
FirebaseUI کتابخانه ای است که در بالای Firebase Authentication SDK ساخته شده است که جریان های رابط کاربری را برای استفاده در برنامه شما فراهم می کند. FirebaseUI مزایای زیر را ارائه می دهد:
- چندین ارائهدهنده : جریانهای ورود به سیستم برای ایمیل/گذرواژه، پیوند ایمیل، احراز هویت تلفن، ورود به سیستم Google، ورود به فیسبوک و ورود به توییتر.
- مدیریت حساب : برای انجام وظایف مدیریت حساب، مانند ایجاد حساب و بازنشانی رمز عبور جریان دارد.
- پیوند دادن حساب های ناشناس : برای پیوند خودکار حساب های ناشناس به ارائه دهندگان هویت جریان دارد.
- قابل تنظیم : ظاهر FirebaseUI را مطابق با برنامه خود سفارشی کنید. همچنین، از آنجایی که FirebaseUI منبع باز است، می توانید پروژه را فورک کرده و آن را دقیقاً مطابق با نیازهای خود سفارشی کنید.
قبل از شروع
FirebaseUI را به پادفایل خود اضافه کنید:
pod 'FirebaseUI'اگر ترجیح می دهید، می توانید فقط مؤلفه Auth و ارائه دهندگانی را که می خواهید استفاده کنید اضافه کنید:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'اگر هنوز برنامه خود را به پروژه Firebase متصل نکرده اید، این کار را از کنسول Firebase انجام دهید.
روش های ورود به سیستم را تنظیم کنید
قبل از اینکه بتوانید از Firebase برای ورود به سیستم کاربران استفاده کنید، باید روشهای ورود به سیستمی را که میخواهید پشتیبانی کنید فعال و پیکربندی کنید.
آدرس ایمیل و رمز عبور
در کنسول Firebase ، بخش Authentication را باز کنید و احراز هویت ایمیل و رمز عبور را فعال کنید.
احراز هویت لینک ایمیل
در کنسول Firebase ، بخش Authentication را باز کنید. در برگه روش ورود به سیستم ، ارائه دهنده ایمیل/گذرواژه را فعال کنید. توجه داشته باشید که ورود ایمیل یا رمز عبور برای استفاده از ورود به سیستم پیوند ایمیل باید فعال باشد.
در همان بخش، روش ورود پیوند ایمیل (ورود بدون رمز عبور) را فعال کنید و روی ذخیره کلیک کنید.
میتوانید با مقداردهی اولیه یک نمونه
FUIEmailAuthباFIREmailLinkAuthSignInMethod، ورود به پیوند ایمیل را فعال کنید. همچنین باید یک شیء معتبرFIRActionCodeSettingsباhandleCodeInAppتنظیم شده روی true ارائه دهید.
سویفت
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
هدف-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
علاوه بر این، باید URL را که به راهانداز اولیه ارسال میکنید در لیست سفید قرار دهید. می توانید این کار را در کنسول Firebase انجام دهید، بخش Authentication را باز کنید. در برگه روش ورود به سیستم ، نشانی وب را در دامنه های مجاز اضافه کنید.
هنگامی که پیوند عمیق را دریافت کردید، باید آن را به UI auth ارسال کنید تا بتوان آن را مدیریت کرد.
سویفت
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
هدف-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- ورود به سیستم پیوند ایمیل در FirebaseUI-iOS با FirebaseUI-Android و FirebaseUI-web سازگار است که در آن کاربری که جریان را از FirebaseUI-Android شروع می کند می تواند پیوند را باز کند و با FirebaseUI-web وارد سیستم شود. همین امر در مورد جریان مخالف نیز صادق است.
اپل
قبل از شروع و پیروی از بخش الزامات داده ناشناس اپل در راهنمای Firebase Sign in with Apple را دنبال کنید.
قابلیت Sign in with Apple را به فایل حقوقی خود اضافه کنید.
