Możesz zezwolić użytkownikom na uwierzytelnianie w Firebase za pomocą kont Google, integrując logowanie przez Google z aplikacją.
Zanim zaczniesz
Do instalacji zależności Firebase i do zarządzania nimi możesz używać menedżera pakietów Swift.
- Po otwarciu projektu aplikacji wybierz w Xcode opcję File > Add Packages (Plik > Dodaj pakiety).
- Gdy pojawi się prośba, dodaj repozytorium pakietu SDK Firebase na platformy Apple:
- Wybierz bibliotekę Firebase Authentication.
- Dodaj flagę
-ObjCdo sekcji Other Linker Flags (Inne flagi linkera) w ustawieniach kompilacji projektu. - Gdy skończysz, Xcode zacznie automatycznie wyszukiwać i pobierać zależności w tle.
https://github.com/firebase/firebase-ios-sdk.git
Dodawanie pakietu SDK do logowania przez Google do projektu
Po otwarciu projektu aplikacji wybierz w Xcode opcję File > Add Packages (Plik > Dodaj pakiety).
Gdy pojawi się prośba, dodaj repozytorium pakietu SDK do logowania się przez Google:
https://github.com/google/GoogleSignIn-iOSGdy skończysz, Xcode zacznie automatycznie wyszukiwać i pobierać zależności w tle.
Włączanie logowania przez Google w projekcie Firebase
Aby umożliwić użytkownikom logowanie się za pomocą funkcji Zaloguj się przez Google, musisz najpierw włączyć dostawcę Zaloguj się przez Google w projekcie Firebase:
- W Firebasekonsoli otwórz sekcję Uwierzytelnianie.
- Na karcie Metoda logowania włącz dostawcę Google.
Kliknij Zapisz.
Pobierz nową kopię pliku
GoogleService-Info.plistprojektu i skopiuj ją do projektu Xcode. zastąpić wszystkie dotychczasowe wersje nową wersją; (Zobacz Dodawanie Firebase do projektu na iOS).
Zaimportuj wymagane pliki nagłówkowe.
Najpierw musisz zaimportować do aplikacji pliki nagłówkowe pakietu SDK Firebase i pakietu SDK Logowanie przez Google.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Wdrożenie logowania Google
Wdróż logowanie przez Google, wykonując te czynności. Szczegółowe informacje o korzystaniu z logowania przez Google na iOS znajdziesz w dokumentacji dla programistów.
- Dodaj niestandardowe schematy URL do projektu w Xcode:
- Otwórz konfigurację projektu: w widoku drzewa po lewej stronie kliknij nazwę projektu. W sekcji MIEJSCA DOCELOWE wybierz aplikację, a potem kliknij kartę Informacje i rozwiń sekcję Typy adresów URL.
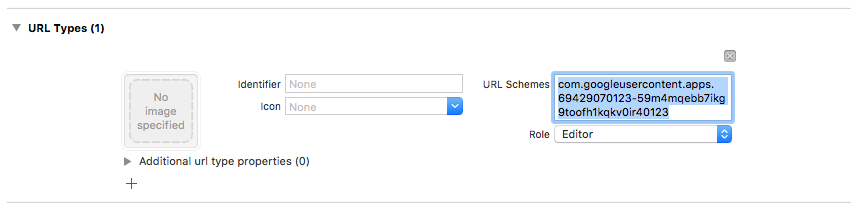
- Kliknij przycisk + i dodaj schemat adresu URL dla odwróconego identyfikatora klienta. Aby znaleźć tę wartość, otwórz plik konfiguracyjny
GoogleService-Info.plist REVERSED_CLIENT_ID. Skopiuj wartość tego klucza i wklej ją w polu Schematy URL na stronie konfiguracji. Pozostałe pola pozostaw bez zmian.Po zakończeniu konfiguracja powinna wyglądać podobnie do poniższej (ale z wartościami specyficznymi dla Twojej aplikacji):

- W metodzie
application:didFinishLaunchingWithOptions:delegata aplikacji skonfiguruj obiektFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Zaimplementuj metodę
application:openURL:options:delegata aplikacji. Metoda powinna wywoływać metodęhandleURLinstancjiGIDSignIn, która prawidłowo obsłuży adres URL otrzymany przez aplikację na końcu procesu uwierzytelniania.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Przekaż kontroler widoku prezentacji i identyfikator klienta aplikacji do metody
signIndostawcy logowania przez Google i utwórz dane logowania Firebase Authentication z otrzymanego tokena uwierzytelniania Google:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Dodaj
GIDSignInButtondo scenorysu, pliku XIB lub utwórz go programowo. Aby dodać przycisk do pliku storyboard lub XIB, dodaj widok i ustaw jego klasę niestandardową naGIDSignInButton. - Opcjonalnie: jeśli chcesz dostosować przycisk, wykonaj te czynności:
Swift
- W kontrolerze widoku zadeklaruj przycisk logowania jako właściwość.
@IBOutlet weak var signInButton: GIDSignInButton!
- Połącz przycisk z usługą
signInButton, którą właśnie zadeklarowano. - Dostosuj przycisk, ustawiając właściwości obiektu GIDSignInButton.
Objective-C
- W pliku nagłówkowym kontrolera widoku zadeklaruj przycisk logowania jako właściwość.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Połącz przycisk z usługą
signInButton, którą właśnie zadeklarowano. - Dostosuj przycisk, ustawiając właściwości obiektu GIDSignInButton.
- W kontrolerze widoku zadeklaruj przycisk logowania jako właściwość.
Uwierzytelnianie za pomocą Firebase
Na koniec dokończ proces logowania w Firebase, używając utworzonych w poprzednim kroku danych logowania.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Dalsze kroki
Gdy użytkownik zaloguje się po raz pierwszy, zostanie utworzone nowe konto użytkownika i powiązane z danymi logowania, czyli nazwą użytkownika i hasłem, numerem telefonu lub informacjami o dostawcy uwierzytelniania, za pomocą których użytkownik się zalogował. Nowe konto jest przechowywane w projekcie Firebase i może służyć do identyfikowania użytkownika we wszystkich aplikacjach w projekcie, niezależnie od sposobu logowania.
-
W aplikacjach możesz uzyskać podstawowe informacje o profilu użytkownika z obiektu
User. Zobacz Zarządzanie użytkownikami. W Firebase Realtime Database i Cloud Storage regułach bezpieczeństwa możesz pobrać unikalny identyfikator zalogowanego użytkownika ze zmiennej
authi użyć go do kontrolowania, do jakich danych użytkownik ma dostęp.
Możesz zezwolić użytkownikom na logowanie się w aplikacji za pomocą wielu dostawców uwierzytelniania, łącząc dane logowania dostawcy uwierzytelniania z istniejącym kontem użytkownika.
Aby wylogować użytkownika, wywołaj funkcję
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Możesz też dodać kod obsługi błędów dla pełnego zakresu błędów uwierzytelniania. Patrz Obsługa błędów.
