Google ile oturum açma özelliğini uygulamanıza entegre ederek kullanıcılarınızın Google Hesaplarını kullanarak Firebase'de kimlik doğrulaması yapmasına izin verebilirsiniz.
Başlamadan önce
Firebase bağımlılarını yükleyip yönetmek için Swift Package Manager'ı kullanın.
- Xcode'da, uygulamanız açıkken File > Add Packages (Dosya > Paket Ekle) seçeneğine gidin.
- İstendiğinde Firebase Apple platformları SDK deposunu ekleyin:
- Firebase Authentication kitaplığını seçin.
-ObjCişaretini hedefinizin derleme ayarlarının Other Linker Flags (Diğer Bağlayıcı İşaretleri) bölümüne ekleyin.- İşlem tamamlandığında Xcode otomatik olarak arka planda bağımlılarınızı çözümlemeye ve indirmeye başlar.
https://github.com/firebase/firebase-ios-sdk.git
Google ile Giriş SDK'sını projenize ekleme
Xcode'da, uygulamanız açıkken File > Add Packages (Dosya > Paket Ekle) seçeneğine gidin.
İstendiğinde Google ile Giriş SDK deposunu ekleyin:
https://github.com/google/GoogleSignIn-iOSİşlem tamamlandığında Xcode otomatik olarak arka planda bağımlılarınızı çözümlemeye ve indirmeye başlar.
Firebase projeniz için Google ile Giriş'i etkinleştirme
Kullanıcıların Google ile oturum açma özelliğini kullanarak oturum açmasına izin vermek için öncelikle Firebase projenizde Google ile oturum açma sağlayıcısını etkinleştirmeniz gerekir:
- Firebase konsolunda Kimlik Doğrulama bölümünü açın.
- Oturum açma yöntemi sekmesinde Google sağlayıcısını etkinleştirin.
Kaydet'i tıklayın.
Projenizin
GoogleService-Info.plistdosyasının yeni bir kopyasını indirip Xcode projenize kopyalayın. Mevcut sürümlerin üzerine yeni sürümü yazın. (Firebase'i iOS projenize ekleme başlıklı makaleye bakın.)
Gerekli başlık dosyalarını içe aktarın
Öncelikle Firebase SDK ve Google ile Giriş SDK'sı üstbilgi dosyalarını uygulamanıza aktarmanız gerekir.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Google ile Oturum Açma hizmetini uygula
Aşağıdaki adımları uygulayarak Google ile oturum açma özelliğini uygulayın. Google ile oturum açma özelliğini iOS'te kullanmayla ilgili ayrıntılar için Google ile oturum açma geliştirici belgelerini inceleyin.
- Xcode projenize özel URL şemaları ekleyin:
- Proje yapılandırmanızı açın: Soldaki ağaç görünümünde proje adını tıklayın. HEDEFLER bölümünden uygulamanızı seçin, ardından Bilgi sekmesini seçip URL Türleri bölümünü genişletin.