یک نمونه ارائه دهنده OAuth را که برای ورود به سیستم با اپل پیکربندی شده است، راه اندازی کنید:
سویفت
provider = FUIOAuth.appleAuthProvider()
هدف-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
گوگل
- با استفاده از این آموزش ، Google Sign-in را تنظیم کنید
فیس بوک
با دنبال کردن صفحه شروع فیس بوک، SDK ورود به Facebook را تنظیم کنید.
در کنسول Firebase ، بخش Authentication را باز کرده و Facebook را فعال کنید. برای فعال کردن ورود به فیس بوک، باید شناسه برنامه فیس بوک و برنامه راز خود را ارائه دهید که می توانید آن ها را در کنسول توسعه دهندگان فیس بوک دریافت کنید.
اشتراکگذاری زنجیره کلید را در پروژه Xcode خود از صفحه تنظیمات پروژه > قابلیتها فعال کنید.
fb FACEBOOK_APP_IDبه عنوان یک طرح URL در پروژه Xcode خود اضافه کنید.شناسه برنامه فیسبوک و نام نمایشی خود را به فایل
Info.plistاضافه کنید:کلید ارزش FacebookAppID FACEBOOK_APP_ID(به عنوان مثال،1234567890)FacebookDisplayName نام برنامه شما یک نمونه ارائه دهنده فیس بوک را راه اندازی کنید:
سویفت
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
هدف-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
اگر میخواهید از Facebook Limited Login استفاده کنید، ویژگی
useLimitedLoginرا در نمونهFUIFacebookAuthتنظیم کنید.سویفت
provider.useLimitedLogin = true
هدف-C
provider.useLimitedLogin = YES;
توییتر
در کنسول Firebase ، بخش Authentication را باز کرده و Twitter را فعال کنید. برای فعال کردن ورود به سیستم توییتر، باید کلید و رمز مصرف کننده API توییتر خود را ارائه دهید که می توانید آن را در کنسول مدیریت برنامه توییتر دریافت کنید.
یک نمونه ارائه دهنده OAuth را که برای ورود به توییتر پیکربندی شده است، راه اندازی کنید:
سویفت
provider = FUIOAuth.twitterAuthProvider()
هدف-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
شماره تلفن
در کنسول Firebase ، بخش Authentication را باز کرده و ورود به سیستم شماره تلفن را فعال کنید.
Firebase باید بتواند تأیید کند که درخواستهای ورود به سیستم شماره تلفن از برنامه شما میآید. یکی از راه هایی که این کار انجام می شود از طریق اعلان های APN است. برای جزئیات بیشتر به فعال کردن تأیید برنامه مراجعه کنید.
برای فعال کردن اعلانهای APN برای استفاده با Firebase Authentication :
در Xcode، اعلانهای فشاری را برای پروژه خود فعال کنید .
کلید احراز هویت APN خود را در Firebase آپلود کنید. اگر از قبل یک کلید تأیید اعتبار APN ندارید، مطمئن شوید که در مرکز اعضای برنامهنویس Apple ایجاد کردهاید.
در داخل پروژه خود در کنسول Firebase ، نماد چرخ دنده را انتخاب کنید، تنظیمات پروژه را انتخاب کنید و سپس برگه Cloud Messaging را انتخاب کنید.
در کلید احراز هویت APN در پیکربندی برنامه iOS ، روی دکمه آپلود کلیک کنید تا کلید احراز هویت توسعه یا کلید احراز هویت تولید یا هر دو بارگذاری شود. حداقل یکی مورد نیاز است.
به مکانی که کلید خود را در آن ذخیره کرده اید بروید، آن را انتخاب کنید و روی Open کلیک کنید. شناسه کلید را برای کلید اضافه کنید (در مرکز اعضای برنامه نویس اپل موجود است) و روی آپلود کلیک کنید.
اگر قبلاً یک گواهی APN دارید، میتوانید گواهی را به جای آن آپلود کنید.
وقتی اعلانهای APN را نمیتوان در دستگاهی دریافت کرد، Firebase از reCAPTCHA برای تأیید درخواستها استفاده میکند.
