Sie können Ihren Nutzern die Authentifizierung mit Firebase über ihre Google-Konten ermöglichen, indem Sie die Google-Anmeldung in Ihre App einbinden.
Hinweis
Verwenden Sie Swift Package Manager, um Firebase-Abhängigkeiten zu installieren und zu verwalten.
- Öffnen Sie Ihr App-Projekt und gehen Sie in Xcode zu File > Add Packages (Datei > Pakete hinzufügen).
- Fügen Sie bei entsprechender Aufforderung das Firebase Apple Platforms SDK-Repository hinzu:
- Wählen Sie die Firebase Authentication-Bibliothek aus.
- Fügen Sie das Flag
-ObjCdem Abschnitt Other Linker Flags (Weitere Linker-Flags) der Build-Einstellungen Ihres Ziels hinzu. - Wenn Sie fertig, beginnt Xcode automatisch, Ihre Abhängigkeiten im Hintergrund aufzulösen und herunterzuladen.
https://github.com/firebase/firebase-ios-sdk.git
Google Log-in SDK in Ihr Projekt einbinden
Öffnen Sie Ihr App-Projekt und gehen Sie in Xcode zu File > Add Packages (Datei > Pakete hinzufügen).
Fügen Sie bei entsprechender Aufforderung das Google Sign-In SDK-Repository hinzu:
https://github.com/google/GoogleSignIn-iOSWenn Sie fertig sind, beginnt Xcode automatisch, Ihre Abhängigkeiten im Hintergrund aufzulösen und herunterzuladen.
Google Log-in für Ihr Firebase-Projekt aktivieren
Damit sich Nutzer über Google Log-in anmelden können, müssen Sie zuerst den Google Log-in-Anbieter für Ihr Firebase-Projekt aktivieren:
- Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung.
- Aktivieren Sie auf dem Tab Anmeldemethode den Anbieter Google.
Klicken Sie auf Speichern.
Laden Sie eine neue Kopie der
GoogleService-Info.plist-Datei Ihres Projekts herunter und kopieren Sie sie in Ihr Xcode-Projekt. Überschreiben Sie alle vorhandenen Versionen mit der neuen. Weitere Informationen finden Sie unter Firebase zu Ihrem iOS-Projekt hinzufügen.
Erforderliche Headerdateien importieren
Zuerst müssen Sie die Headerdateien des Firebase SDK und des Google Sign-In SDK in Ihre App importieren.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Google Log-in implementieren
So implementieren Sie die Google-Anmeldung: Weitere Informationen zur Verwendung von Google Sign-in mit iOS finden Sie in der Entwicklerdokumentation zu Google Sign-in.
- Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemas hinzu:
- Öffnen Sie die Projektkonfiguration: Klicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie im Bereich ZIELE Ihre App aus, klicken Sie dann auf den Tab Info und maximieren Sie den Bereich URL-Typen.
