আপনি আপনার অ্যাপে Google সাইন-ইন সংহত করে আপনার ব্যবহারকারীদের তাদের Google অ্যাকাউন্ট ব্যবহার করে Firebase-এর সাথে প্রমাণীকরণ করতে দিতে পারেন।
আপনি শুরু করার আগে
ফায়ারবেস নির্ভরতা ইনস্টল এবং পরিচালনা করতে সুইফট প্যাকেজ ম্যানেজার ব্যবহার করুন।
- Xcode-এ, আপনার অ্যাপ প্রকল্প খোলার সাথে, ফাইল > প্যাকেজ যোগ করুন -এ নেভিগেট করুন।
- অনুরোধ করা হলে, Firebase Apple প্ল্যাটফর্ম SDK সংগ্রহস্থল যোগ করুন:
- Firebase Authentication লাইব্রেরি বেছে নিন।
- আপনার লক্ষ্যের বিল্ড সেটিংসের অন্যান্য লিঙ্কার ফ্ল্যাগ বিভাগে
-ObjCপতাকা যোগ করুন। - শেষ হয়ে গেলে, Xcode স্বয়ংক্রিয়ভাবে পটভূমিতে আপনার নির্ভরতাগুলি সমাধান এবং ডাউনলোড করা শুরু করবে।
https://github.com/firebase/firebase-ios-sdk.git
আপনার প্রকল্পে গুগল সাইন-ইন এসডিকে যুক্ত করুন
Xcode-এ, আপনার অ্যাপ প্রকল্প খোলার সাথে, ফাইল > প্যাকেজ যোগ করুন -এ নেভিগেট করুন।
অনুরোধ করা হলে, Google সাইন-ইন SDK সংগ্রহস্থল যোগ করুন:
https://github.com/google/GoogleSignIn-iOSশেষ হয়ে গেলে, Xcode স্বয়ংক্রিয়ভাবে পটভূমিতে আপনার নির্ভরতাগুলি সমাধান এবং ডাউনলোড করা শুরু করবে।
আপনার ফায়ারবেস প্রকল্পের জন্য গুগল সাইন-ইন সক্ষম করুন
ব্যবহারকারীদের Google সাইন-ইন ব্যবহার করে সাইন ইন করার অনুমতি দিতে, আপনাকে প্রথমে আপনার Firebase প্রকল্পের জন্য Google সাইন-ইন প্রদানকারীকে সক্ষম করতে হবে:
- Firebase কনসোলে , প্রমাণীকরণ বিভাগটি খুলুন।
- সাইন ইন পদ্ধতি ট্যাবে, Google প্রদানকারী সক্ষম করুন৷
সংরক্ষণ করুন ক্লিক করুন.
আপনার প্রকল্পের
GoogleService-Info.plistফাইলের একটি নতুন অনুলিপি ডাউনলোড করুন এবং এটি আপনার Xcode প্রকল্পে অনুলিপি করুন। নতুনের সাথে বিদ্যমান যেকোনো সংস্করণ ওভাররাইট করুন। ( আপনার আইওএস প্রকল্পে ফায়ারবেস যুক্ত করুন দেখুন))
প্রয়োজনীয় শিরোনাম ফাইলগুলি আমদানি করুন
প্রথমে, আপনাকে আপনার অ্যাপে Firebase SDK এবং Google সাইন-ইন SDK হেডার ফাইলগুলি আমদানি করতে হবে৷
সুইফট
import FirebaseAuth import GoogleSignIn
উদ্দেশ্য-C
@import FirebaseCore; @import GoogleSignIn;
Google সাইন-ইন প্রয়োগ করুন৷
এই পদক্ষেপগুলি অনুসরণ করে Google সাইন-ইন বাস্তবায়ন করুন৷ iOS-এর সাথে Google সাইন-ইন ব্যবহার করার বিষয়ে বিস্তারিত জানার জন্য Google সাইন-ইন ডেভেলপার ডকুমেন্টেশন দেখুন।
- আপনার এক্সকোড প্রকল্পে কাস্টম ইউআরএল স্কিমগুলি যুক্ত করুন:
- আপনার প্রজেক্ট কনফিগারেশন খুলুন: বাম ট্রি ভিউতে প্রজেক্টের নাম ক্লিক করুন। লক্ষ্য বিভাগ থেকে আপনার অ্যাপটি নির্বাচন করুন, তারপর তথ্য ট্যাবটি নির্বাচন করুন এবং URL প্রকার বিভাগটি প্রসারিত করুন৷
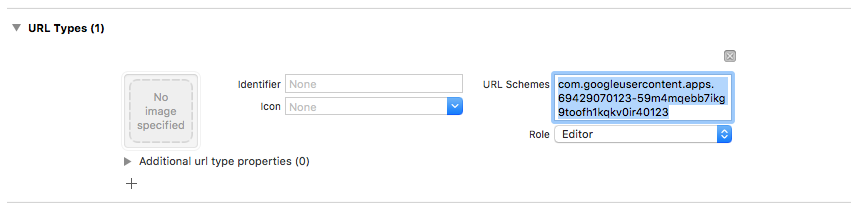
- + বোতামে ক্লিক করুন এবং আপনার বিপরীত ক্লায়েন্ট আইডির জন্য একটি URL স্কিম যোগ করুন। এই মানটি খুঁজে পেতে,
GoogleService-Info.plist REVERSED_CLIENT_IDকীটি সন্ধান করুন৷ সেই কীটির মান কপি করুন এবং কনফিগারেশন পৃষ্ঠার URL স্কিম বক্সে পেস্ট করুন। অন্যান্য ক্ষেত্রগুলিকে স্পর্শ না করে ছেড়ে দিন।সম্পন্ন হলে, আপনার কনফিগারেশনটি নিম্নলিখিতগুলির মতো দেখতে হবে (কিন্তু আপনার অ্যাপ্লিকেশন-নির্দিষ্ট মানগুলির সাথে):

- আপনার অ্যাপ প্রতিনিধির
application:didFinishLaunchingWithOptions:পদ্ধতিতে,FirebaseAppঅবজেক্ট কনফিগার করুন।সুইফট
// Use Firebase library to configure APIs FirebaseApp.configure()
উদ্দেশ্য-C
// Use Firebase library to configure APIs [FIRApp configure];