برای فعال کردن تأیید reCAPTCHA، موارد زیر را در Xcode انجام دهید:
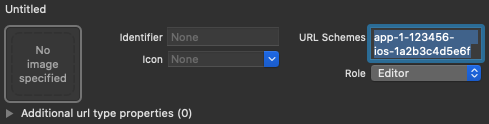
- پیکربندی پروژه خود را باز کنید: روی نام پروژه در نمای درختی سمت چپ دوبار کلیک کنید. برنامه خود را از بخش TARGETS انتخاب کنید، سپس برگه Info را انتخاب کنید و بخش URL Types را گسترش دهید.
- روی دکمه + کلیک کنید و شناسه برنامه رمزگذاری شده خود را به عنوان یک طرح URL اضافه کنید. می توانید شناسه برنامه رمزگذاری شده خود را در صفحه تنظیمات عمومی کنسول Firebase، در بخش برنامه iOS خود بیابید. فیلدهای دیگر را خالی بگذارید.
پس از تکمیل، پیکربندی شما باید چیزی شبیه به شکل زیر باشد (اما با مقادیر خاص برنامه شما):

اختیاری : Firebase از روش Swizzling استفاده میکند تا بهطور خودکار توکن APN برنامه شما را دریافت کند، اعلانهای فشار بیصدا را که Firebase به برنامه شما ارسال میکند، مدیریت کند، و بهطور خودکار تغییر مسیر طرح سفارشی را از صفحه تأیید reCAPTCHA در حین تأیید قطع کند.
اگر ترجیح میدهید از Swizzling استفاده نکنید، به پیوست مراجعه کنید: استفاده از ورود به سیستم تلفن بدون چرخش در اسناد احراز هویت Firebase SDK.
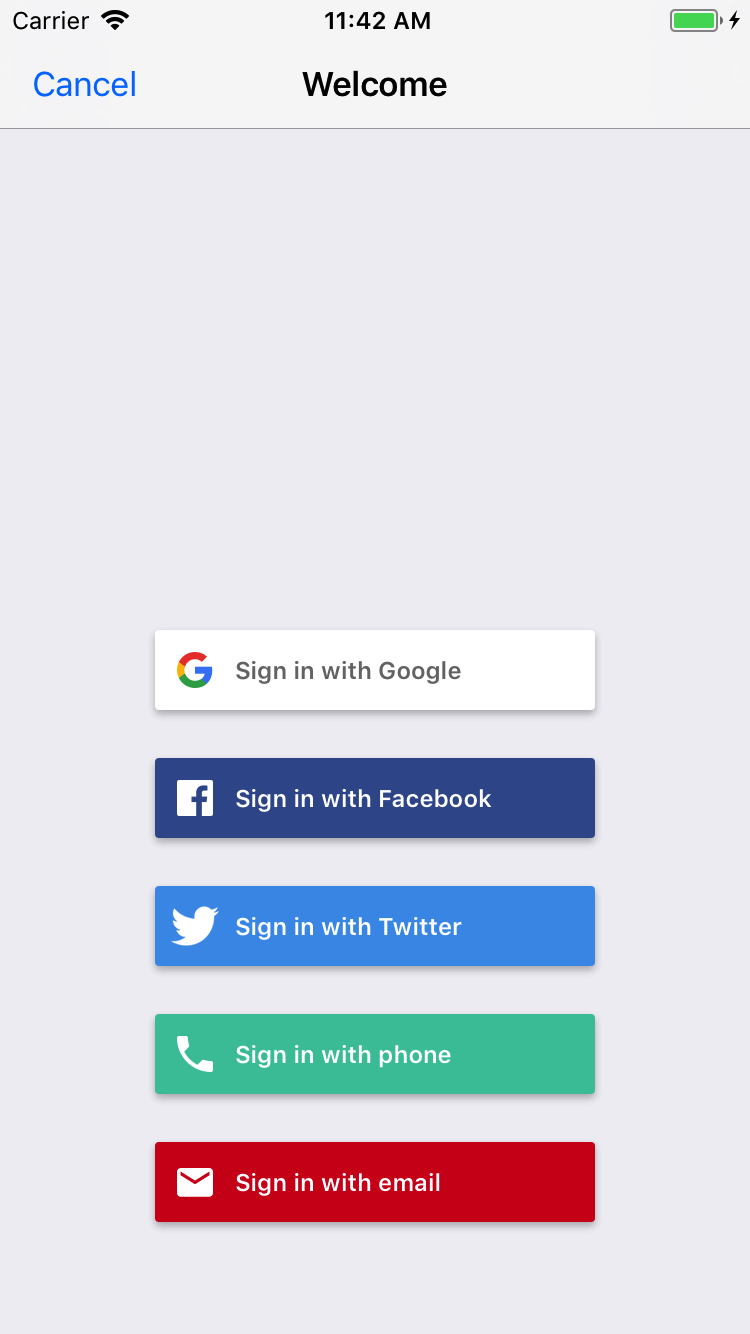
وارد شوید
برای شروع جریان ورود به سیستم FirebaseUI، ابتدا FirebaseUI را مقداردهی اولیه کنید:
سویفت
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
هدف-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
سپس، FirebaseUI را برای استفاده از روشهای ورود به سیستمی که میخواهید پشتیبانی کنید، پیکربندی کنید:
سویفت
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
هدف-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
اگر ورود به سیستم Google یا Facebook را فعال کردهاید، یک کنترلکننده برای نتیجه جریانهای ثبتنام Google و Facebook پیادهسازی کنید:
سویفت
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
هدف-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
در نهایت، یک نمونه از AuthViewController از FUIAuth دریافت کنید. سپس می توانید آن را به عنوان اولین نمایش کنترلر برنامه خود ارائه دهید یا آن را از کنترلر نمای دیگری در برنامه خود ارائه دهید.
