Możesz umożliwić użytkownikom uwierzytelnianie w Firebase za pomocą dostawców OAuth, takich jak GitHub, przez zintegrowanie w aplikacji ogólnego logowania OAuth za pomocą pakietu SDK Firebase, aby przeprowadzić pełny proces logowania.
Zanim zaczniesz
Aby logować użytkowników za pomocą kont GitHub, musisz najpierw włączyć GitHub jako dostawcę logowania w projekcie Firebase:
Do instalacji zależności Firebase i do zarządzania nimi możesz używać menedżera pakietów Swift.
- Po otwarciu projektu aplikacji wybierz w Xcode opcję File > Add Packages (Plik > Dodaj pakiety).
- Gdy pojawi się prośba, dodaj repozytorium pakietu SDK Firebase na platformy Apple:
- Wybierz bibliotekę Firebase Authentication.
- Dodaj flagę
-ObjCdo sekcji Other Linker Flags (Inne flagi linkera) w ustawieniach kompilacji projektu. - Gdy skończysz, Xcode zacznie automatycznie wyszukiwać i pobierać zależności w tle.
https://github.com/firebase/firebase-ios-sdk.git
Teraz wykonaj kilka czynności konfiguracyjnych:
- W Firebasekonsoli otwórz sekcję Uwierzytelnianie.
- Na karcie Metoda logowania włącz dostawcę GitHub.
- Dodaj Identyfikator klienta i Klucz klienta z konsoli dewelopera tego dostawcy do konfiguracji dostawcy:
- Zarejestruj aplikację jako aplikację deweloperską w GitHubie i uzyskaj identyfikator klienta oraz tajny klucz klienta OAuth 2.0.
- Upewnij się, że identyfikator URI przekierowania protokołu OAuth Firebase (np.
my-app-12345.firebaseapp.com/__/auth/handler) jest ustawiony jako URL wywołania zwrotnego autoryzacji na stronie ustawień konfiguracji aplikacji na GitHubie.
- Kliknij Zapisz.
Obsługa procesu logowania za pomocą pakietu Firebase SDK
Aby obsłużyć proces logowania za pomocą pakietu Firebase SDK na platformy Apple, wykonaj te czynności:
Dodaj niestandardowe schematy URL do projektu w Xcode:
- Otwórz konfigurację projektu: w widoku drzewa po lewej stronie kliknij dwukrotnie nazwę projektu. W sekcji MIEJSCA DOCELOWE wybierz aplikację, a potem kliknij kartę Informacje i rozwiń sekcję Typy adresów URL.
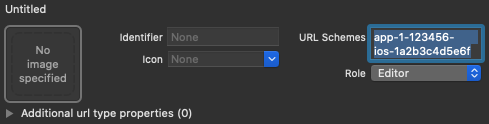
- Kliknij przycisk + i dodaj zakodowany identyfikator aplikacji jako schemat adresu URL. Zakodowany identyfikator aplikacji znajdziesz na stronie Ustawienia ogólne w konsoli Firebase w sekcji dotyczącej aplikacji na iOS. Pozostałe pola pozostaw puste.
Po zakończeniu konfiguracja powinna wyglądać podobnie do poniższej (ale z wartościami specyficznymi dla Twojej aplikacji):

Utwórz instancję OAuthProvider, używając identyfikatora dostawcy github.com.
Swift
var provider = OAuthProvider(providerID: "github.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"github.com"];
Opcjonalnie: określ dodatkowe parametry niestandardowe OAuth, które chcesz wysłać z żądaniem OAuth.
Swift
provider.customParameters = [ "allow_signup": "false" ]
Objective-C
[provider setCustomParameters:@{@"allow_signup": @"false"}];
Listę parametrów obsługiwanych przez GitHub znajdziesz w dokumentacji OAuth GitHub. Pamiętaj, że nie możesz przekazywać parametrów wymaganych przez Firebase za pomocą znaku
setCustomParameters. Są to parametry client_id, redirect_uri, response_type, scope i state.Opcjonalnie: określ dodatkowe zakresy OAuth 2.0 poza podstawowym profilem, o które chcesz poprosić dostawcę uwierzytelniania. Jeśli Twoja aplikacja wymaga dostępu do prywatnych danych użytkownika z interfejsów API GitHub, musisz poprosić o uprawnienia dostępu do interfejsów API GitHub w sekcji Uprawnienia interfejsu API w konsoli dewelopera GitHub. Żądane zakresy OAuth muszą dokładnie odpowiadać wstępnie skonfigurowanym zakresom w uprawnieniach interfejsu API aplikacji.
Swift
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. provider.scopes = ["user:email"]
Objective-C
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. [provider setScopes:@[@"user:email"]];
Więcej informacji znajdziesz w dokumentacji zakresów GitHub.
Opcjonalnie: jeśli chcesz dostosować sposób wyświetlania przez aplikację symbolu
SFSafariViewControllerlubUIWebViewpodczas wyświetlania reCAPTCHA użytkownikowi, utwórz klasę niestandardową zgodną z protokołemAuthUIDelegatei przekaż ją docredentialWithUIDelegate.Uwierzytelnij w Firebase za pomocą obiektu dostawcy OAuth.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. guard let oauthCredential = authResult.credential as? OAuthCredential else { return } // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. FIROAuthCredential *oauthCredential = (FIROAuthCredential *)authResult.credential; // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken }]; } }];
Za pomocą tokena dostępu OAuth możesz wywoływać interfejs GitHub API.
Aby na przykład uzyskać podstawowe informacje o profilu, możesz wywołać interfejs API REST, przekazując token dostępu w nagłówku
Authorization:https://api.github.com/user
Powyższe przykłady dotyczą procesów logowania, ale możesz też połączyć dostawcę GitHub z istniejącym użytkownikiem. Możesz na przykład połączyć wielu dostawców z tym samym użytkownikiem, aby mógł on logować się za pomocą dowolnego z nich.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
Ten sam wzorzec można zastosować w przypadku funkcji
reauthenticateWithCredential, która umożliwia pobieranie nowych danych logowania do operacji związanych z poufnymi danymi, które wymagają niedawnego zalogowania się.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
Dalsze kroki
Gdy użytkownik zaloguje się po raz pierwszy, zostanie utworzone nowe konto użytkownika i powiązane z danymi logowania, czyli nazwą użytkownika i hasłem, numerem telefonu lub informacjami o dostawcy uwierzytelniania, za pomocą których użytkownik się zalogował. Nowe konto jest przechowywane w projekcie Firebase i może służyć do identyfikowania użytkownika we wszystkich aplikacjach w projekcie, niezależnie od sposobu logowania.
-
W aplikacjach możesz uzyskać podstawowe informacje o profilu użytkownika z obiektu
User. Zobacz Zarządzanie użytkownikami. W Firebase Realtime Database i Cloud Storage regułach bezpieczeństwa możesz pobrać unikalny identyfikator zalogowanego użytkownika ze zmiennej
authi użyć go do kontrolowania, do jakich danych użytkownik ma dostęp.
Możesz zezwolić użytkownikom na logowanie się w aplikacji za pomocą wielu dostawców uwierzytelniania, łącząc dane logowania dostawcy uwierzytelniania z istniejącym kontem użytkownika.
Aby wylogować użytkownika, wywołaj funkcję
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Możesz też dodać kod obsługi błędów dla pełnego zakresu błędów uwierzytelniania. Patrz Obsługa błędów.