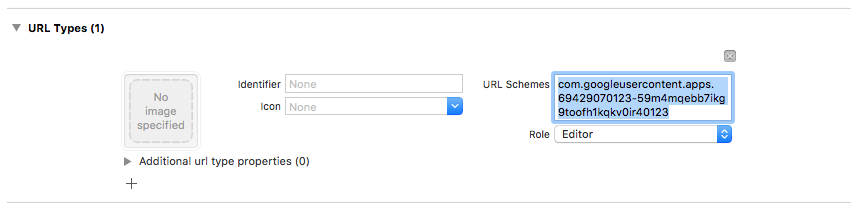
- + düğmesini tıklayın ve tersine çevrilmiş istemci kimliğiniz için bir URL şeması ekleyin. Bu değeri bulmak için
GoogleService-Info.plist REVERSED_CLIENT_IDanahtarını arayın. Bu anahtarın değerini kopyalayın ve yapılandırma sayfasındaki URL Şemaları kutusuna yapıştırın. Diğer alanları değiştirmeyin.Tamamlandığında yapılandırmanız aşağıdaki gibi görünmelidir (ancak uygulamaya özel değerlerinizle):

- Uygulama temsilcinizin
application:didFinishLaunchingWithOptions:yöntemindeFirebaseAppnesnesini yapılandırın.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Uygulamanızın
application:openURL:options:yöntemini uygulayın. delegate. Yöntem,handleURLörneğininGIDSignInyöntemini çağırmalıdır. Bu yöntem, uygulamanızın kimlik doğrulama sürecinin sonunda aldığı URL'yi düzgün şekilde işler.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Uygulamanız için sunum yapan görünüm denetleyicisini ve istemci kimliğini Google ile oturum açma sağlayıcısının
signInyöntemine iletin ve sonuçta elde edilen Google kimlik doğrulama jetonundan bir Firebase Authentication kimlik bilgisi oluşturun:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Öykü panonuza veya XIB dosyanıza
GIDSignInButtonekleyin ya da bunu programatik olarak oluşturun. Düğmeyi storyboard'unuza veya XIB dosyanıza eklemek için bir Görünüm ekleyin ve özel sınıfınıGIDSignInButtonolarak ayarlayın. - İsteğe bağlı: Düğmeyi özelleştirmek istiyorsanız aşağıdakileri yapın:
Swift
- Görünüm denetleyicinizde oturum açma düğmesini özellik olarak bildirin.
@IBOutlet weak var signInButton: GIDSignInButton!
- Düğmeyi, yeni bildirdiğiniz
signInButtonmülküne bağlayın. - GIDSignInButton nesnesinin özelliklerini ayarlayarak düğmeyi özelleştirin.
Objective-C
- Görünüm denetleyicinizin üstbilgi dosyasında, oturum açma düğmesini bir özellik olarak bildirin.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Düğmeyi, yeni bildirdiğiniz
signInButtonmülküne bağlayın. - GIDSignInButton nesnesinin özelliklerini ayarlayarak düğmeyi özelleştirin.
- Görünüm denetleyicinizde oturum açma düğmesini özellik olarak bildirin.
Firebase ile kimlik doğrulama
Son olarak, önceki adımda oluşturulan kimlik doğrulama kimlik bilgisiyle Firebase giriş işlemini tamamlayın.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Sonraki adımlar
Bir kullanıcı ilk kez oturum açtıktan sonra yeni bir kullanıcı hesabı oluşturulur ve kullanıcının oturum açtığı kimlik bilgilerine (kullanıcı adı ve şifre, telefon numarası veya kimlik doğrulama sağlayıcı bilgileri) bağlanır. Bu yeni hesap, Firebase projenizin bir parçası olarak depolanır ve kullanıcının nasıl oturum açtığına bakılmaksızın projenizdeki her uygulamada kullanıcıyı tanımlamak için kullanılabilir.
-
Uygulamalarınızda, kullanıcının temel profil bilgilerini
Usernesnesinden alabilirsiniz. Kullanıcıları yönetme başlıklı makaleyi inceleyin. Firebase Realtime Database ve Cloud Storage Güvenlik Kurallarınızda, oturum açmış kullanıcının benzersiz kullanıcı kimliğini
authdeğişkeninden alabilir ve kullanıcının hangi verilere erişebileceğini kontrol etmek için bu kimliği kullanabilirsiniz.
Kimlik doğrulama sağlayıcı kimlik bilgilerini mevcut bir kullanıcı hesabına bağlayarak kullanıcıların uygulamanızda birden fazla kimlik doğrulama sağlayıcı kullanarak oturum açmasına izin verebilirsiniz.
Bir kullanıcının oturumunu kapatmak için
signOut: işlevini çağırın.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Ayrıca, kimlik doğrulama hatalarının tamamı için hata işleme kodu eklemek de isteyebilirsiniz. Hataları İşleme bölümüne bakın.