سویفت
برای دریافت انتخابگر روش ورود:
let authViewController = authUI.authViewController()
اگر فقط از ورود به سیستم شماره تلفن استفاده میکنید، میتوانید بهجای آن مستقیماً نمای ورود به شماره تلفن را نمایش دهید:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
هدف-C
برای دریافت انتخابگر روش ورود:
UINavigationController *authViewController = [authUI authViewController];
اگر فقط از ورود به سیستم شماره تلفن استفاده میکنید، میتوانید بهجای آن مستقیماً نمای ورود به شماره تلفن را نمایش دهید:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
پس از ارائه نمای احراز هویت و ورود کاربر، نتیجه به نماینده FirebaseUI Auth در روش didSignInWithUser:error: برگردانده می شود:
سویفت
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
هدف-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
از سیستم خارج شوید
FirebaseUI روشهای راحتی را برای خروج از احراز هویت Firebase و همچنین همه ارائهدهندگان هویت اجتماعی ارائه میکند:
سویفت
authUI.signOut()
هدف-C
[authUI signOut];
سفارشی سازی
میتوانید صفحههای ورود به سیستم را با زیرکلاسبندی کنترلکنندههای مشاهده FirebaseUI و مشخص کردن آنها در روشهای نمایندگی FUIAuth سفارشی کنید:
سویفت
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
هدف-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
میتوانید URL را مطابق با شرایط خدمات برنامه خود، که در صفحه ایجاد حساب پیوند داده شده است، سفارشی کنید:
سویفت
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
هدف-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
در نهایت، میتوانید پیامها و درخواستهای نمایش داده شده به کاربران خود را با تعیین یک بسته سفارشی سفارشی کنید:
سویفت
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
هدف-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
مراحل بعدی
- برای اطلاعات بیشتر در مورد استفاده و سفارشی سازی FirebaseUI، به فایل README در GitHub مراجعه کنید.
- اگر در FirebaseUI مشکلی پیدا کردید و میخواهید آن را گزارش کنید، از ردیاب مشکل GitHub استفاده کنید.

