Vous pouvez permettre à vos utilisateurs de s'authentifier auprès de Firebase à l'aide de fournisseurs OAuth tels que Microsoft Azure Active Directory en intégrant une connexion OAuth générique basée sur le Web dans votre application à l'aide du SDK Firebase pour effectuer la procédure de connexion de bout en bout.
Avant de commencer
Pour permettre aux utilisateurs de se connecter à l'aide de comptes Microsoft (Azure Active Directory et comptes Microsoft personnels), vous devez d'abord activer Microsoft en tant que fournisseur de connexion pour votre projet Firebase :
- Ajoutez Firebase à votre projet Apple.
- Dans la console Firebase, ouvrez la section Authentification.
- Dans l'onglet Méthode de connexion, activez le fournisseur Microsoft.
- Ajoutez l'ID client et le code secret du client de la console de développement du fournisseur à la configuration du fournisseur :
- Pour enregistrer un client OAuth Microsoft, suivez les instructions de la section Démarrage rapide : enregistrer une application avec le point de terminaison Azure Active Directory v2.0. Notez que ce point de terminaison prend en charge la connexion à l'aide de comptes personnels Microsoft ainsi que d'Azure comptes Active Directory. En savoir plus sur Azure Active Directory v2.0
- Lorsque vous enregistrez des applications auprès de ces fournisseurs, veillez à enregistrer le domaine
*.firebaseapp.comde votre projet en tant que domaine de redirection de votre application.
- Cliquez sur Enregistrer.
Gérer le flux de connexion avec le SDK Firebase
Pour gérer le flux de connexion avec le SDK Firebase pour les plates-formes Apple, procédez comme suit :
Ajoutez des schémas d'URL personnalisés à votre projet Xcode :
- Ouvrez la configuration de votre projet : double-cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section TARGETS, puis sélectionnez l'onglet Infos et développez la section Types d'URL.
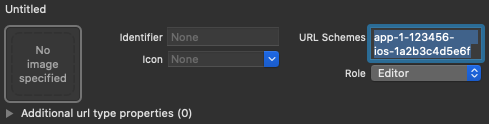
- Cliquez sur le bouton +, puis ajoutez votre ID d'application encodé en tant qu'URL.
d'un schéma. Vous trouverez votre ID d'application encodé sur la page Paramètres généraux de la console Firebase, dans la section de votre application iOS. Laissez les autres champs vides.
Une fois l'opération terminée, votre configuration doit ressembler à l'exemple (mais avec les valeurs propres à votre application):

Créez une instance d'un OAuthProvider à l'aide de l'ID de fournisseur microsoft.com.
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Facultatif : spécifiez des paramètres OAuth personnalisés supplémentaires que vous souhaitez envoyer avec la requête OAuth.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Pour connaître les paramètres compatibles avec Microsoft, consultez les Documentation Microsoft OAuth Notez que vous ne pouvez pas transmettre de paramètres requis par Firebase avec
setCustomParameters. Ces paramètres sont client_id, response_type, redirect_uri, state, scope et response_mode.Pour autoriser uniquement les utilisateurs d'un locataire Azure AD particulier à signer dans l'application, soit le nom de domaine convivial du locataire Azure AD ou l'identifiant GUID du locataire peut être utilisé. Pour ce faire, spécifiez le "locataire" de l'objet des paramètres personnalisés.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Facultatif: spécifiez des champs d'application OAuth 2.0 supplémentaires en plus du profil de base pour lequel que vous souhaitez demander au fournisseur d'authentification.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Pour en savoir plus, consultez la documentation Microsoft sur les autorisations et le consentement.
Facultatif: Si vous souhaitez personnaliser la façon dont votre application présente les
SFSafariViewControllerouUIWebViewlorsque présentant le reCAPTCHA à l'utilisateur, créez une classe personnalisée au protocoleAuthUIDelegate, puis le transmettre àcredentialWithUIDelegateAuthentifiez-vous avec Firebase à l'aide de l'objet du fournisseur OAuth.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Avec le jeton d'accès OAuth, vous pouvez appeler la méthode API Microsoft Graph :
Par exemple, pour obtenir des informations de base sur le profil, vous pouvez appeler l'API REST en transmettant le jeton d'accès dans l'en-tête
Authorization:https://graph.microsoft.com/v1.0/me
Contrairement aux autres fournisseurs compatibles avec Firebase Auth, fournir une URL de photo. À la place, les données binaires d'une photo de profil doivent être demandé par API Microsoft Graph :
En plus du jeton d'accès OAuth, l'authentification OAuth Jeton d'ID peut également être récupérée à partir de l'objet
OAuthCredential. La revendicationsubdans le jeton d'identification est spécifique à l'application et ne correspond pas à l'identifiant utilisateur fédéré utilisé par Firebase Auth et accessible viauser.providerData[0].uid. Le champ de revendicationoiddoit être utilisé à la place. Lorsque vous utilisez un locataire Azure AD pour vous connecter, la revendicationoidcorrespond exactement. Toutefois, dans le cas des non locataires, le champoidest rempli. Pour un ID fédéré4b2eabcdefghijkl,oidaura la forme00000000-0000-0000-4b2e-abcdefghijkl.Si les exemples ci-dessus se concentrent sur les procédures de connexion, possibilité d'associer un fournisseur Microsoft à un utilisateur existant à l'aide de
linkWithCredentialPar exemple, vous pouvez associer plusieurs au même utilisateur, ce qui leur permet de se connecter avec l'un ou l'autre.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Le même modèle peut être utilisé avec
reauthenticateWithCredential, qui permet de récupérer de nouvelles identifiants pour les opérations sensibles qui nécessitent une connexion récente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Lorsqu'un utilisateur se connecte pour la première fois, un compte utilisateur est créé et associé aux identifiants (nom et mot de passe de l'utilisateur, numéro de téléphone ou informations du fournisseur d'authentification) avec lesquels l'utilisateur s'est connecté. Ce nouveau compte est stocké dans votre projet Firebase et peut être utilisé pour identifier un utilisateur dans toutes les applications de votre projet, quelle que soit la manière dont il se connecte.
-
Dans vos applications, vous pouvez obtenir les informations de base du profil de l'utilisateur à partir des
User. Consultez Gérer les utilisateurs. Dans vos règles de sécurité Firebase Realtime Database et Cloud Storage, vous pouvez obtenir l'ID utilisateur unique de l'utilisateur connecté à partir de la variable
authet l'utiliser pour contrôler les données auxquelles un utilisateur peut accéder.
Vous pouvez autoriser les utilisateurs à se connecter à votre appli à l'aide de plusieurs authentifications fournisseurs en associant leurs identifiants compte utilisateur existant.
Pour déconnecter un utilisateur, appelez .
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Vous pouvez également ajouter du code de gestion des erreurs pour l'ensemble des erreurs d'authentification. Consultez la section Gérer les erreurs.