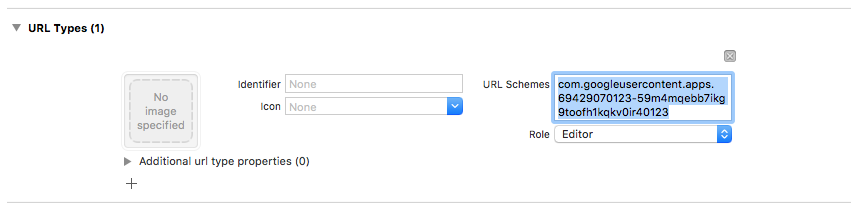
- Klicken Sie auf die Schaltfläche + und fügen Sie ein URL-Schema für Ihre umgekehrte Client-ID hinzu. Öffnen Sie die Konfigurationsdatei
GoogleService-Info.plist REVERSED_CLIENT_ID, um diesen Wert zu finden. Kopieren Sie den Wert dieses Schlüssels und fügen Sie ihn auf der Konfigurationsseite in das Feld URL-Schemas ein. Lassen Sie die anderen Felder unverändert.Wenn Sie fertig sind, sollte Ihre Konfiguration in etwa so aussehen (aber mit Ihren anwendungsspezifischen Werten):

- Konfigurieren Sie das
FirebaseApp-Objekt in der Methodeapplication:didFinishLaunchingWithOptions:des App-Delegaten.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Implementieren Sie die Methode
application:openURL:options:des App-Delegaten. Die Methode sollte diehandleURL-Methode derGIDSignIn-Instanz aufrufen, die die URL, die Ihre Anwendung am Ende des Authentifizierungsprozesses empfängt, ordnungsgemäß verarbeitet.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Übergeben Sie den präsentierenden Ansichtscontroller und die Client-ID für Ihre App an die
signIn-Methode des Google-Anmeldungsanbieters und erstellen Sie aus dem resultierenden Google-Authentifizierungstoken Anmeldedaten für die Firebase-Authentifizierung:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Fügen Sie Ihrem Storyboard oder Ihrer XIB-Datei ein
GIDSignInButtonhinzu oder instanziieren Sie es programmatisch. Wenn Sie die Schaltfläche Ihrem Storyboard oder Ihrer XIB-Datei hinzufügen möchten, fügen Sie eine Ansicht hinzu und legen Sie ihre benutzerdefinierte Klasse aufGIDSignInButtonfest. - Optional: Wenn Sie die Schaltfläche anpassen möchten, gehen Sie so vor:
Swift
- Deklarieren Sie die Anmeldeschaltfläche in Ihrem Ansichtscontroller als Attribut.
@IBOutlet weak var signInButton: GIDSignInButton!
- Verknüpfen Sie die Schaltfläche mit der
signInButton-Property, die Sie gerade deklariert haben. - Passen Sie die Schaltfläche an, indem Sie die Attribute des Objekts GIDSignInButton festlegen.
Objective-C
- Deklarieren Sie die Schaltfläche „Anmelden“ in der Headerdatei Ihres Ansichtscontrollers als Attribut.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Verknüpfen Sie die Schaltfläche mit der
signInButton-Property, die Sie gerade deklariert haben. - Passen Sie die Schaltfläche an, indem Sie die Attribute des Objekts GIDSignInButton festlegen.
- Deklarieren Sie die Anmeldeschaltfläche in Ihrem Ansichtscontroller als Attribut.
Mit Firebase authentifizieren
Schließen Sie schließlich den Firebase-Anmeldevorgang mit den im vorherigen Schritt erstellten Authentifizierungsanmeldedaten ab.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Nächste Schritte
Wenn sich ein Nutzer zum ersten Mal anmeldet, wird ein neues Nutzerkonto erstellt und mit den Anmeldedaten verknüpft, mit denen sich der Nutzer angemeldet hat, also mit dem Nutzernamen und Passwort, der Telefonnummer oder den Informationen des Authentifizierungsanbieters. Dieses neue Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann verwendet werden, um einen Nutzer in allen Apps in Ihrem Projekt zu identifizieren, unabhängig davon, wie sich der Nutzer anmeldet.
-
In Ihren Apps können Sie die grundlegenden Profilinformationen des Nutzers aus dem
User-Objekt abrufen. Weitere Informationen finden Sie unter Nutzer verwalten. In Ihren Firebase Realtime Database- und Cloud Storage-Sicherheitsregeln können Sie die eindeutige Nutzer-ID des angemeldeten Nutzers aus der Variablen
authabrufen und damit steuern, auf welche Daten ein Nutzer zugreifen kann.
Sie können Nutzern erlauben, sich mit mehreren Authentifizierungsanbietern in Ihrer App anzumelden, indem Sie Anmeldedaten des Authentifizierungsanbieters mit einem vorhandenen Nutzerkonto verknüpfen.
Rufen Sie
signOut: auf, um einen Nutzer abzumelden.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Möglicherweise möchten Sie auch Code zur Fehlerbehandlung für alle Authentifizierungsfehler hinzufügen. Weitere Informationen finden Sie unter Fehlerbehandlung.