- আপনার অ্যাপ প্রতিনিধির
application:openURL:options:পদ্ধতি প্রয়োগ করুন। পদ্ধতিটিকেGIDSignInউদাহরণেরhandleURLপদ্ধতিতে কল করা উচিত, যা প্রমাণীকরণ প্রক্রিয়ার শেষে আপনার অ্যাপ্লিকেশনটি যে URLটি পাবে তা সঠিকভাবে পরিচালনা করবে।সুইফট
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
উদ্দেশ্য-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- আপনার অ্যাপের জন্য প্রেজেন্টিং ভিউ কন্ট্রোলার এবং ক্লায়েন্ট আইডি Google সাইন-ইন প্রদানকারীর
signInপদ্ধতিতে পাস করুন এবং এর ফলে Google প্রমাণীকরণ টোকেন থেকে একটি Firebase প্রমাণীকরণ শংসাপত্র তৈরি করুন:সুইফট
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
উদ্দেশ্য-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- আপনার স্টোরিবোর্ড, XIB ফাইলে একটি
GIDSignInButtonযোগ করুন বা এটিকে প্রোগ্রাম্যাটিকভাবে ইনস্ট্যান্টিয়েট করুন। আপনার স্টোরিবোর্ড বা XIB ফাইলে বোতাম যোগ করতে, একটি ভিউ যোগ করুন এবং এর কাস্টম ক্লাসGIDSignInButtonএ সেট করুন। - ঐচ্ছিক : আপনি যদি বোতামটি কাস্টমাইজ করতে চান তবে নিম্নলিখিতগুলি করুন:
সুইফট
- আপনার ভিউ কন্ট্রোলারে, সাইন-ইন বোতামটিকে একটি সম্পত্তি হিসাবে ঘোষণা করুন৷
@IBOutlet weak var signInButton: GIDSignInButton!
- আপনি এইমাত্র ঘোষিত
signInButtonসম্পত্তিতে বোতামটি সংযুক্ত করুন। - GIDSignInButton অবজেক্টের বৈশিষ্ট্য সেট করে বোতামটি কাস্টমাইজ করুন।
উদ্দেশ্য-C
- আপনার ভিউ কন্ট্রোলারের হেডার ফাইলে, সাইন-ইন বোতামটিকে একটি সম্পত্তি হিসাবে ঘোষণা করুন।
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- আপনি এইমাত্র ঘোষিত
signInButtonসম্পত্তিতে বোতামটি সংযুক্ত করুন। - GIDSignInButton অবজেক্টের বৈশিষ্ট্য সেট করে বোতামটি কাস্টমাইজ করুন।
- আপনার ভিউ কন্ট্রোলারে, সাইন-ইন বোতামটিকে একটি সম্পত্তি হিসাবে ঘোষণা করুন৷
Firebase দিয়ে প্রমাণীকরণ করুন
অবশেষে, পূর্ববর্তী ধাপে তৈরি করা প্রমাণপত্রের সাথে Firebase লগইন প্রক্রিয়াটি সম্পূর্ণ করুন।
সুইফট
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
উদ্দেশ্য-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
পরবর্তী পদক্ষেপ
একজন ব্যবহারকারী প্রথমবার সাইন ইন করার পরে, একটি নতুন ব্যবহারকারীর অ্যাকাউন্ট তৈরি করা হয় এবং শংসাপত্রগুলির সাথে লিঙ্ক করা হয়—অর্থাৎ, ব্যবহারকারীর নাম এবং পাসওয়ার্ড, ফোন নম্বর, বা প্রমাণ প্রদানকারীর তথ্য — ব্যবহারকারী সাইন ইন করেছেন। এই নতুন অ্যাকাউন্টটি আপনার ফায়ারবেস প্রকল্পের অংশ হিসাবে সংরক্ষণ করা হয়েছে এবং ব্যবহারকারী কীভাবে সাইন ইন করুন না কেন, আপনার প্রকল্পের প্রতিটি অ্যাপ জুড়ে একজন ব্যবহারকারীকে শনাক্ত করতে ব্যবহার করা যেতে পারে।
আপনার অ্যাপে, আপনি
Userঅবজেক্ট থেকে ব্যবহারকারীর মৌলিক প্রোফাইল তথ্য পেতে পারেন। ব্যবহারকারীদের পরিচালনা দেখুন।আপনার Firebase Realtime Database এবং Cloud Storage সুরক্ষা নিয়মে , আপনি
authভেরিয়েবল থেকে সাইন-ইন করা ব্যবহারকারীর অনন্য ব্যবহারকারী আইডি পেতে পারেন এবং ব্যবহারকারী কোন ডেটা অ্যাক্সেস করতে পারে তা নিয়ন্ত্রণ করতে এটি ব্যবহার করতে পারেন।
একজন ব্যবহারকারীকে সাইন আউট করতে, signOut:
সুইফট
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
উদ্দেশ্য-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
আপনি প্রমাণীকরণ ত্রুটির সম্পূর্ণ পরিসরের জন্য ত্রুটি হ্যান্ডলিং কোড যোগ করতে চাইতে পারেন। হ্যান্ডেল ত্রুটি দেখুন.

