispositivos está ativado. É possível desativá-lo chamando
setForceSameDevicena instância doEmailBuilder.Consulte FirebaseUI para Web e FirebaseUI para iOS (ambos em inglês) para mais informações.
Sair
A FirebaseUI oferece métodos de conveniência para sair do Firebase Authentication, bem como de todos os provedores de identidade de redes sociais:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Você também pode excluir completamente a conta do usuário:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Personalização
Por padrão, a FirebaseUI usa o AppCompat para gerar temas, ou seja, ele vai adotar
naturalmente o esquema de cores do app. Para personalizar ainda mais, transmita
um tema e um logotipo para o criador de Intent de login:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Você também pode definir uma política de privacidade e Termos de Serviço personalizados:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Próximas etapas
- Para mais informações sobre como usar e personalizar a FirebaseUI, consulte o arquivo README no GitHub.
- Se você encontrar um problema na FirebaseUI e quiser informá-lo, use o rastreador de problemas do GitHub.
