You can let your users authenticate with Firebase using OAuth providers such as GitHub by integrating generic OAuth Login into your app using the Firebase SDK to carry out the end to end sign-in flow.
Before you begin
To sign in users using GitHub accounts, you must first enable GitHub as a sign-in provider for your Firebase project:
Use Swift Package Manager to install and manage Firebase dependencies.
- In Xcode, with your app project open, navigate to File > Add Packages.
- When prompted, add the Firebase Apple platforms SDK repository:
- Choose the Firebase Authentication library.
- Add the
-ObjCflag to the Other Linker Flags section of your target's build settings. - When finished, Xcode will automatically begin resolving and downloading your dependencies in the background.
https://github.com/firebase/firebase-ios-sdk.git
Now, perform some configuration steps:
- In the Firebase console, open the Auth section.
- On the Sign in method tab, enable the GitHub provider.
- Add the Client ID and Client Secret from that provider's developer console to the
provider configuration:
- Register your app as a developer application on GitHub and get your app's OAuth 2.0 Client ID and Client Secret.
- Make sure your Firebase OAuth redirect URI (e.g.
my-app-12345.firebaseapp.com/__/auth/handler) is set as your Authorization callback URL in your app's settings page on your GitHub app's config.
- Click Save.
Handle the sign-in flow with the Firebase SDK
To handle the sign-in flow with the Firebase Apple platforms SDK, follow these steps:
Add custom URL schemes to your Xcode project:
- Open your project configuration: double-click the project name in the left tree view. Select your app from the TARGETS section, then select the Info tab, and expand the URL Types section.
- Click the + button, and add your Encoded App ID as a URL
scheme. You can find your Encoded App ID on the
General
Settings page of the Firebase console, in the section for your iOS
app. Leave the other fields blank.
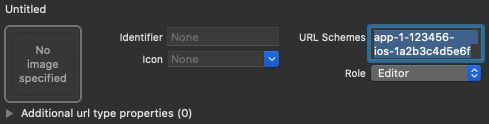
When completed, your config should look something similar to the following (but with your application-specific values):

Create an instance of an OAuthProvider using the provider ID github.com.
Swift
var provider = OAuthProvider(providerID: "github.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"github.com"];
Optional: Specify additional custom OAuth parameters that you want to send with the OAuth request.
Swift
provider.customParameters = [ "allow_signup": "false" ]
Objective-C
[provider setCustomParameters:@{@"allow_signup": @"false"}];
For the parameters GitHub supports, see the GitHub OAuth documentation. Note that you can't pass Firebase-required parameters with
setCustomParameters. These parameters are client_id, redirect_uri, response_type, scope and state.Optional: Specify additional OAuth 2.0 scopes beyond basic profile that you want to request from the authentication provider. If your application requires access to private user data from GitHub APIs, you'll need to request permissions to access GitHub APIs under API Permissions in the GitHub developer console. Requested OAuth scopes must be exact matches to the preconfigured ones in the app's API permissions.
Swift
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. provider.scopes = ["user:email"]
Objective-C
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. [provider setScopes:@[@"user:email"]];
To learn more, refer to the GitHub scopes documentation.
Optional: If you want to customize the way your app presents the
SFSafariViewControllerorUIWebViewwhen displaying the reCAPTCHA to the user, create a custom class that conforms to theAuthUIDelegateprotocol, and pass it tocredentialWithUIDelegate.Authenticate with Firebase using the OAuth provider object.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. guard let oauthCredential = authResult.credential as? OAuthCredential else { return } // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. FIROAuthCredential *oauthCredential = (FIROAuthCredential *)authResult.credential; // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken }]; } }];
Using the OAuth access token, you can call the GitHub API.
For example, to get basic profile information, you can call the REST API, passing the access token in the
Authorizationheader:https://api.github.com/user
While the above examples focus on sign-in flows, you also have the ability to link a GitHub provider to an existing user. For example, you can link multiple providers to the same user allowing them to sign in with either.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
The same pattern can be used with
reauthenticateWithCredentialwhich can be used to retrieve fresh credentials for sensitive operations that require recent login.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
Next steps
After a user signs in for the first time, a new user account is created and linked to the credentials—that is, the user name and password, phone number, or auth provider information—the user signed in with. This new account is stored as part of your Firebase project, and can be used to identify a user across every app in your project, regardless of how the user signs in.
-
In your apps, you can get the user's basic profile information from the
Userobject. See Manage Users. In your Firebase Realtime Database and Cloud Storage Security Rules, you can get the signed-in user's unique user ID from the
authvariable, and use it to control what data a user can access.
You can allow users to sign in to your app using multiple authentication providers by linking auth provider credentials to an existing user account.
To sign out a user, call
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
You may also want to add error handling code for the full range of authentication errors. See Handle Errors.
